阿超
>
thymeleaf调用springBean
没有经过战斗的舍弃,是虚伪的;没有经过苦难的超脱,是轻佻的。——傅雷
昨天写了一篇关于前端精度丢失的博客
今天发现还有个问题,如果我们需要使用thymeleaf在js中使用获取的数据是一个对象
并且里面的属性还是超出16位的Long类型的话,仍然会导致精度丢失
这里我们可以直接写一个JsonManager
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
public interface JsonManager {
Object browserCompatible(Object serializeObj);
}
|
实现类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.serializer.SerializerFeature;
import org.springframework.stereotype.Service;
@Service
public class JsonManagerImpl implements JsonManager {
@Override
public Object browserCompatible(Object serializeObj) {
return JSON.parse(JSON.toJSONString(serializeObj, SerializerFeature.BrowserCompatible));
}
}
|
然后我们可以在页面上调用
1
2
3
4
| <script th:inline="javascript">
let ruben = [[${@jsonManagerImpl.browserCompatible(ruben)}]];
console.log(ruben)
</script>
|
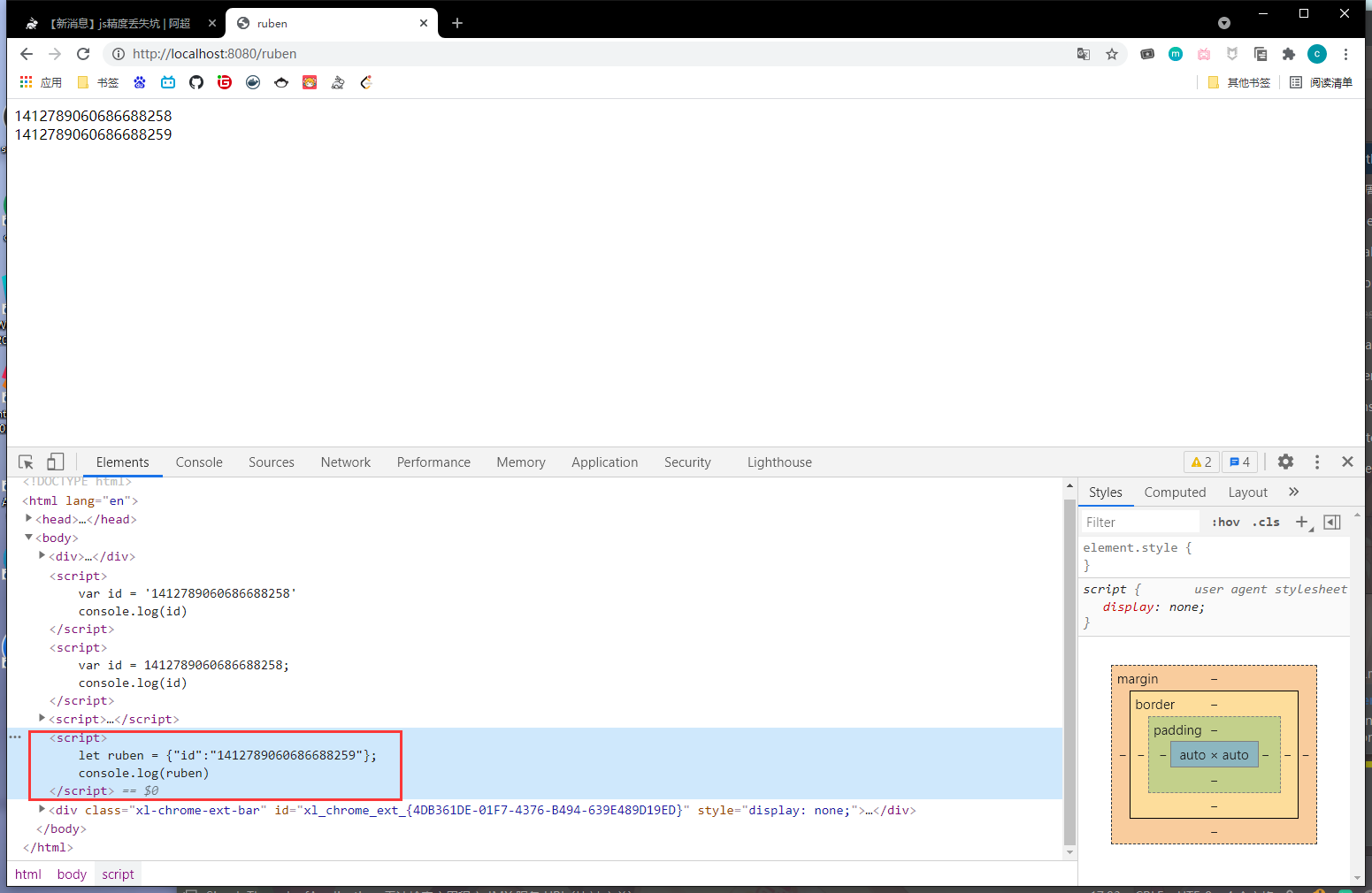
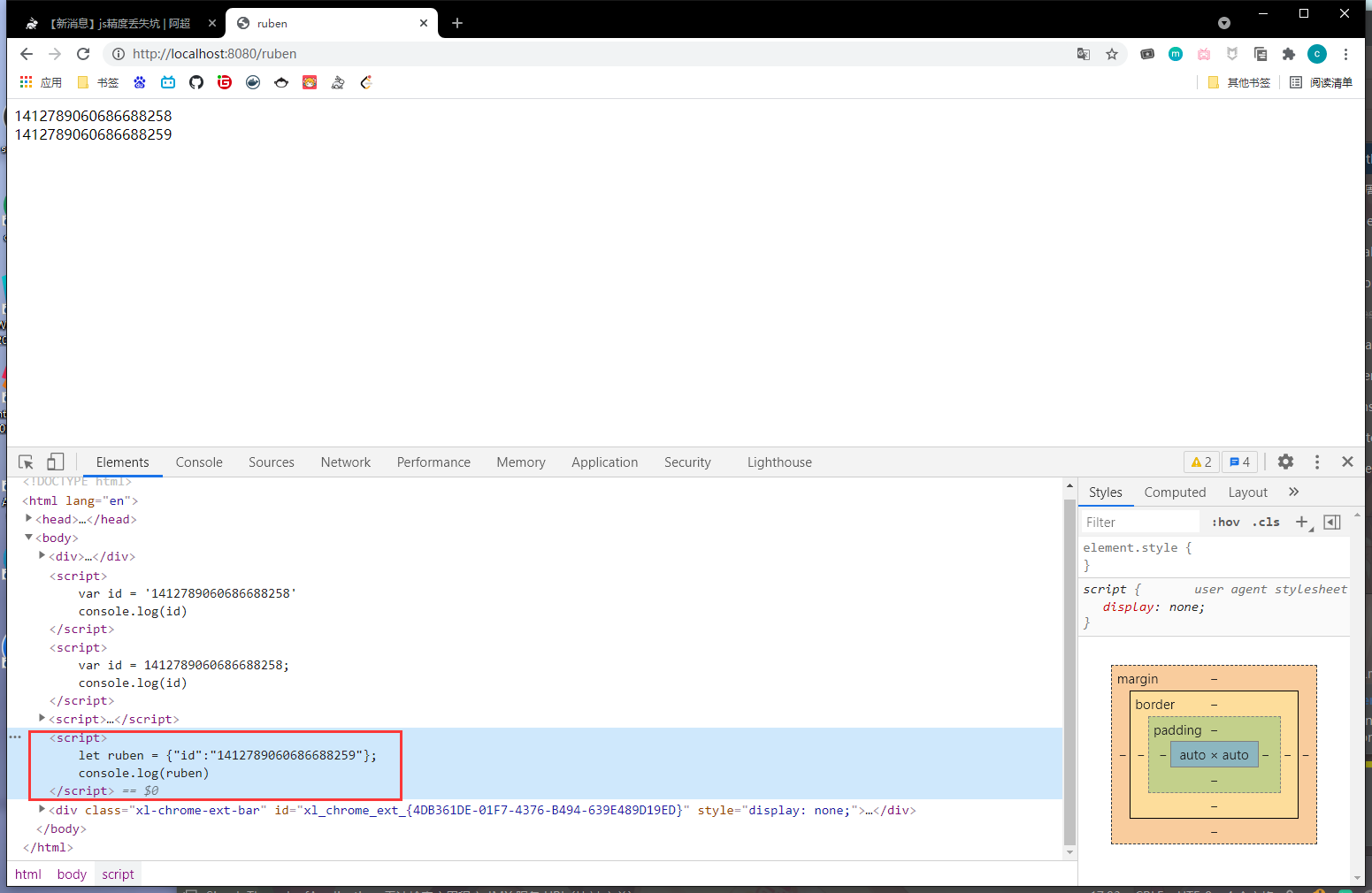
我们打开浏览器控制台查看我们替换后的结果