追求使你充实,成功和失败都是伴奏。——史铁生
关于ElementUI相信大家只要看过我这篇博客,都能有一定的了解
今天聊聊ElementUI官方文档都找不到的一个隐藏组件
那便是滚动条el-scrollbar
我们在开发中可能会用到数据量稍微多一点点的情况
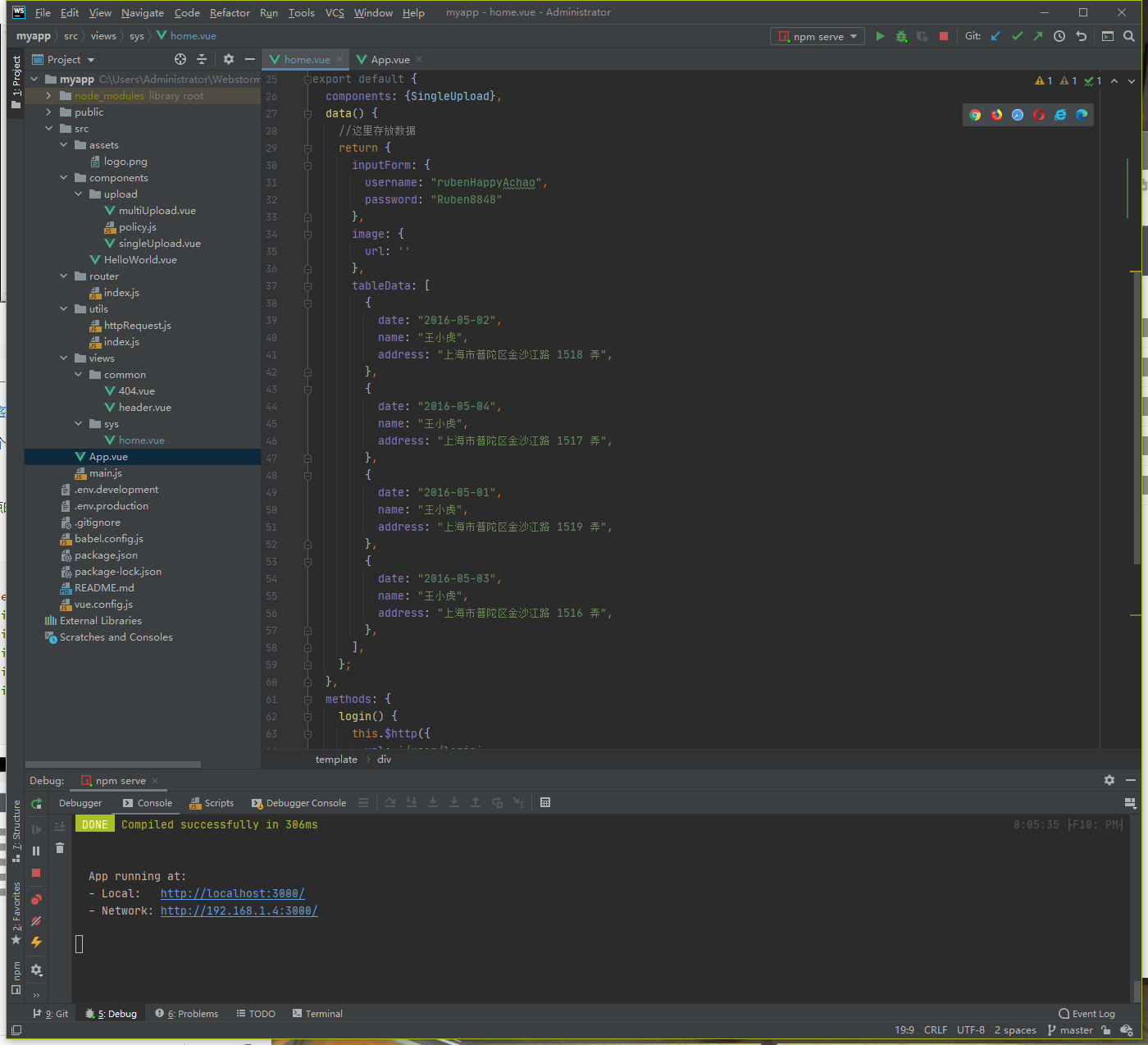
例如我这里写的一个v-for
1
2
3
4
5
6
7
8
9
| <div style="width: 20%">
<div v-for="(item, i) in tableData" :key="i">
<div v-text="item.name"></div>
<div v-text="item.name"></div>
<div v-text="item.name"></div>
<div v-text="item.name"></div>
<div v-text="item.name"></div>
</div>
</div>
|
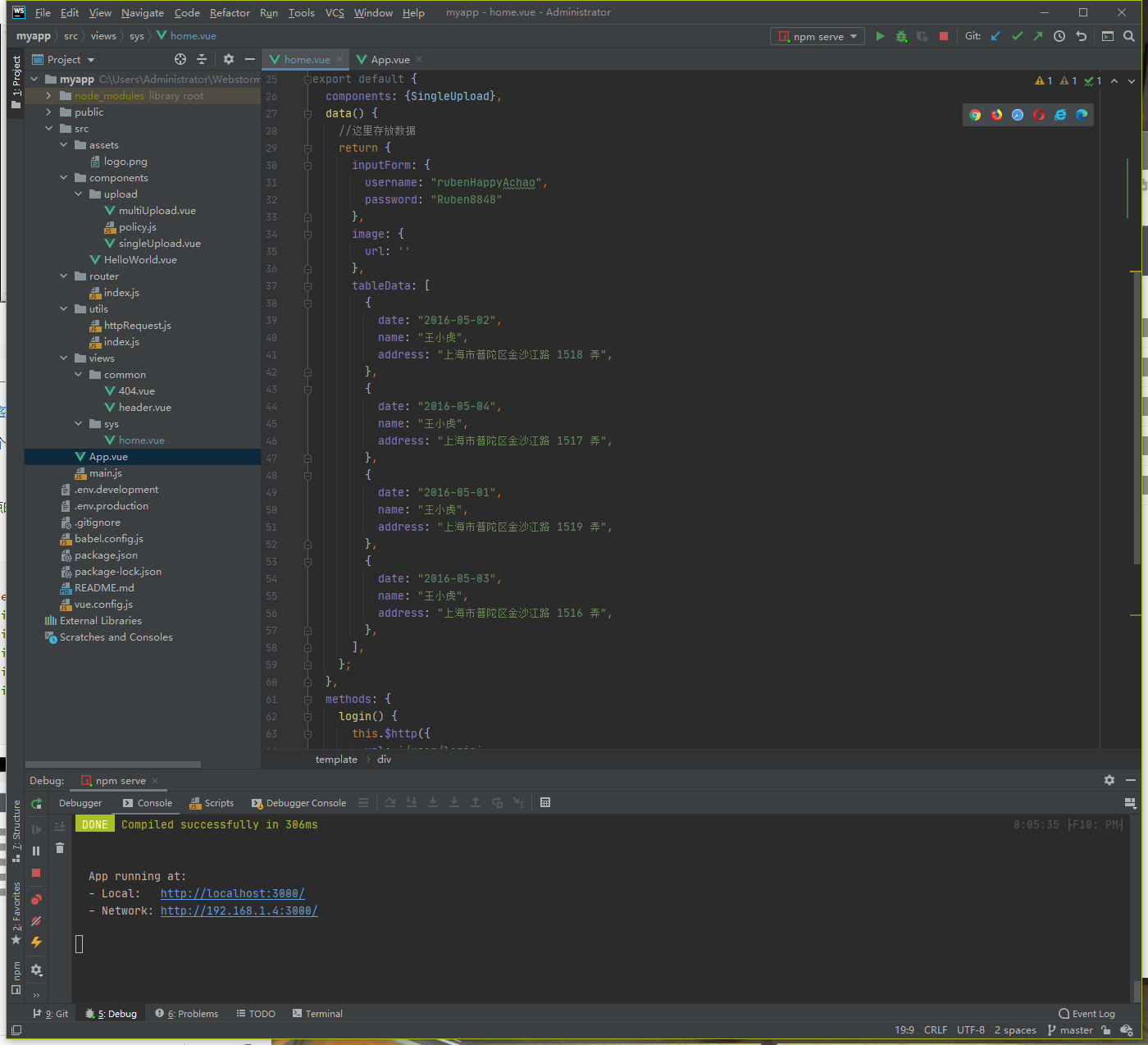
tableData为


如果我们想要加一个滚动条
就可以使用el-scrollbar
1
2
3
4
5
6
7
8
9
10
11
| <div style="width: 20%">
<el-scrollbar style="height: 200px">
<div v-for="(item, i) in tableData" :key="i">
<div v-text="item.name"></div>
<div v-text="item.name"></div>
<div v-text="item.name"></div>
<div v-text="item.name"></div>
<div v-text="item.name"></div>
</div>
</el-scrollbar>
</div>
|
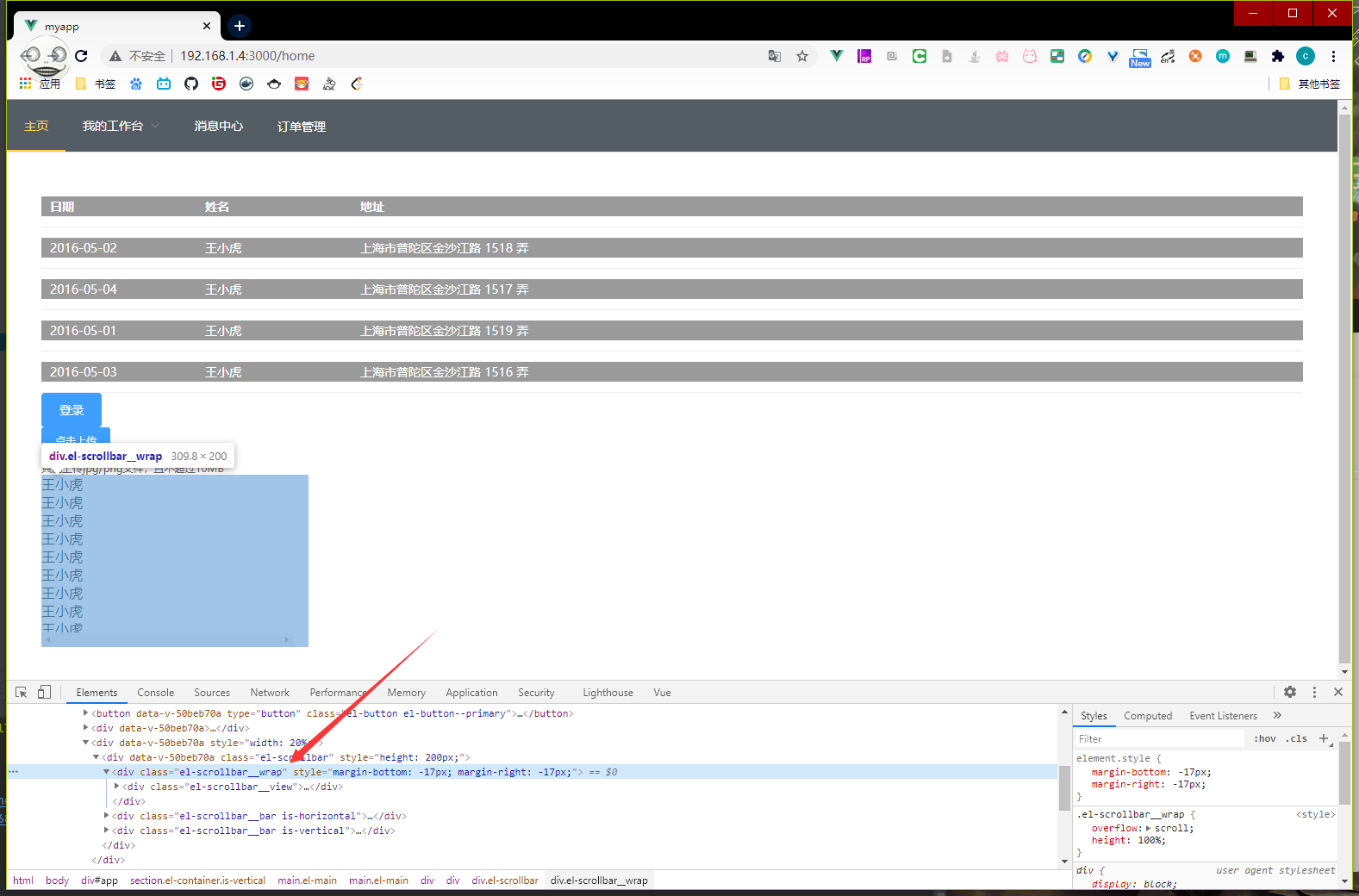
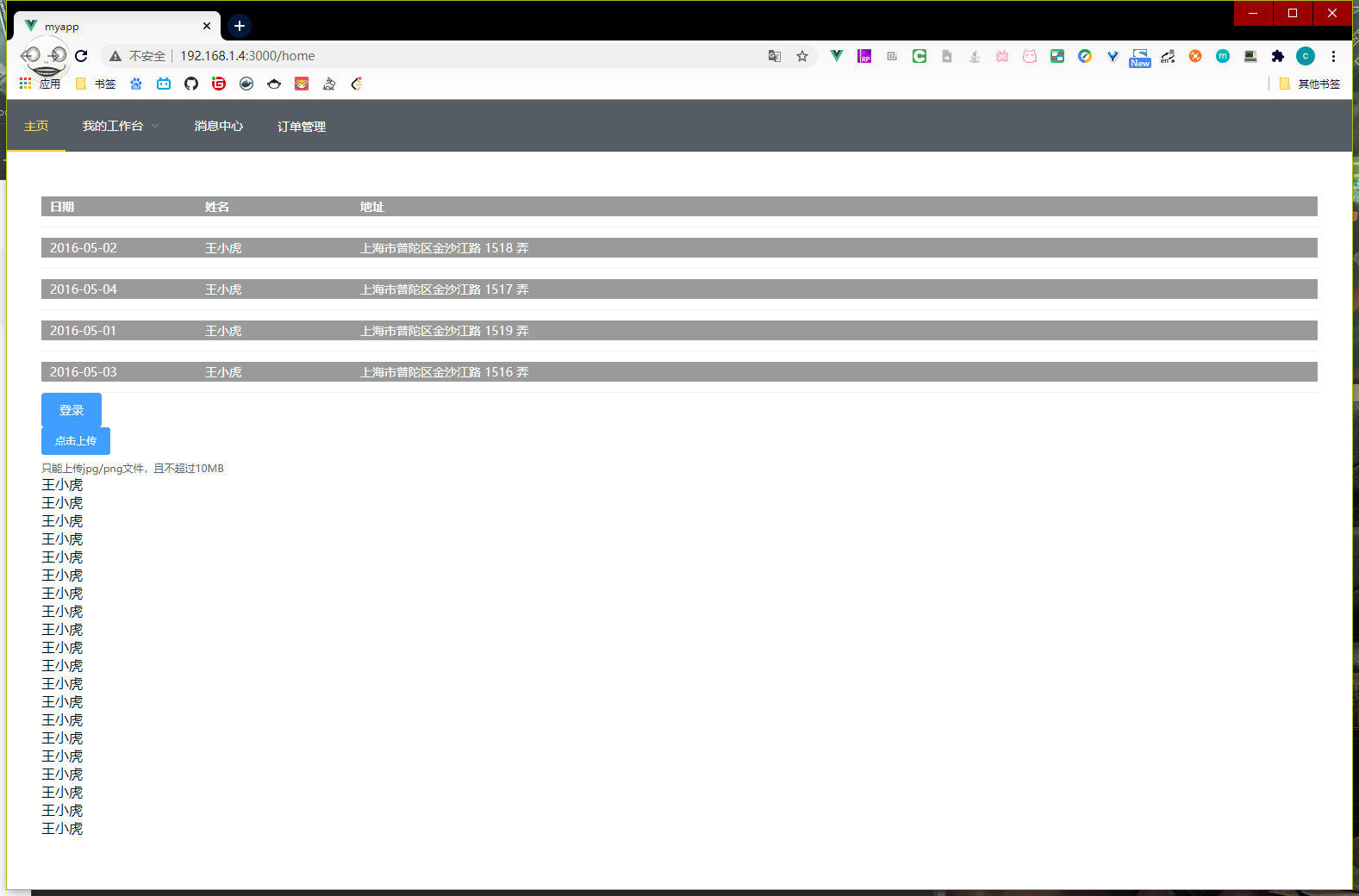
加上后我们可以看到效果

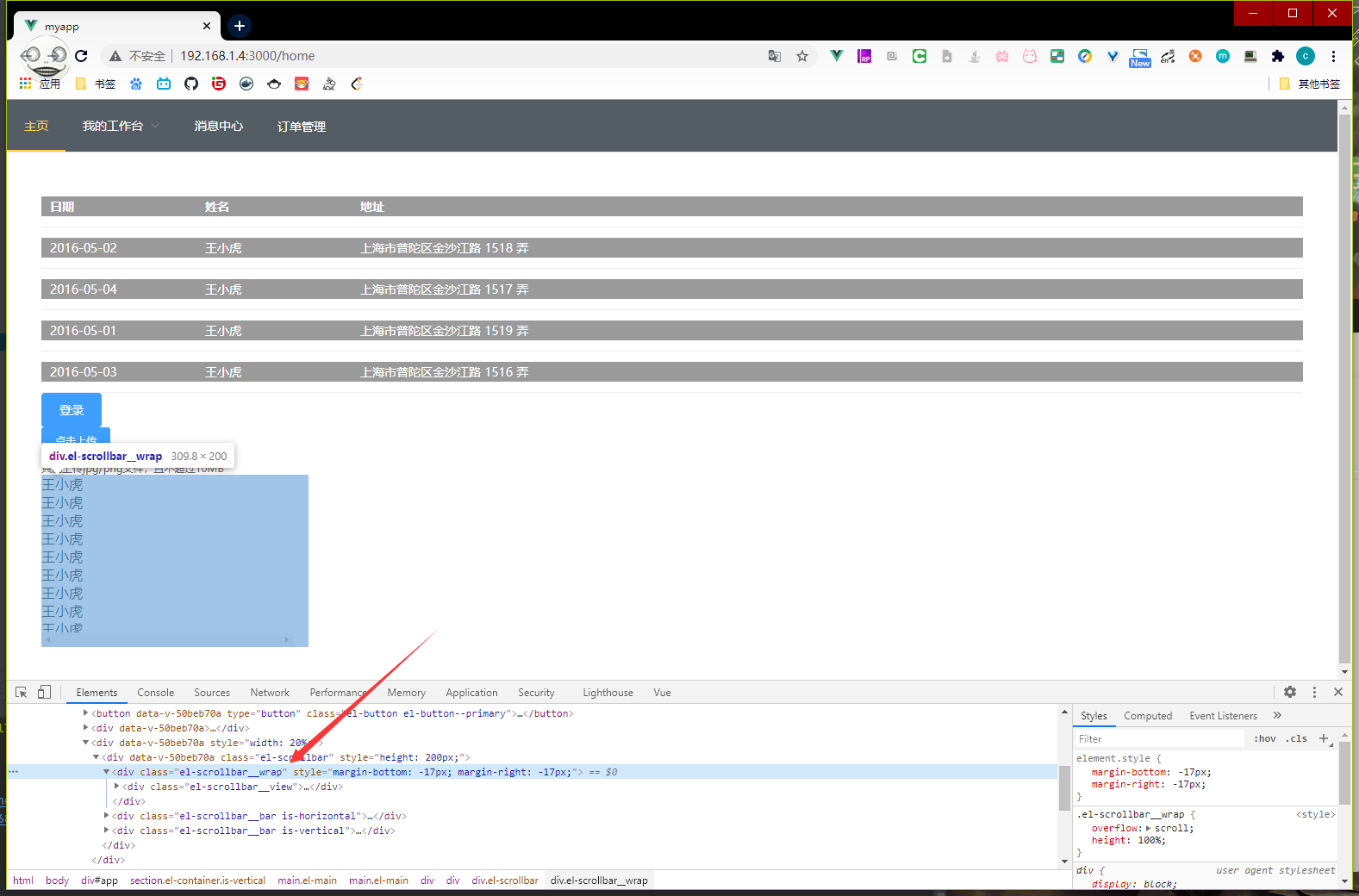
但下面有一个横着的滚动条,怎么去掉呢?我们可以打开浏览器控制台找到对应的class

可以看到class为el-scrollbar__wrap
我们就可以在下面使用样式穿透加上css样式,样式穿透可以看我这篇博客了解
1
2
3
4
5
6
7
8
9
| <style scoped lang="less">
/deep/ .cell {
background-color: #9a9a9a;
color: #ffffff;
}
/deep/ .el-scrollbar__wrap {
overflow-x: hidden;
}
</style>
|
可以看到样式穿透生效后,我们的样式改变了,丑哭的横向滚动条不在了