阿超
>
fastJson的JSONField注解
真正的快乐是内在的,它只有在人类的心灵里才能发现。——布雷默
相信关于FastJson大伙都不陌生
今天聊聊fastjson的这个注解@JSONField
首先它可以放到方法上
例如我们pojo的getter和setter等
其次用的最多的是放到属性上
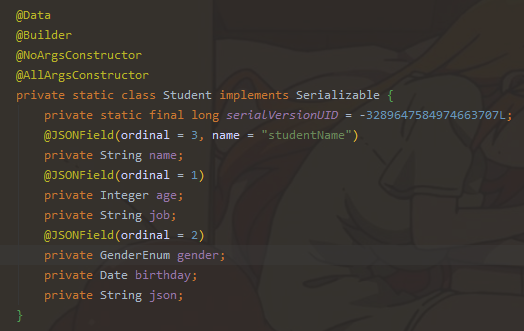
例如我这里新建一个POJO
1
2
3
4
5
6
7
8
9
10
11
12
13
| @Data
@Builder
@NoArgsConstructor
@AllArgsConstructor
private static class Student implements Serializable {
private static final long serialVersionUID = -3289647584974663707L;
private String name;
private Integer age;
private String job;
private GenderEnum gender;
private Date birthday;
private String json;
}
|
这里的性别枚举
1
2
3
4
5
6
7
8
9
10
11
| @Getter
@AllArgsConstructor
public enum GenderEnum {
FEMALE("女", 0),
MALE("男", 1);
private final String name;
private final Integer code;
}
|
写一个main函数
1
2
3
4
5
6
7
8
9
10
| public static void main(String[] args) {
Instant from = LocalDateTime.parse("2021-01-09 00:00:00", DateTimeFormatter.ofPattern("yyyy-MM-dd HH:mm:ss", Locale.ENGLISH)).toInstant(ZoneOffset.MAX);
Student supa = Student.builder().name("supa").age(20).gender(GenderEnum.MALE).birthday(Date.from(from)).json("{\"word\":\"xxx\"}").build();
String serializeStr = JSON.toJSONString(supa);
System.out.println(serializeStr);
Student student = JSON.parseObject(serializeStr, Student.class);
System.out.println(student);
}
|
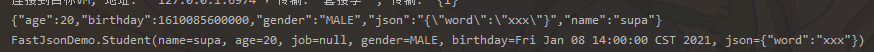
先运行一下

然后开始一一介绍@JSONField的属性
第一个ordinal可以指定序列化后的json字符串属性顺序
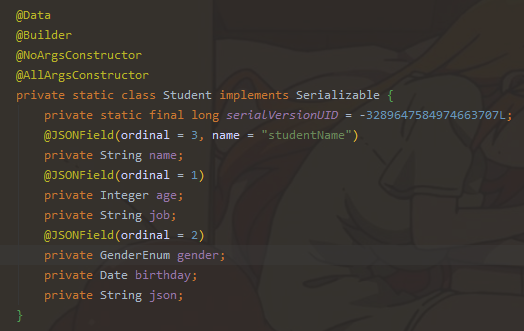
例如我们稍微配置一下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| @Data
@Builder
@NoArgsConstructor
@AllArgsConstructor
private static class Student implements Serializable {
private static final long serialVersionUID = -3289647584974663707L;
@JSONField(ordinal = 3)
private String name;
@JSONField(ordinal = 1)
private Integer age;
private String job;
@JSONField(ordinal = 2)
private GenderEnum gender;
private Date birthday;
private String json;
}
|
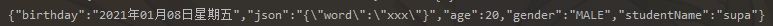
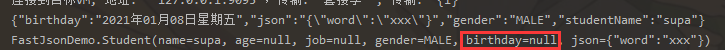
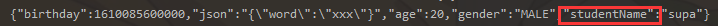
然后再次运行可以看到我们序列化后的JSON串属性顺序按照升序排序了

接下来是name
它可以指定我们序列化/反序列化属性的名称
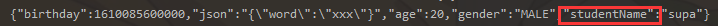
我们在name上加一个

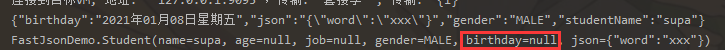
可以看到之前的name序列化后变成了studentName

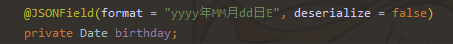
下一个是format
对于日期格式,我们可以使用它去指定日期格式
例如
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| @Data
@Builder
@NoArgsConstructor
@AllArgsConstructor
private static class Student implements Serializable {
private static final long serialVersionUID = -3289647584974663707L;
@JSONField(ordinal = 3, name = "studentName")
private String name;
@JSONField(ordinal = 1)
private Integer age;
private String job;
@JSONField(ordinal = 2)
private GenderEnum gender;
@JSONField(format = "yyyy年MM月dd日E")
private Date birthday;
private String json;
}
|
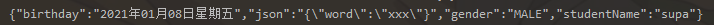
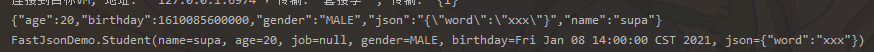
序列化后结果就是这样

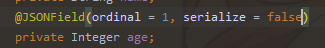
然后是serialize:默认为true,如果为false,序列化时会忽略该属性


然后是deserialize:默认为true,如果为false,反序列化时会忽略该属性


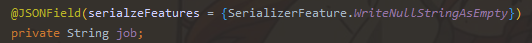
然后是serialzeFeatures,它的值为com.alibaba.fastjson.serializer.SerializerFeature
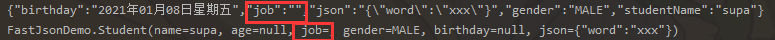
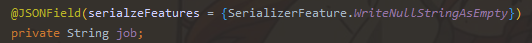
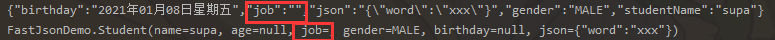
可以指定一些序列化的选项,例如我们值为null时序列化为空串


parseFeatures则是可以指定一些转换选项,值为com.alibaba.fastjson.parser.Feature
这两个的值都可以是多个
下面是label,这个跳过
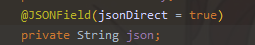
jsonDirect针对值为json字符串的属性,为true则序列化,为false则不序列化,默认为false


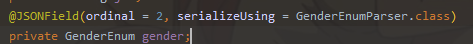
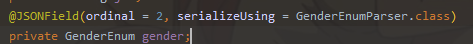
然后是serializeUsing
指定序列化时使用哪个序列化器

我们自定义一个
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public static class GenderEnumParser implements ObjectSerializer {
@Override
public void write(JSONSerializer serializer, Object object, Object fieldName, Type fieldType, int features) throws IOException {
Integer genderCode = null;
if (fieldType.getTypeName().equals(GenderEnum.class.getName())) {
genderCode = ((GenderEnum) object).getCode();
}
serializer.write(genderCode);
}
}
|
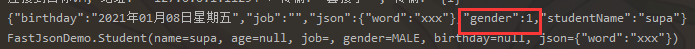
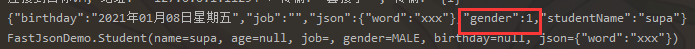
然后执行

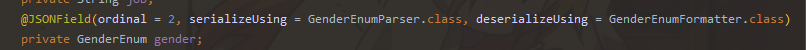
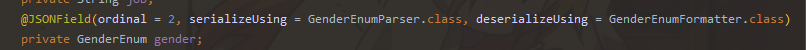
使用deserializeUsing指定反序列化器一样的

1
2
3
4
5
6
7
8
9
10
11
12
13
| public static class GenderEnumFormatter implements ObjectDeserializer {
@Override
public <T> T deserialze(DefaultJSONParser parser, Type type, Object fieldName) {
JSONObject jsonObject = JSON.parseObject(parser.getInput());
Integer genderCode = jsonObject.getInteger(String.valueOf(fieldName));
return (T) Arrays.stream(GenderEnum.values()).filter(gender -> gender.getCode().equals(genderCode)).findFirst().orElse(null);
}
@Override
public int getFastMatchToken() {
return 0;
}
}
|
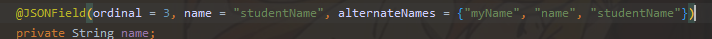
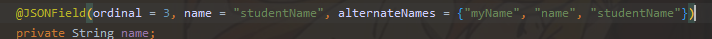
然后是alternateNames
可以取别名,例如json字符串中,可能叫studentName,也可能叫myName
他们都要反序列化后放入name
我们就可以使用它