软件及插件
2021-04-22
2021-04-22
我们活在世上不是为自己而向生活索取什么,而是试图使别人生活得更幸福。——奥斯勃
前两天更新了idea2021让我发现一个功能

虽然这个功能应该在以往的idea版本也存在,但是我是随着更新了它才发现这个功能
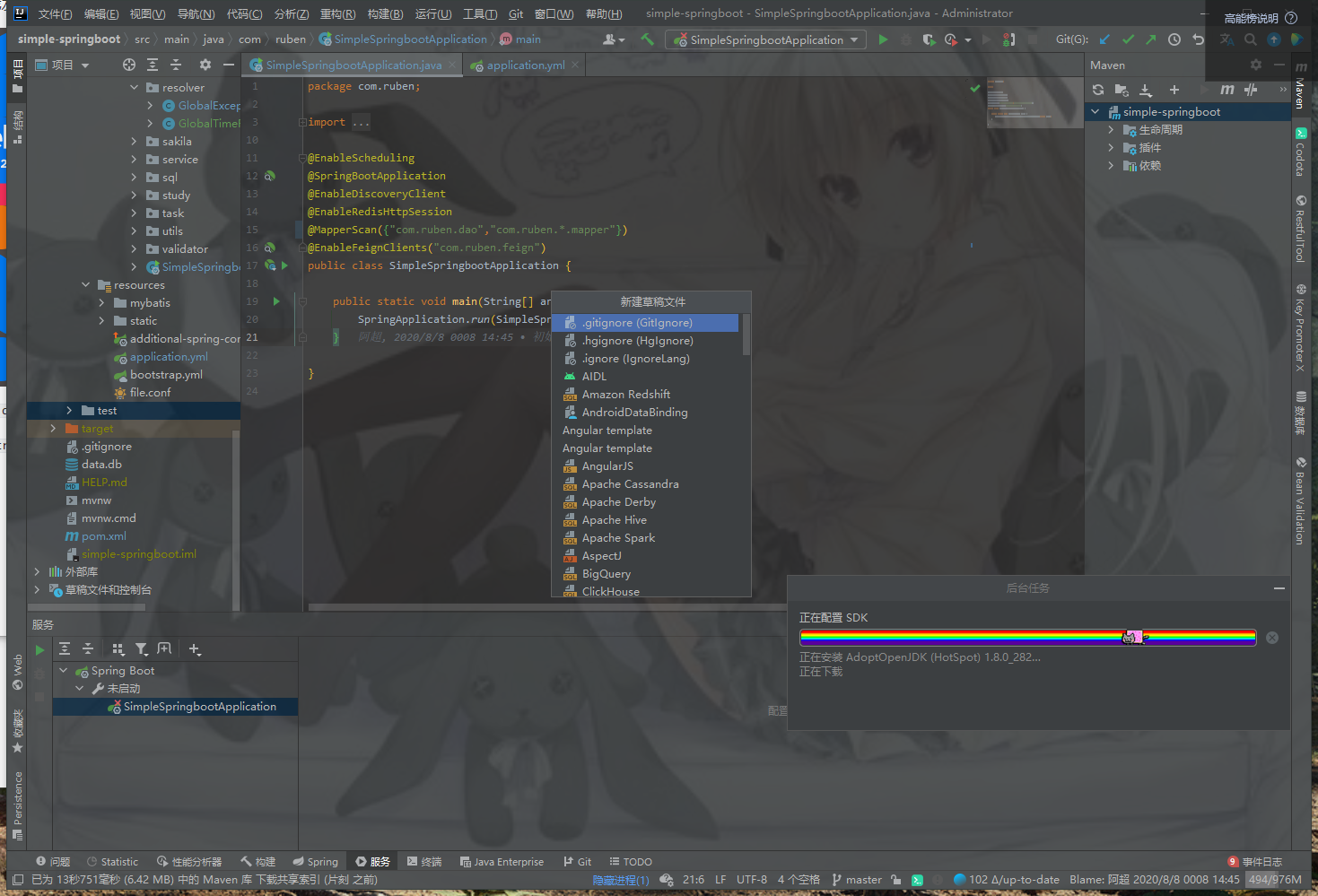
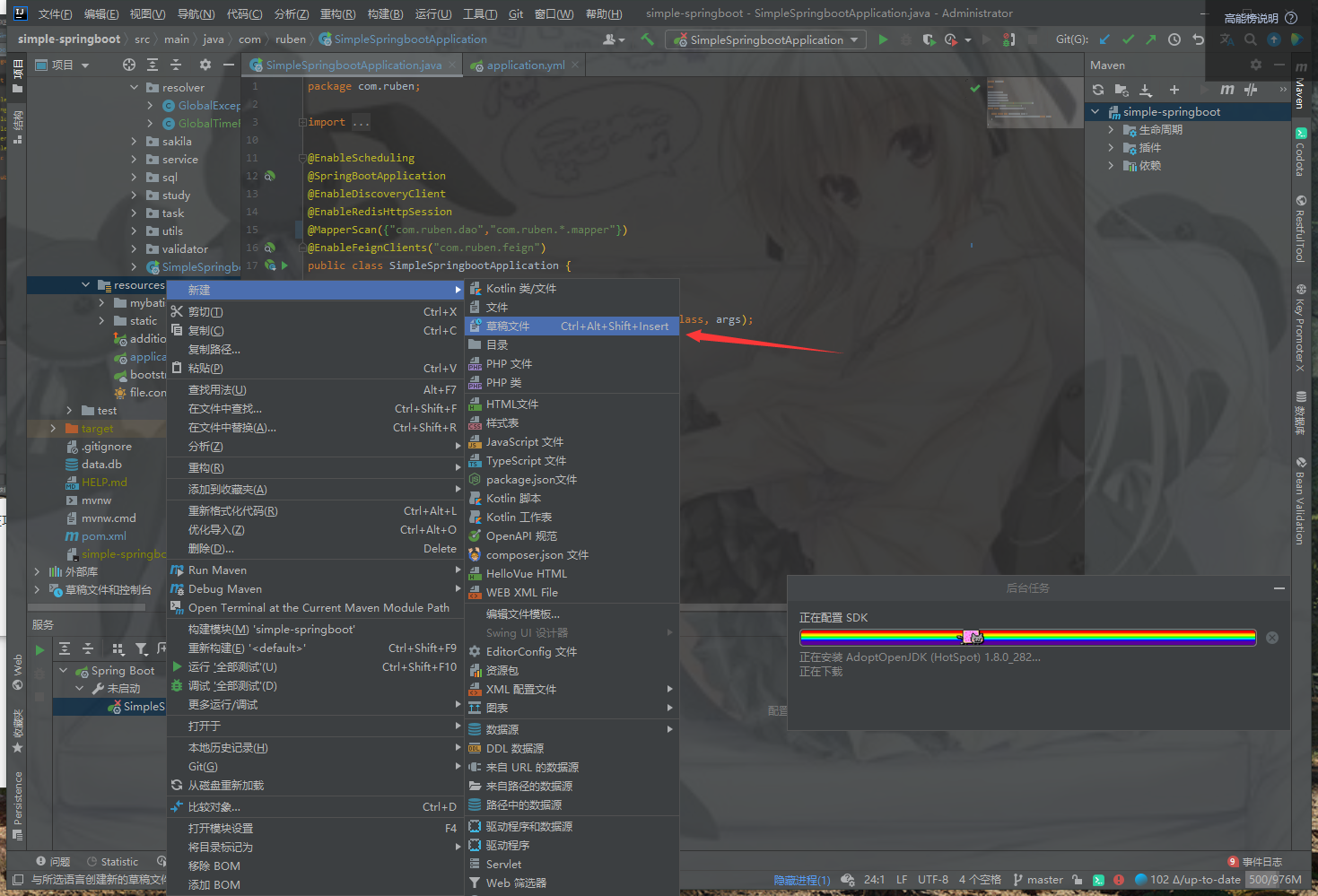
我们在idea中按下快捷键ctrl+alt+shift+insert

当然我们不用快捷键,直接在项目目录右键新建->草稿文件也是一样的效果

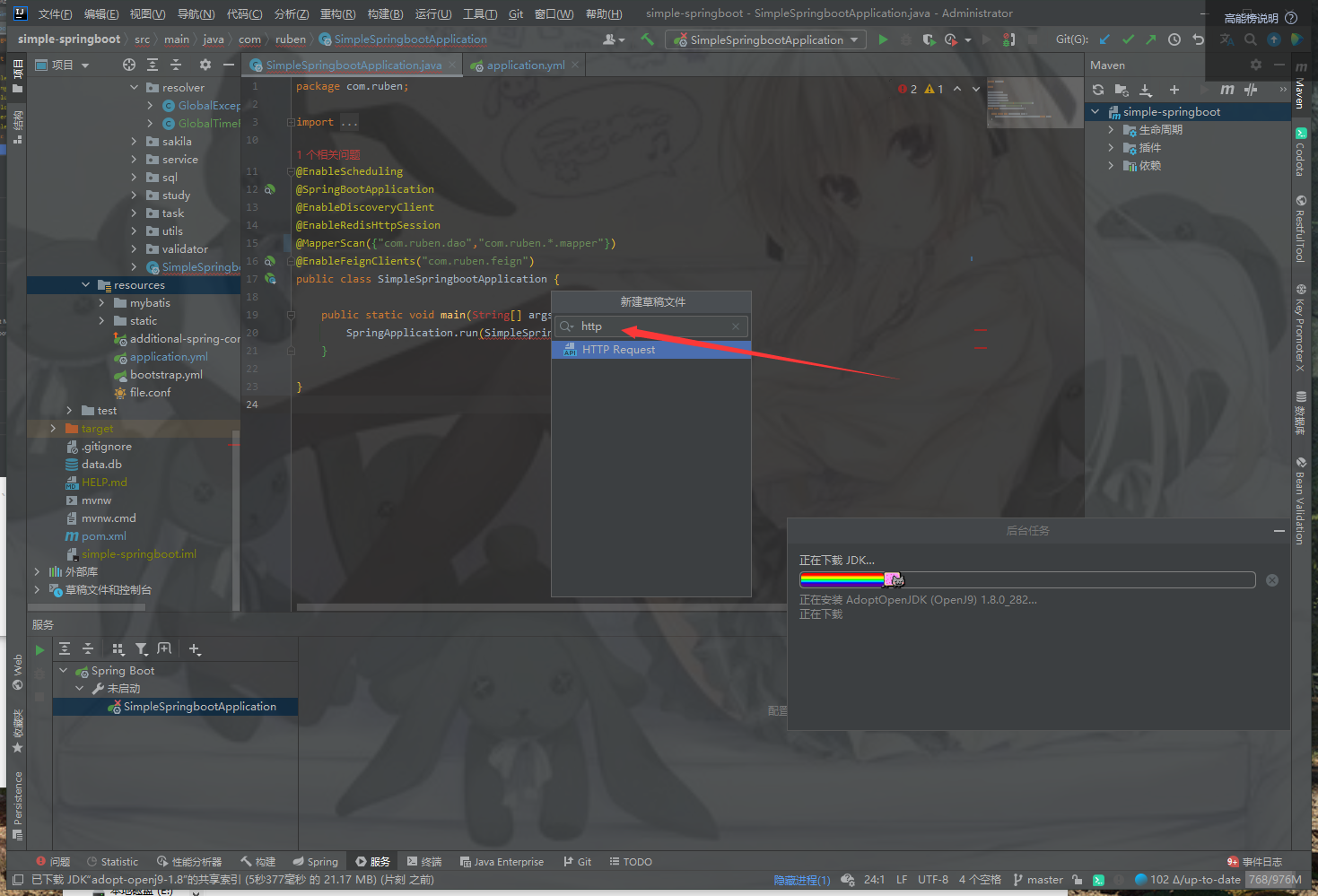
我们输入http找到Http Request

然后我们发现在草稿文件中多了个.http后缀的文件
我们可以在里面写我们的接口测试
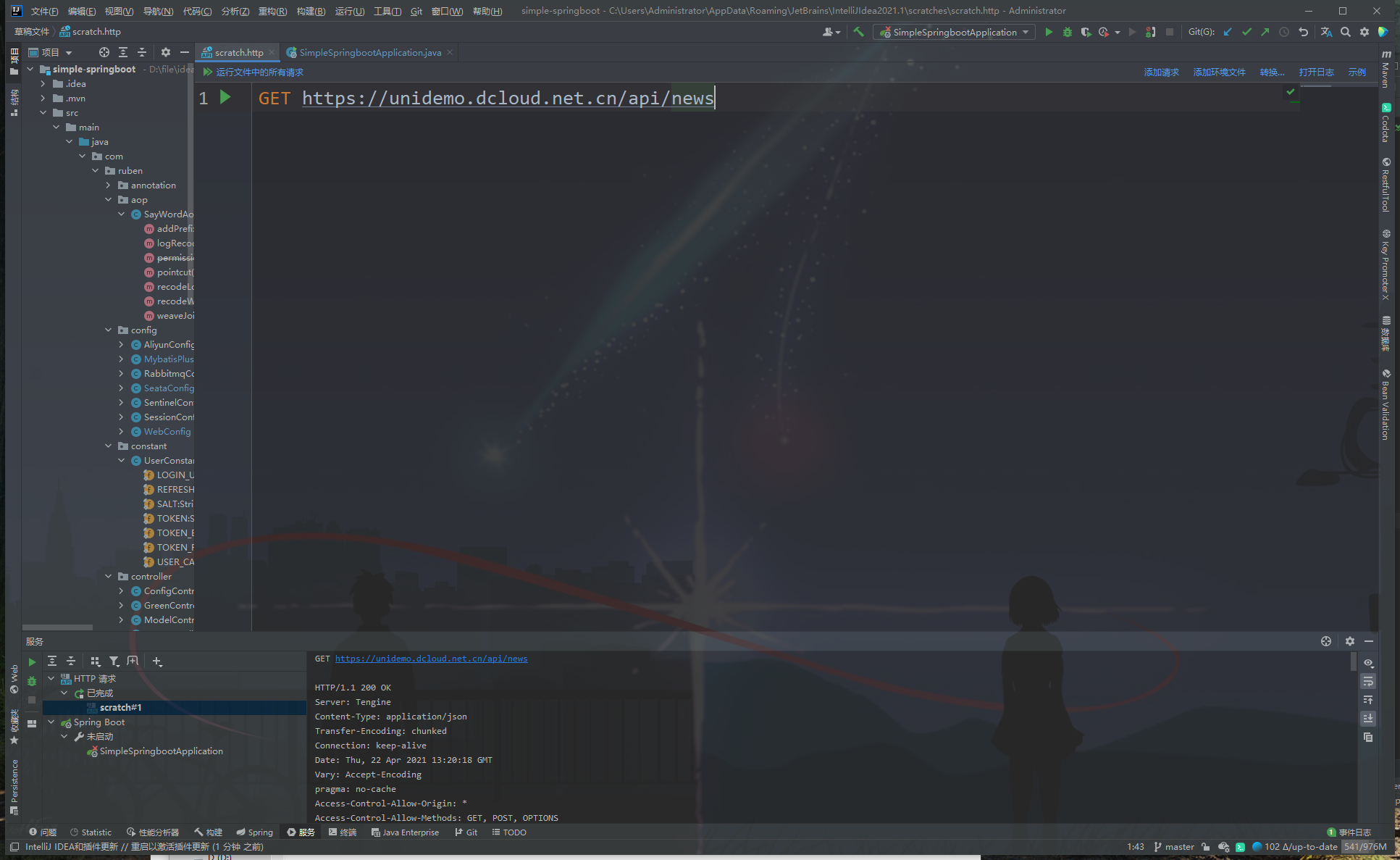
例如我这里写一个
1 | |

然后点击左边的小箭头运行一下
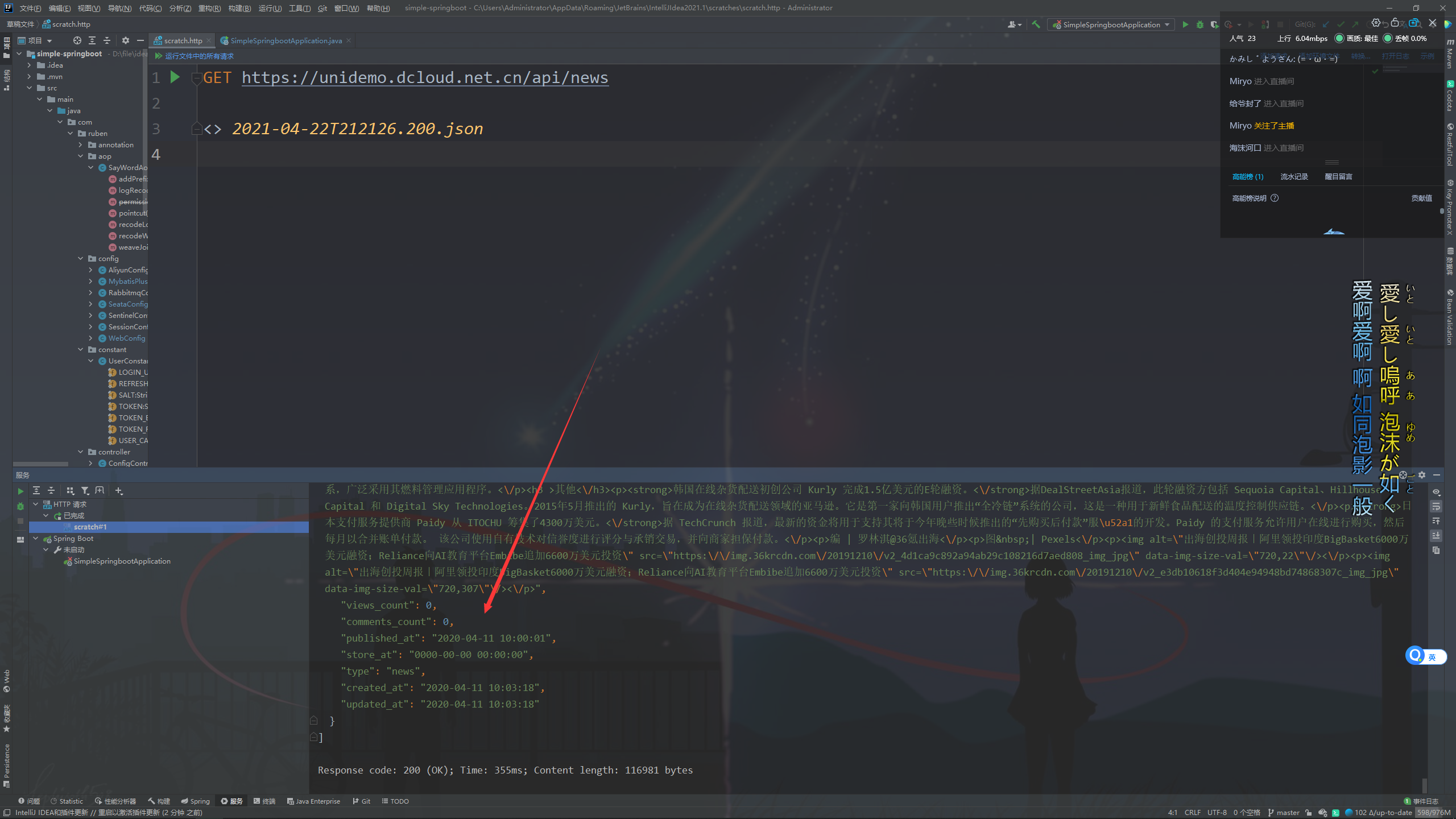
可以看到下面我们调用接口后的响应

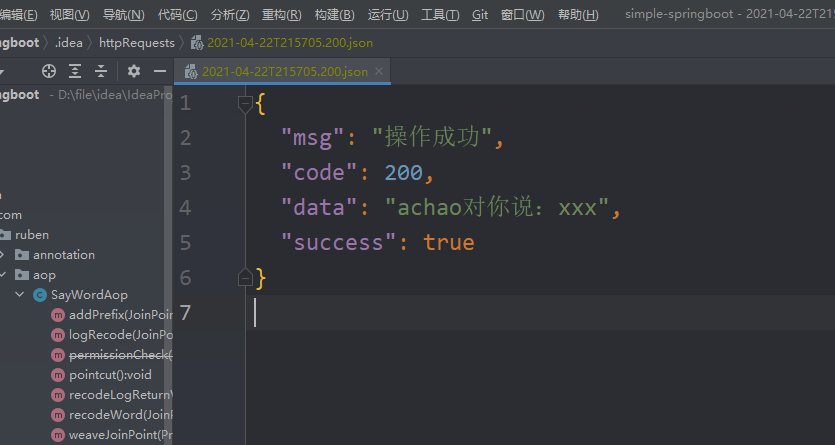
这串json会自动储存在.idea/httpRequests/2021-04-22T212126.200.json这里
我们可以按ctrl+鼠标左键去打开这个json文件
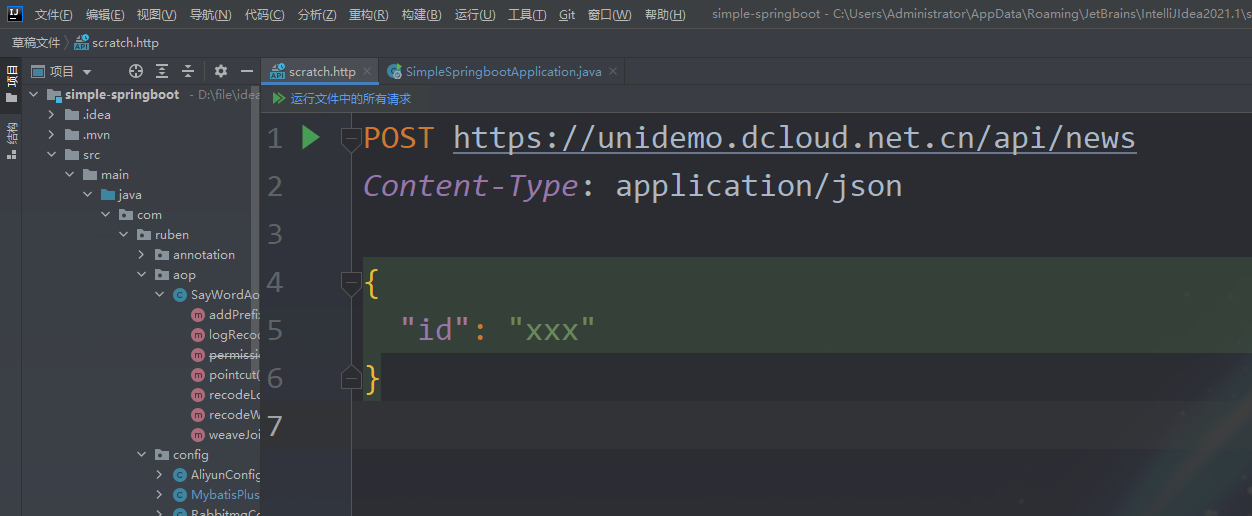
那么我们除了GET,使用POST也是可以的,只需要在前面改成POST即可
如果我们需要设置Request Header,可以直接在下方写上我们想要的header即可
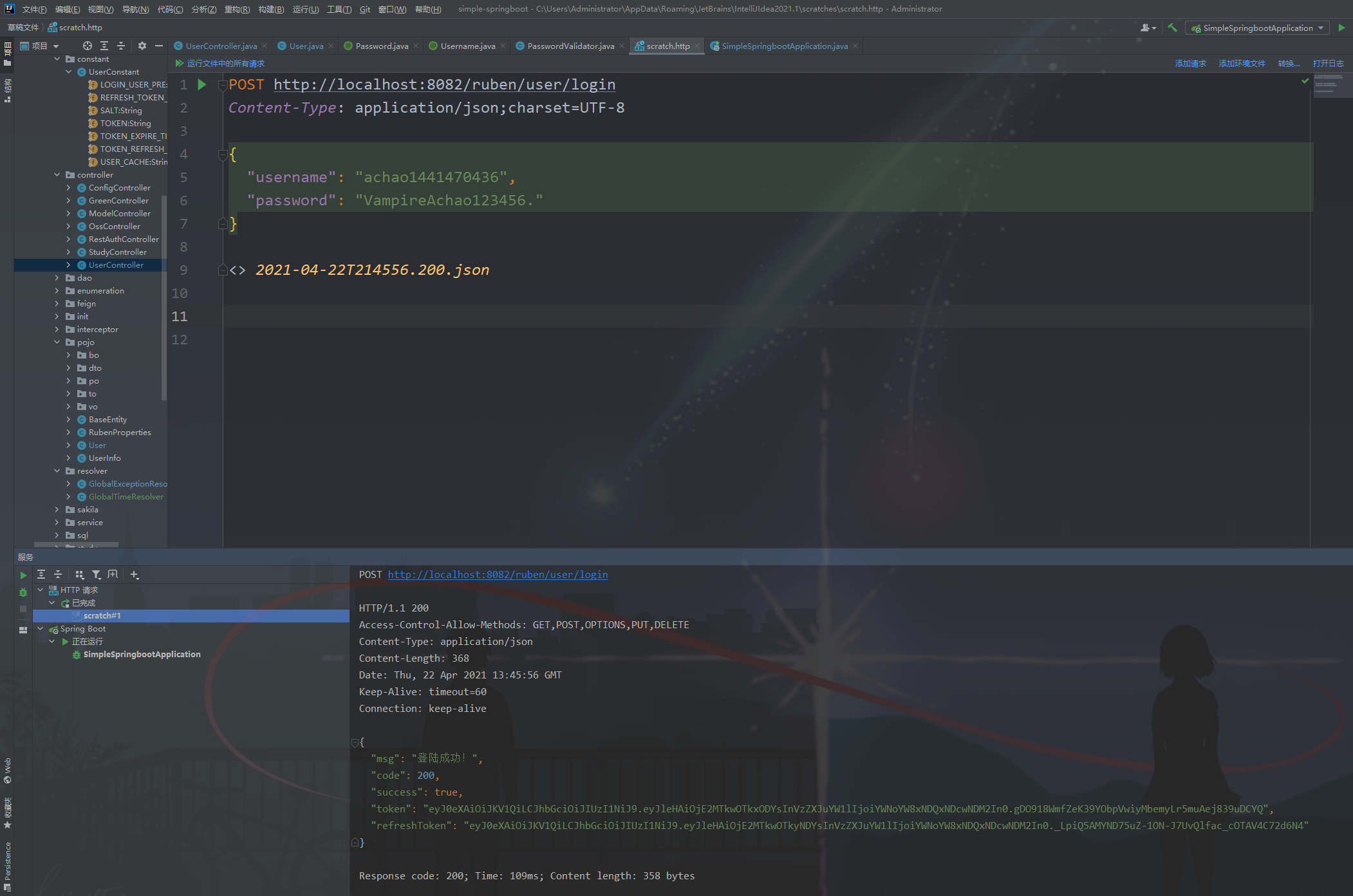
例如我们需要在Request Body里传输json数据,就可以这么写

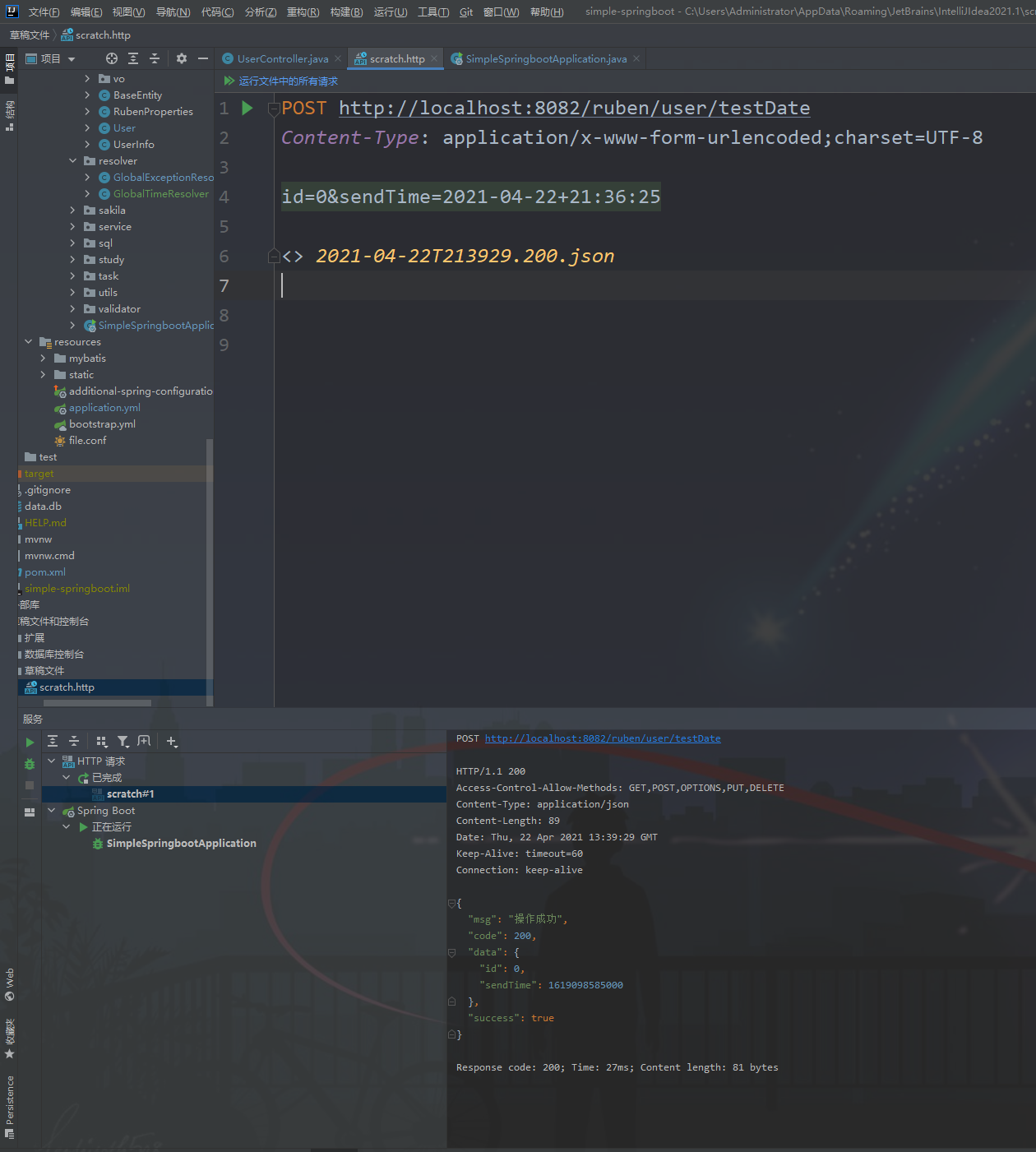
然后如果我们想用表单的url方式传参
也可以这么写
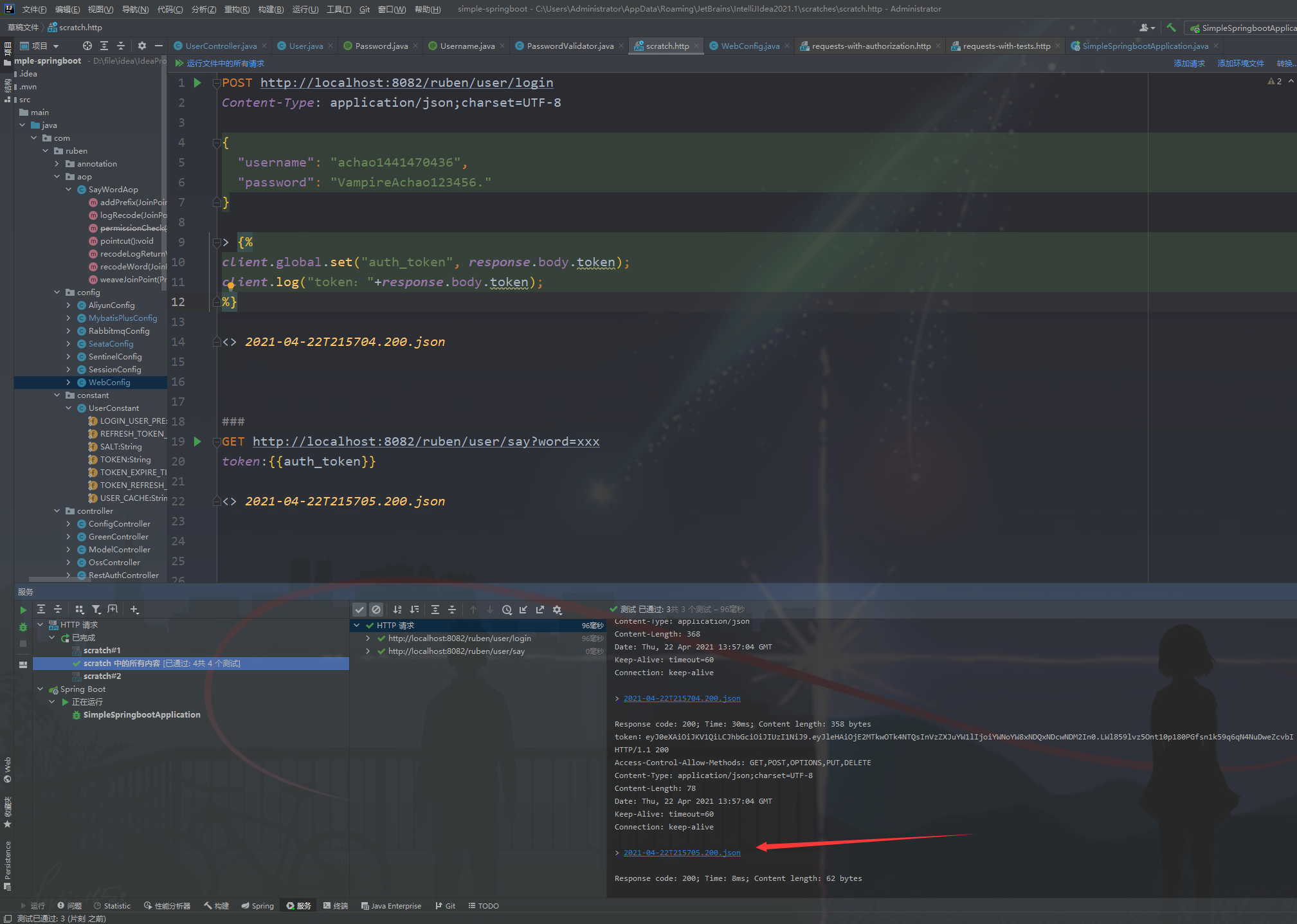
 然后如果我们需要登录,然后携带
然后如果我们需要登录,然后携带token
这个token我们可以在里面给临时存起来
我们先请求可以看到确实是能拿到token

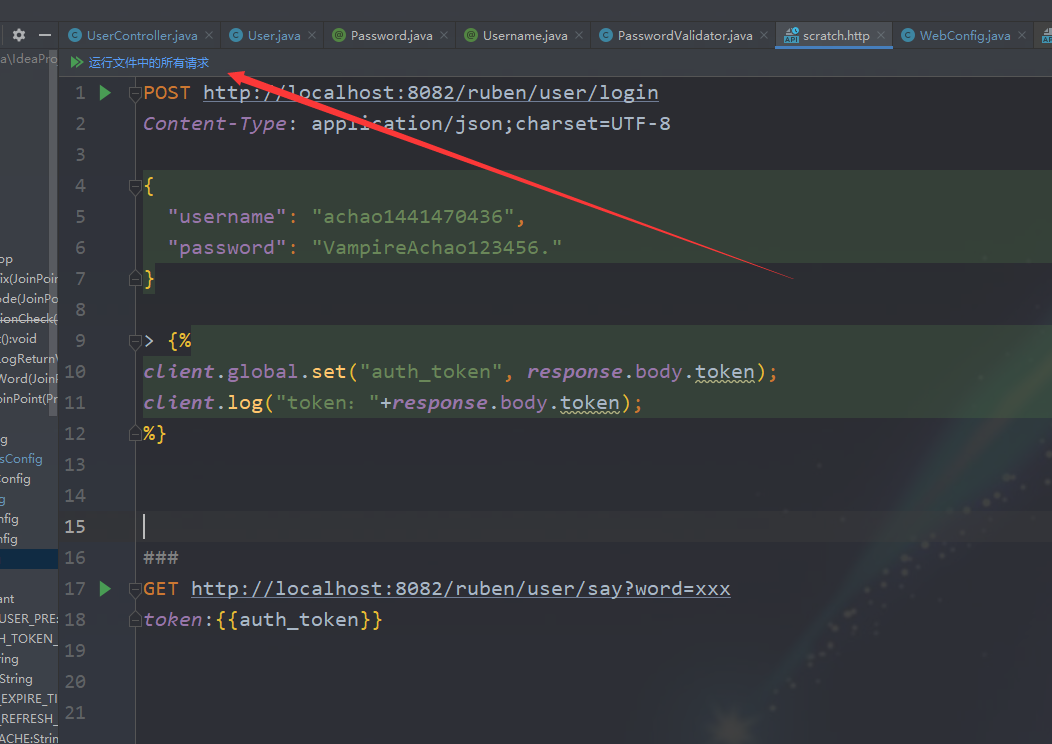
接下来就是把token存起来,放到下一个请求的header里
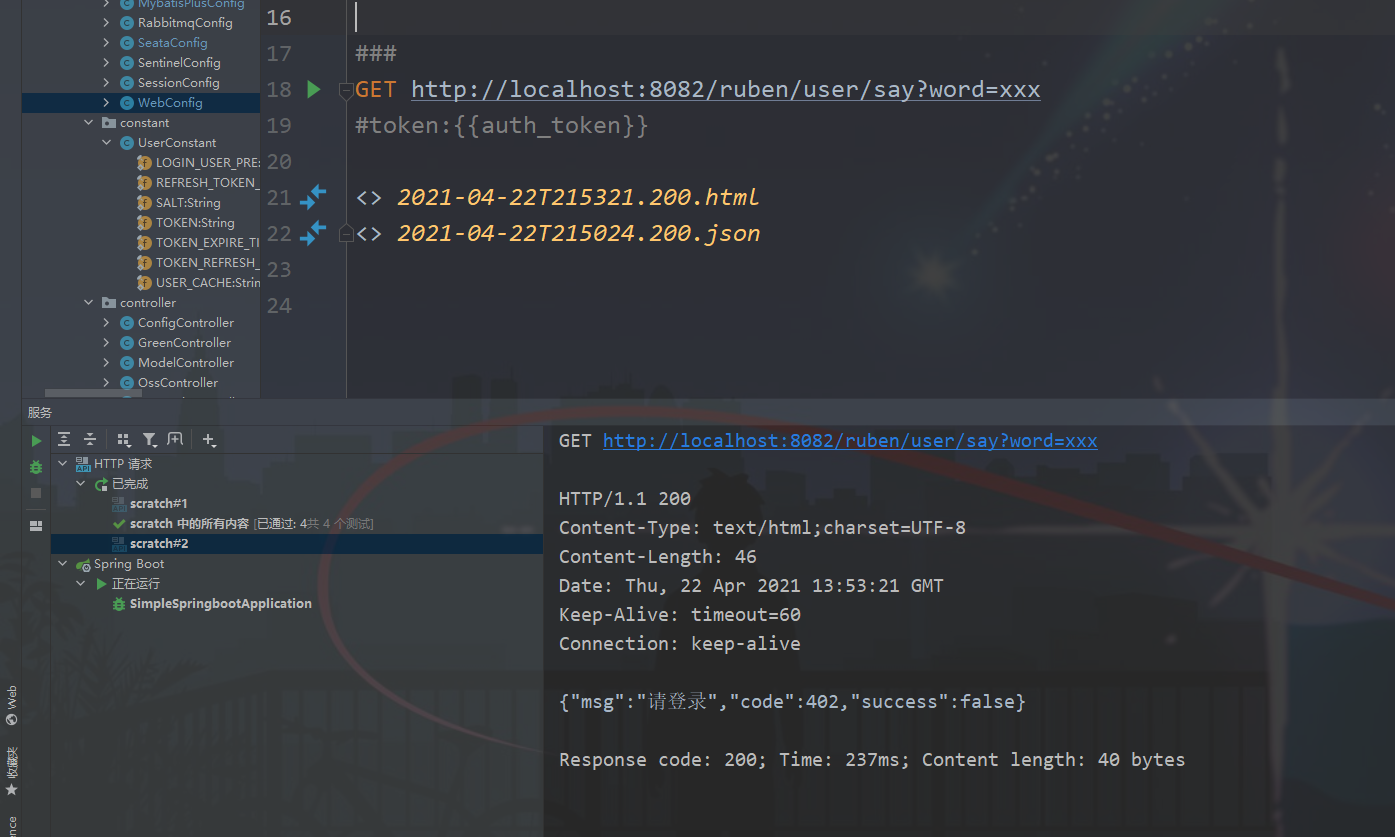
我们先不带token试试(注意我这里写的token:{{auth_token}}是被注释掉的)

然后我们存起来并带上token
1 | |

我们再次运行,点击下方产生的json文件

可以看到我们的token生效