既然有时间在最后壮烈牺牲,不如完美地活到最后一刻——坂田银时/银魂
前两天有朋友问我,这个写法看不懂,让我给他讲讲

它这里用到了一个ES6的新特性:解构赋值
这里简单复现一下
1 | |
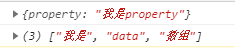
输出结果

可以看到我们这里使用
1 | |
去拿到了param里的变量columns和data
这里注意一点,如果我们使用的名字不同的话,是无法取得里面的属性的
例如
1 | |
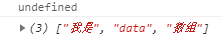
可以看到输出undefined了

那如果我们这个变量在上面有同名的怎么办呢,我们可以使用冒号取个别名
1 | |
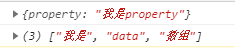
输出结果

既然有时间在最后壮烈牺牲,不如完美地活到最后一刻——坂田银时/银魂
前两天有朋友问我,这个写法看不懂,让我给他讲讲

它这里用到了一个ES6的新特性:解构赋值
这里简单复现一下
1 | |
输出结果

可以看到我们这里使用
1 | |
去拿到了param里的变量columns和data
这里注意一点,如果我们使用的名字不同的话,是无法取得里面的属性的
例如
1 | |
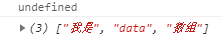
可以看到输出undefined了

那如果我们这个变量在上面有同名的怎么办呢,我们可以使用冒号取个别名
1 | |
输出结果
