阿超
>
vue路由NavigationDuplicated错误
有志者,事竟成,破釜沉舟,百二秦关终属楚;苦心人,天不负,卧薪尝胆,三千越甲可吞吴。——蒲松龄
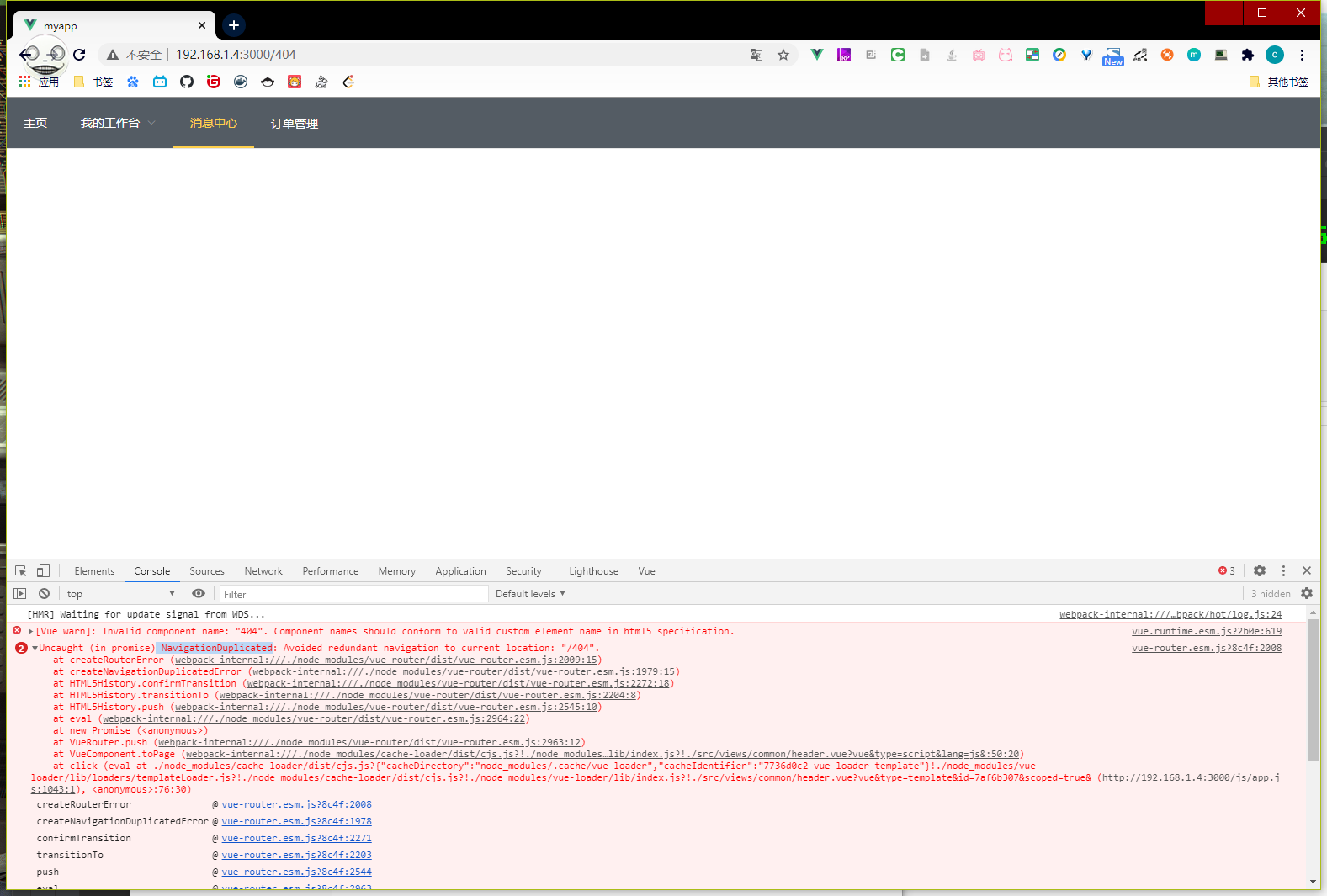
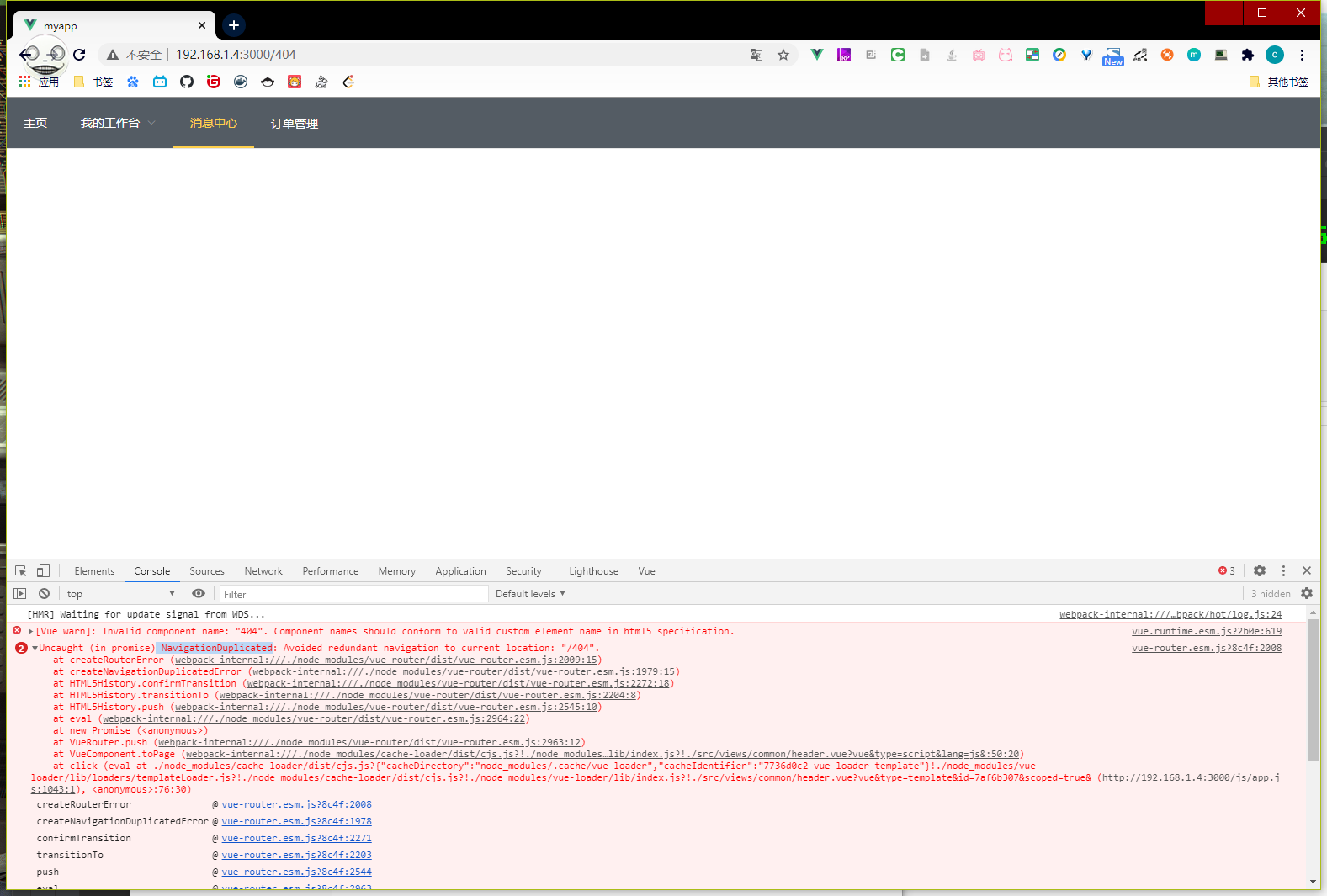
如果遇到了Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location异常

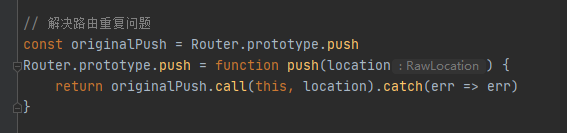
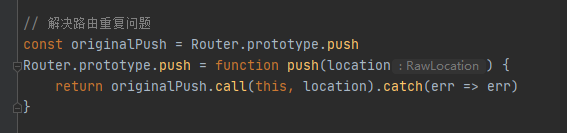
可以在router里配置一下

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| import Vue from 'vue'
import Router from 'vue-router'
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{path: '*', redirect: {name: '404'}},
{path: '/', redirect: {name: 'home'}},
{path: '/404', name: '404', component: resolve => require(['../views/common/404.vue'], resolve)},
{path: '/home', name: 'home', component: resolve => require(['../views/sys/home.vue'], resolve)}
]
})
|