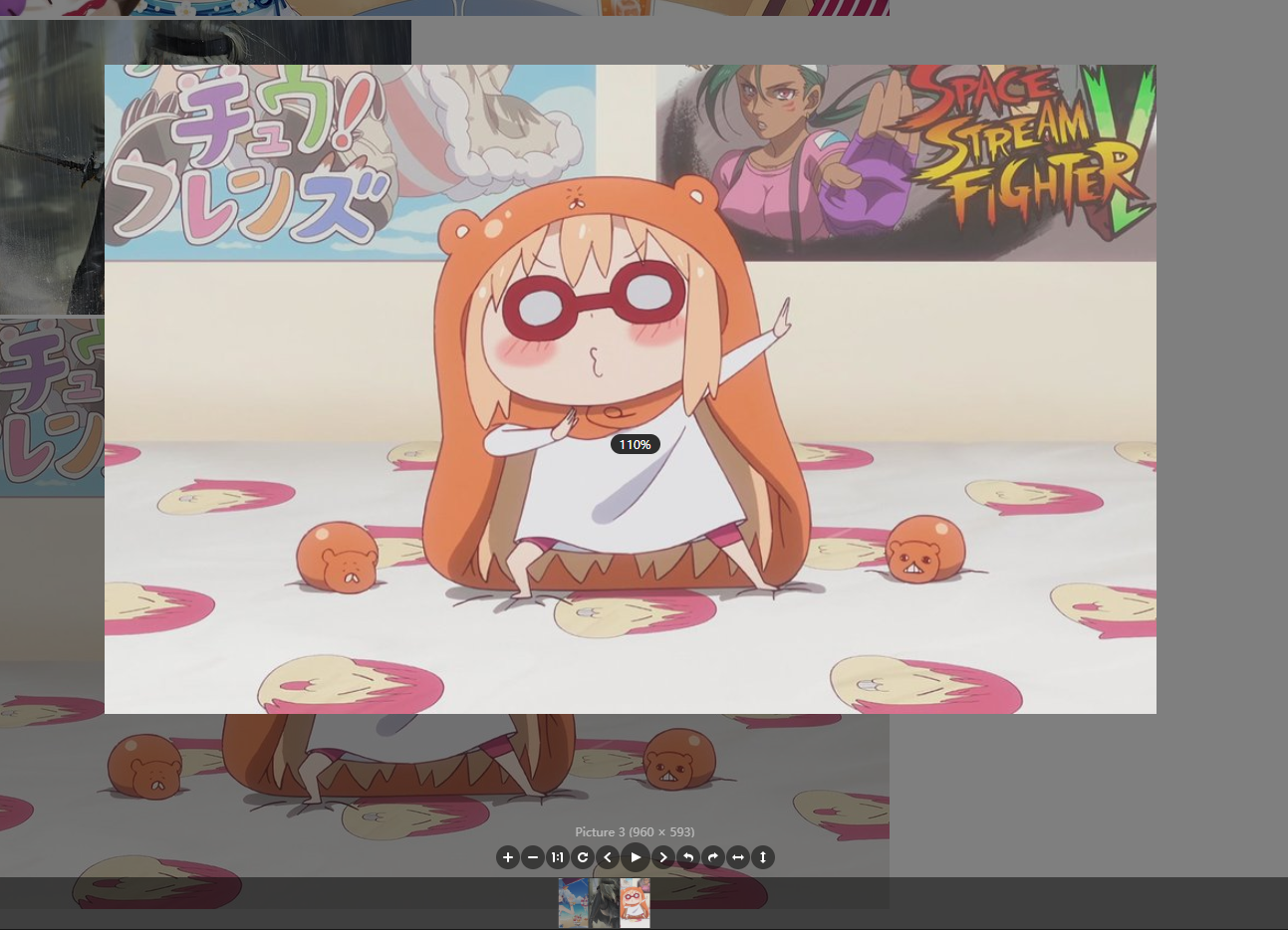
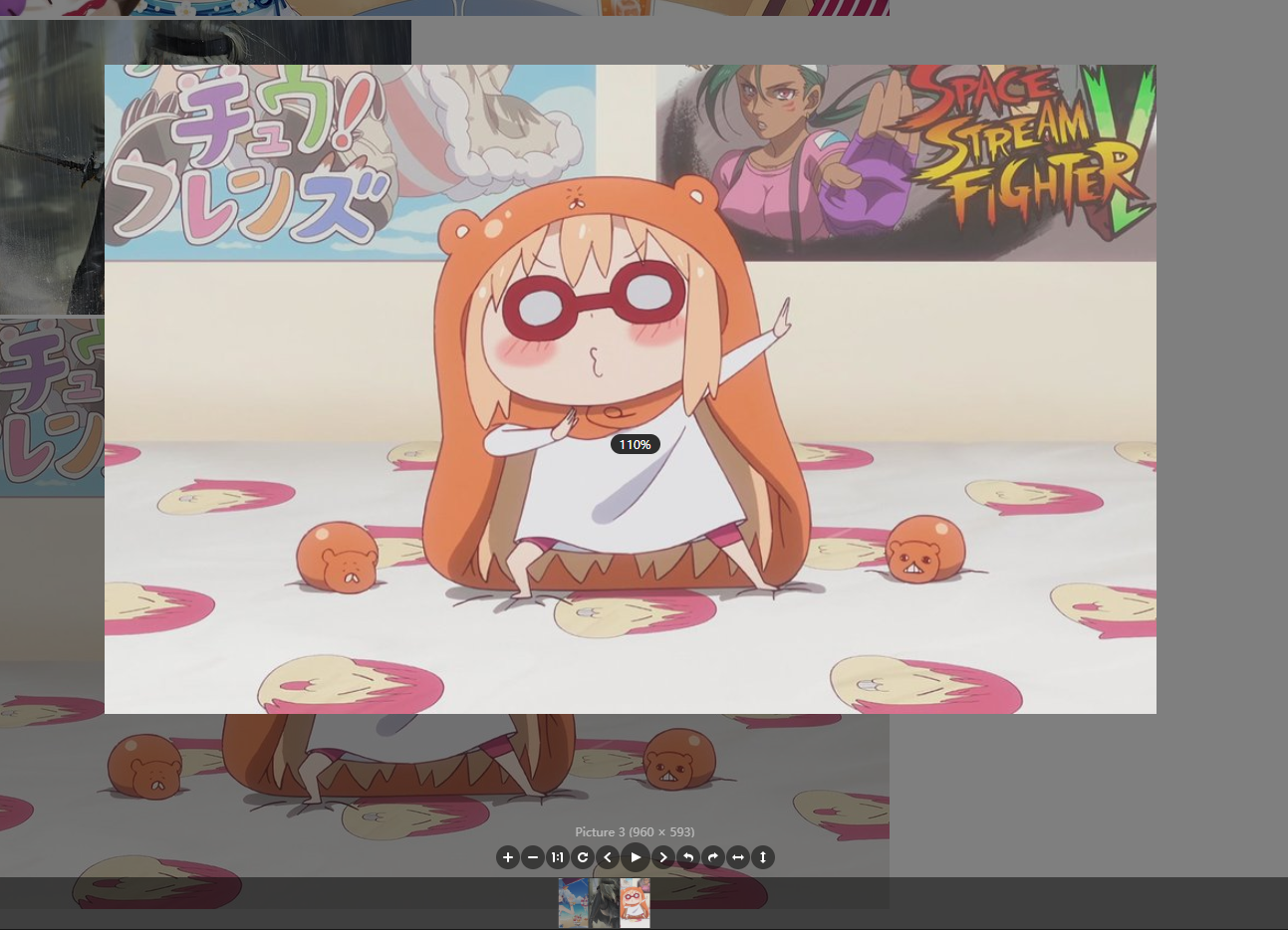
分享一个非常简单的图片预览插件viewer

首先引入js和css
viewer.js:下载链接
jquery1.11.3.js:下载链接
jquery-viewer.min.js:下载链接
viewer.css:下载链接
然后引入
1
2
3
4
5
6
7
8
9
| <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="{路径}/viewer.css" rel="external nofollow" rel="external nofollow">
<script src="{路径}/jquery-1.11.3.min.js"></script>
<script src="{路径}/viewer.js"></script>
<script src="{路径}/jquery-viewer.min.js"></script>
</head>
|
使用方式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <body>
<div>
<img id="image" src="http://p16.qhimg.com/bdm/960_593_0/t01ba97d26345750c04.jpg" alt="Picture">
</div>
<div>
<ul id="images">
<li><img src="http://p7.qhimg.com/bdm/960_593_0/t01b32959885c781013.jpg" alt="Picture 1"></li>
<li><img src="http://p19.qhimg.com/bdm/480_296_0/t01bf50d8d5d76238c6.jpg" alt="Picture 2"></li>
<li><img src="http://p18.qhimg.com/bdm/960_593_0/t0177a850faae7b42f4.jpg" alt="Picture 3"></li>
</ul>
</div>
</body>
<script type="text/javascript">
var $image = $('#image');
$image.viewer({
inline: false,
viewed: function () {
$image.viewer('zoomTo', 1);
}
});
var viewer = $image.data('viewer');
$('#images').viewer();
</script>
|
项目文档:链接