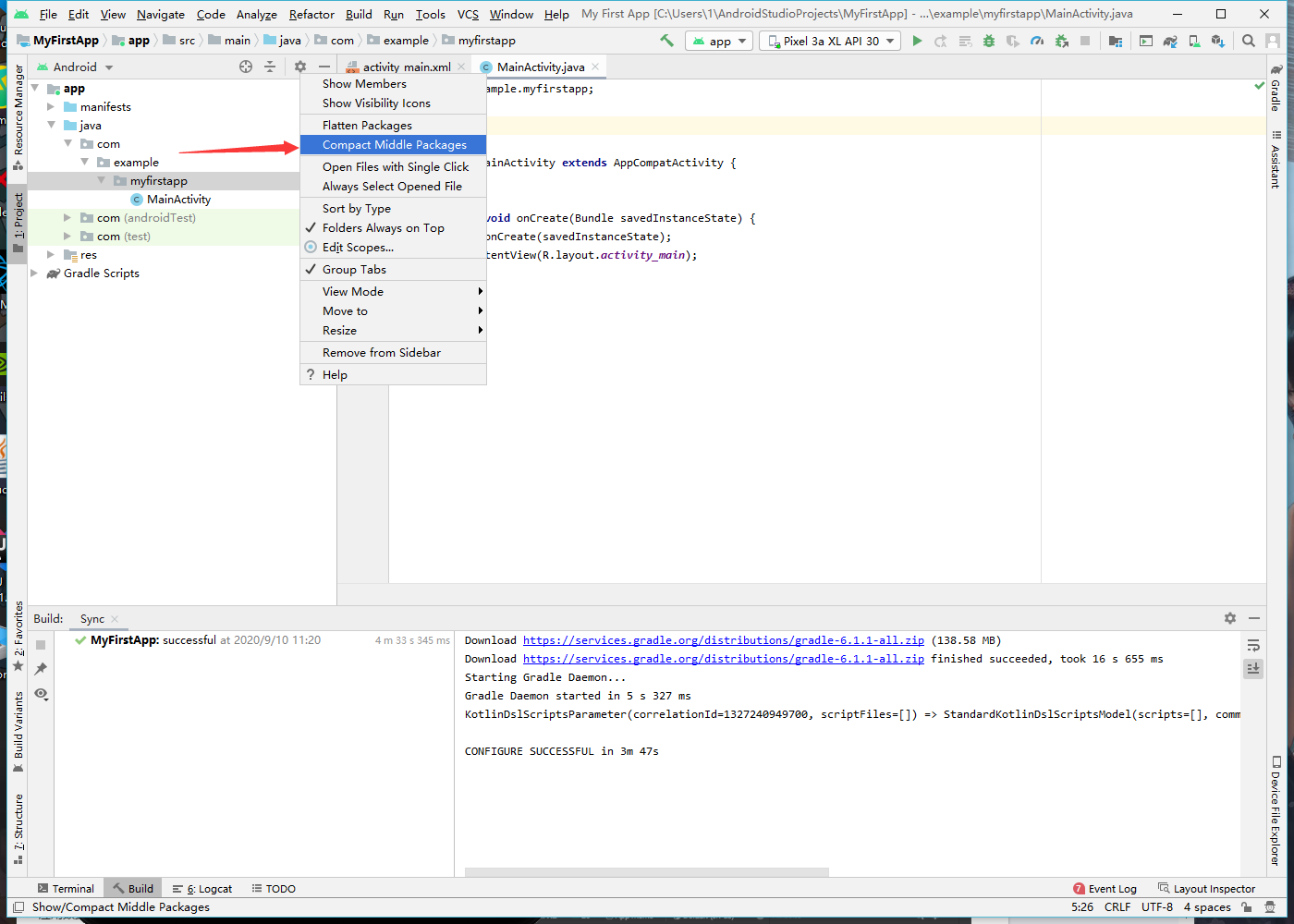
简单介绍下目录吧
个人习惯,目录包名不折叠

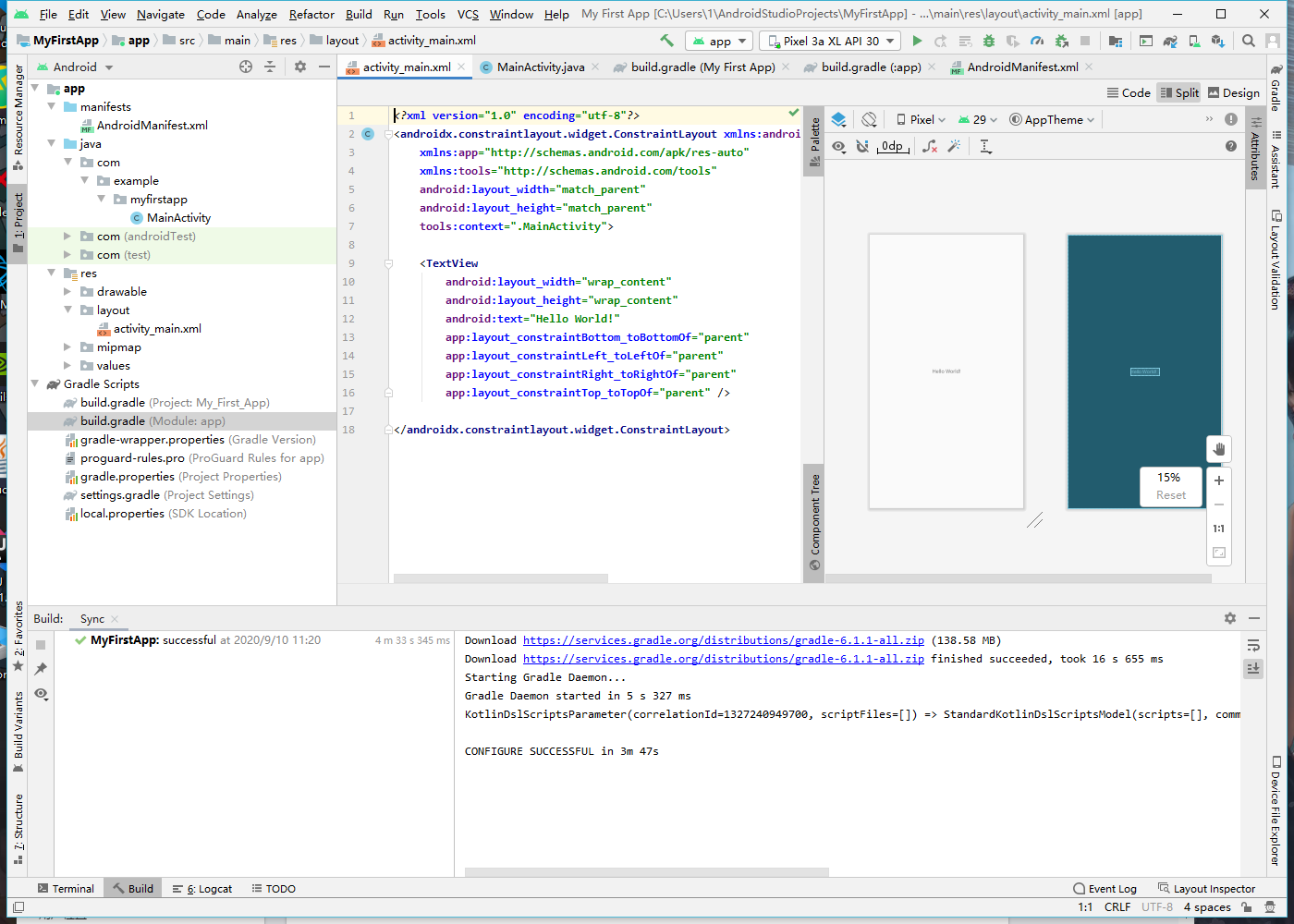
查看目录

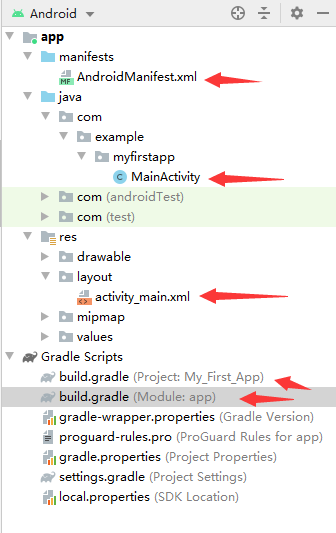
官方文档介绍:
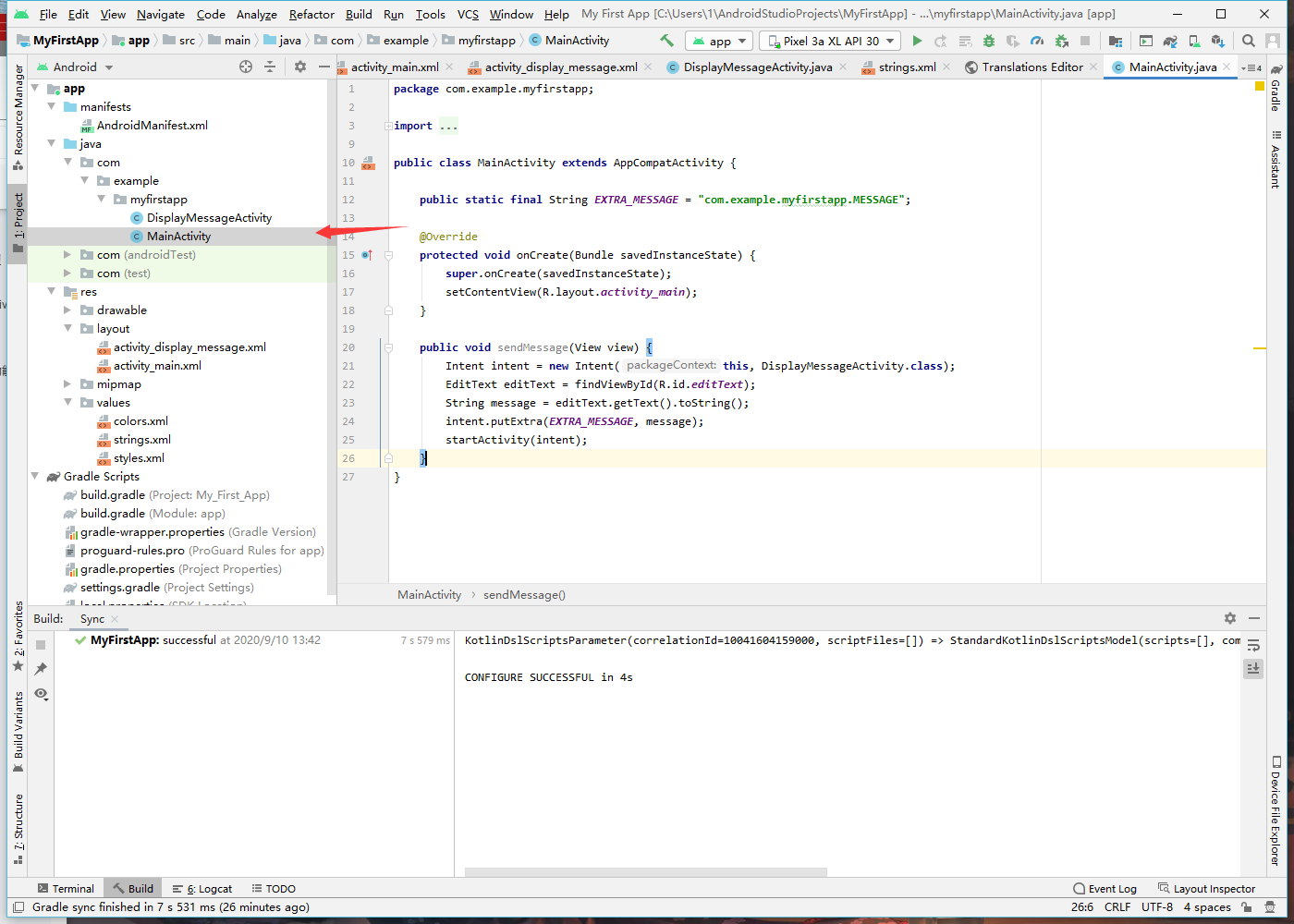
app > java > com.example.myfirstapp > MainActivity
这是主 Activity。它是应用的入口点。当您构建和运行应用时,系统会启动此 Activity 的实例并加载其布局。
app > res > layout > activity_main.xml
此 XML 文件定义了 Activity 界面的布局。它包含一个 TextView 元素,其中具有“Hello, World!”文本
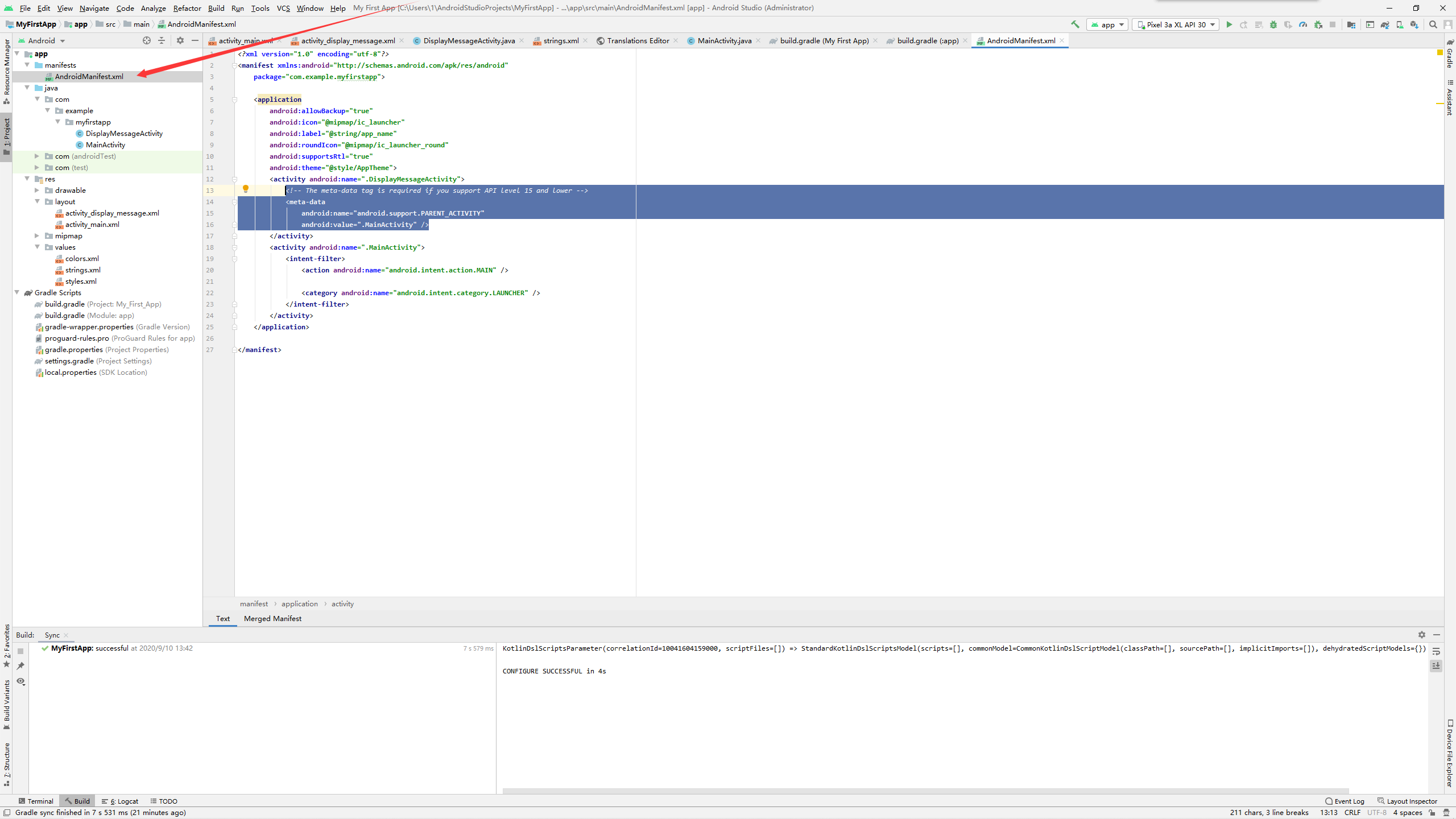
app > manifests > AndroidManifest.xml
清单文件描述了应用的基本特性并定义了每个应用组件。
Gradle Scripts > build.gradle
有两个使用此名称的文件:一个针对项目“Project: My First App”,另一个针对应用模块“Module: app”。每个模块均有自己的 build.gradle 文件,但此项目当前仅有一个模块。您可以使用每个模块的 build.file 控制 Gradle 插件构建应用的方式。如需详细了解此文件,请参阅配置构建。
自己小声bb:
MainActivity
打开初始化的app看到的第一个界面
activity_main.xml
摆放组件,调样式的地方
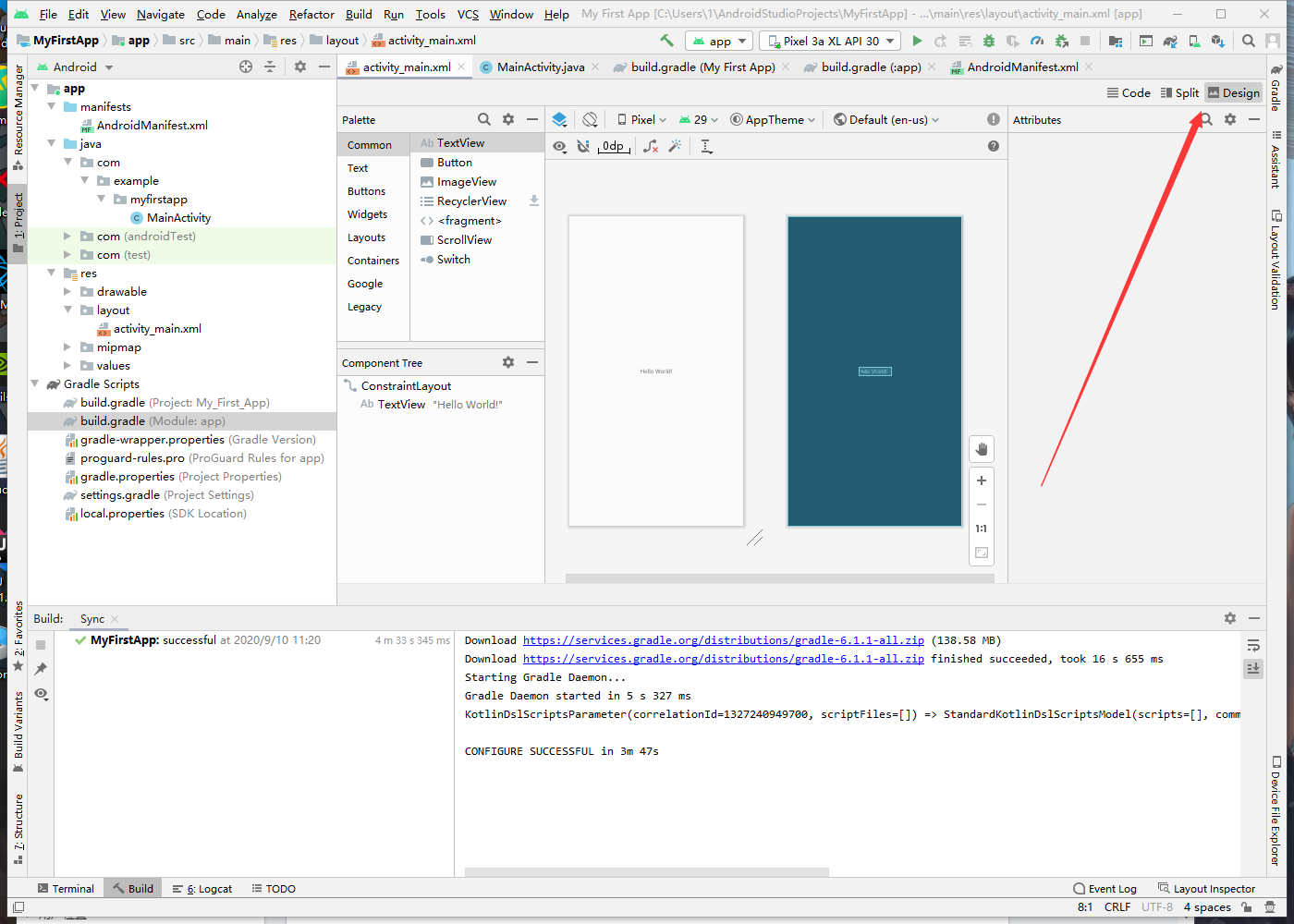
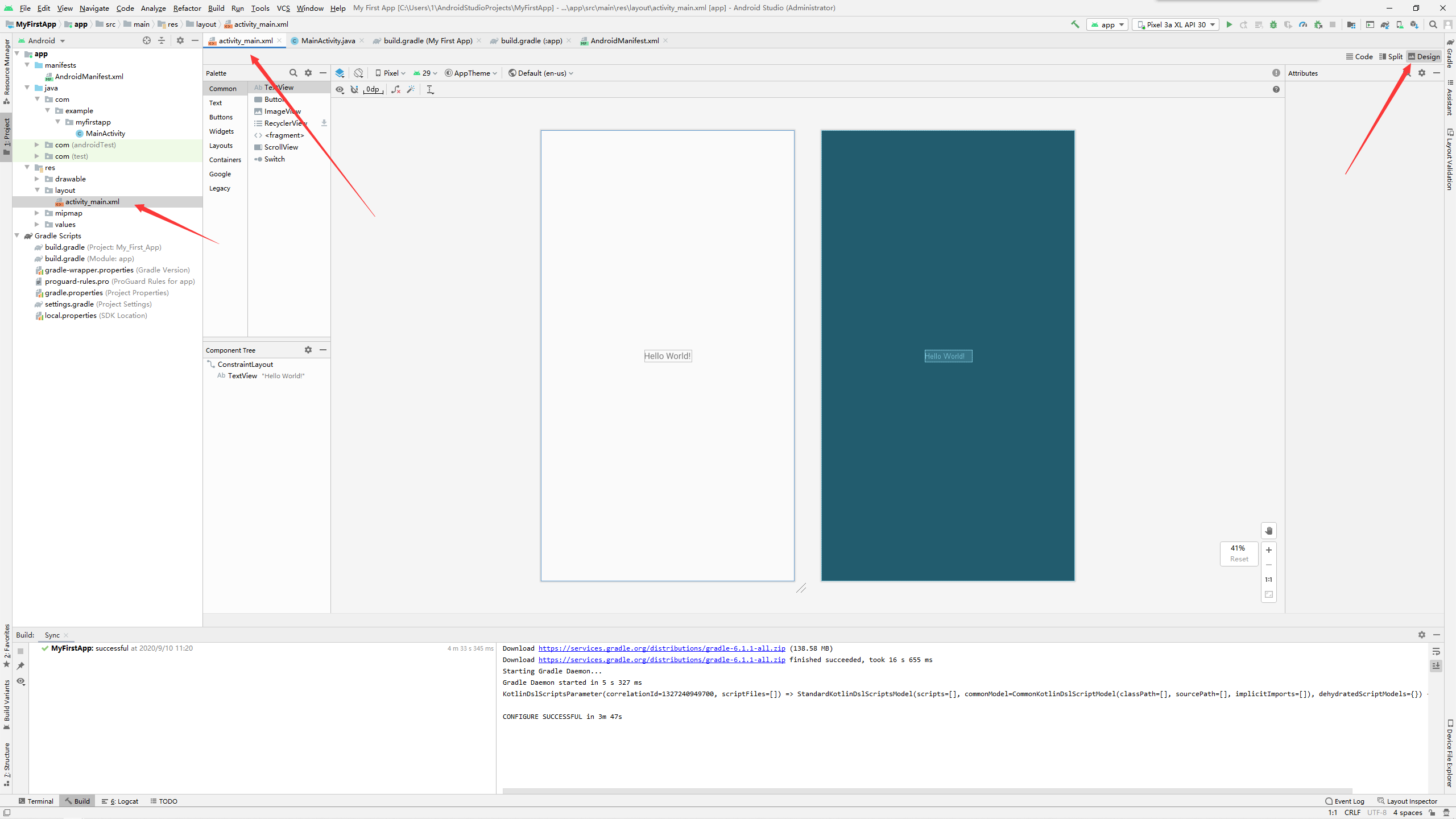
可以在右上角切换视图模式


AndroidManifest.xml
定义组件的地方,我们每来一个页面,就在里面定义一下
build.gradle
和maven的pom.xml差不多
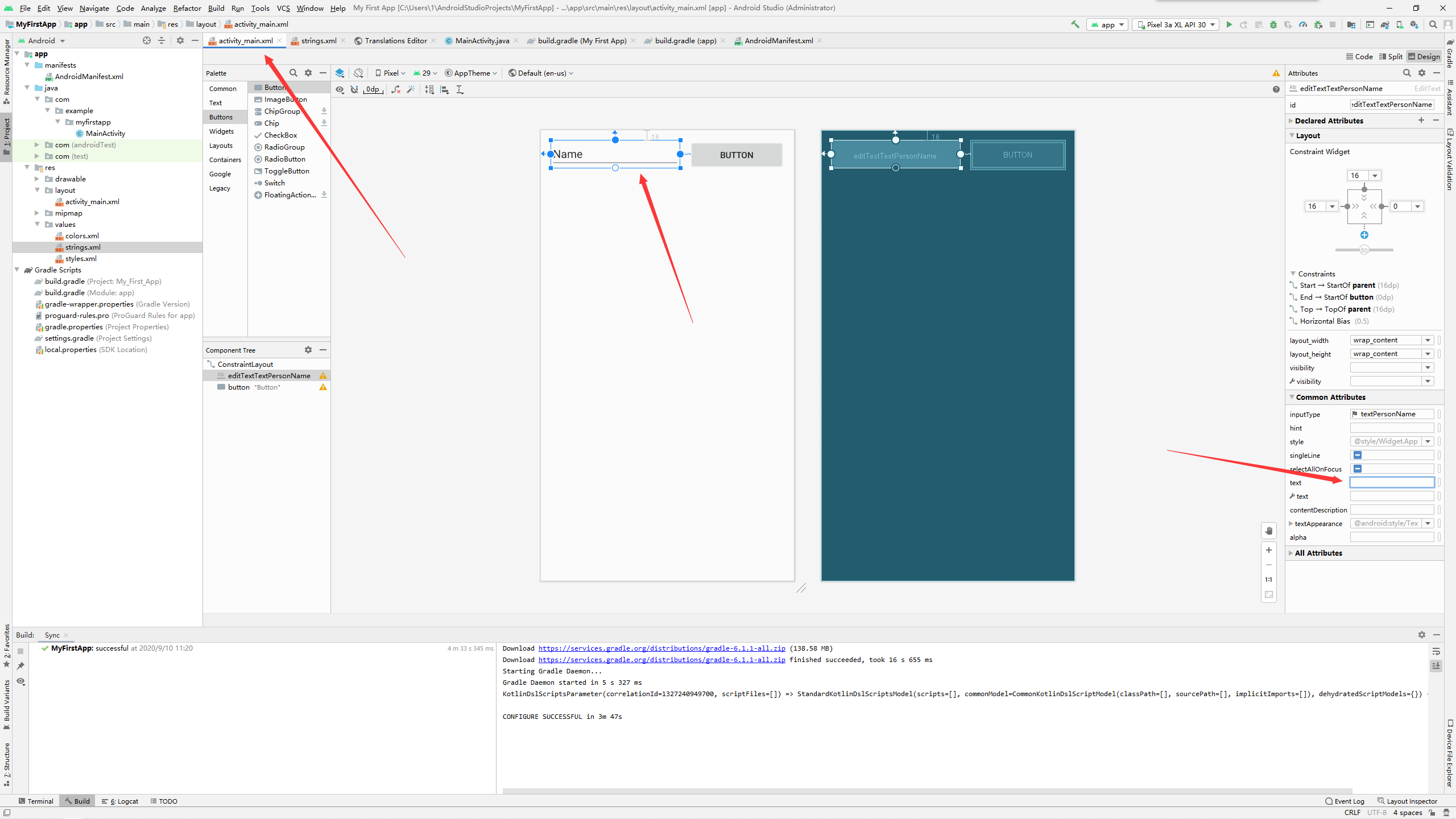
好,现在开始构建界面
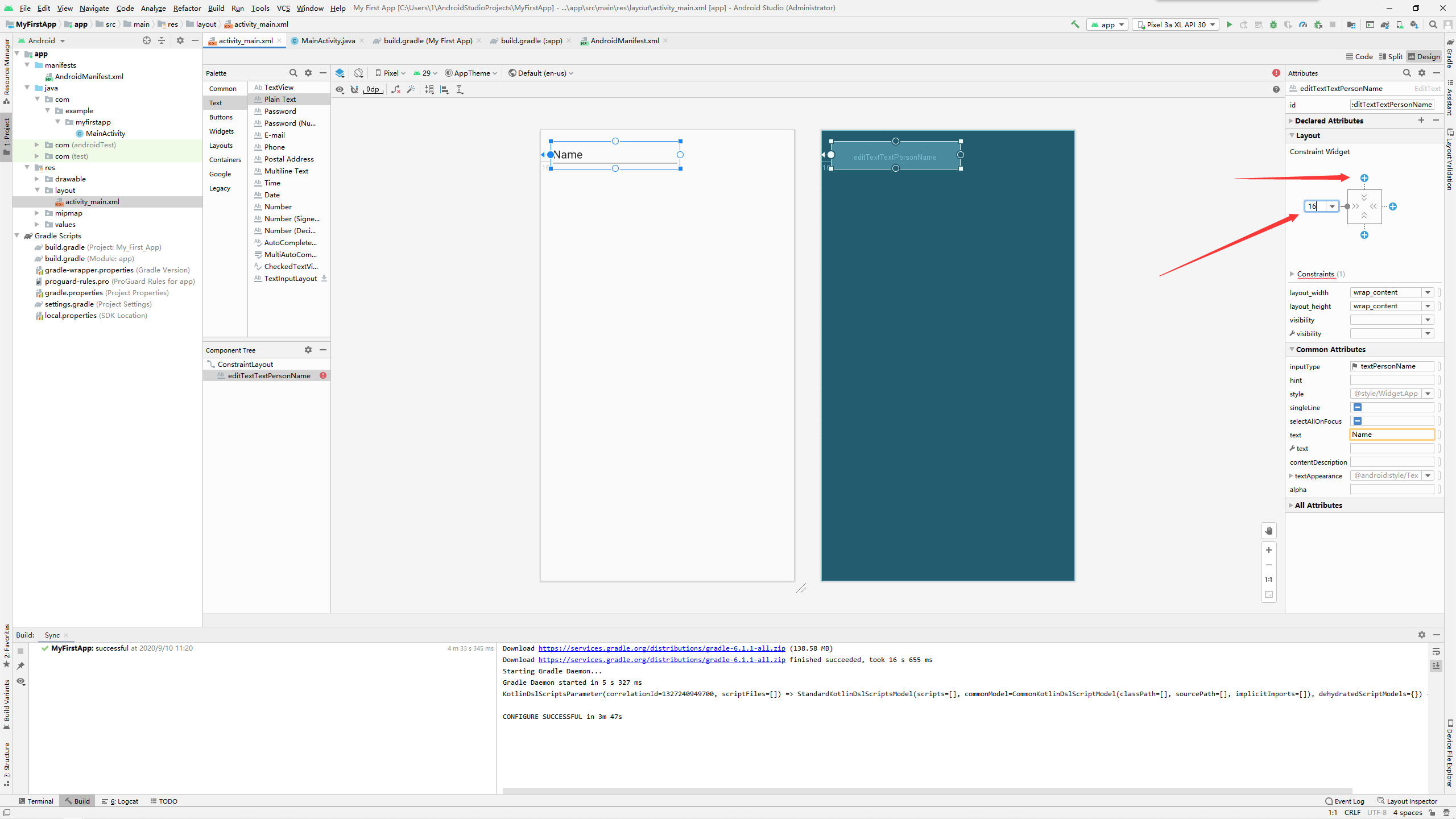
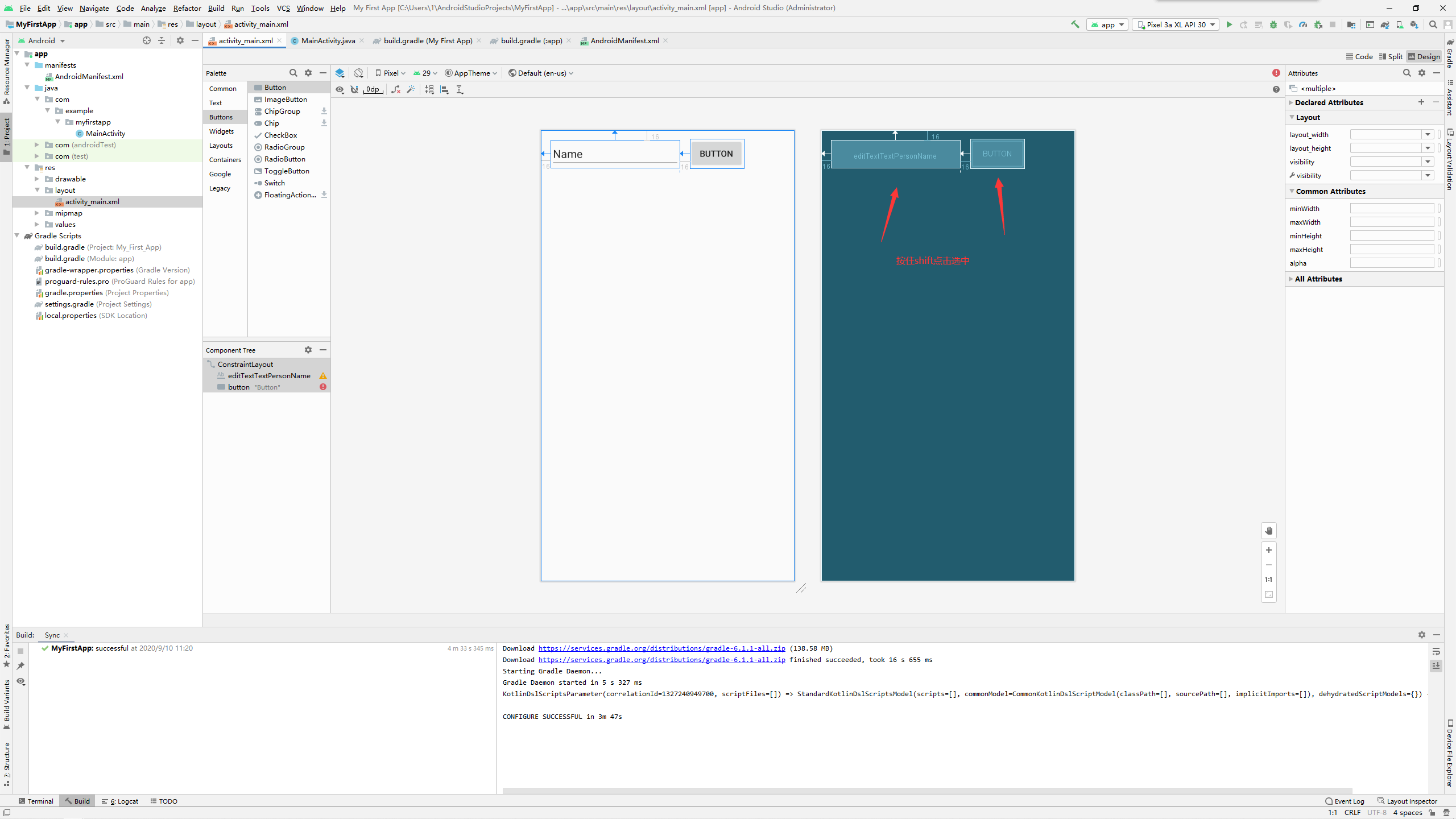
来到我们的activity_main.xml

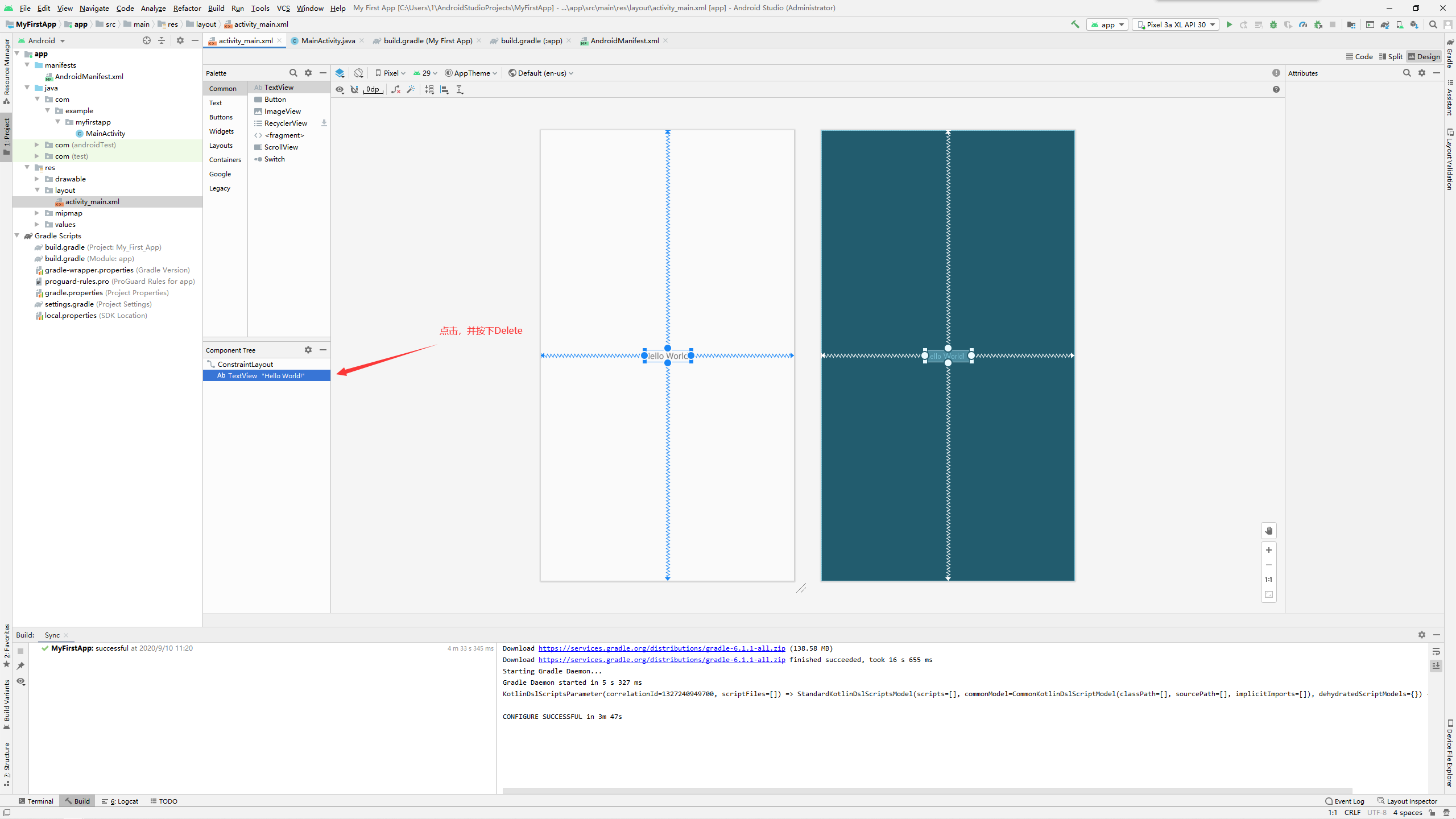
点击,并按下delete

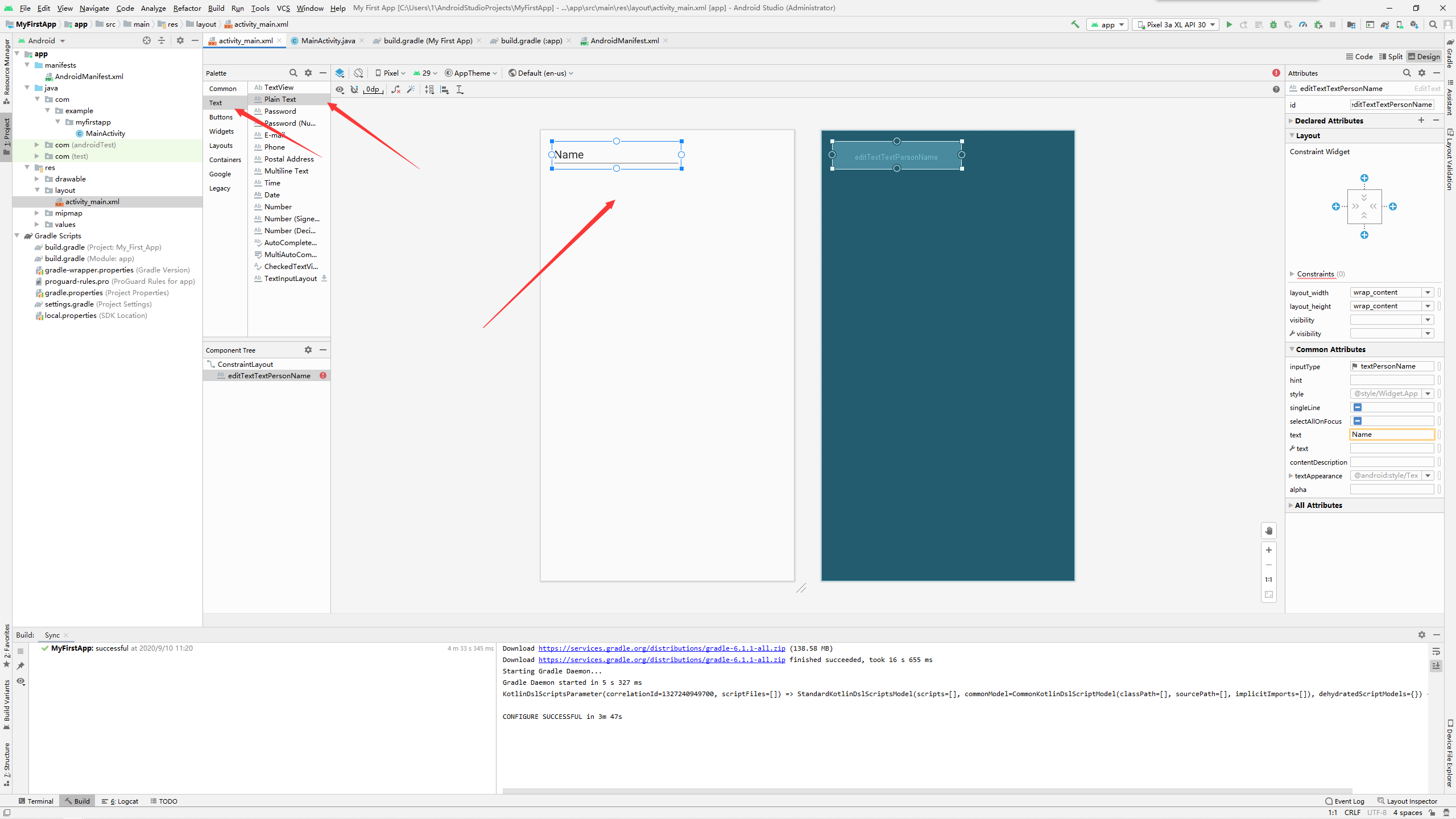
点击Text下的plain Text拖动到界面中来

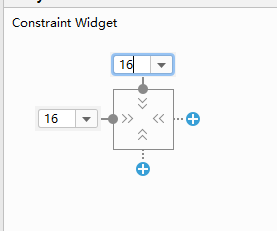
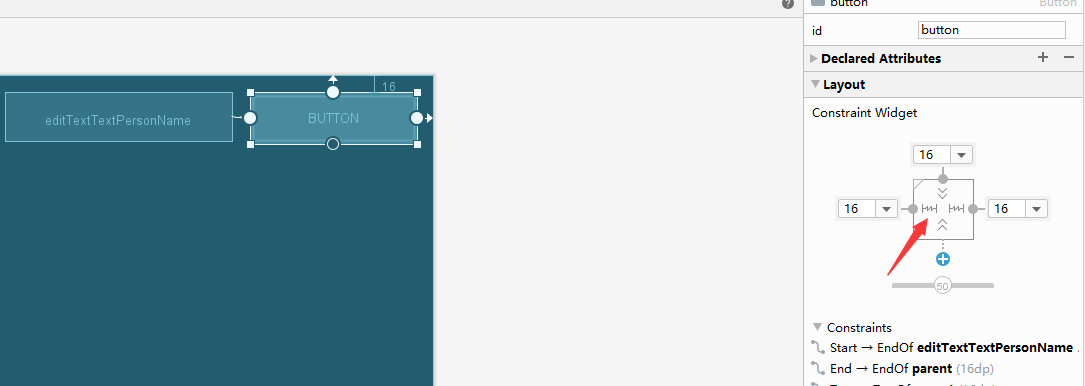
点击右边的加号

都设为16

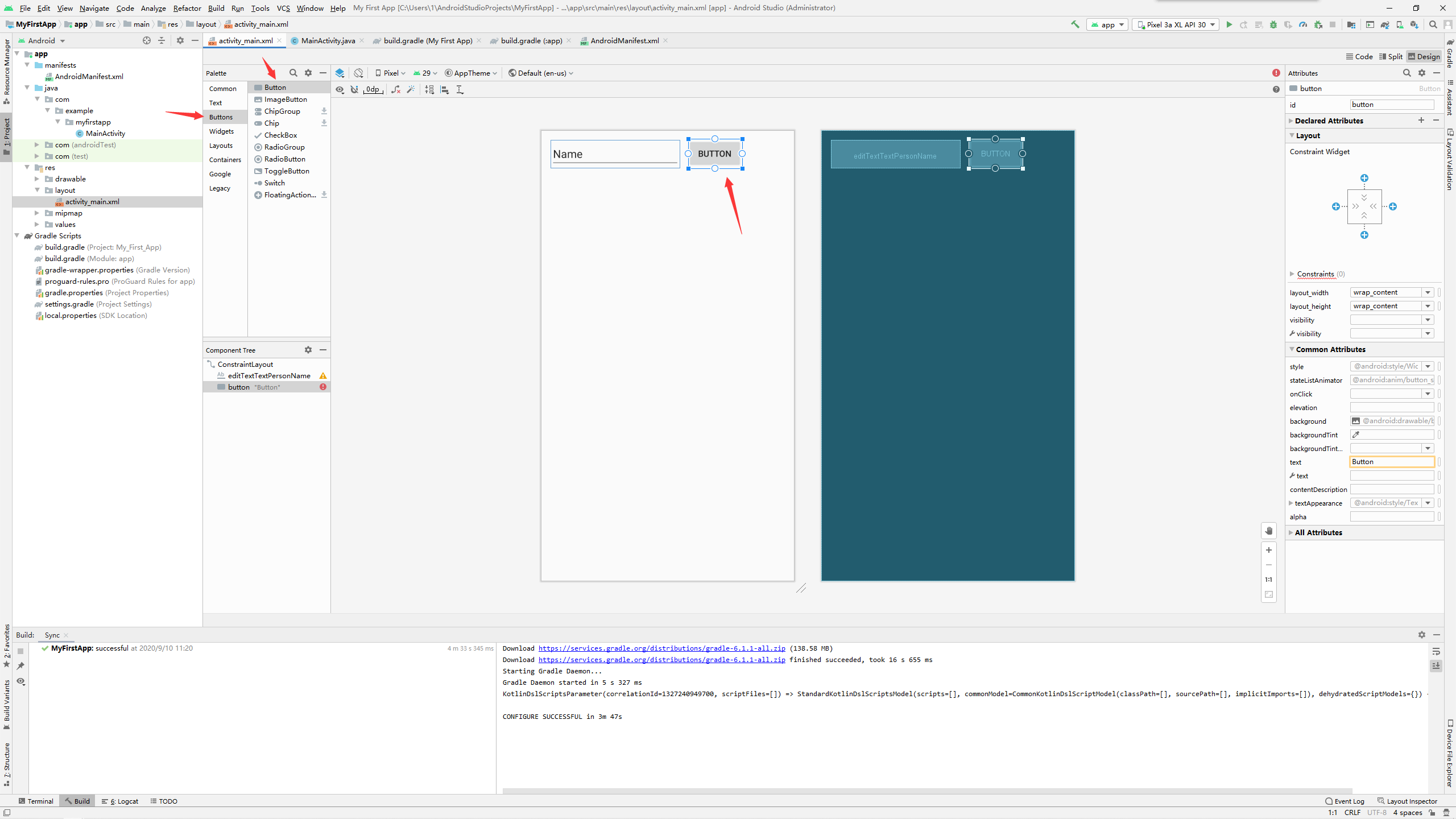
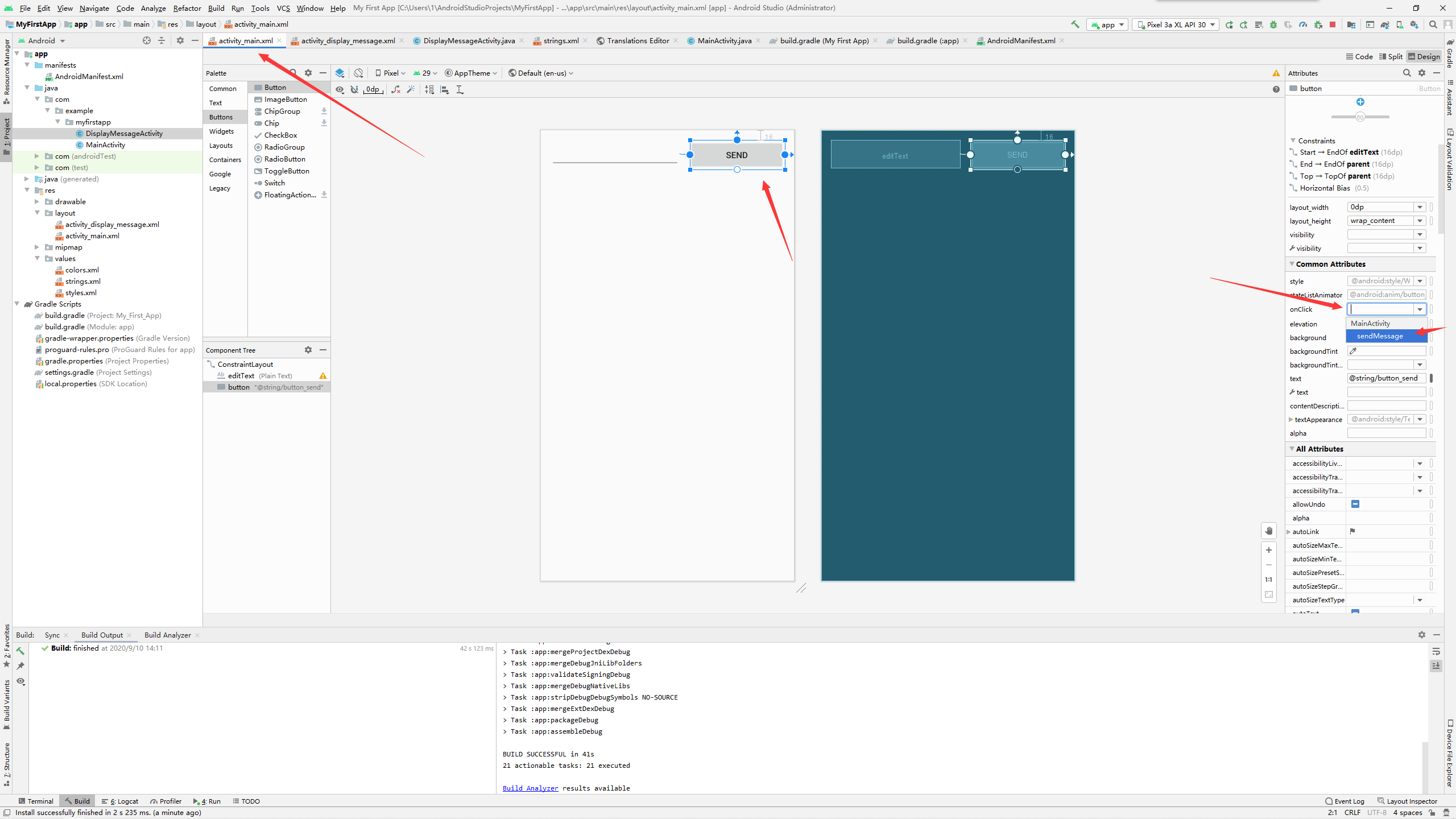
再拖个按钮过来

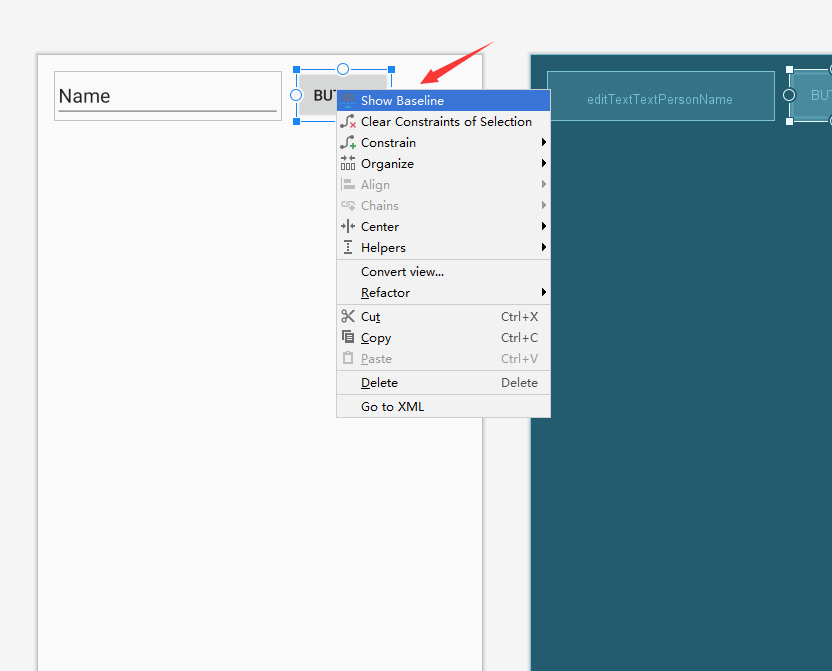
右键,Show Baseline

拖动中间的横线到左边的plain text上
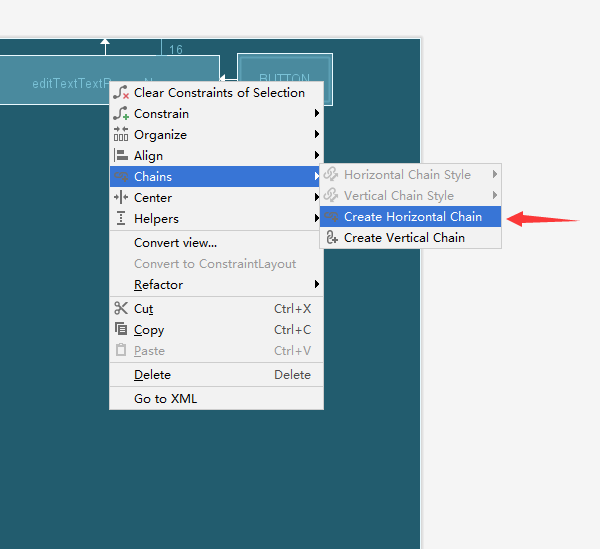
按住shift再点击选中两个组件

右键,然后点击Create Horizontal Chain

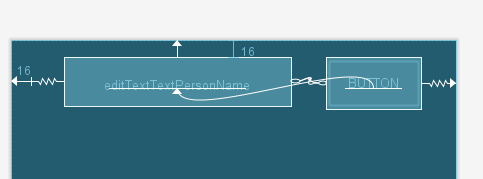
可以看到布局发生了变化


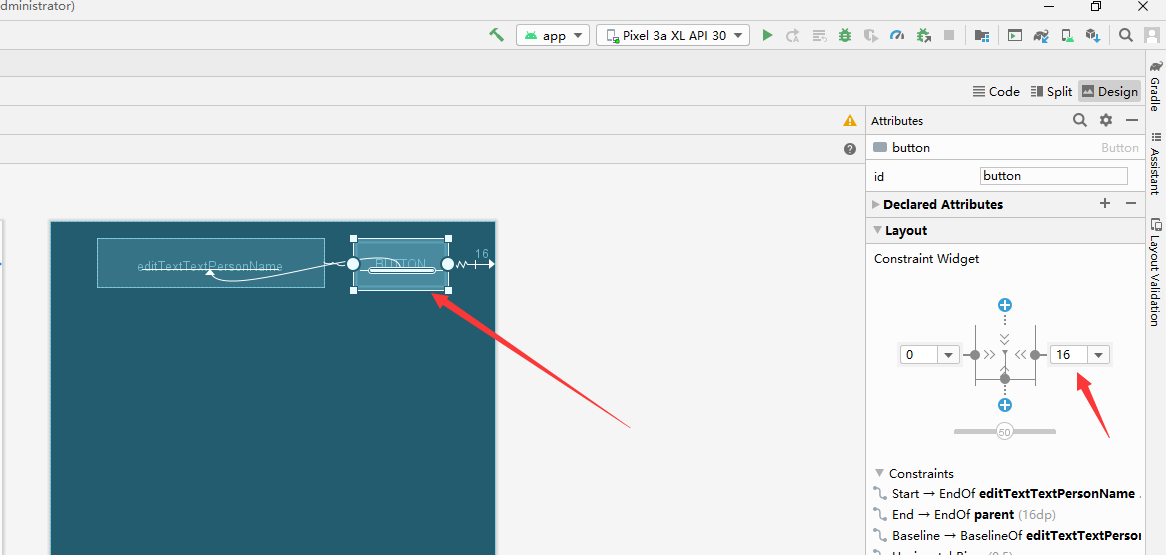
点击链条直到和变成Match Constraints

然后我们给写上字
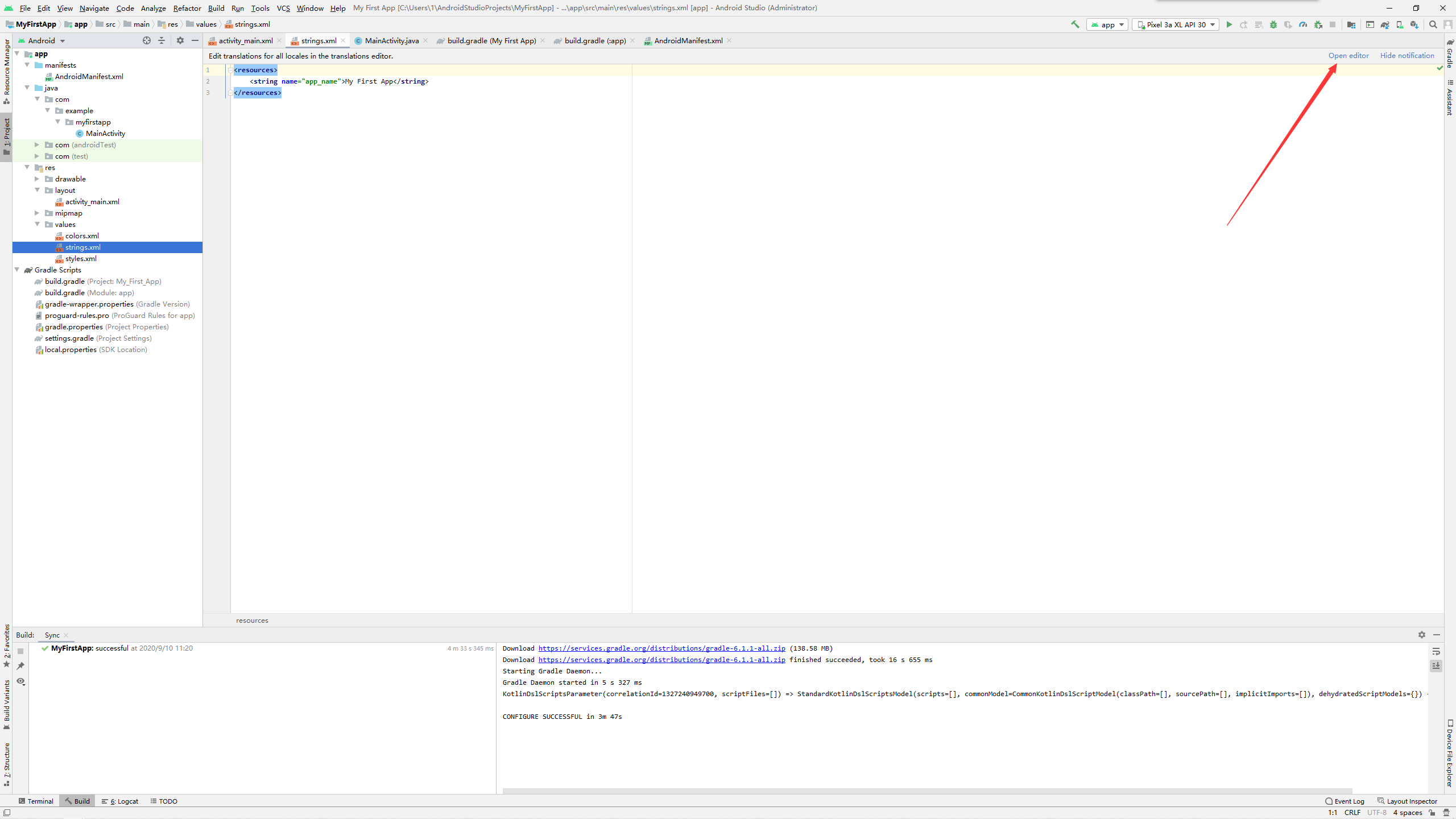
打开 app > res > values > strings.xml
点击Open editor

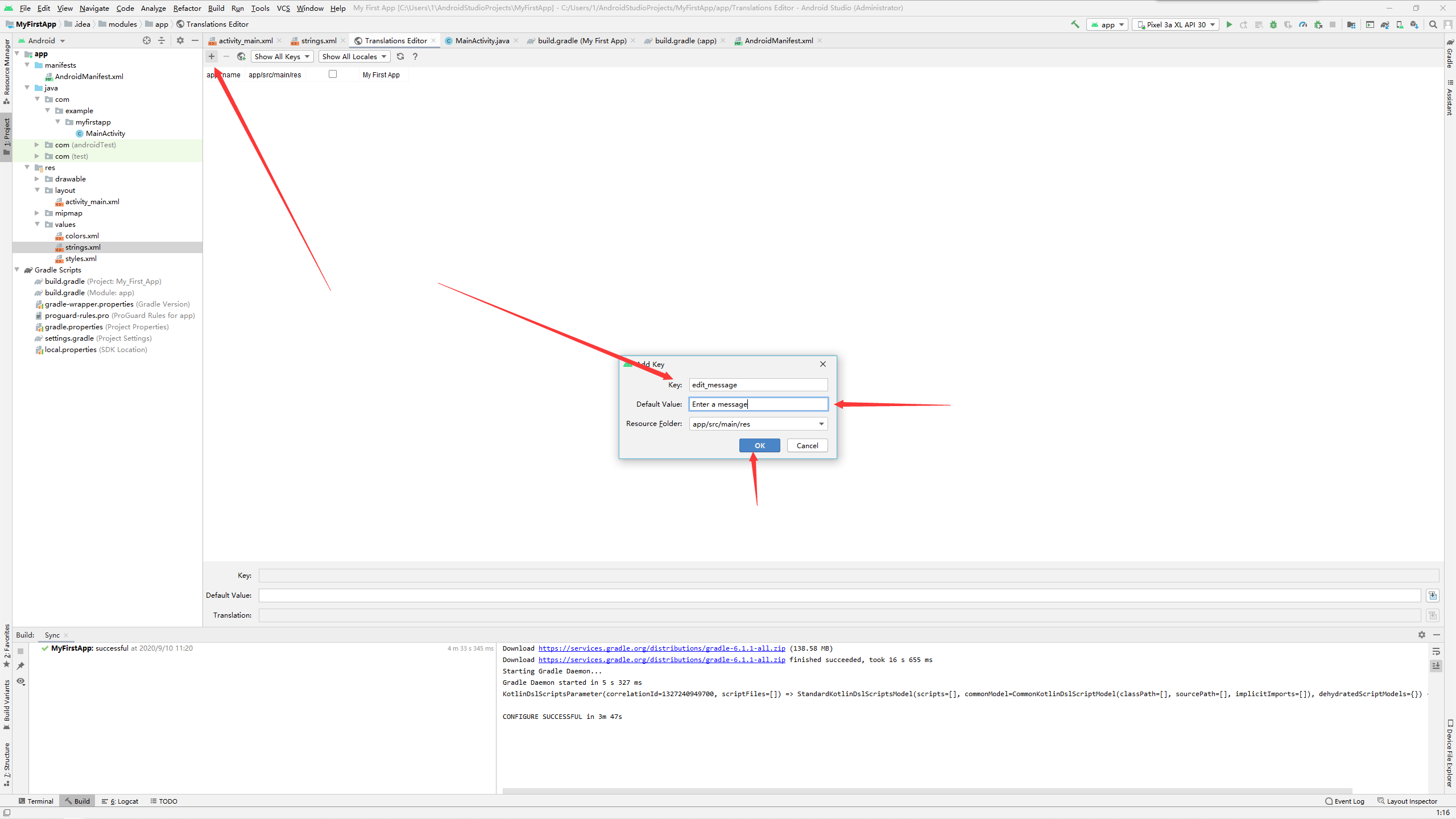
点击+号

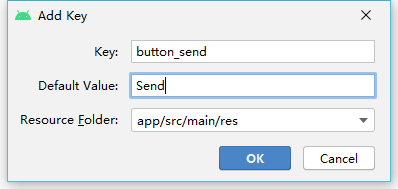
再加一个

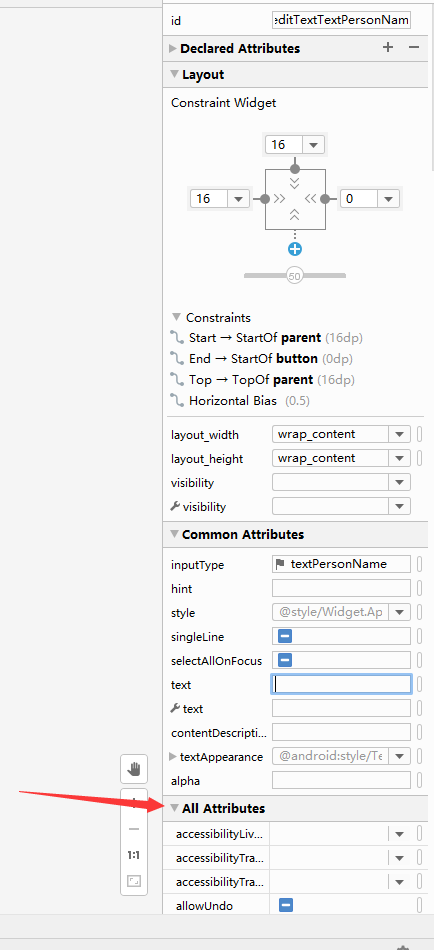
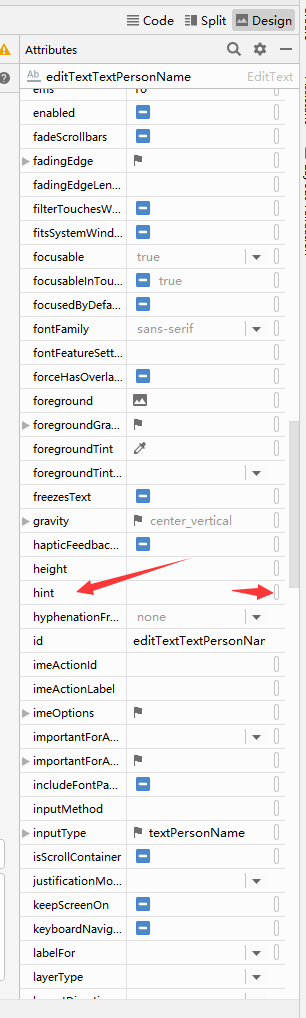
回到activity_main.xml,点击输入框,清空text


找到hint点击右边的按钮

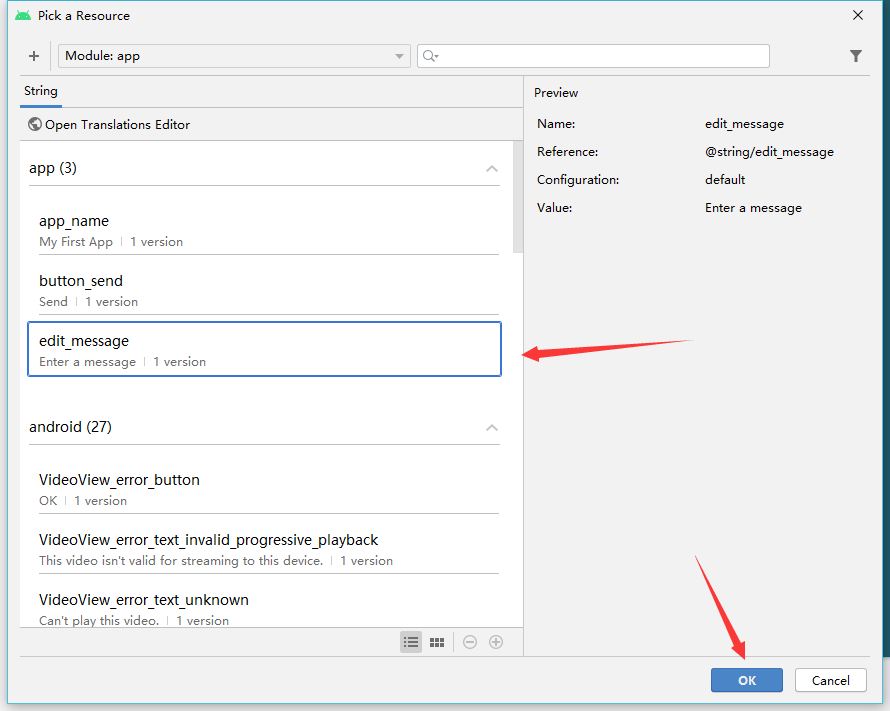
在弹框里选择

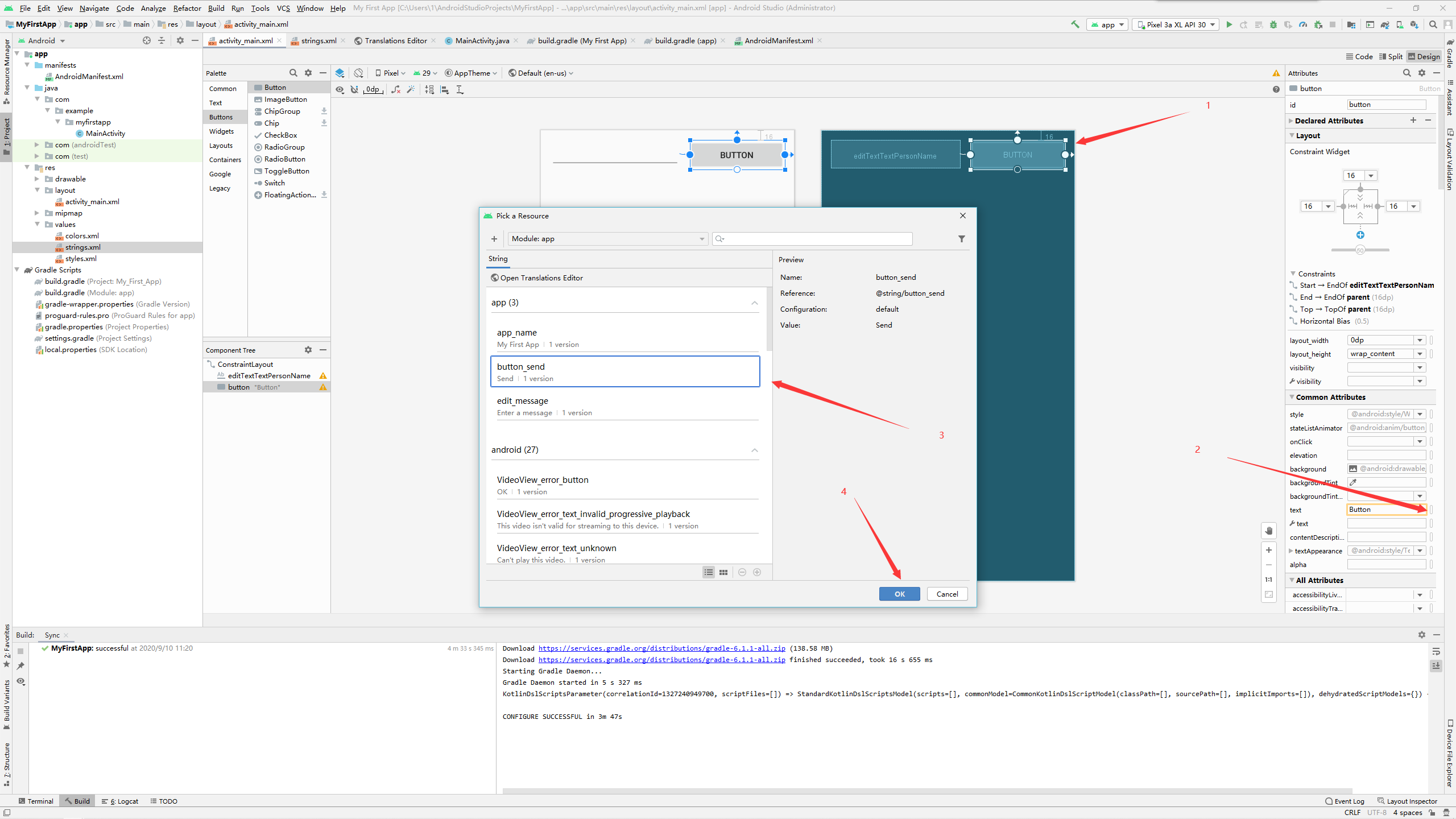
按钮同理,只不过这次是选text

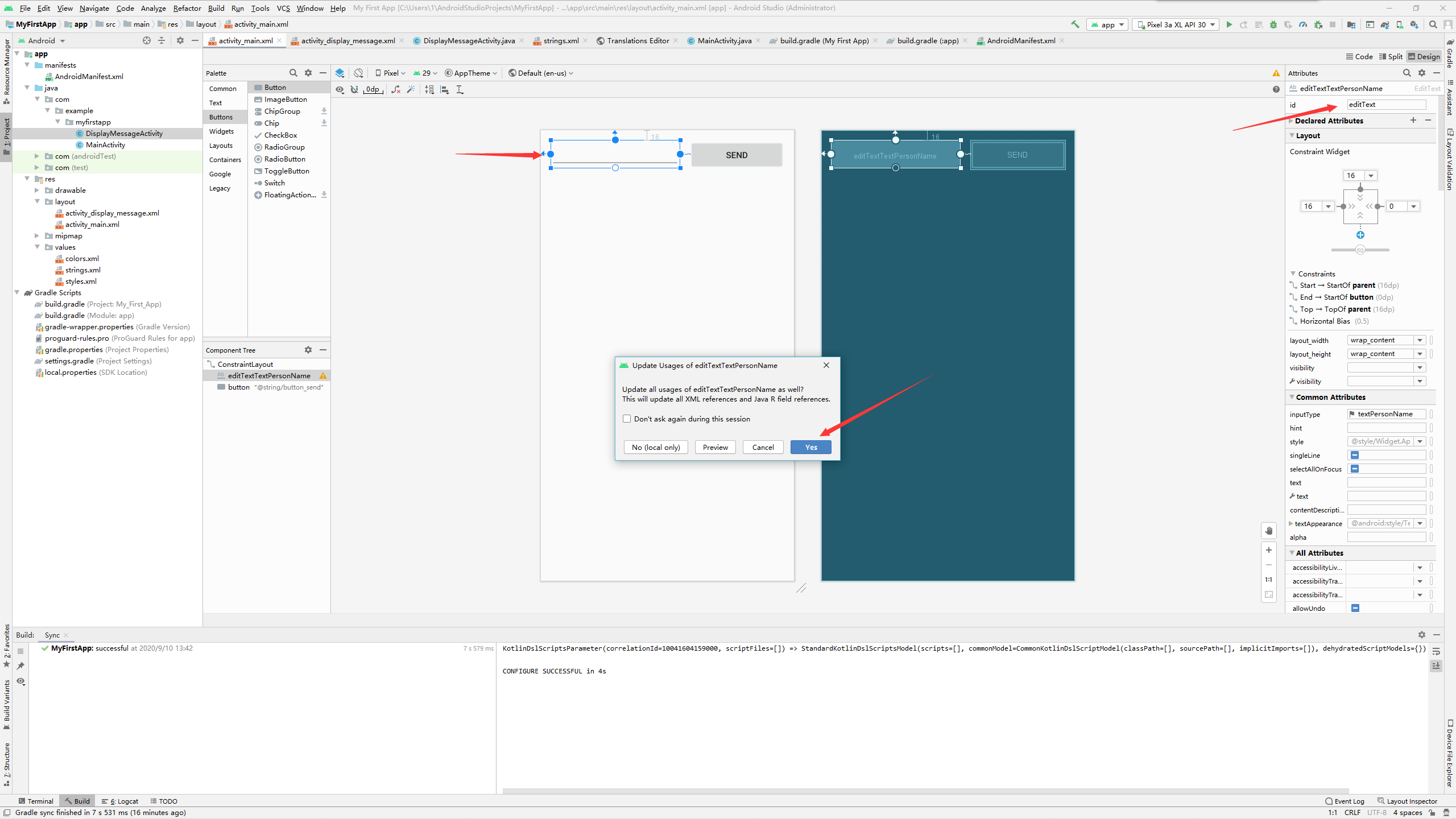
更改id

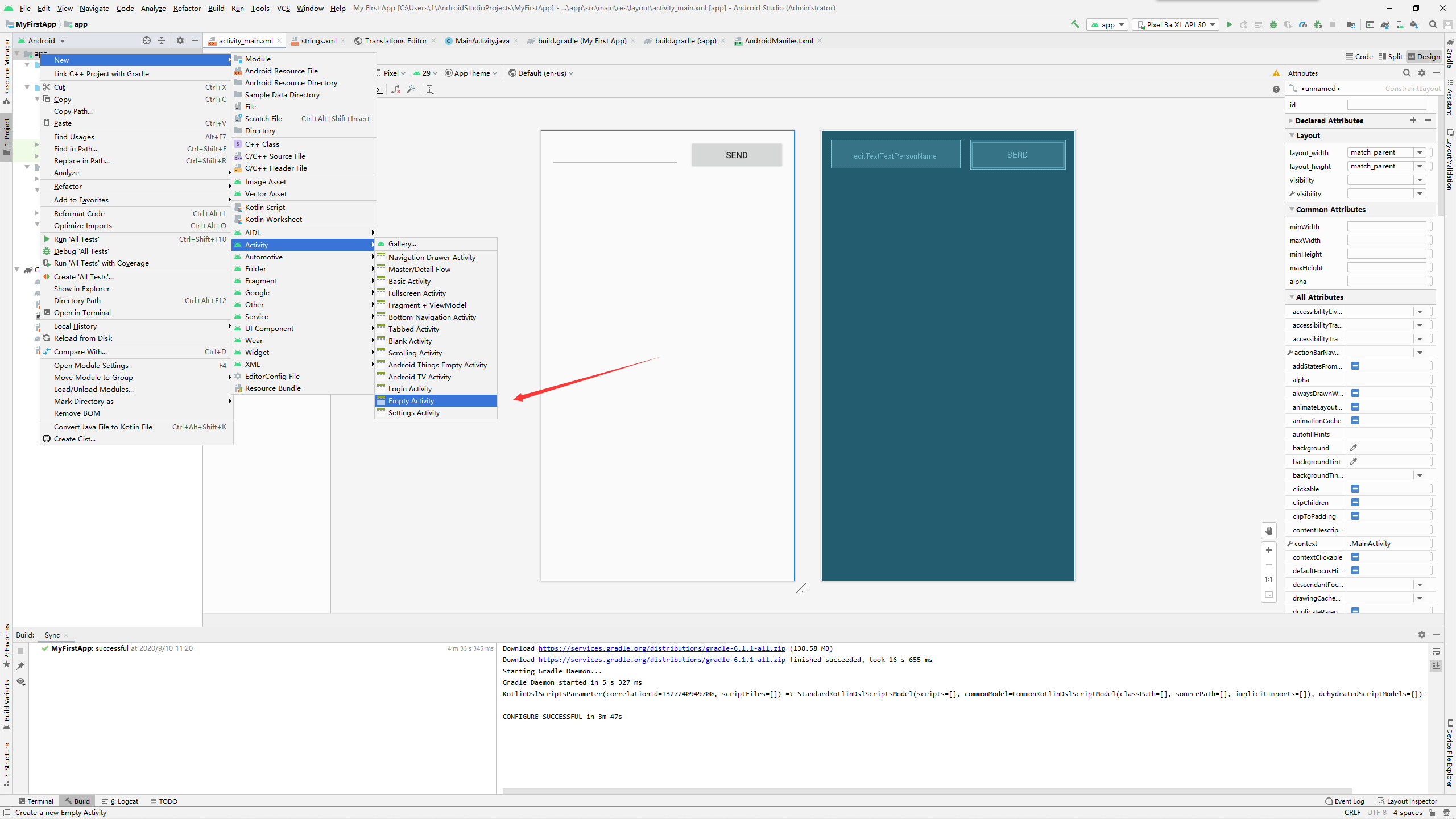
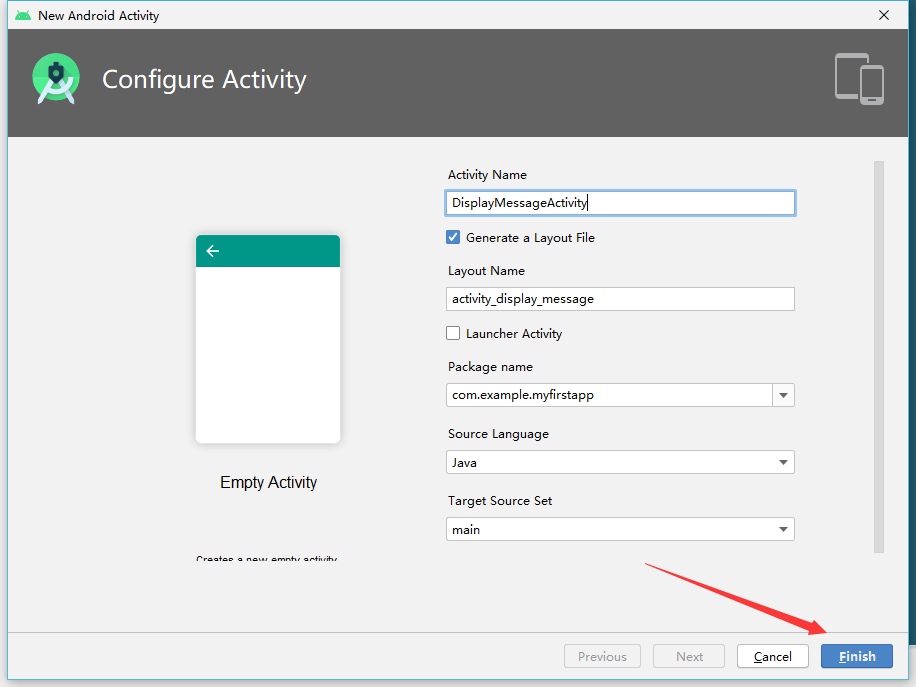
然后我们创建一个新页面


这时
Android Studio 会自动执行三项操作:
- 创建
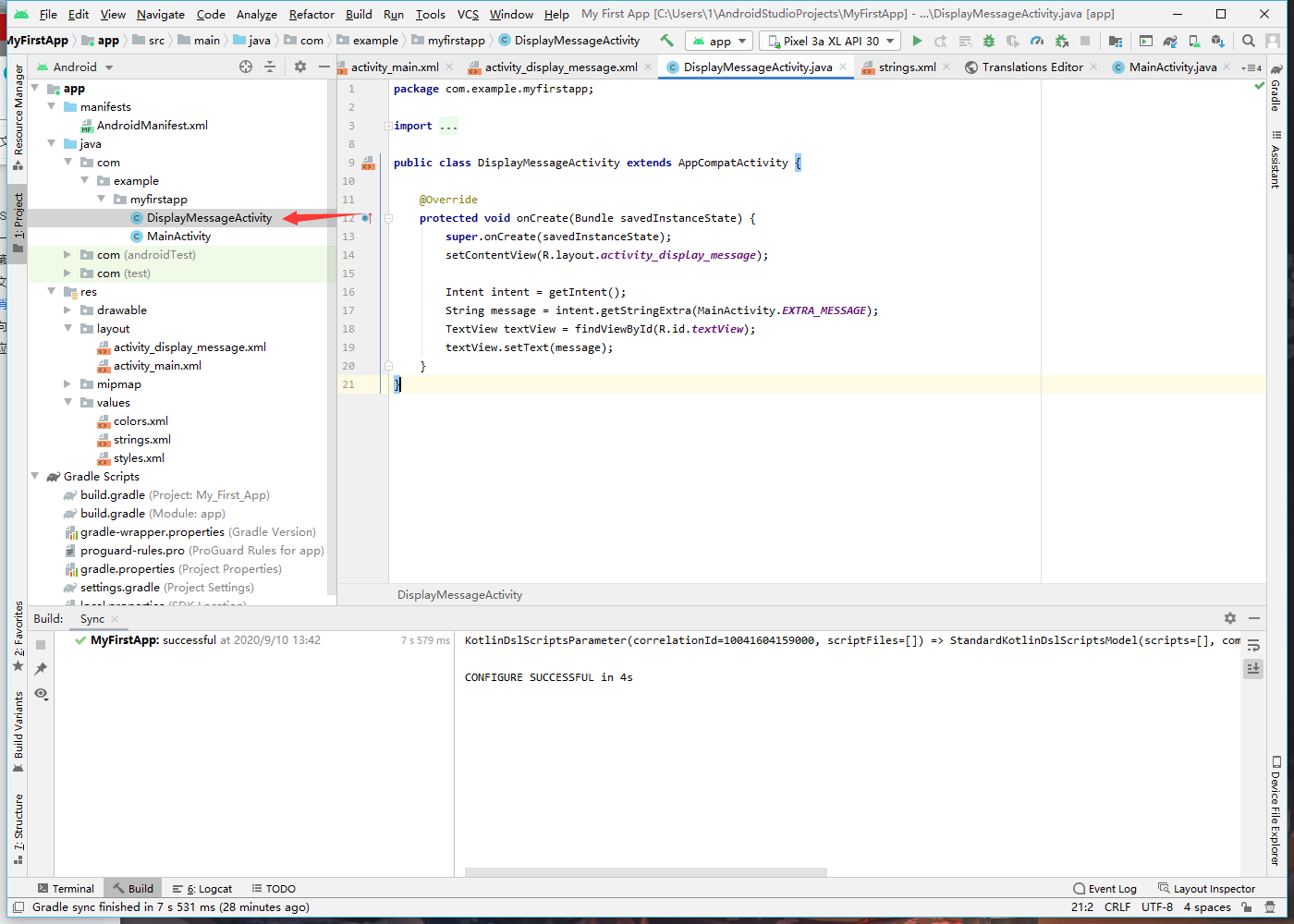
DisplayMessageActivity文件。 - 创建与
DisplayMessageActivity文件对应的布局文件activity_display_message.xml。 - 在
AndroidManifest.xml中添加所需的<activity>元素。
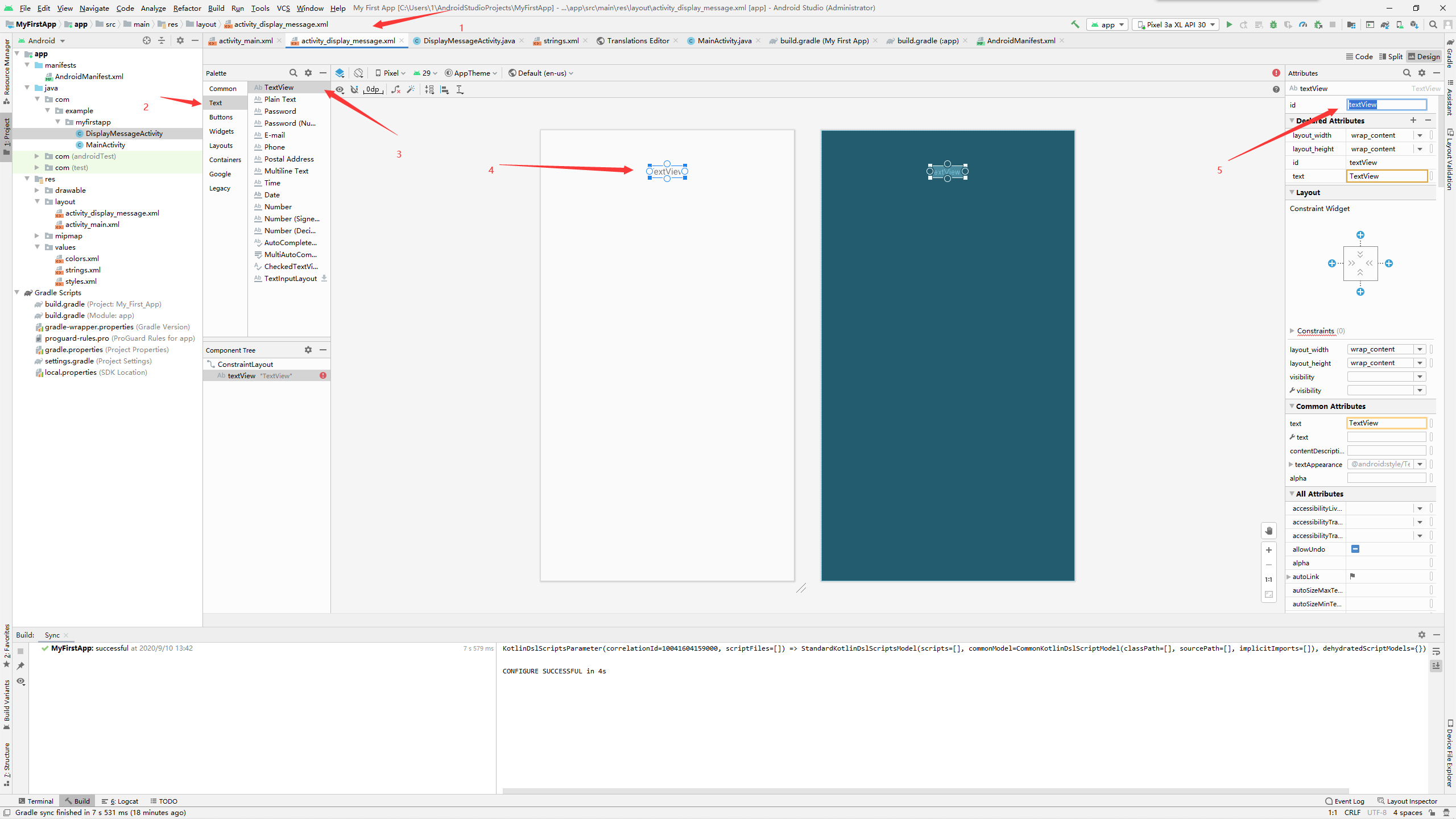
然后放入text更改id

我们还需要配置一个返回按钮
在AndroidManifest.xml的<activity android:name=".DisplayMessageActivity">中添加以下代码
1 | |

然后开始编写代码
1 | |

给我们的按钮绑定事件

1 | |

然后运行

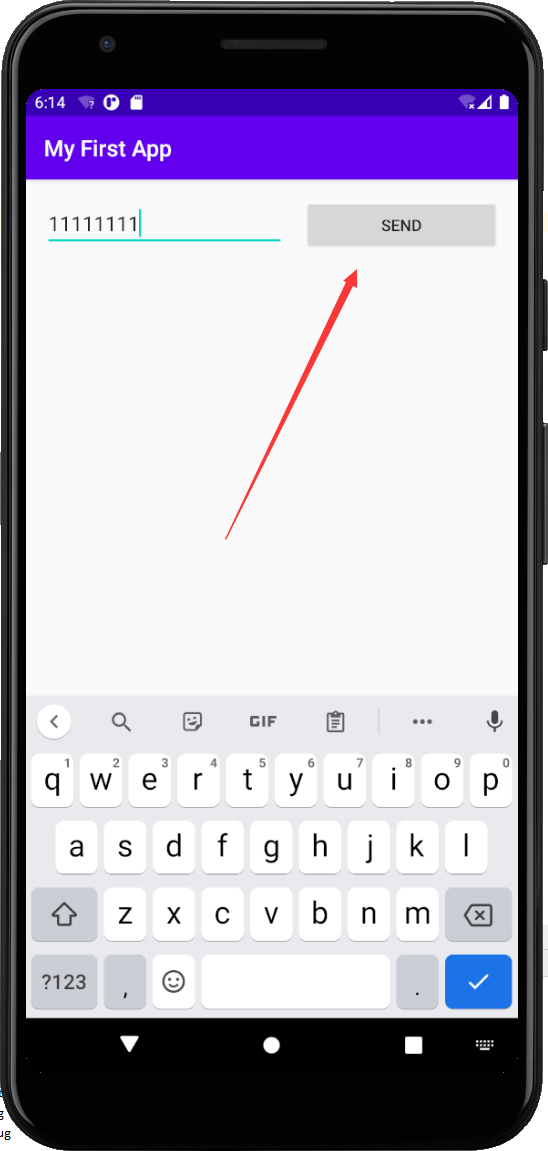
输入任意文字点击Send

看到可以跳转了并且我们输入的文字也传入了过去