最近在代码中用到大量箭头函数,例如
1
2
3
4
5
| result = page.stream().map(p -> {
Map<String, Object> tempMap = BeanUtil.beanToMap(p);
tempMap.put("isMeLikeHisProduct", StringUtils.isNotBlank(master.getUFavorite()) && master.getUFavorite().contains(p.getId()));
return tempMap;
}).collect(Collectors.toList());
|
以及
1
2
3
4
5
6
7
| productList.forEach(product -> {
if (product.getId().equals(orderItem.getOtemResourceId())) {
tempMap.put("productName", product.getReTitle());
tempMap.put("productCover", product.getReCover());
tempMap.put("productId", product.getId());
}
});
|
然后今天写后台管理系统的时候发现前端的箭头函数我还没用过,于是写了写,嗯!真香~
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| var newArray = [2, 4, 6, 8, 10]
var newArrays = newArray.map(index => {
return index + 1;
})
console.log(newArray);
console.log(newArrays);
let newArrayObject = [
{
username: "zhangsan",
password: "password"
},
{
username: "lisi",
password: "wrong"
}
]
let newArrayObjects = newArrayObject.forEach(item => {
if (item.username == "zhangsan" && item.password == "password") {
console.log("欢迎" + item.username + "登录!");
}
if (item.username == "lisi" && item.password != "password") {
console.log(item.username + ",你又忘了你的密码是不是?")
}
})
|
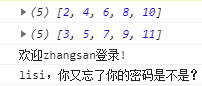
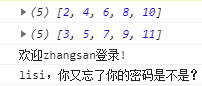
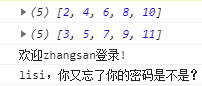
输出结果