这是一个最好的时代,也是一个最坏的时代。——狄更斯
前段时间用elementUI进行开发,发现样式修改不了
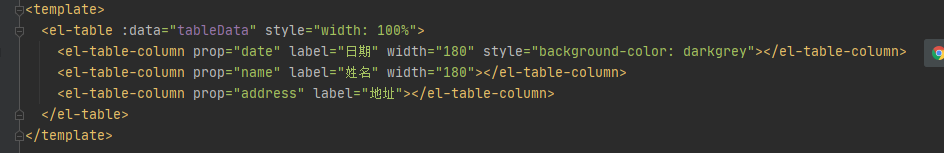
这里一个简单的表格页面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
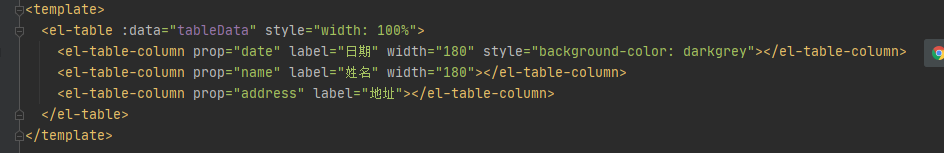
| <template>
<el-table :data="tableData" style="width: 100%;">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</template>
<script>
export default {
components: {},
data() {
//这里存放数据
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
methods: {},
};
</script>
<style scoped>
</style>
|
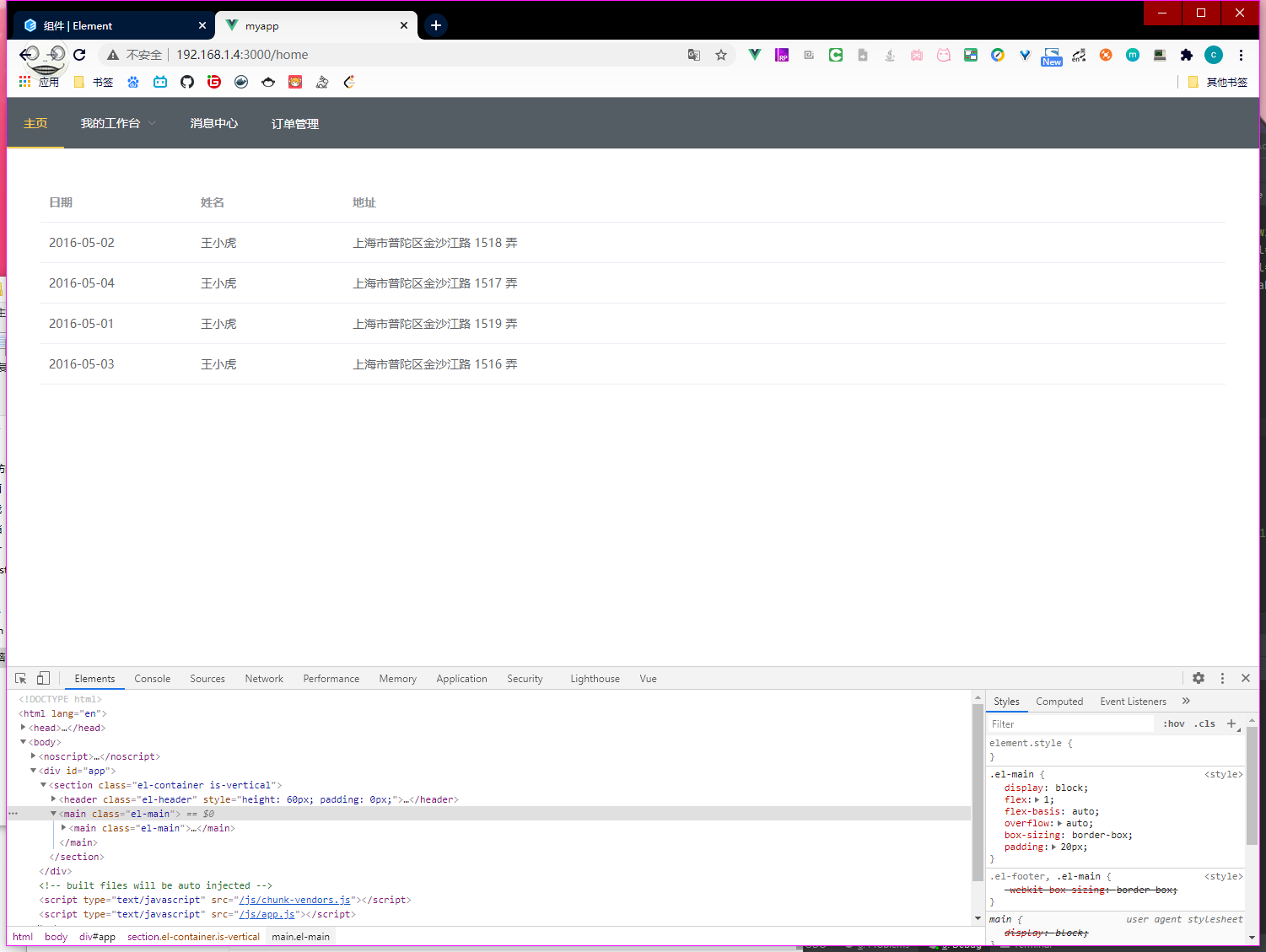
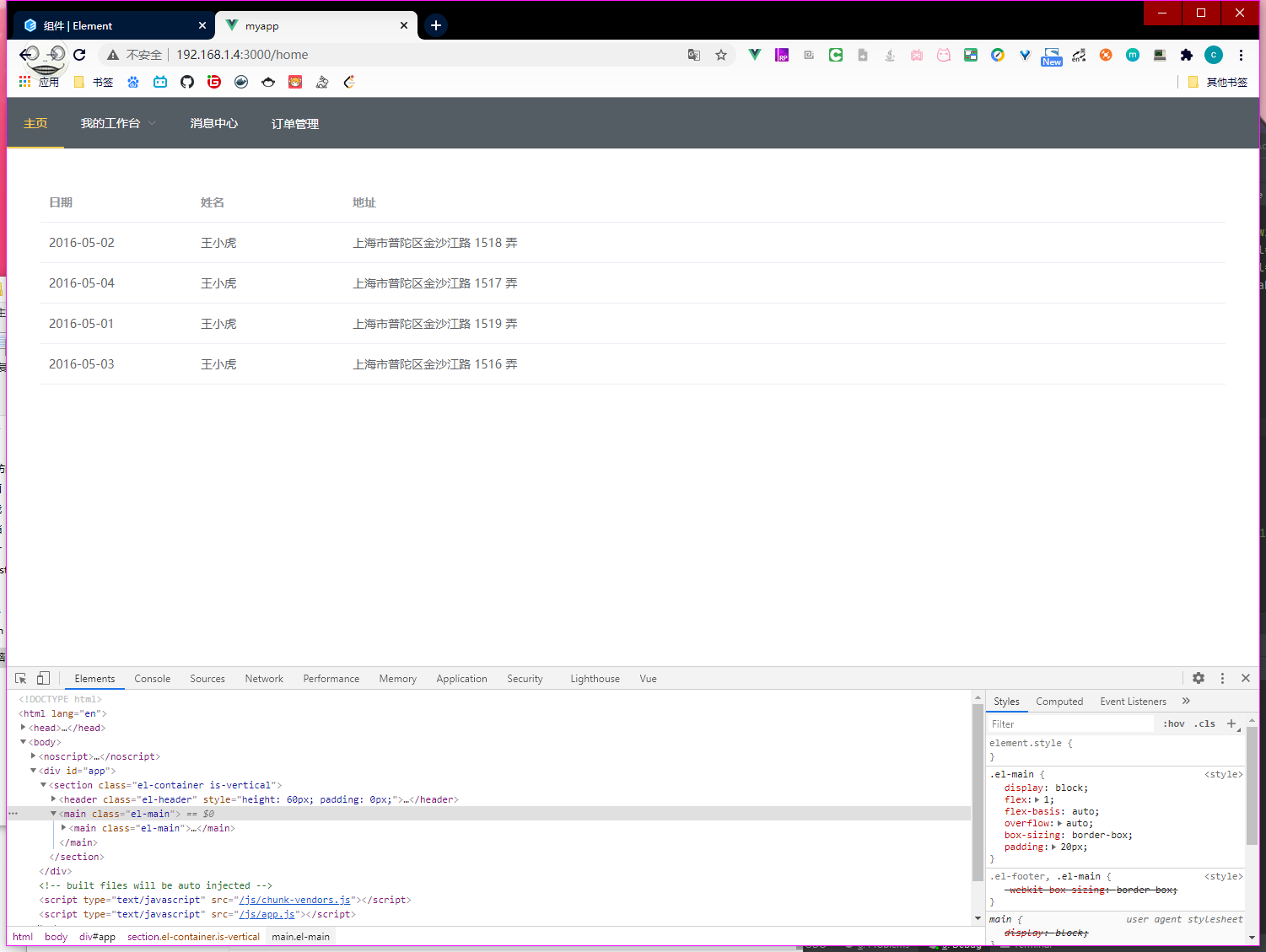
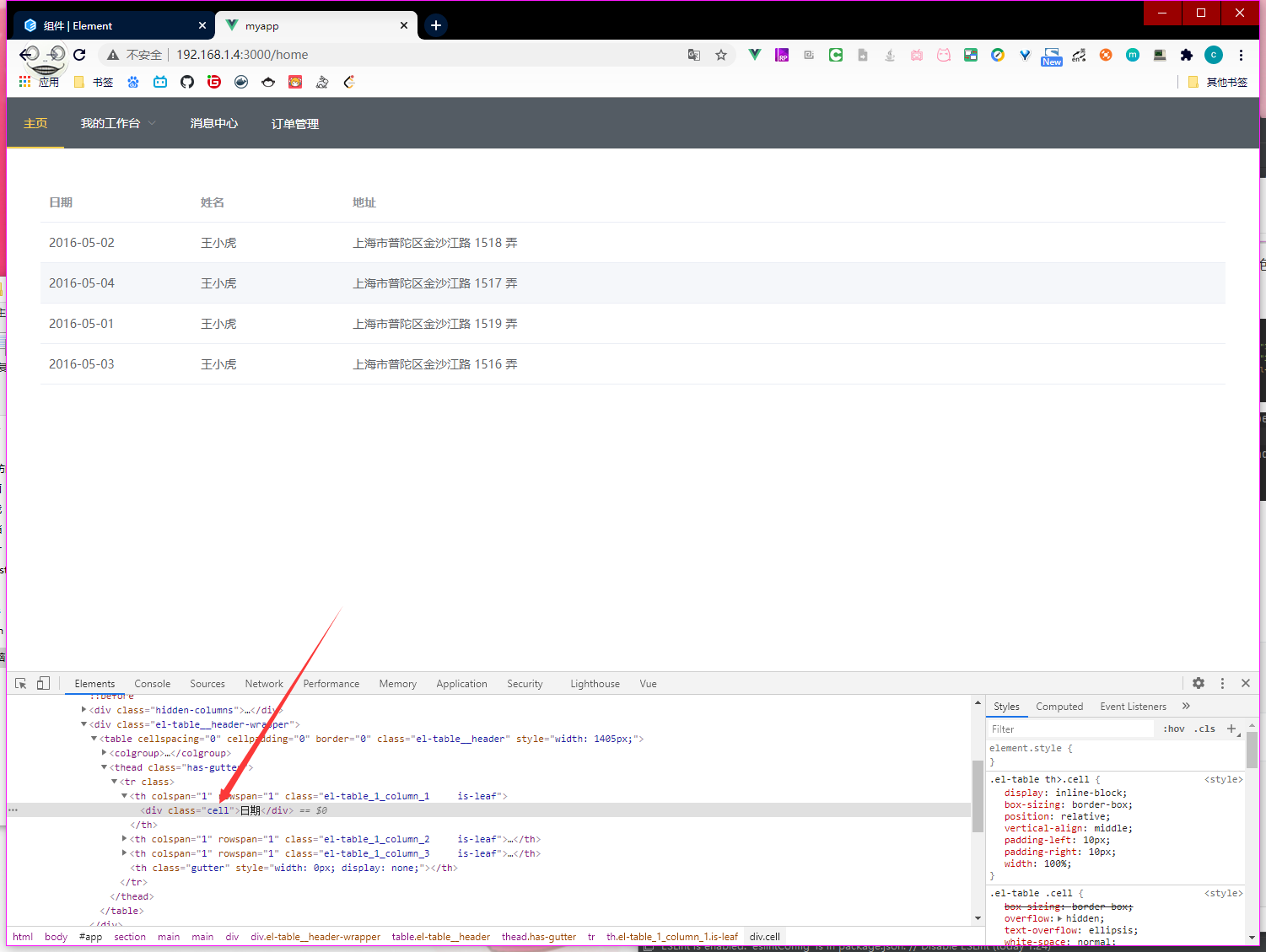
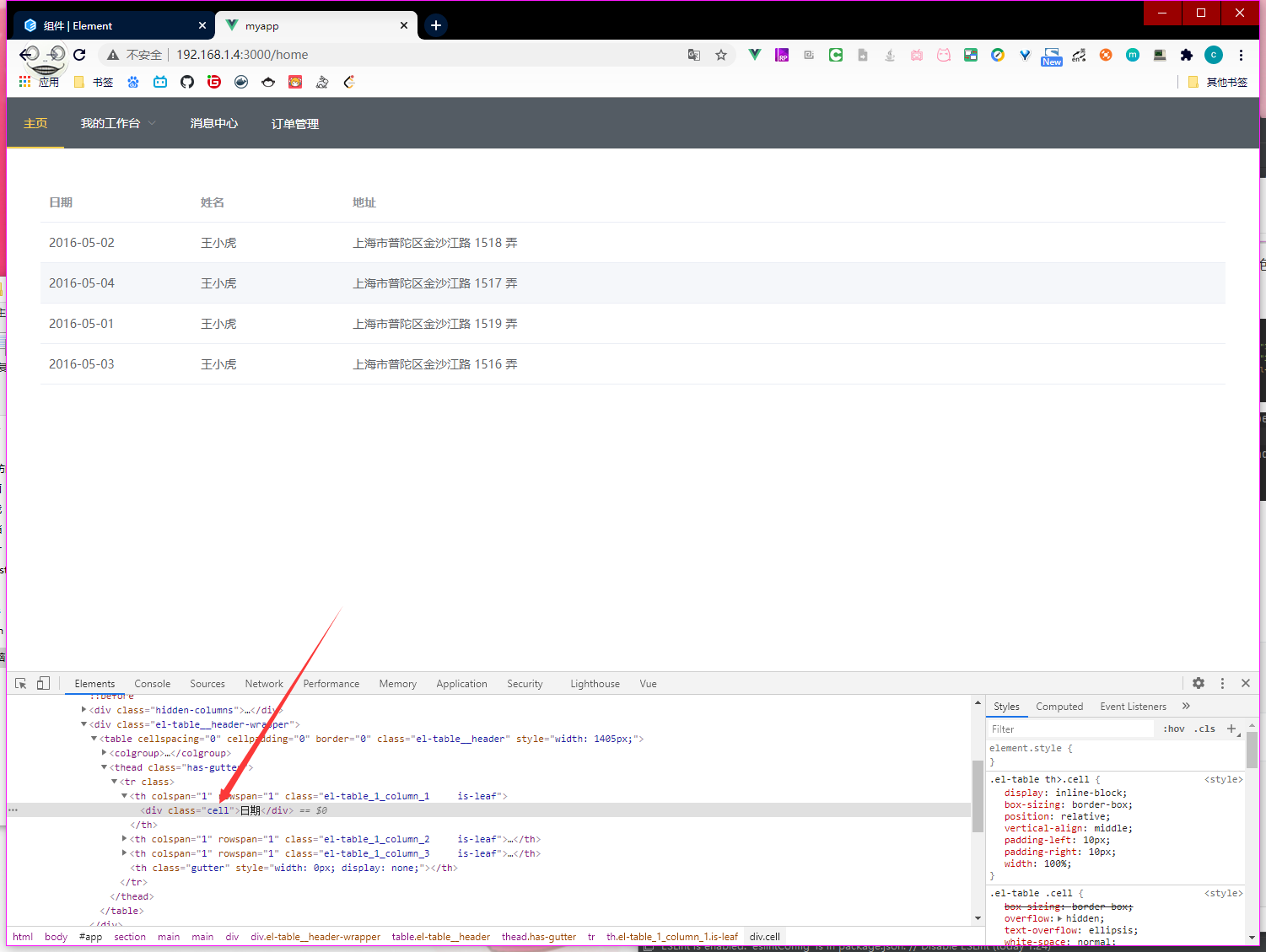
页面效果

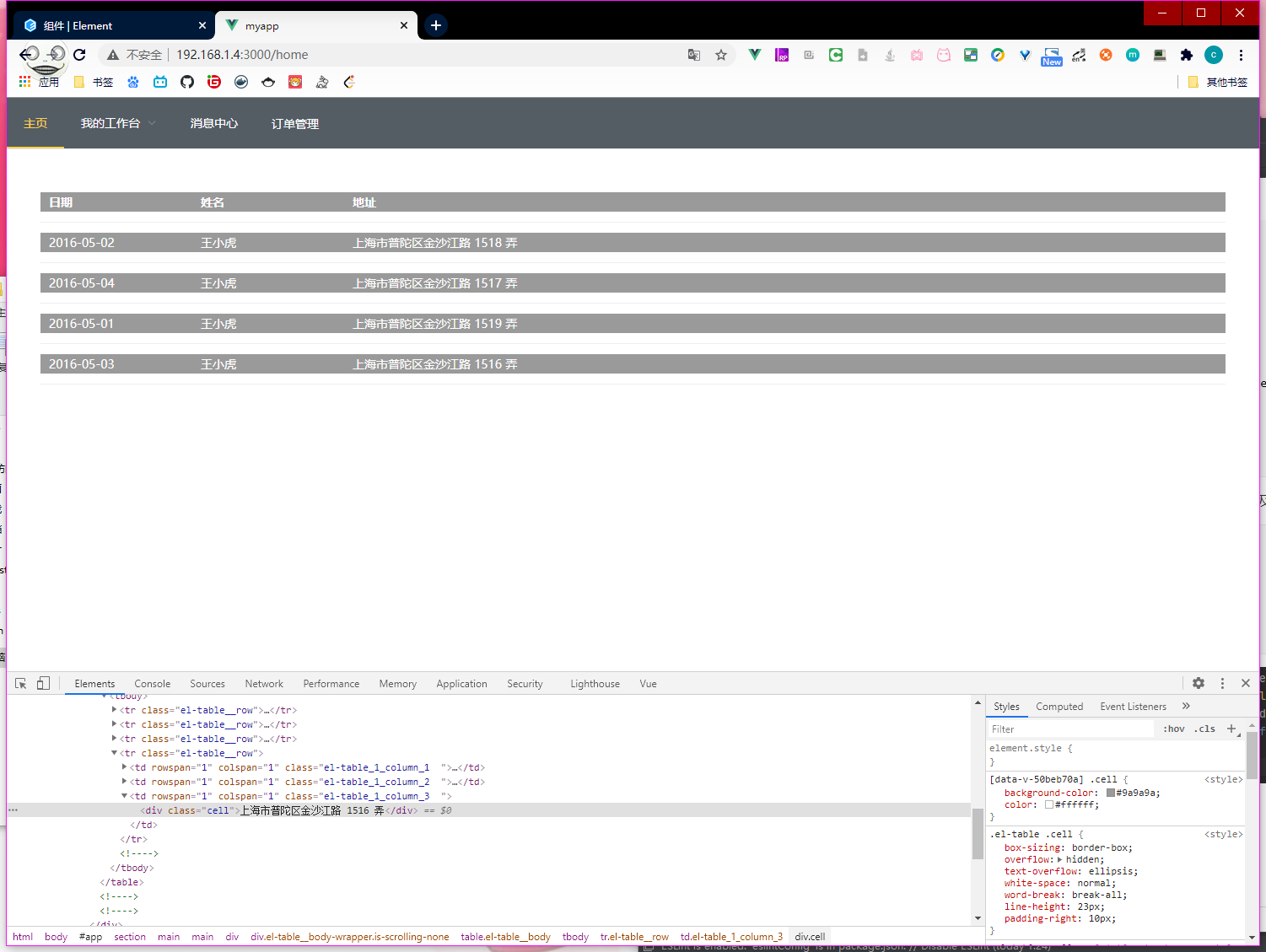
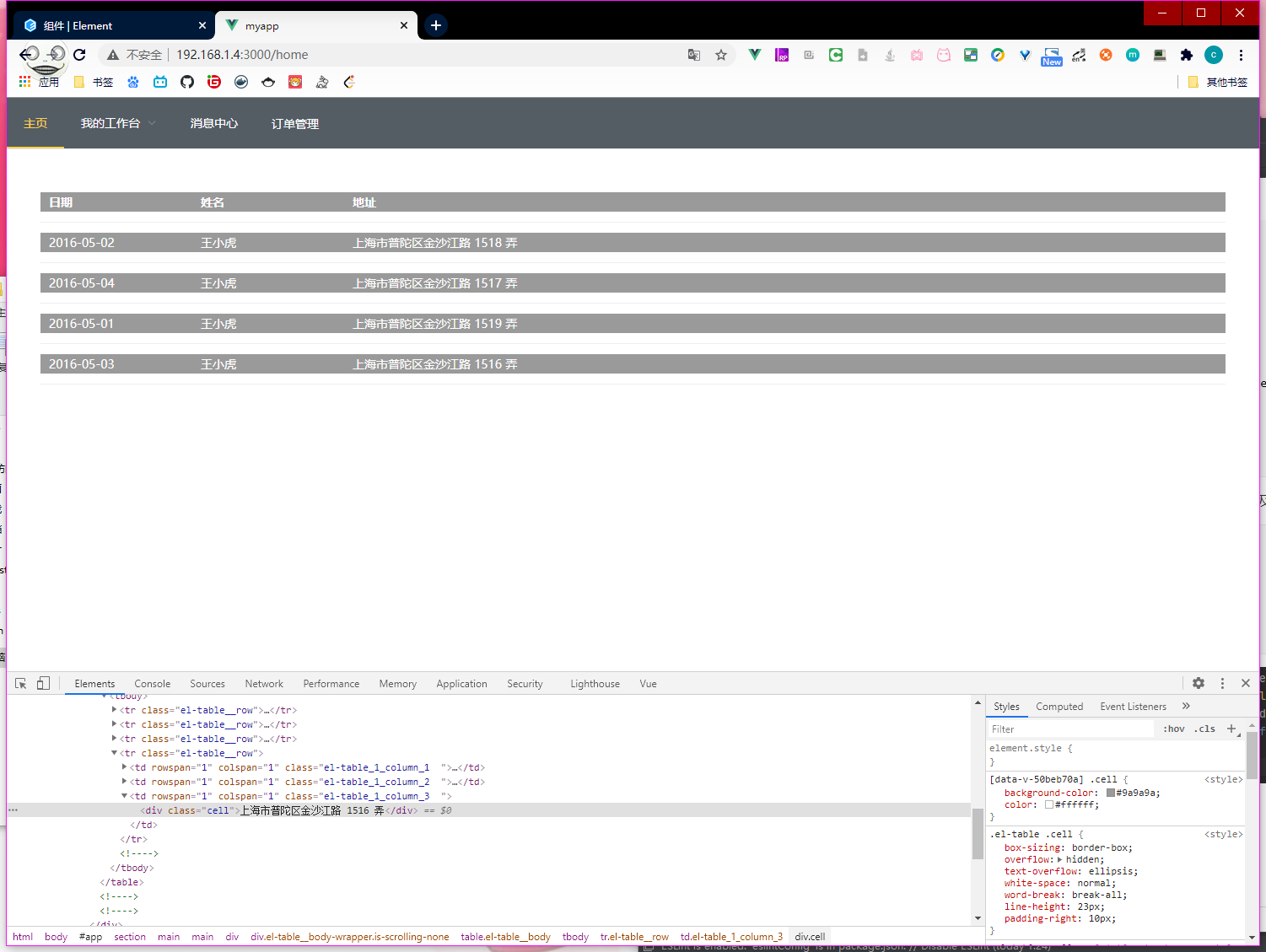
我们假设需要给表格的cell加个背景颜色
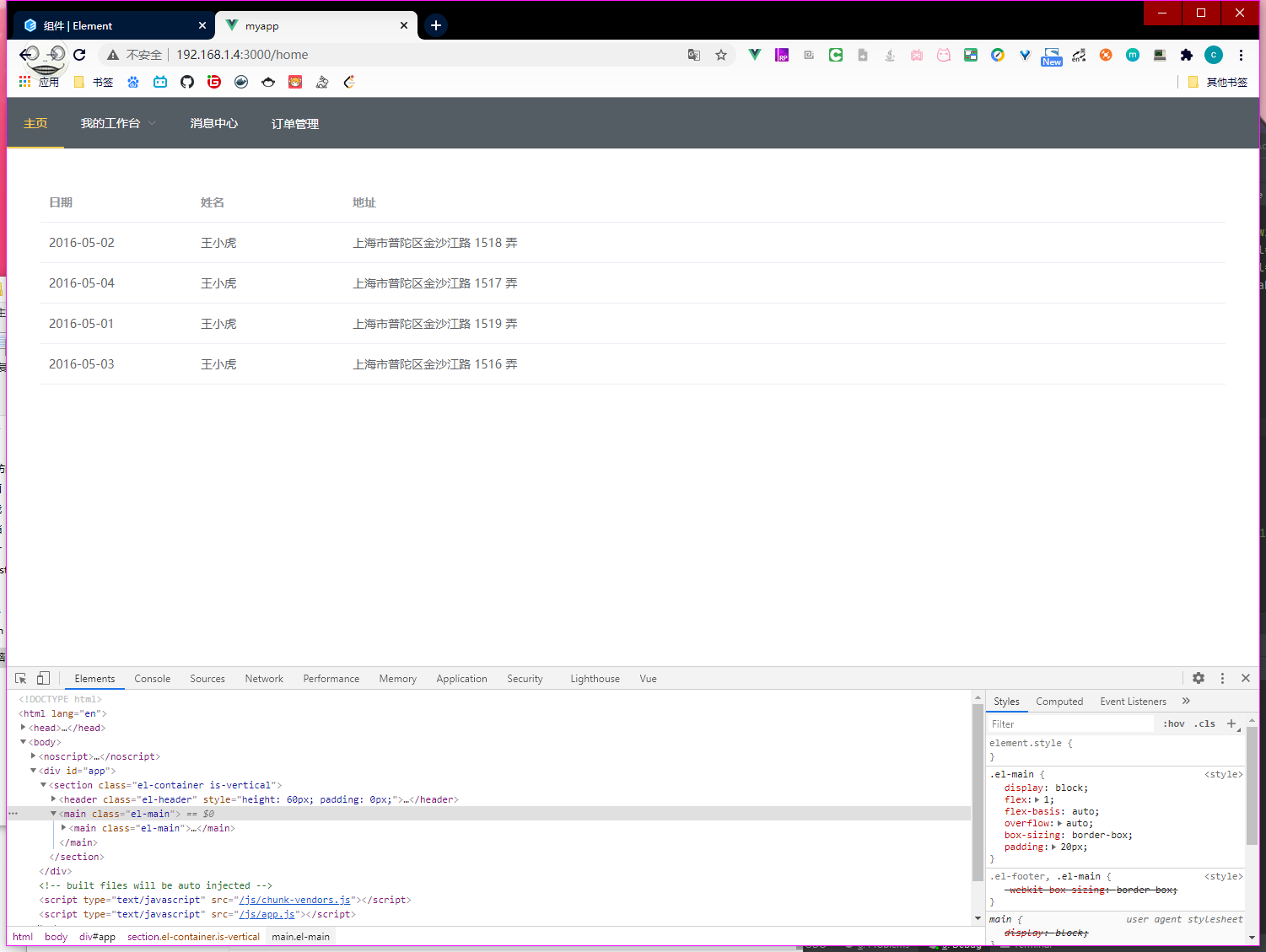
如果我们试着直接加



最后发现都是徒劳,样式根本没有加上
所以这里我们安装less
注意一定要在项目没运行的时候安装
1
2
3
| cnpm i less --save-dev
cnpm i -s less-loader
cnpm i -g less
|
然后在vue.config.js中加上配置
1
2
3
4
5
6
7
8
9
10
11
12
13
| module.exports = {
devServer: {
port: 3000
},
css: {
loaderOptions: {
less: {
modifyVars: {},
javascriptEnabled: true,
}
}
},
}
|
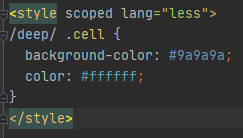
最后在style标签加上lang="less"以及在类选择器前方加个/deep/
1
2
3
4
5
6
| <style scoped lang="less">
/deep/ .cell {
background-color: #9a9a9a;
color: #ffffff;
}
</style>
|

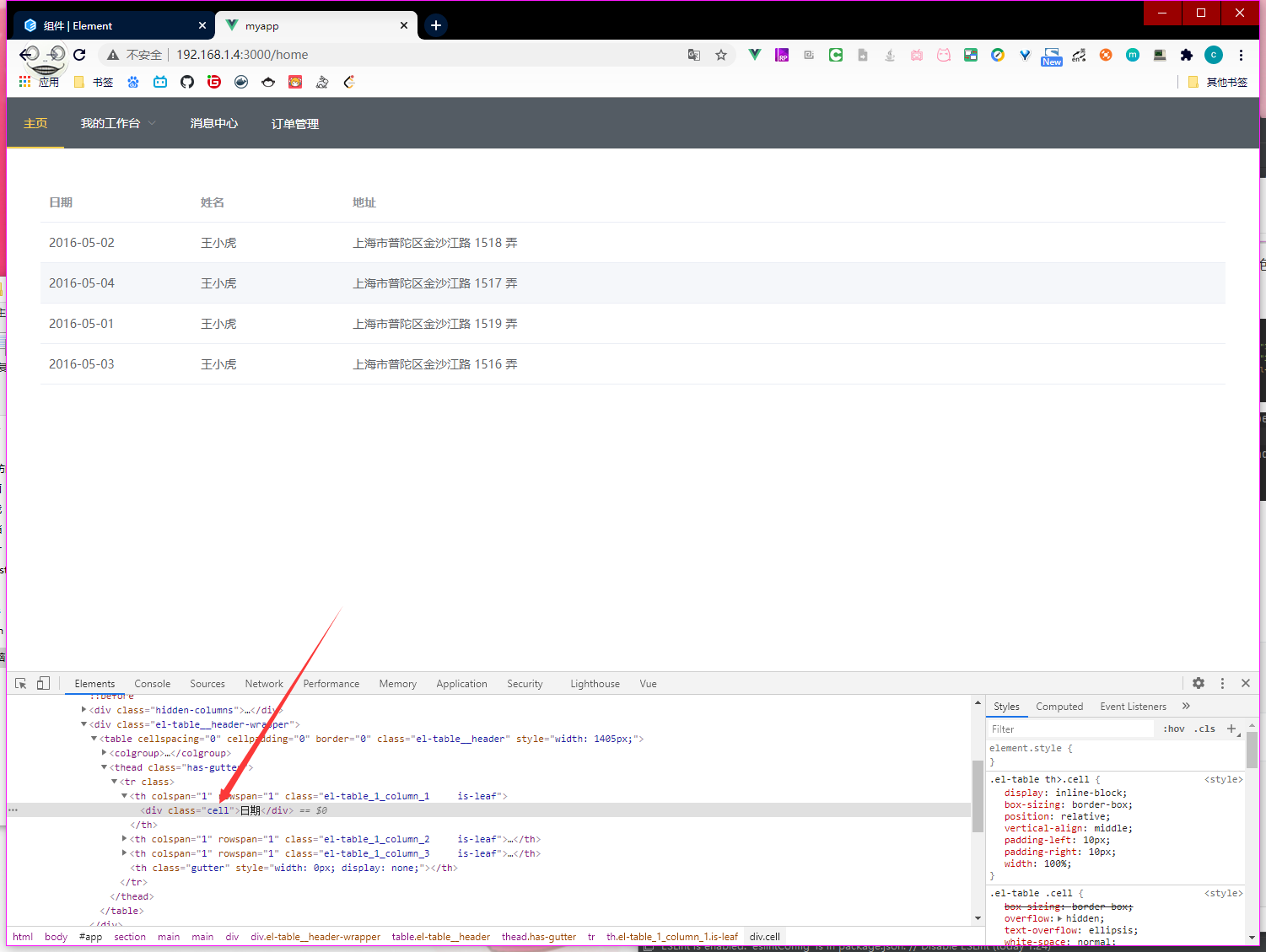
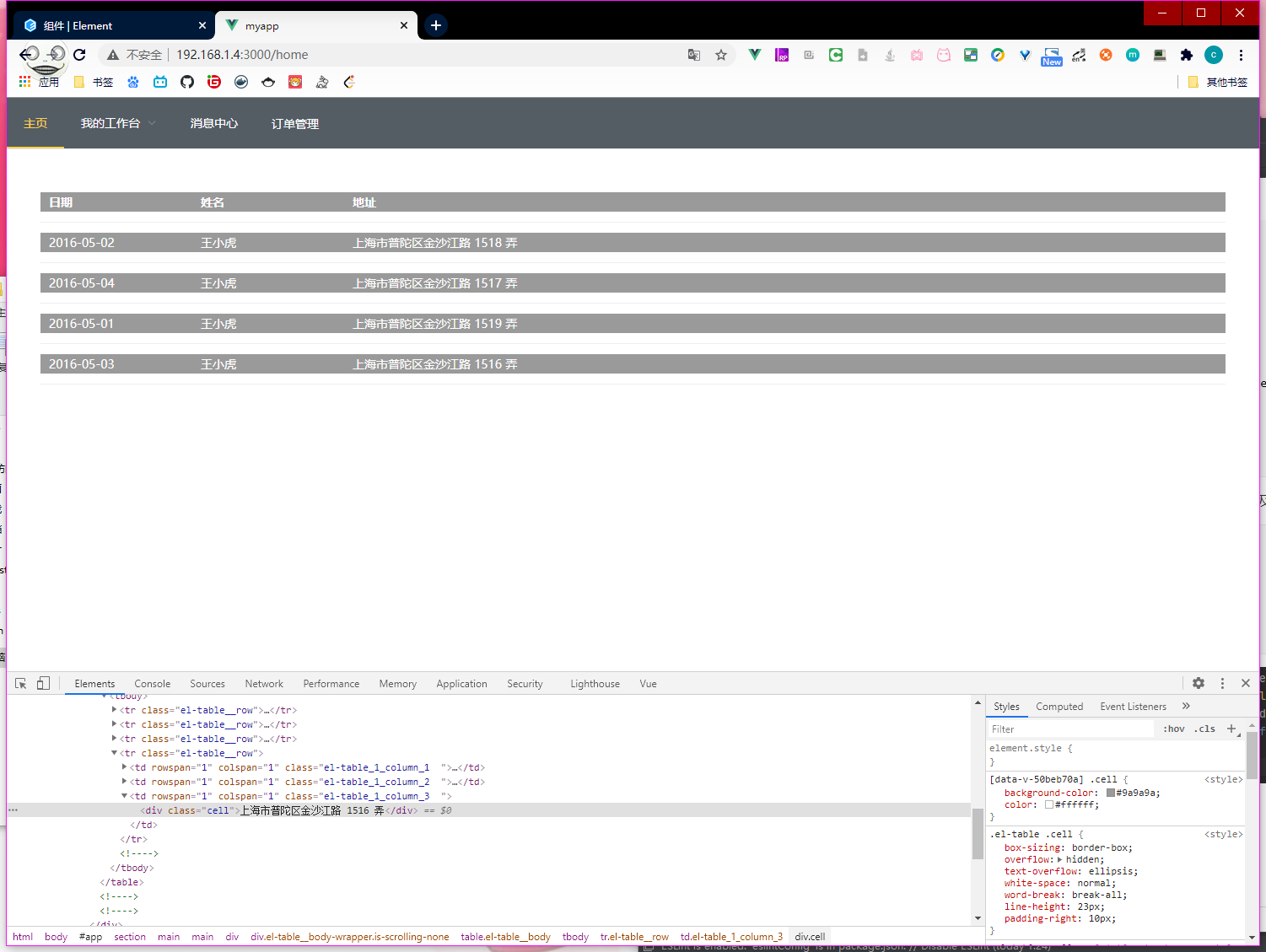
可以看到我们的样式成功穿透