前端
2021-06-20
2021-06-20
好奇心造就科学家和诗人。——法朗士
当vue页面加载完成后触发
我们在html开发中经常是使用window.onload实现
1 | |
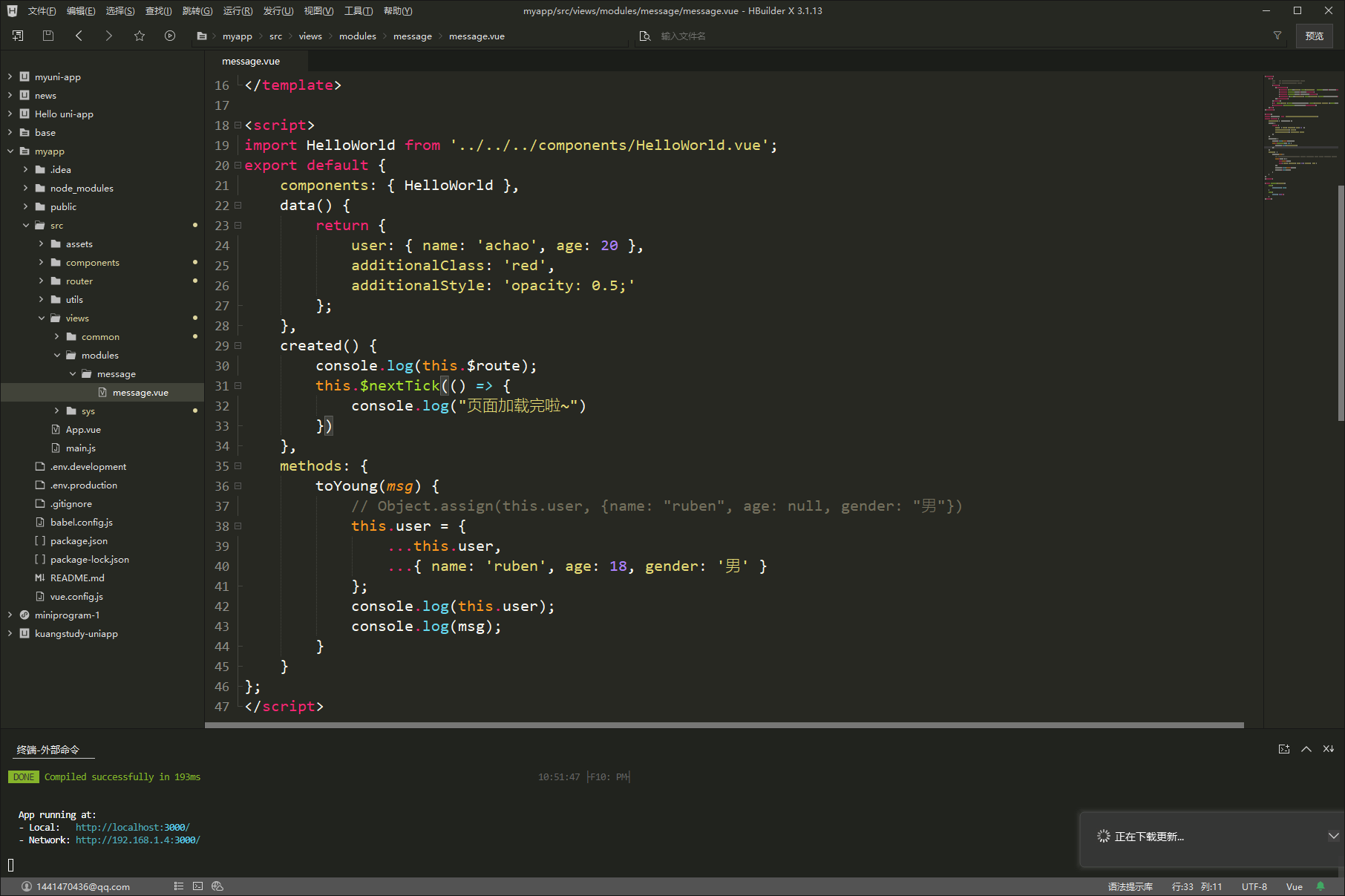
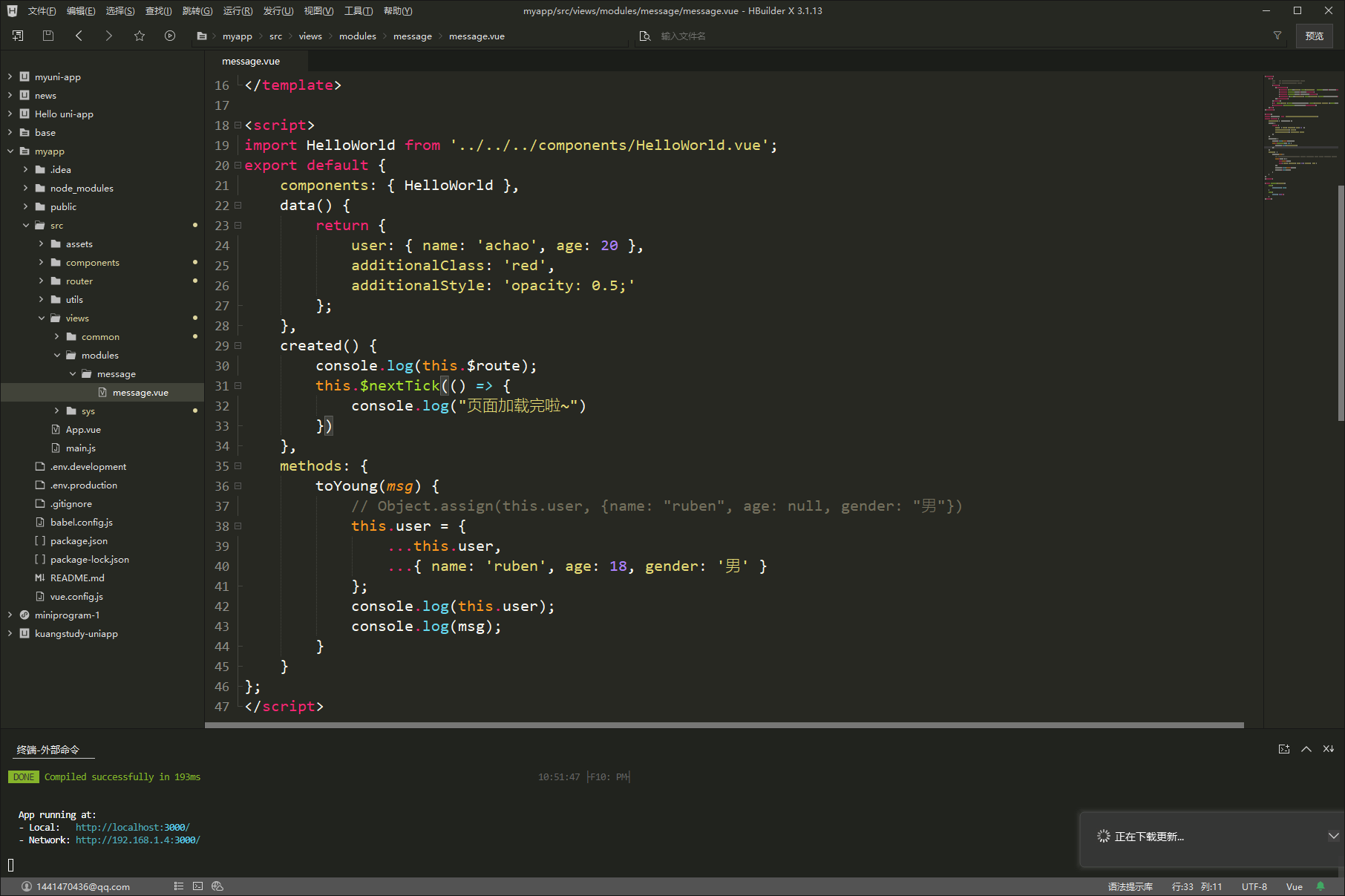
但在vue中我们使用this.$nextTick
1 | |

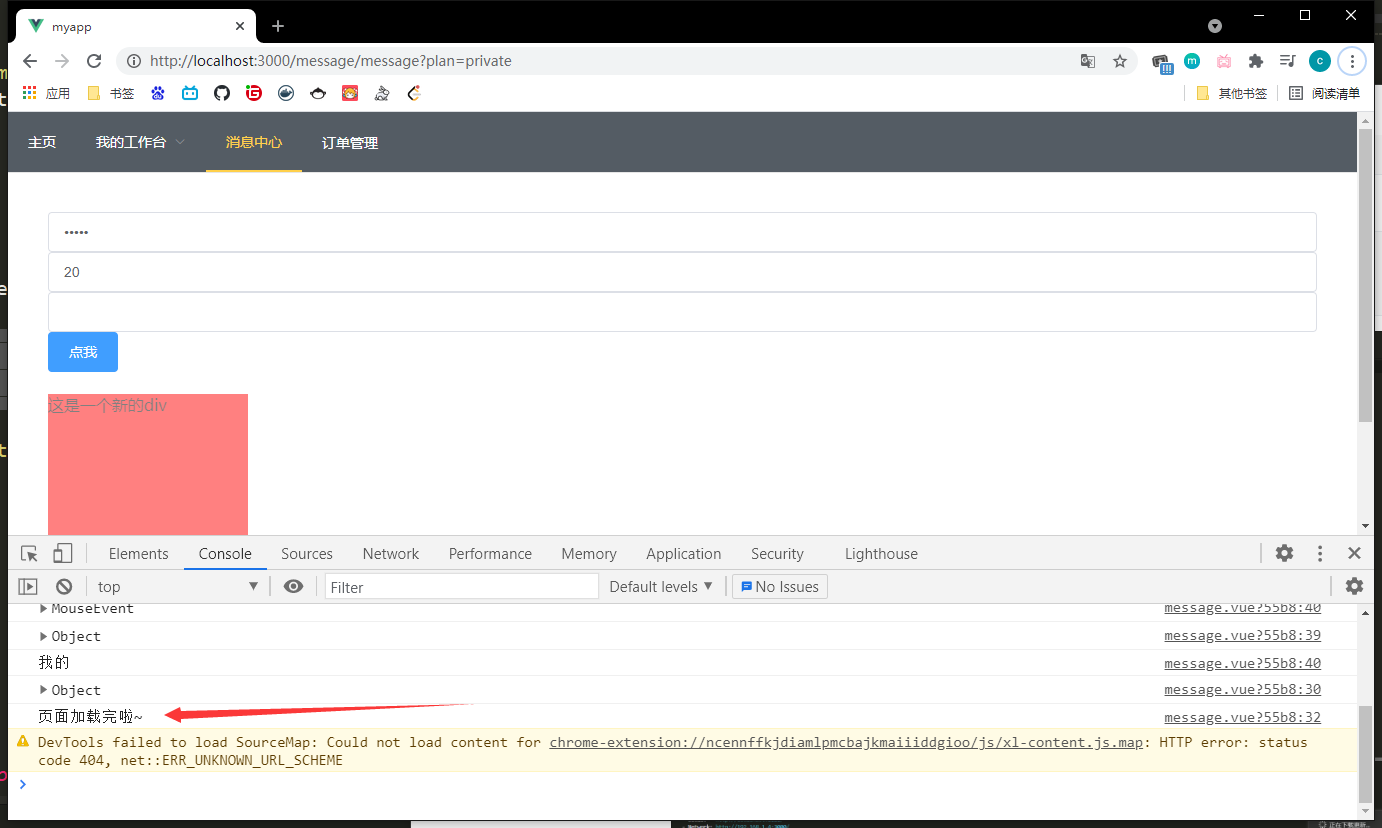
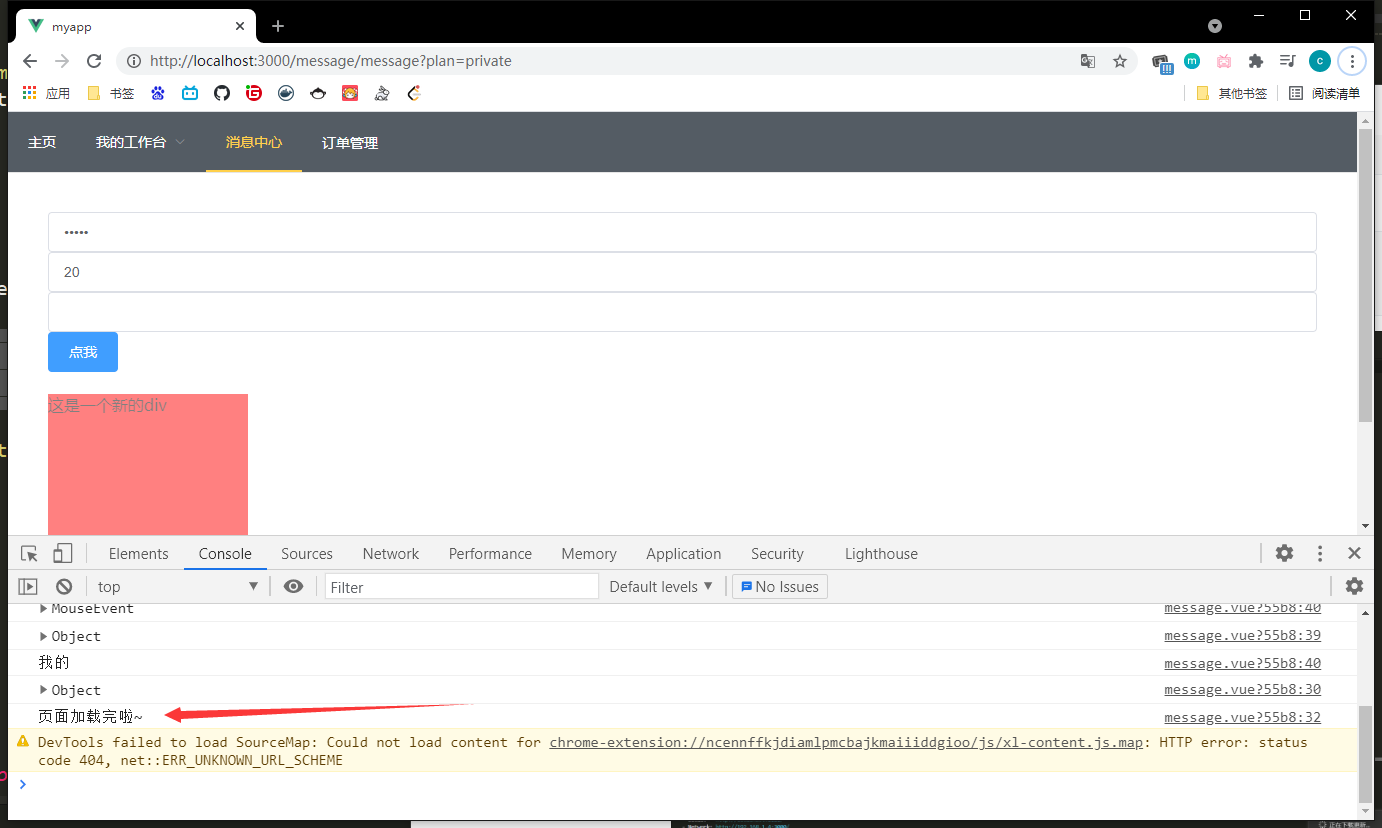
效果如下

2021-06-20
好奇心造就科学家和诗人。——法朗士
当vue页面加载完成后触发
我们在html开发中经常是使用window.onload实现
1 | |
但在vue中我们使用this.$nextTick
1 | |

效果如下