前端
2021-03-30
2021-03-30
但我拒绝!我岸边露伴最喜欢的事情之一,就是向那些自以为是的家伙说,NO!
但我拒绝!我岸边露伴最喜欢的事情之一,就是向那些自以为是的家伙说,NO!——岸边露伴
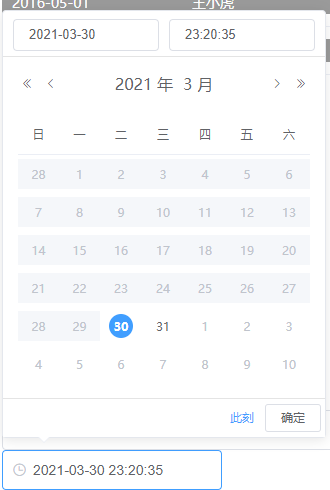
讲讲常用的el-date-picker属性
例如我们禁用今天前的日期,以及不让选择当前时间之前的时间点
1 | |
然后是data
1 | |
以及methods
1 | |
然后这里我们就只能选择当天之后的日期,以及选择时间如果小于当前时间,则会强制改为当前时间,可以根据具体情况自行调整