前端
2021-08-06
2021-08-06
只有永远躺在泥坑里的人,才不会再掉进坑里。——黑格尔
前端开发中,经常会遇到需要引用图标的情况
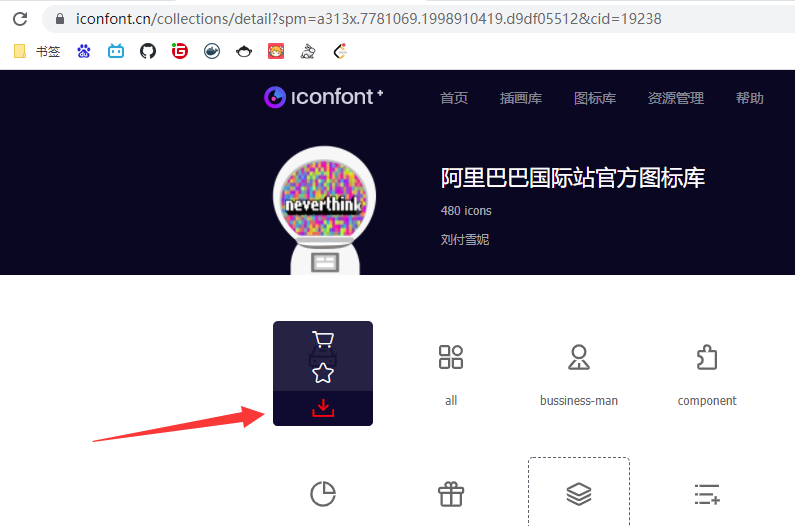
我们可以在iconfont寻找我们需要的图标
比如这两个图标,我非常喜欢,我可以使用直接下载的方式引入图标

但这种方式,如果我们需要它改变颜色的话,就需要再次下载,非常麻烦
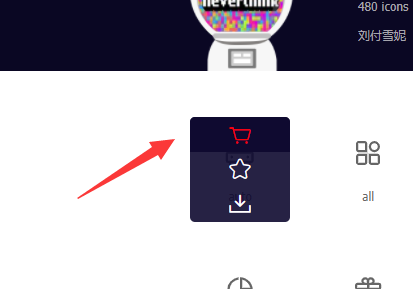
我们还可以使用代码方式引入,我们首先点击添加进购物车

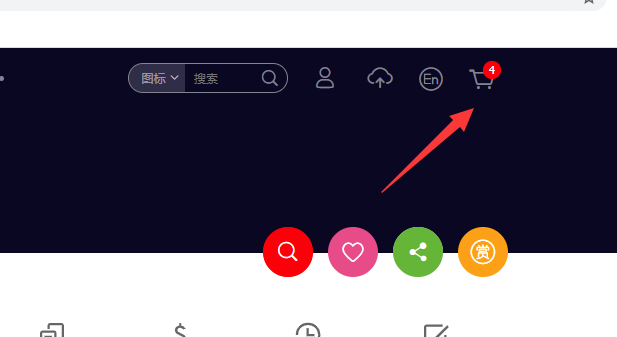
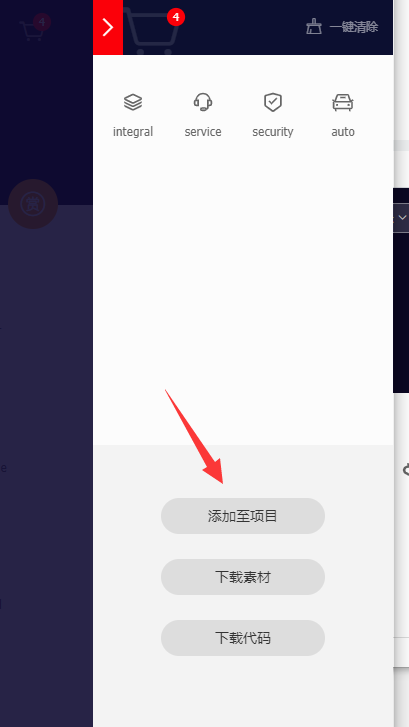
然后到我们的购物车结算

点击添加至项目

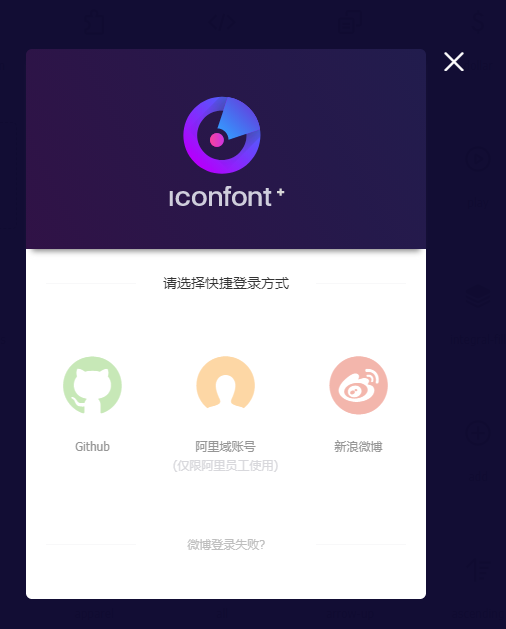
登录账号

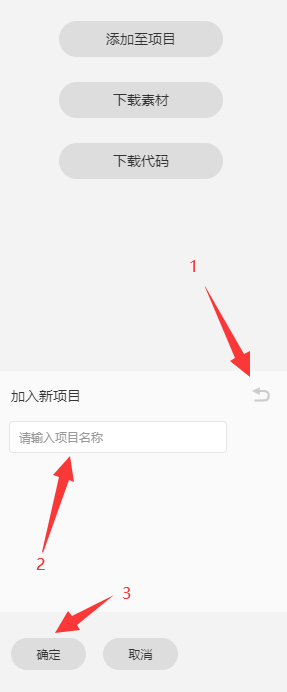
然后再次点击添加至项目后会弹出加入项目,我们可以新建一个项目

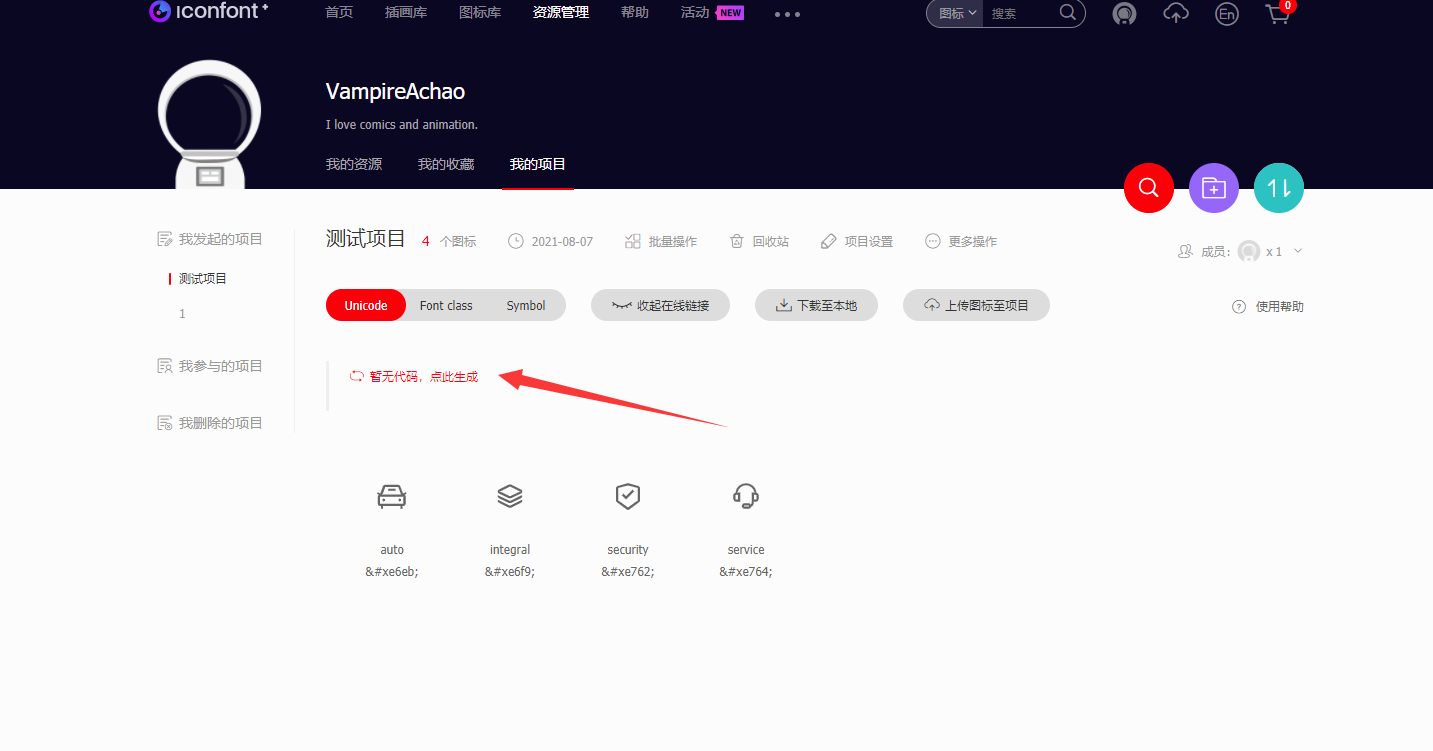
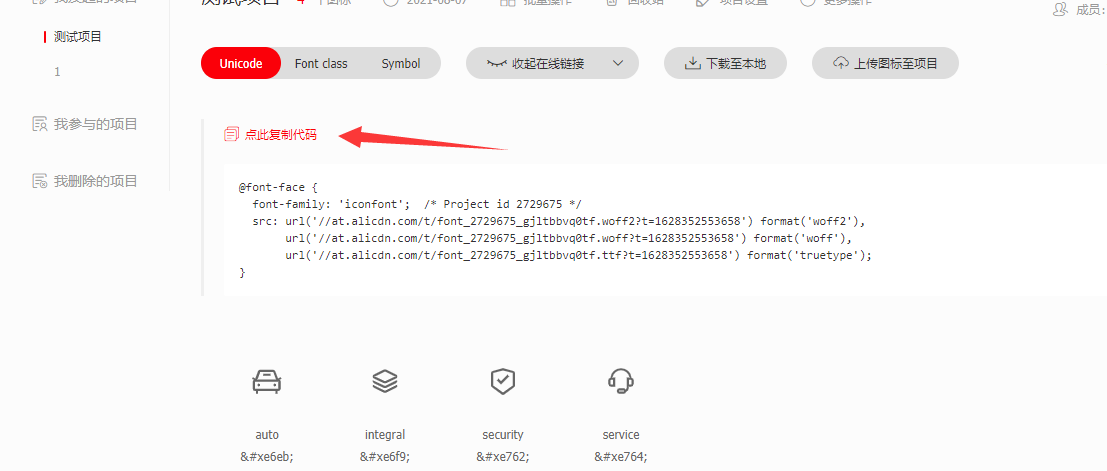
确定后,我们就可以在这里点击生成代码

然后复制代码

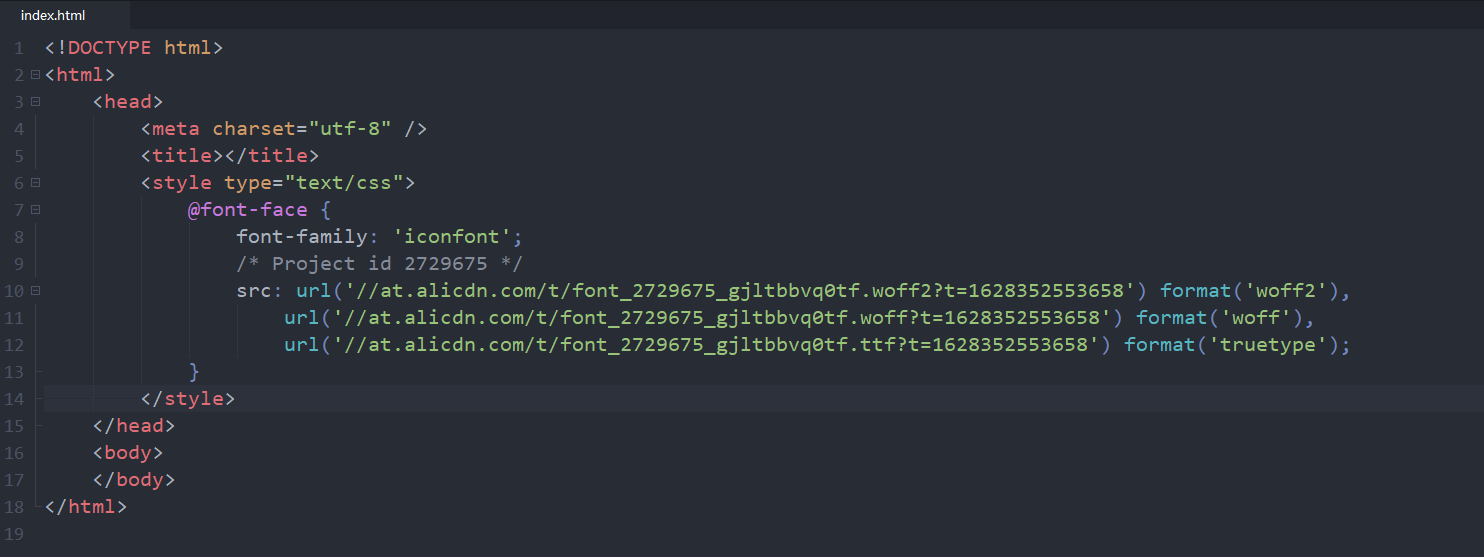
粘贴到项目css中

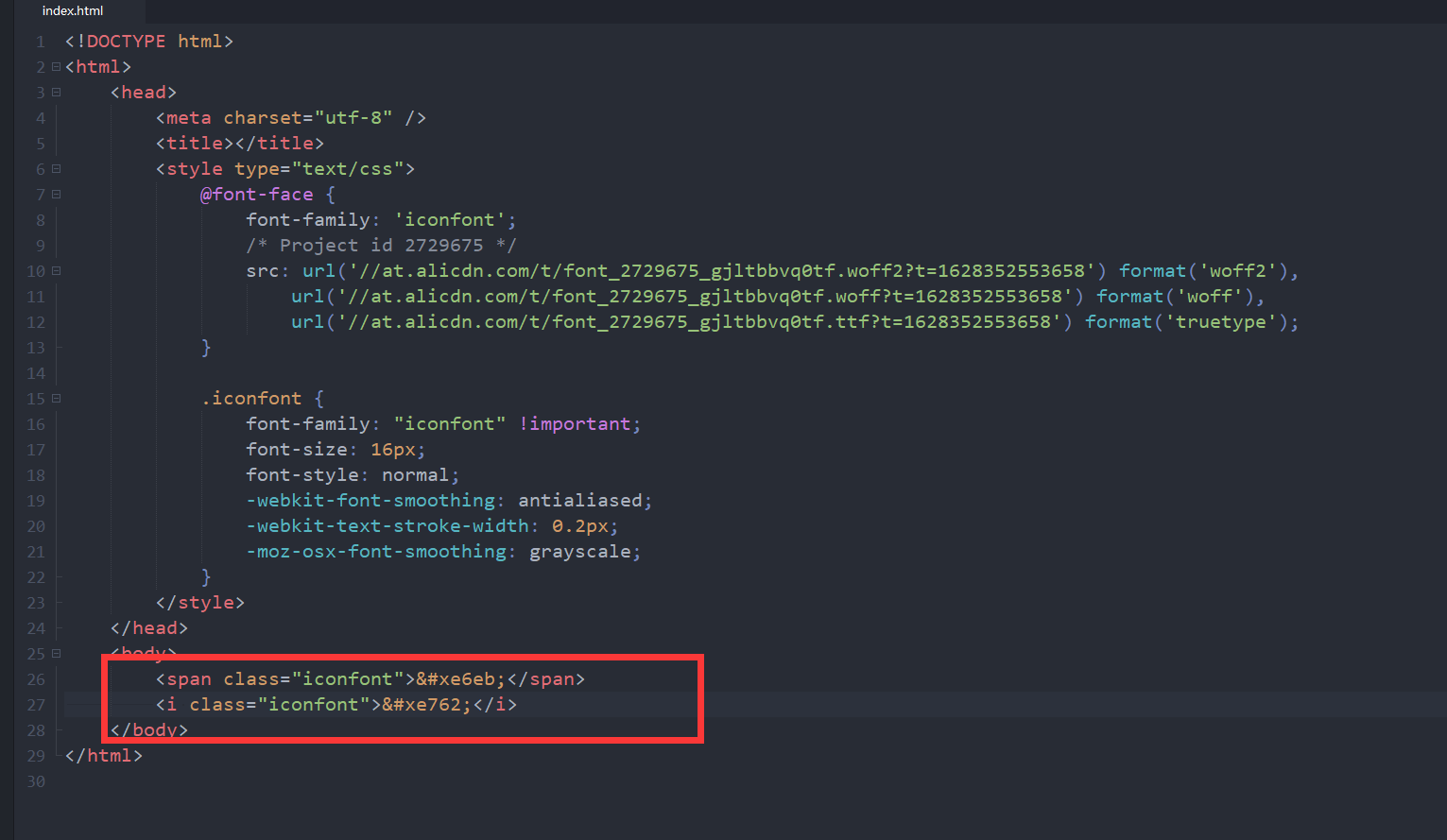
然后定义使用iconfont的样式
1 | |
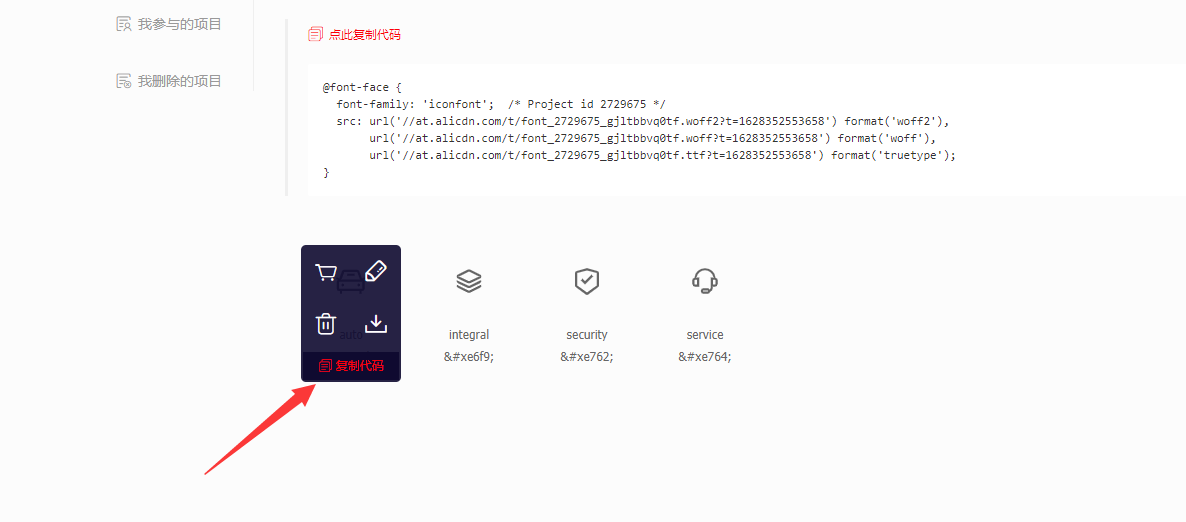
最后复制图标代码

然后引入

效果如下: