社会犹如一条船,每个人都要有掌舵的准备——易卜生
根据官方文档入门echarts:
首先我们先引入cdn
1 | |
然后为 ECharts 准备一个具备大小(宽高)的 DOM
1 | |
然后就是JavaScript代码了
先基于准备好的dom,初始化echarts实例
1 | |
接下来指定图表的配置项和数据
1 | |
最后使用刚指定的配置项和数据显示图表
1 | |
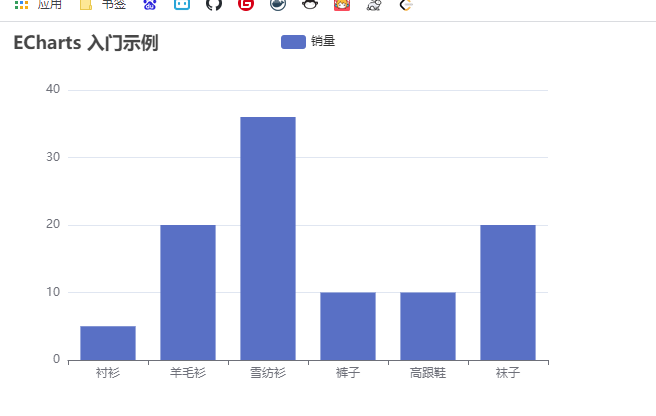
最后效果如下

社会犹如一条船,每个人都要有掌舵的准备——易卜生
根据官方文档入门echarts:
首先我们先引入cdn
1 | |
然后为 ECharts 准备一个具备大小(宽高)的 DOM
1 | |
然后就是JavaScript代码了
先基于准备好的dom,初始化echarts实例
1 | |
接下来指定图表的配置项和数据
1 | |
最后使用刚指定的配置项和数据显示图表
1 | |
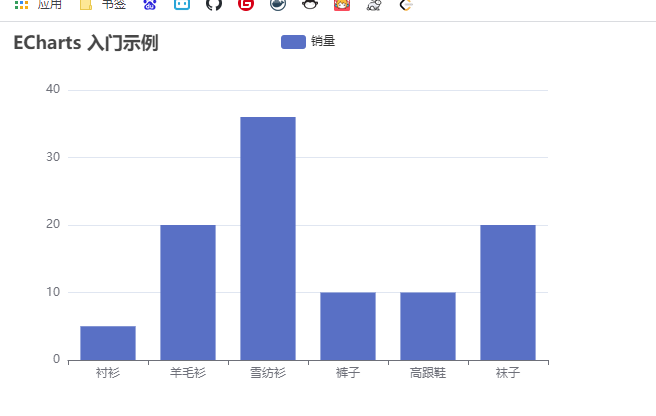
最后效果如下