志当存高远。——诸葛亮
今天遇到一个坑
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <template>
<div>
<el-form>
<el-form-item>
<el-input v-model="user.name"></el-input>
<el-input v-model="user.age"></el-input>
<el-input v-model="user.gender"></el-input>
<el-button type="primary" @click="toYoung">点我</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
user: {name: "achao", age: 20},
info: {name: "ruben", age: 18, gender: "男"}
}
},
created() {
console.log(this.$route)
},
methods: {
toYoung() {
Object.assign(this.user, {name: "ruben", age: 18, gender: "男"})
console.log(this.user)
}
},
}
</script>
|
这里可以看到
我们点击按钮后调用toYoung
里面执行了Object.assign(this.user, {name: "ruben", age: 18, gender: "男"})
这个函数是用后面的参数填充前面的参数
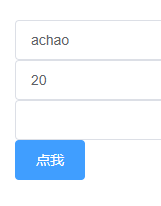
我们执行前页面如下

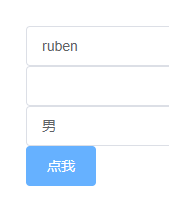
执行后

表面看上去好像OK
实际上我们在第三个user.gender的input框中输入值时发现输入不了!
这个BUG解决办法也很简单
改成这种方式就可以啦
1
2
3
4
| this.user = {
...this.user,
...{name: "ruben", age: 18, gender: "男"}
}
|