2020-12-01
我来到这个世界为的是看太阳和蔚蓝色的田野。——巴尔蒙特
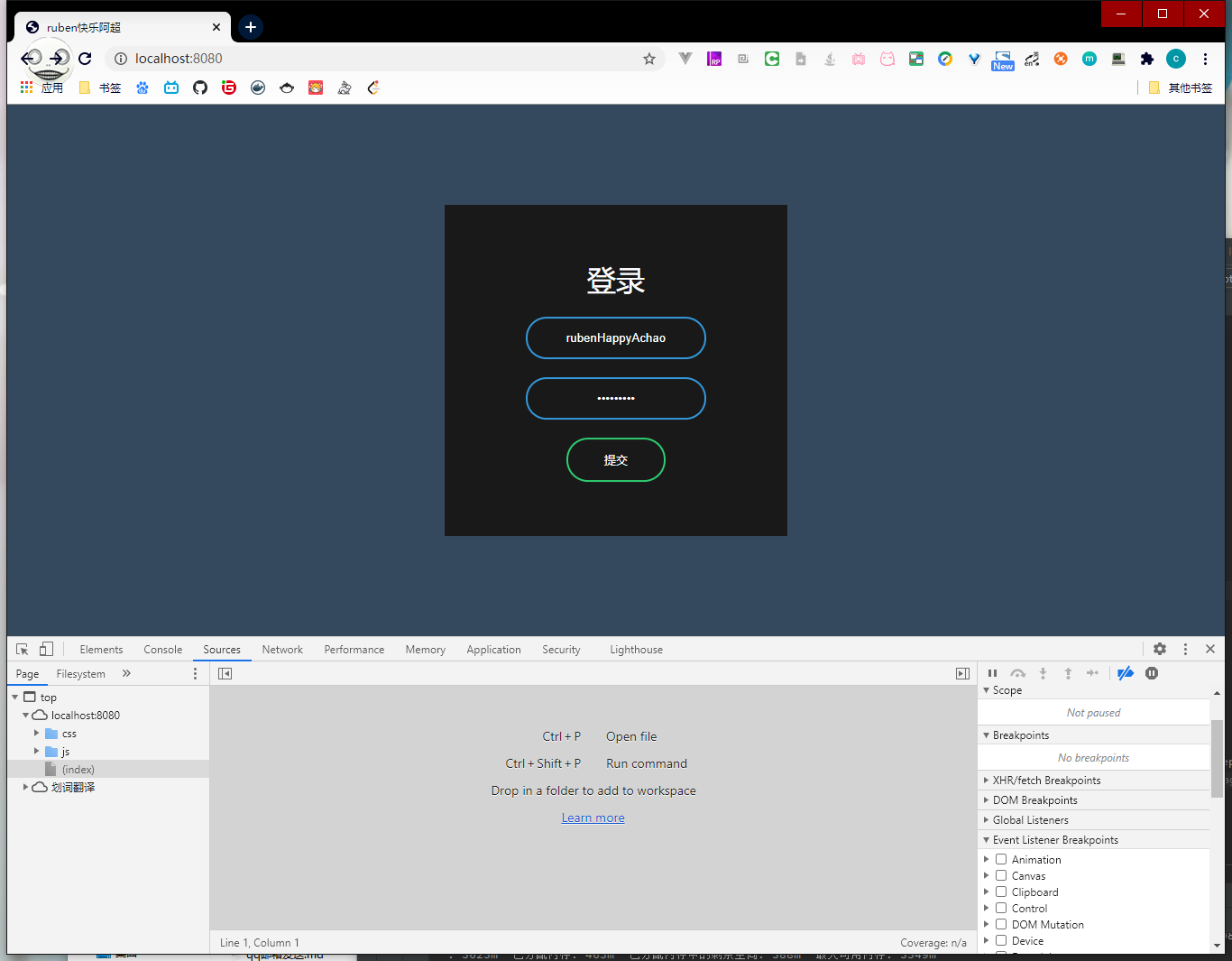
chrome中如何debug?我们可以打开chrome的控制台

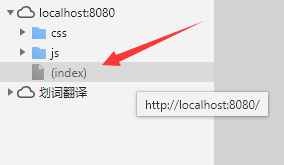
找到我们的文件

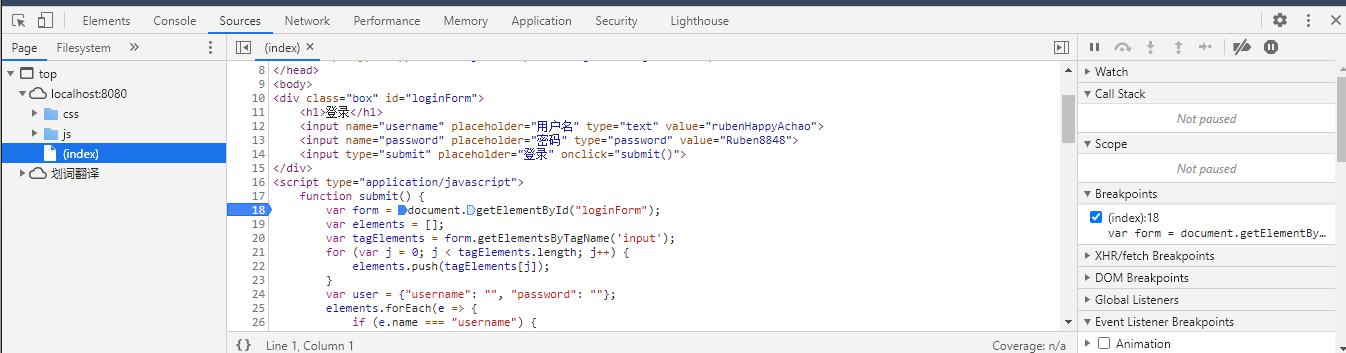
然后在想要调试的地方打断点

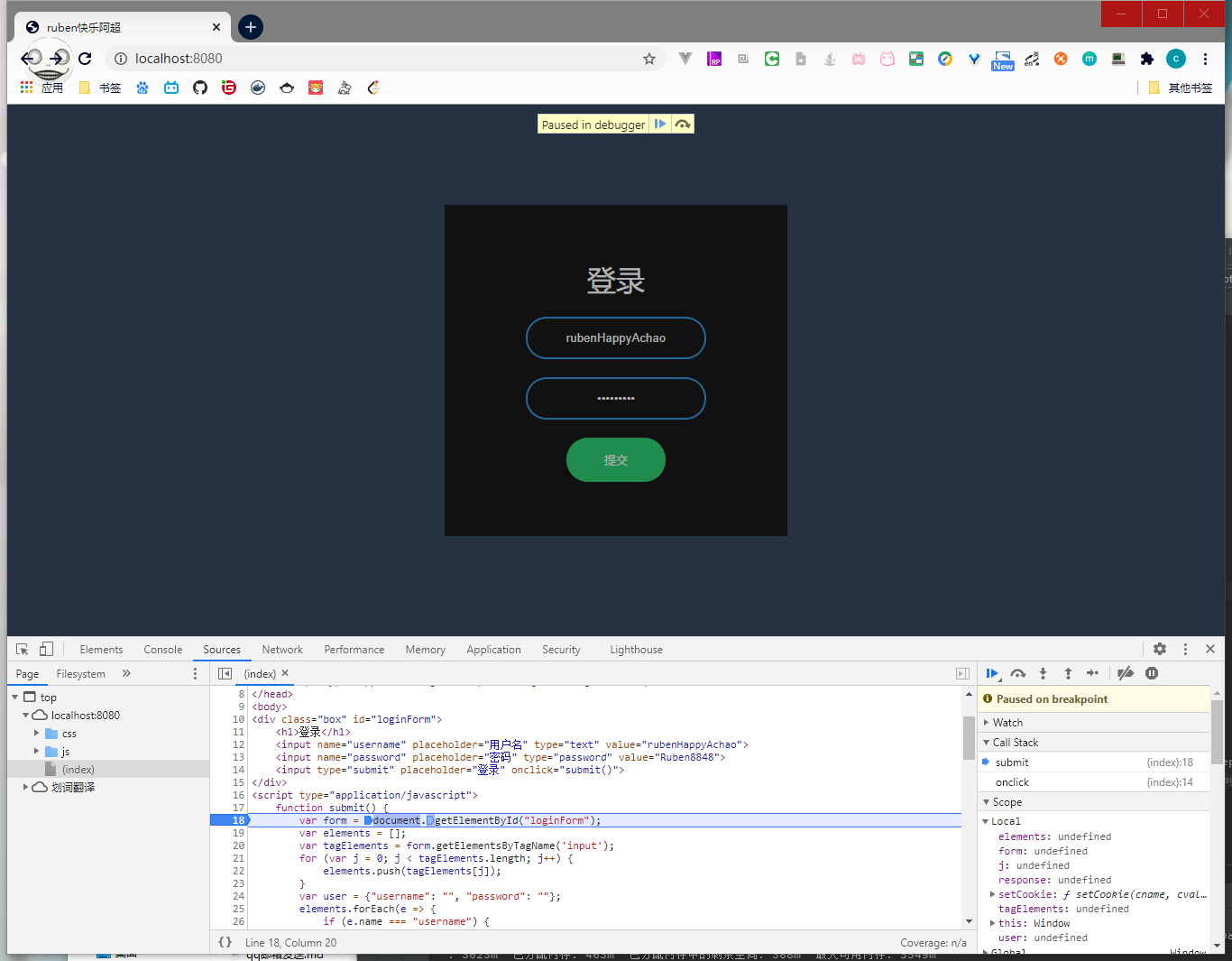
然后执行到此处的时候就会触发调试

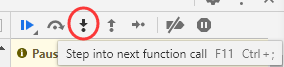
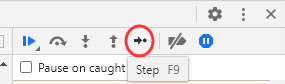
我们可以点击右侧的Step into next function call来执行下一步函数调用

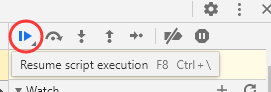
可以点击Resume script execution放行到下个断点

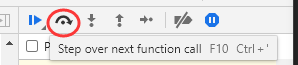
然后Step over next function call则可以执行步过,执行到当前函数结尾

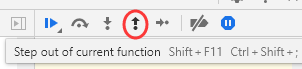
Step out of current function步出,则可以跳出我们当前执行的函数

Step和我们第一个Step into next function call差不多,都是执行下一步

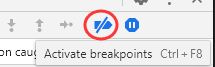
Activate breakpoints则是禁用断点

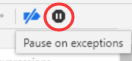
最后一个Pause on exceptions则是在所有异常发生时暂停程序,开始调试

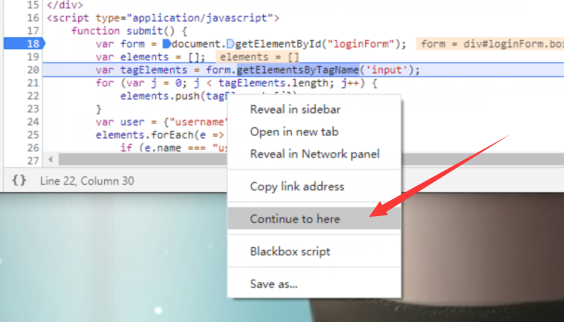
我们也可以直接在代码里右键,点击执行到当前代码

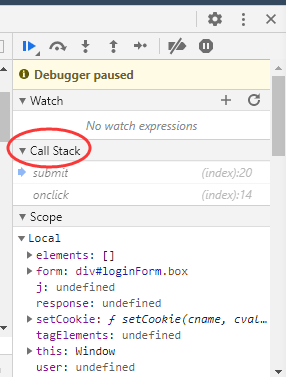
Call Stack区域可以查看我们当前函数以及它的调用者 甚至 调用者的调用者…

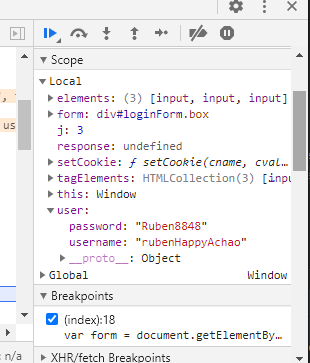
下方的Scope区域可以观测我们的参数,在Breakpoints区域则是我们设置的断点

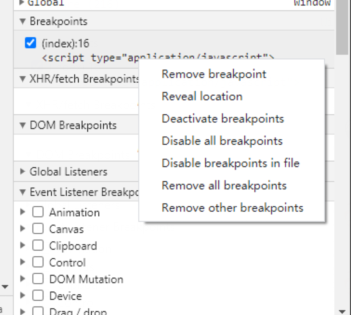
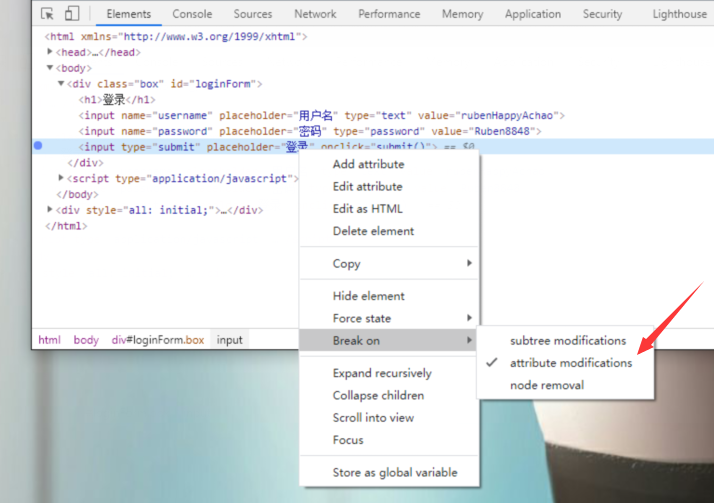
在我们设置的断点右键,可以看到也有很多选项

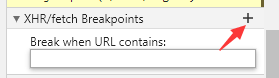
XHR/fectch Breakpoints右侧的+则可以在指定请求设置断点

我们还可以设置为任意请求

DOM Breakpoints则是元素断点

比如我这里给input元素设置了个当标签的属性发生修改时停止我们的程序

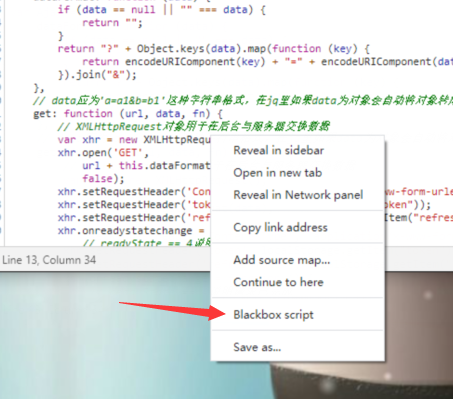
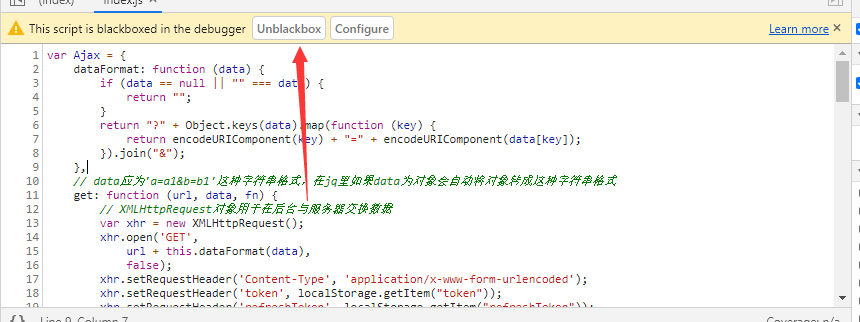
顺带一提,我们还可以把指定js放入“黑盒”

放入“黑盒”的代码,我们执行的时候会跳过这些js,比如一些第三方框架源码我们就可以放入“黑盒”。当然我们可以点击上方的按钮移出“黑盒”

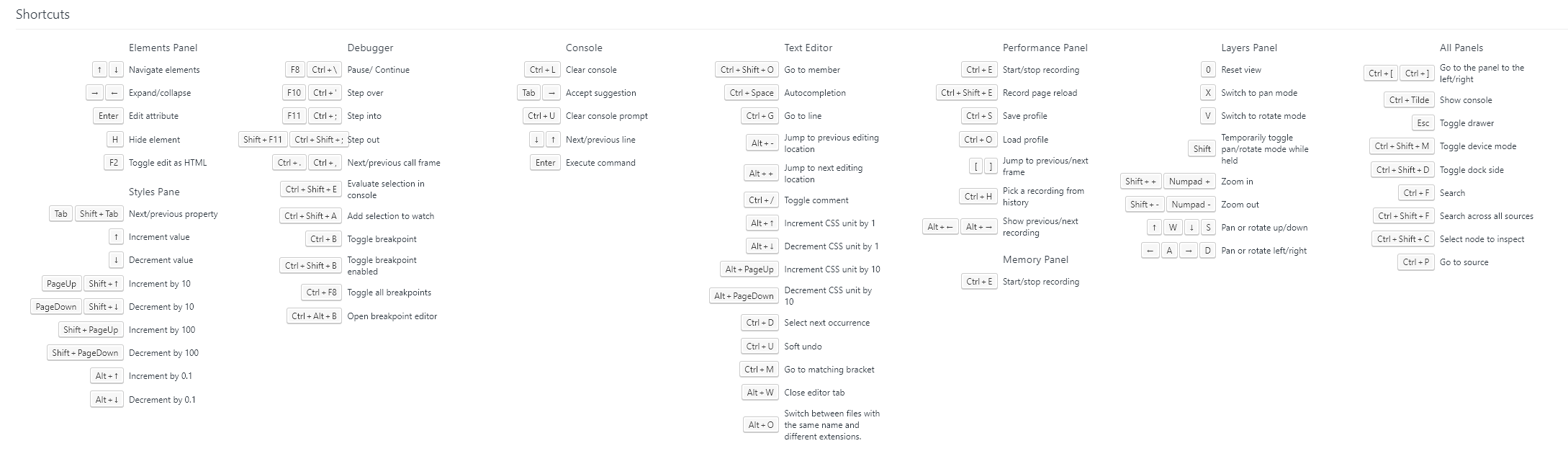
右边的Configure按钮则可以进行一些配置,甚至能看到我们DEBUG的快捷键

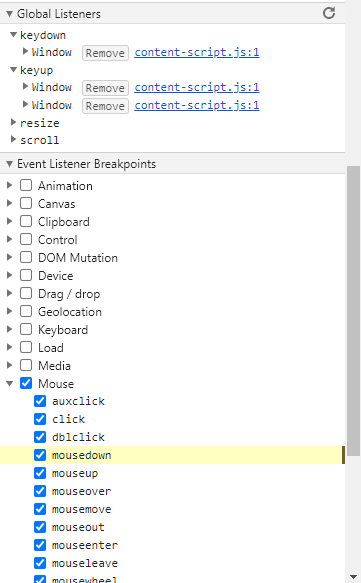
下面则是我们的全局监听断点,Global能看到我们设置的触发调试监听事件
Event Listener Breakpoints中我们可以任意设置触发调试的监听事件

大概就是这里啦~现在大家能在以后写前端的时候除了console.log()还能多一种选择