地位越高,自我评价就越高,自信心多强,能力就有多强。我们总能表现出与环境的和谐平等。——赫兹里特
效果如下

跟着官网一步一步来即可
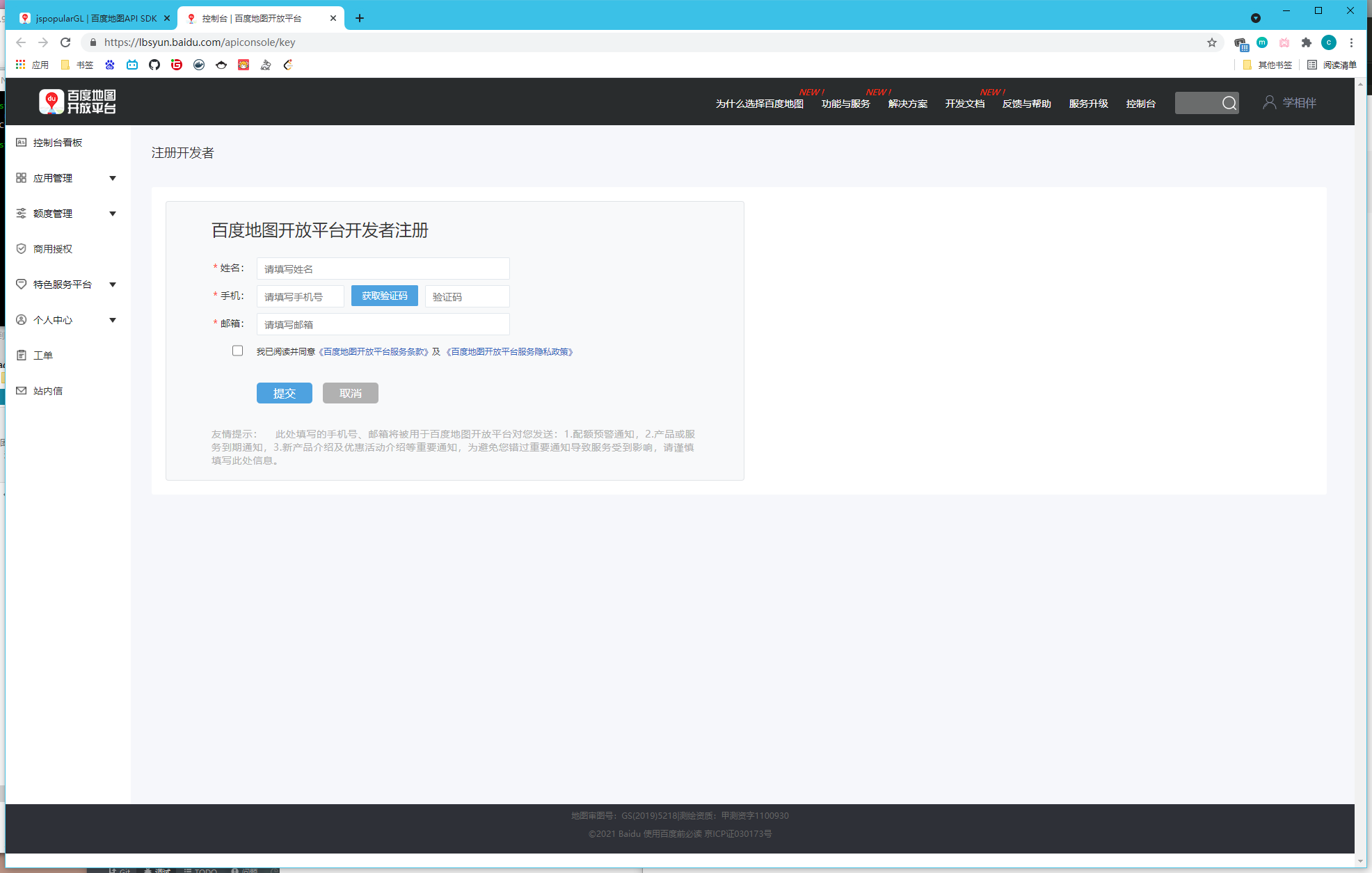
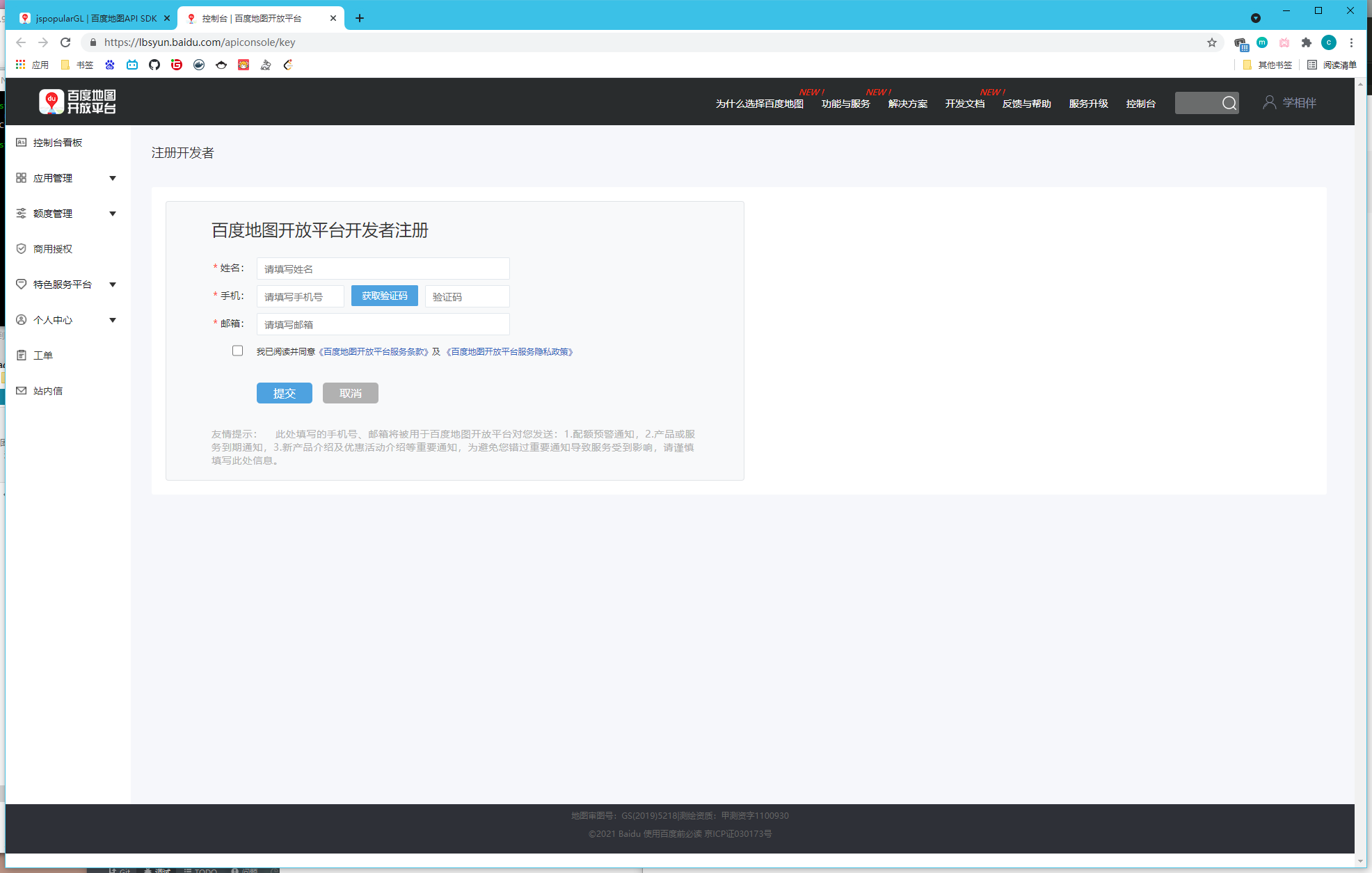
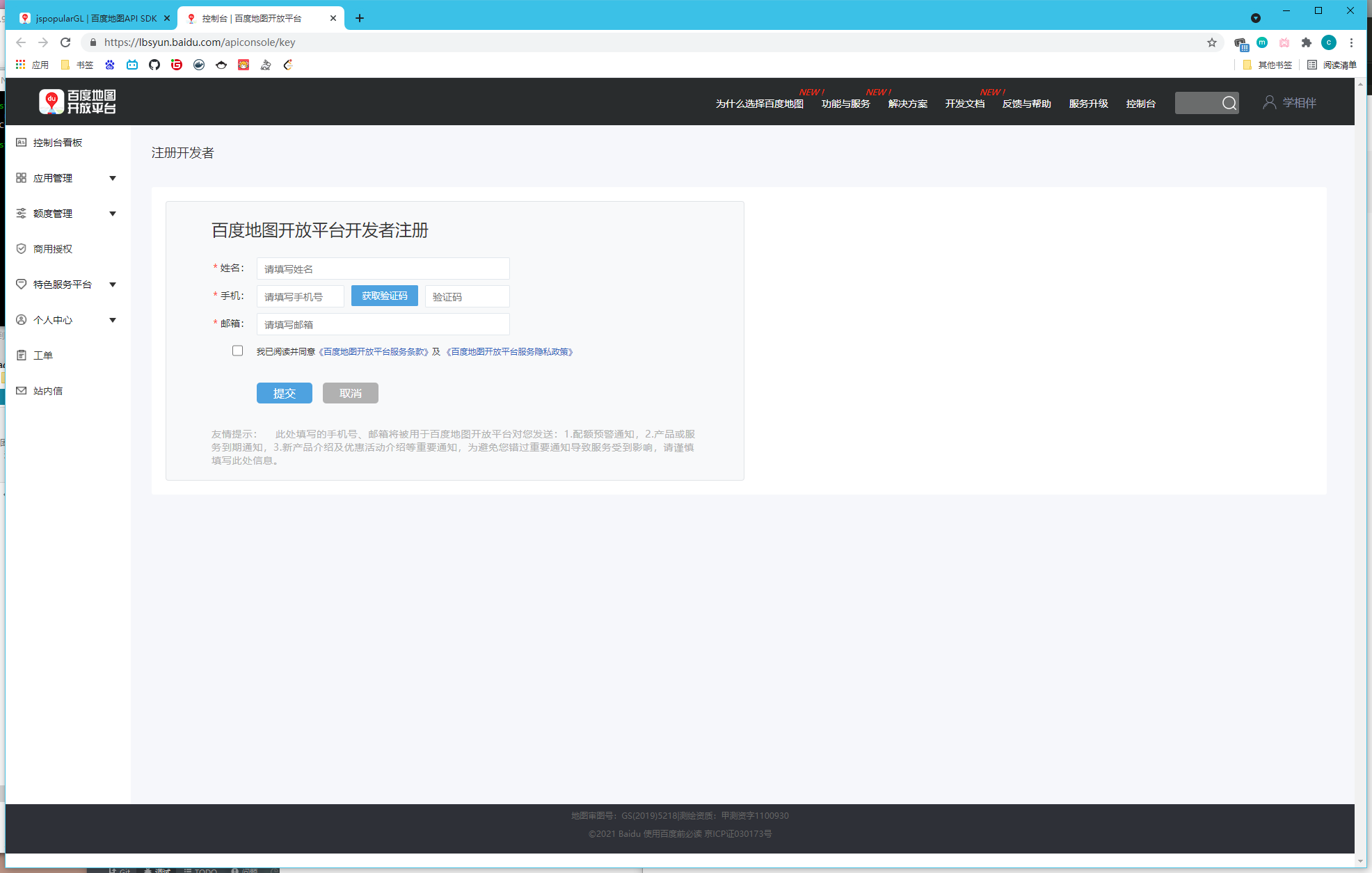
申请成为开发者

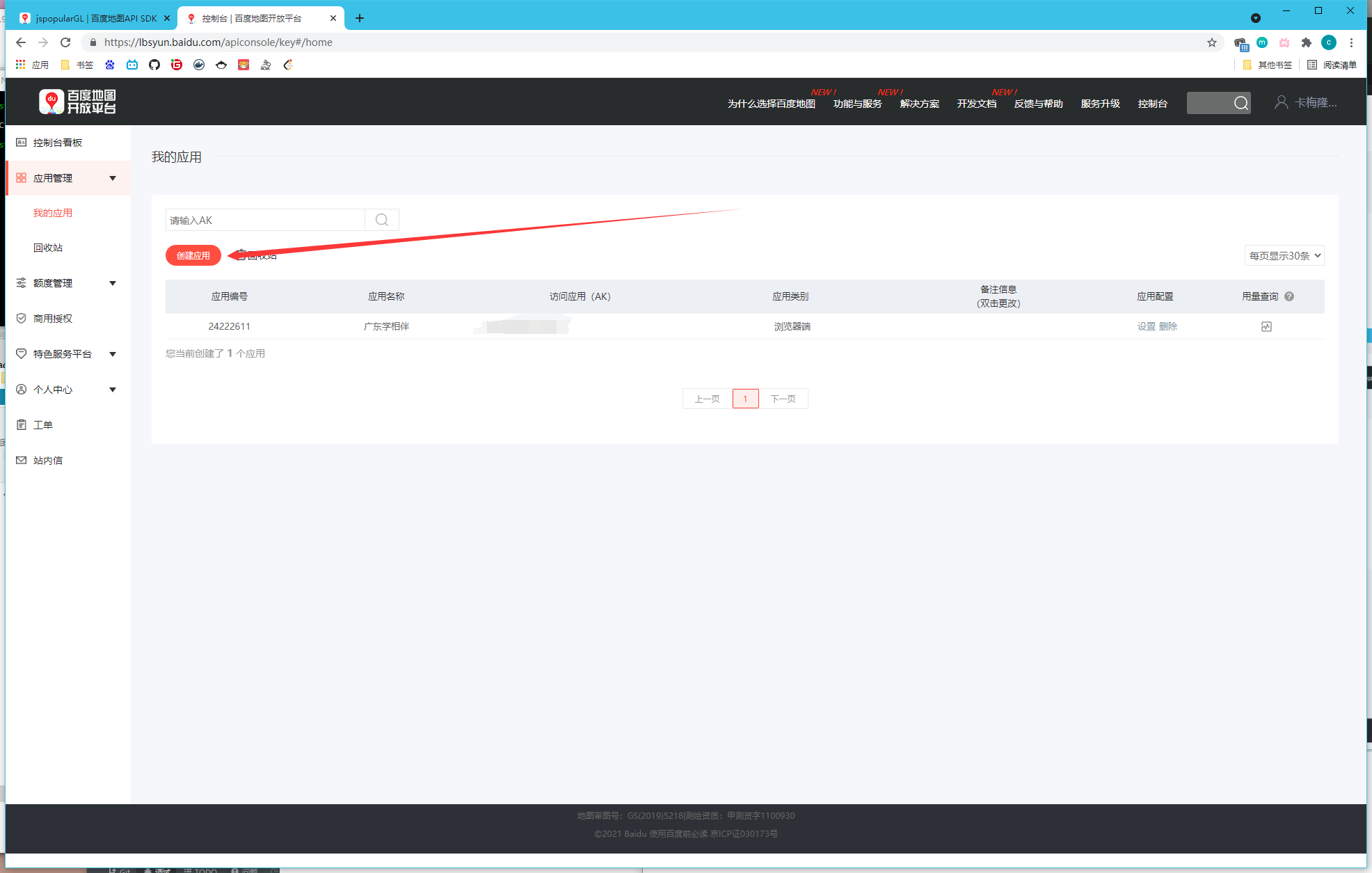
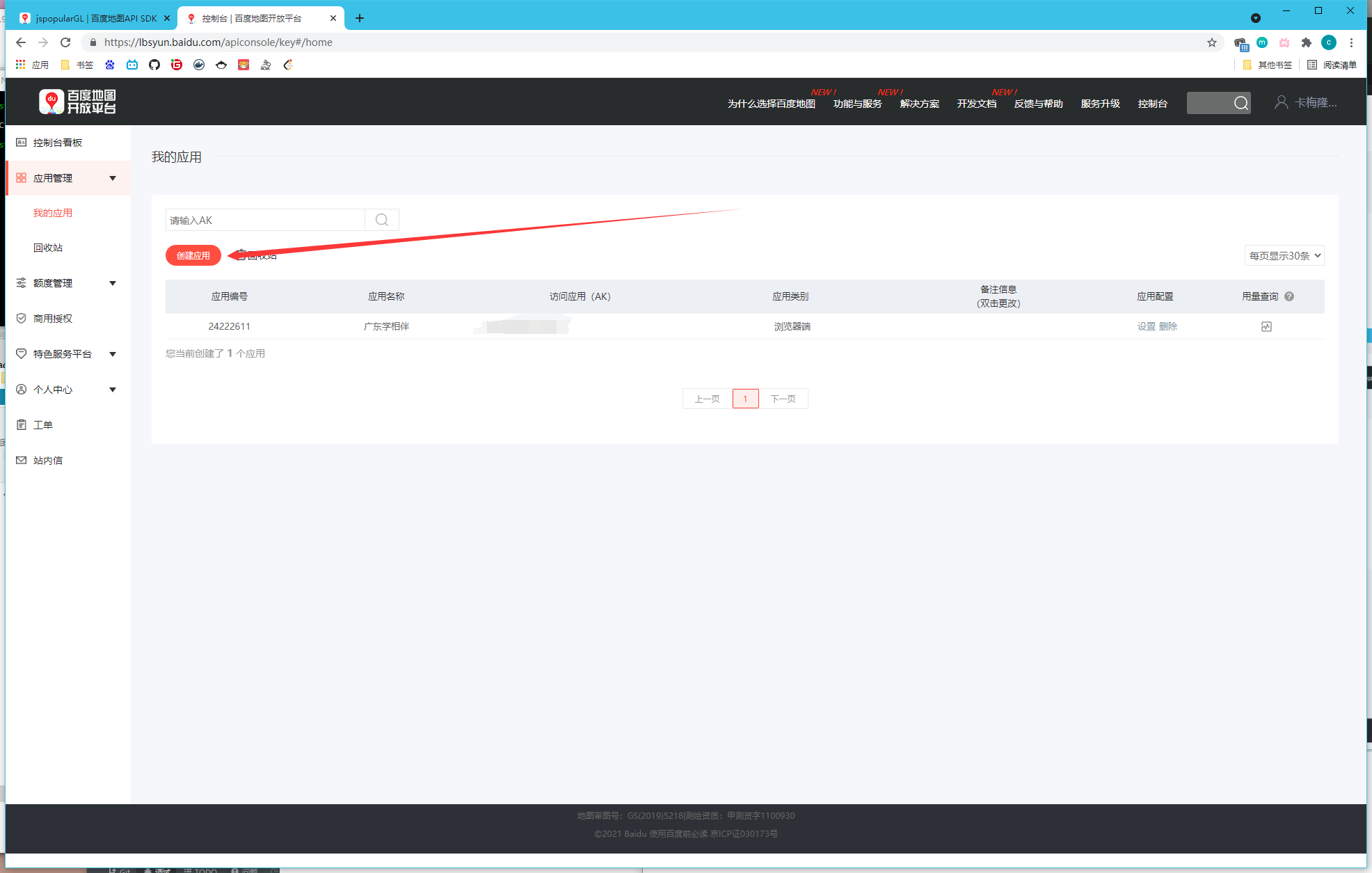
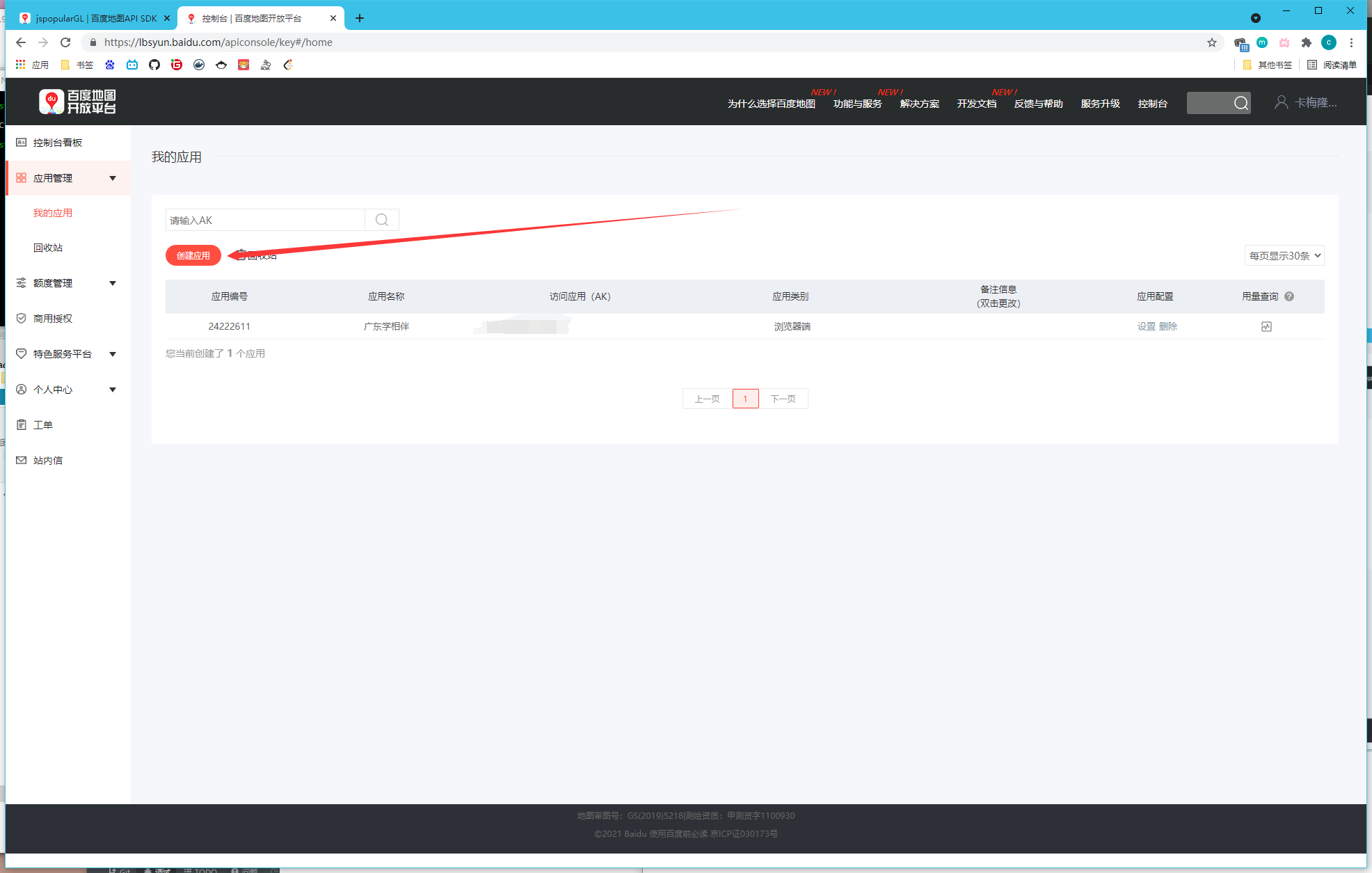
然后在应用管理里创建应用

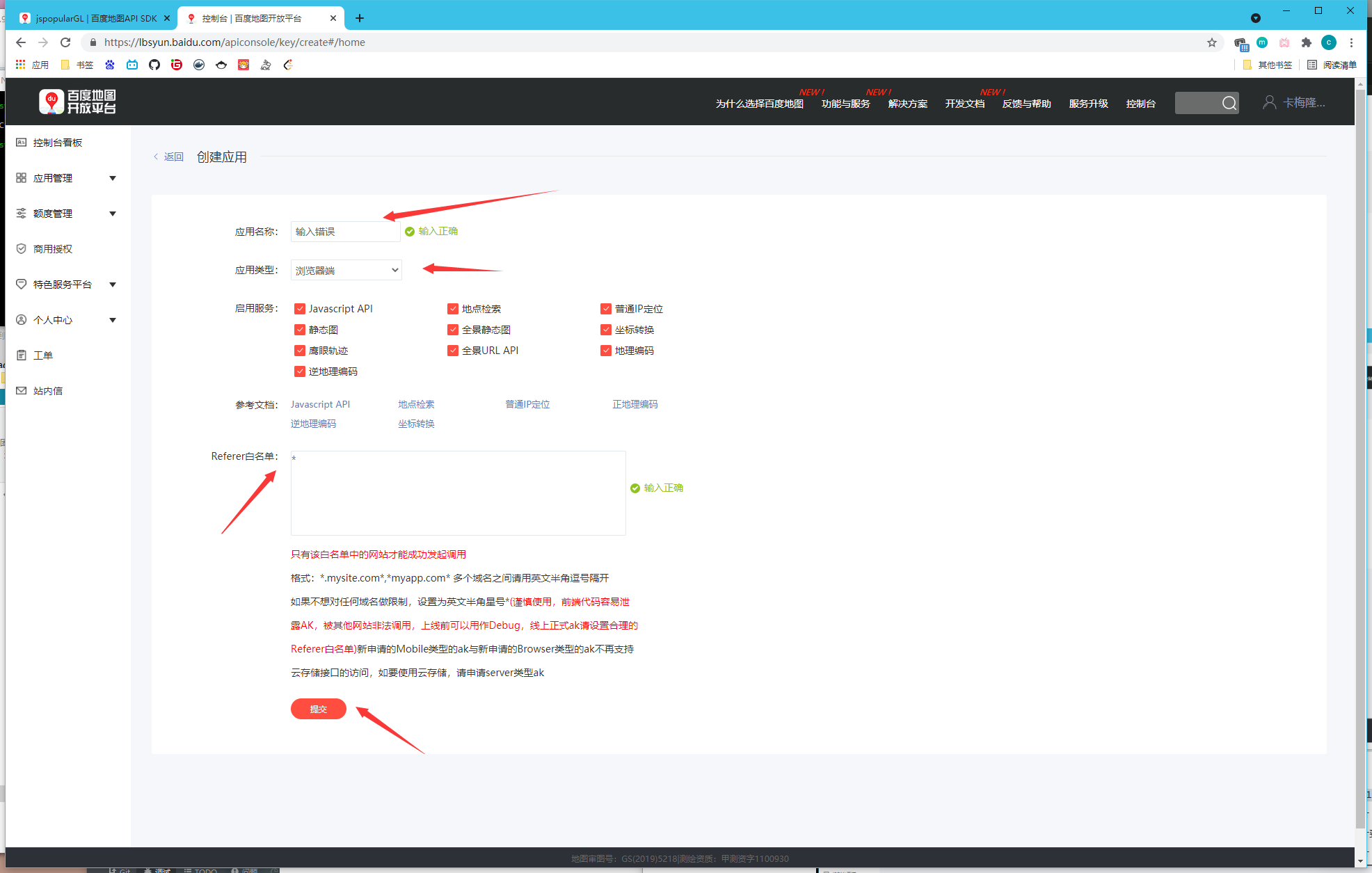
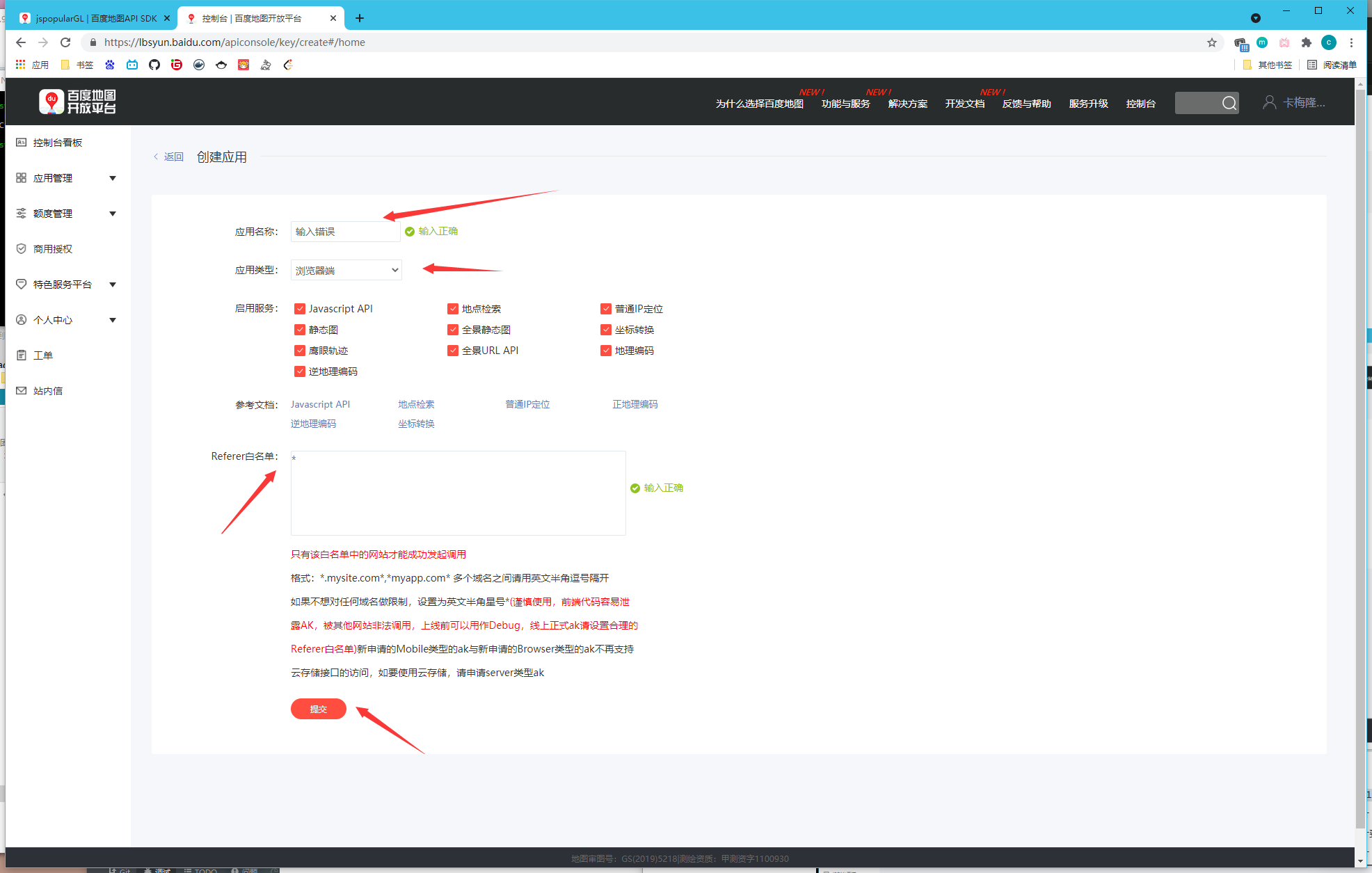
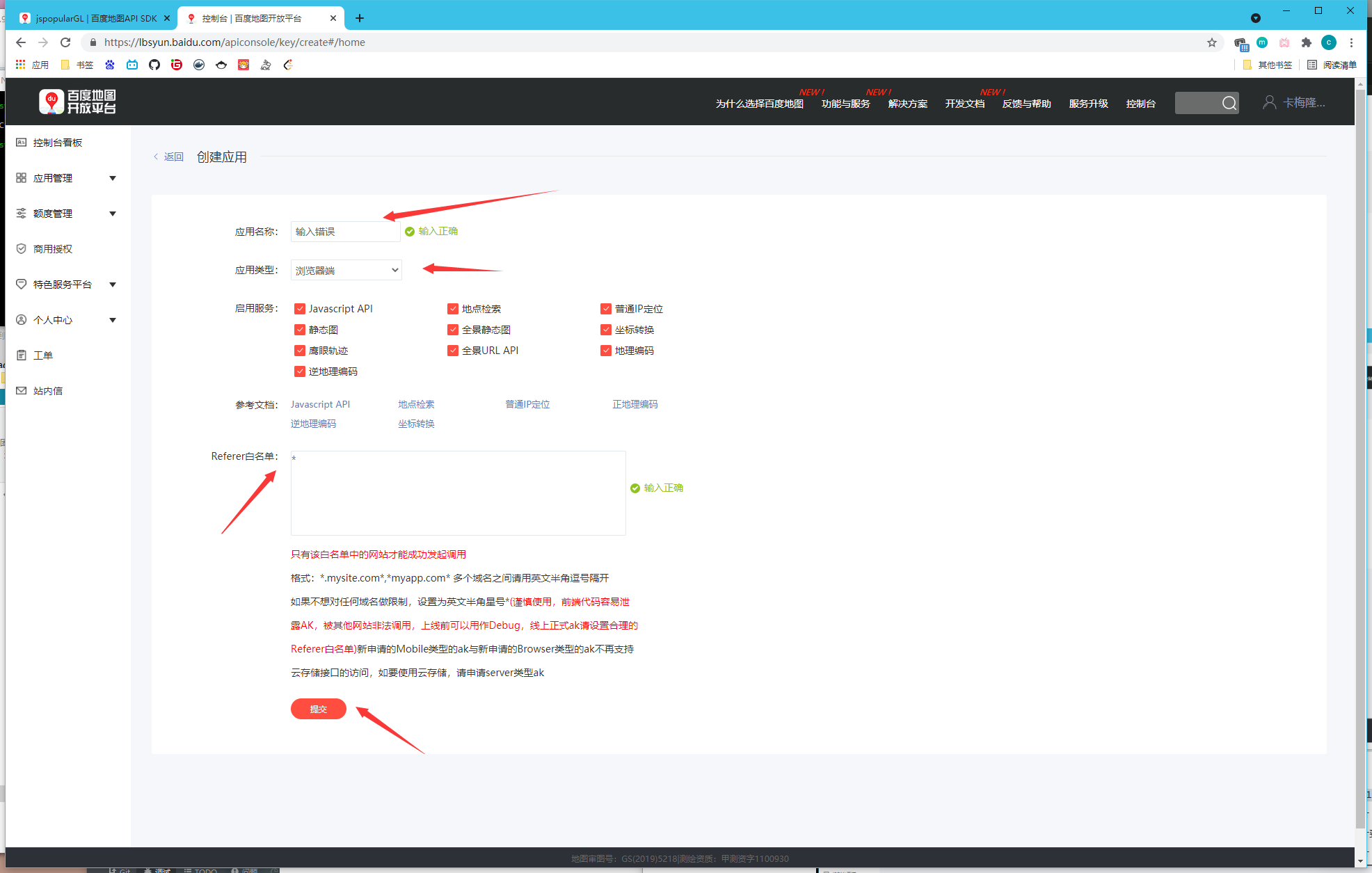
填写信息

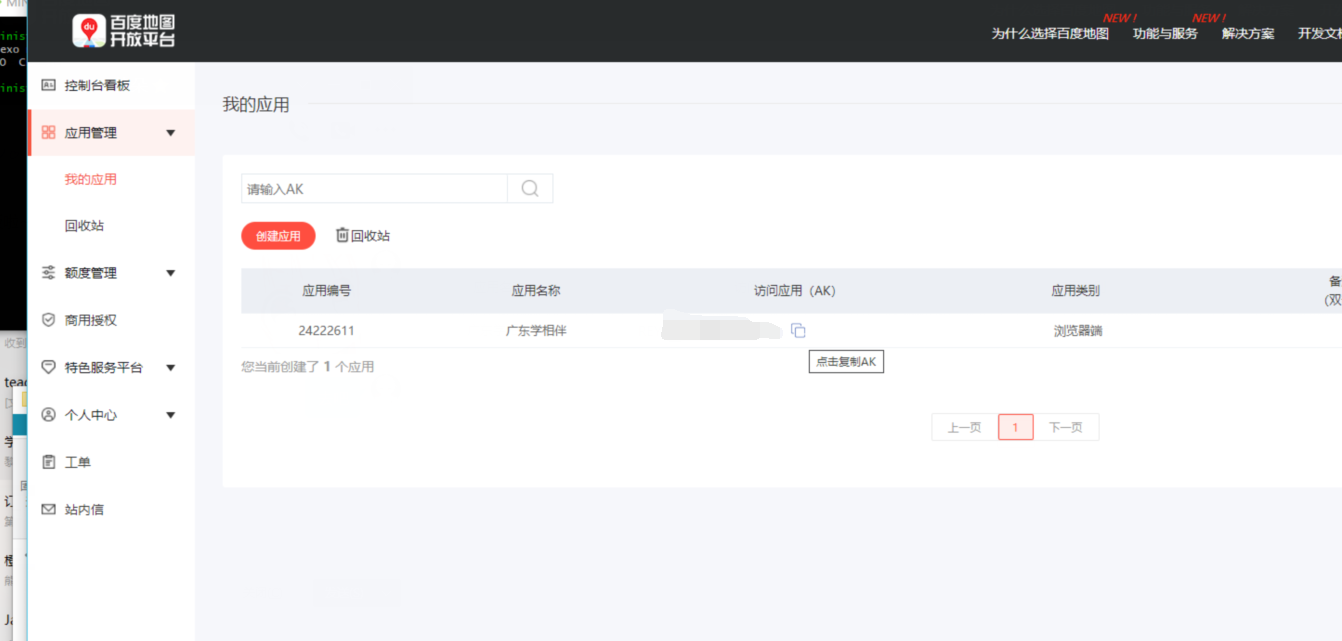
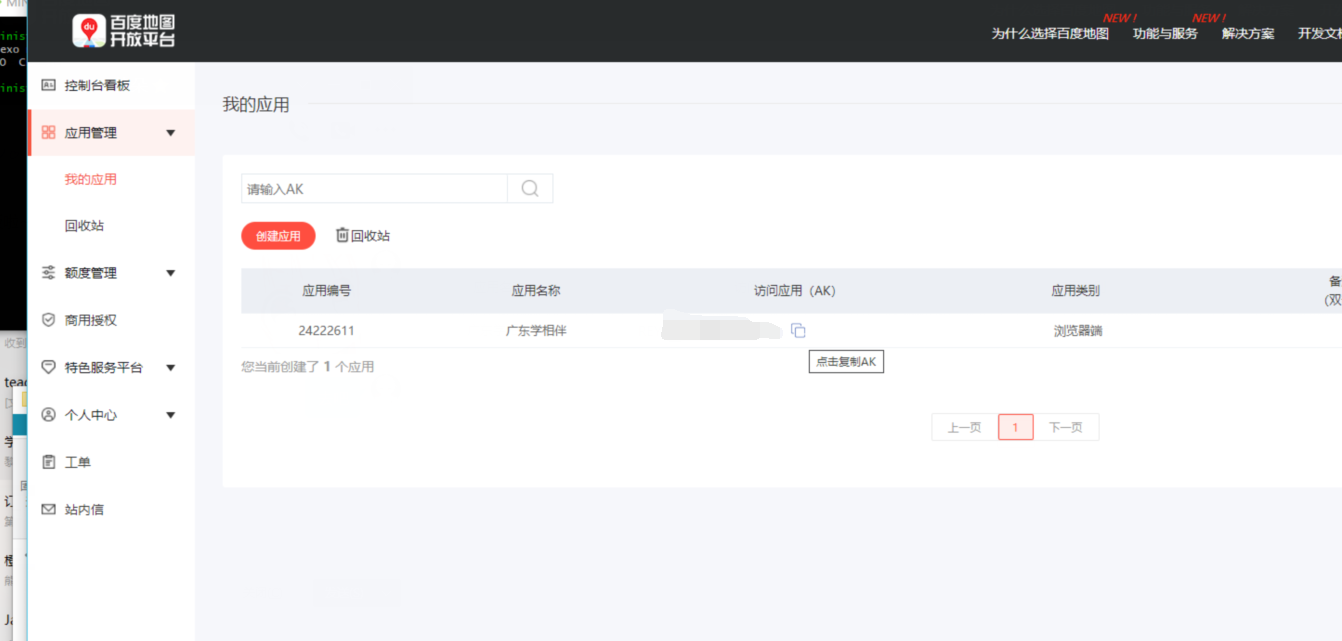
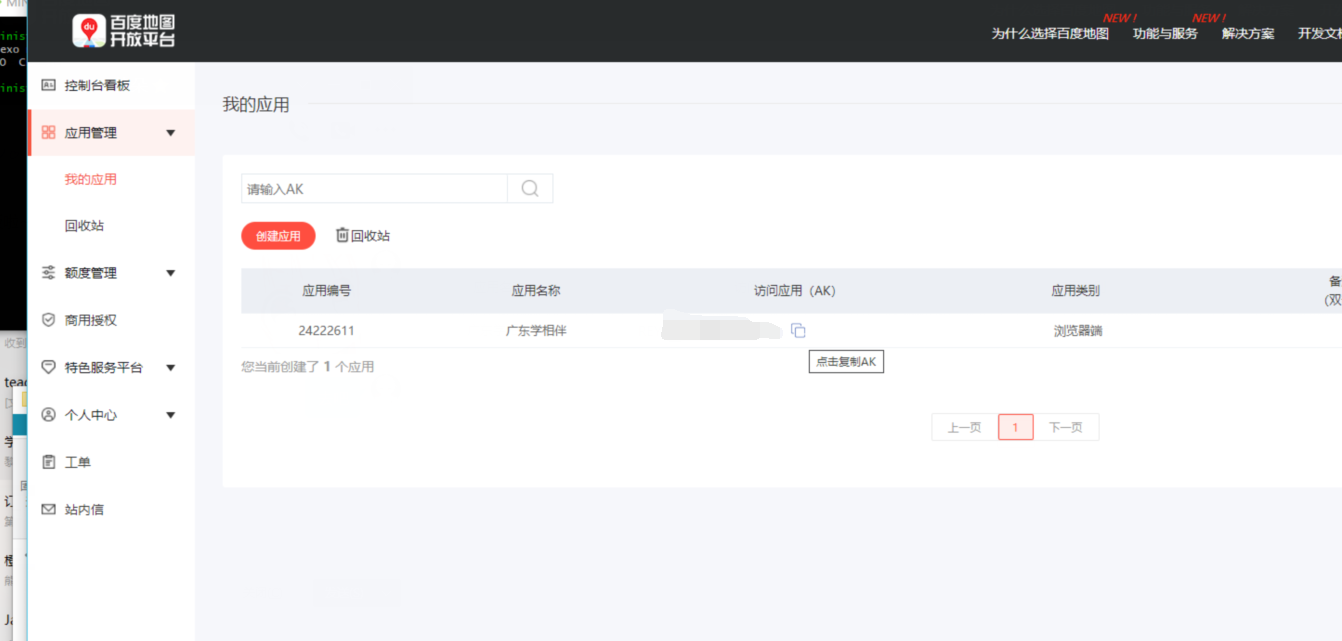
点击复制AK

然后复制代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| <!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥">
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
var map = new BMapGL.Map("container");
var point = new BMapGL.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
</script>
</body>
</html>
|
注意此处需要把[你的密钥]修改成刚刚复制的AK
如果你还需要鼠标滚轮缩放,可以像我这样写
1
2
3
4
5
6
7
8
9
10
| <script src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=[你的密钥]"
type="text/javascript">
</script>
<div id="allmap"
style="width: 317px;height: 219px;overflow:hidden;margin:0;font-family:'微软雅黑';margin: 0 auto;"></div>
<script>
var mp = new BMapGL.Map('allmap');
mp.centerAndZoom(new BMapGL.Point(118.134071, 29.267853), 18);
mp.enableScrollWheelZoom(true);
</script>
|
其他的还想要自定义的话,看文档就好了