勤劳一日,可得一夜安眠;勤劳一生,可得幸福长眠。——达•芬奇(意大利)
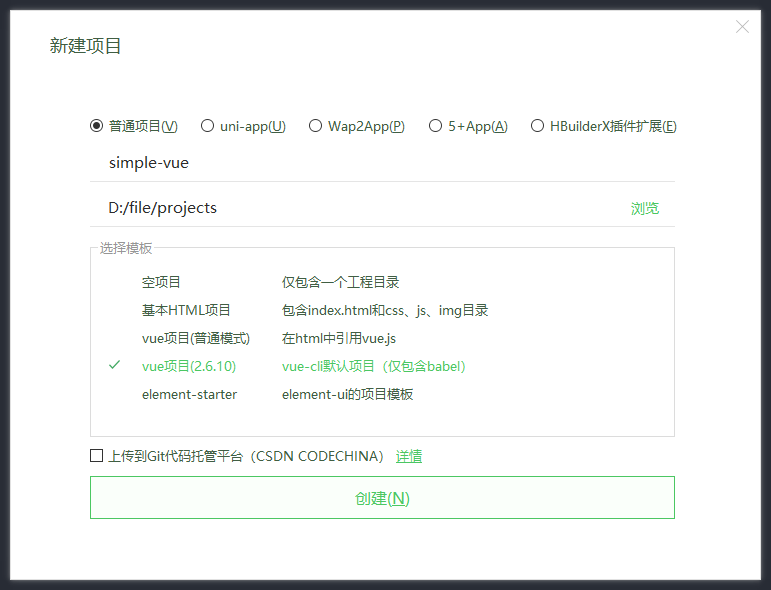
我们首先在HX中创建vue项目

跟着我之前写的博客简单配置一下路由
今天简单聊聊vue中css的作用域
我们知道vue中的style标签带scoped属性时,它的CSS只作用于当前组件中的元素
例如我这里的HelloWorld组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
| <template>
<div class="hello">
<div class="hello-ruben">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,
<br />
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>
.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
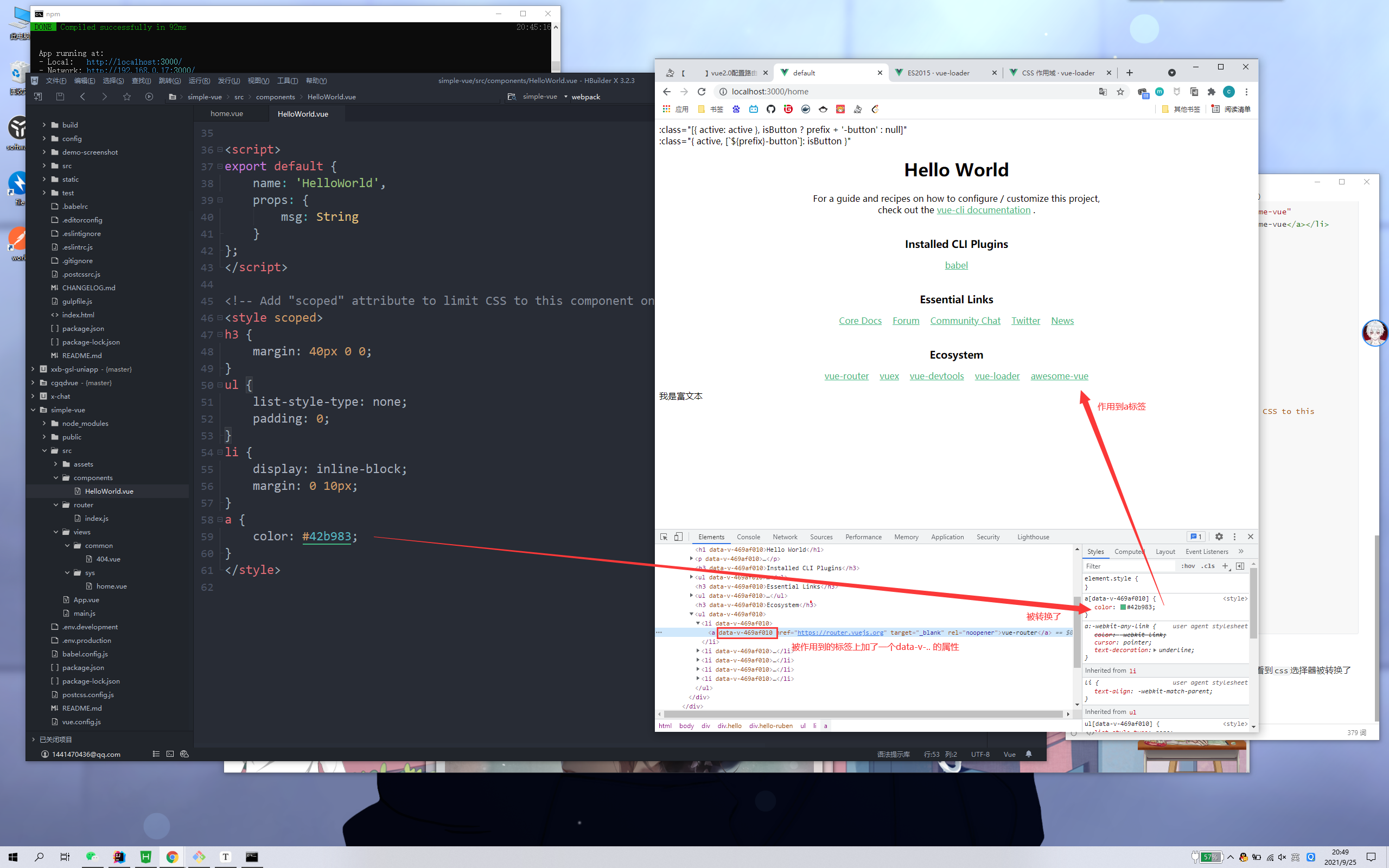
a {
color: #42b983;
}
</style>
|
注意style标签是带了scoped属性的
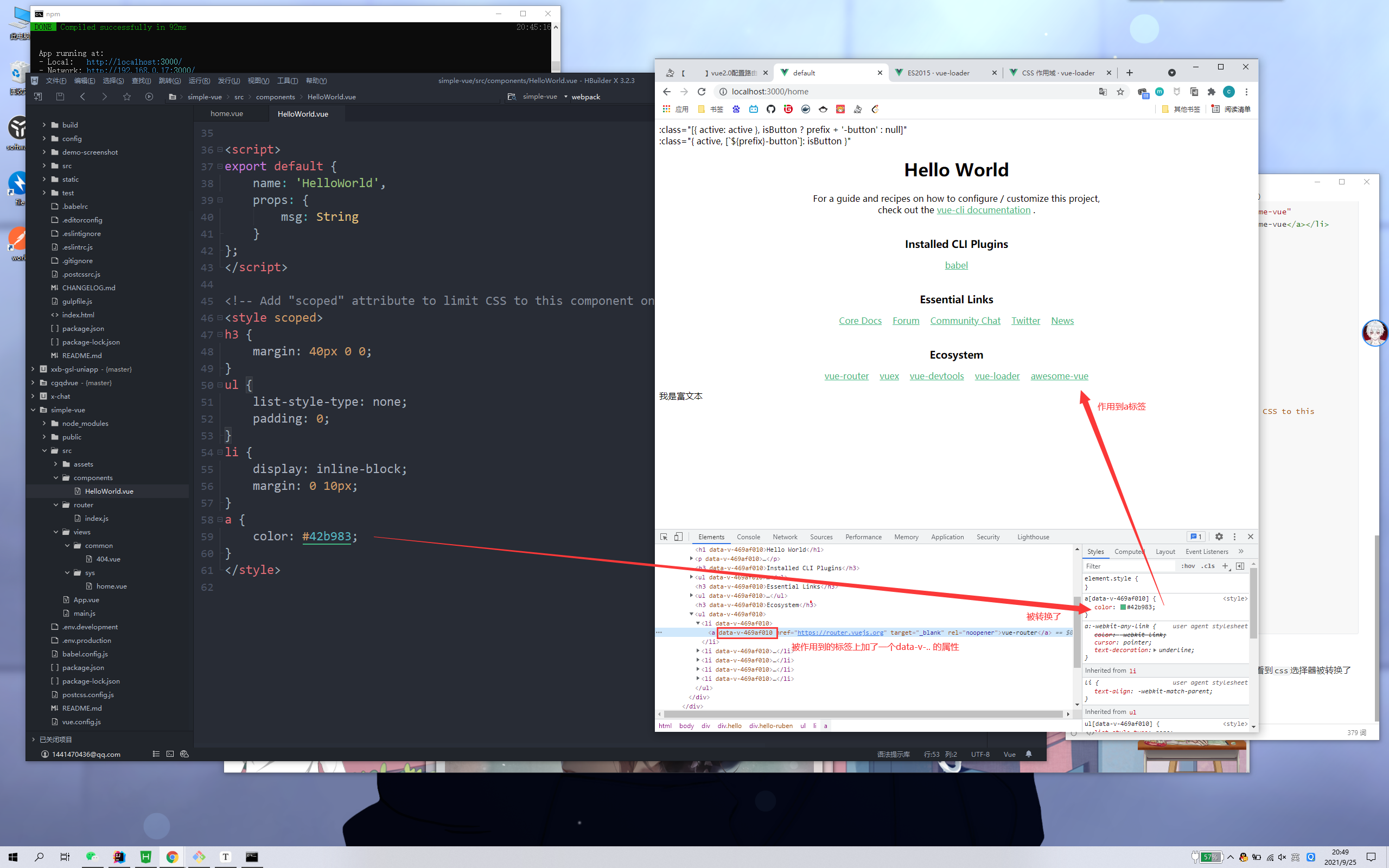
如果我们在外面的页面上引用这个组件,可以看到css选择器被转换了

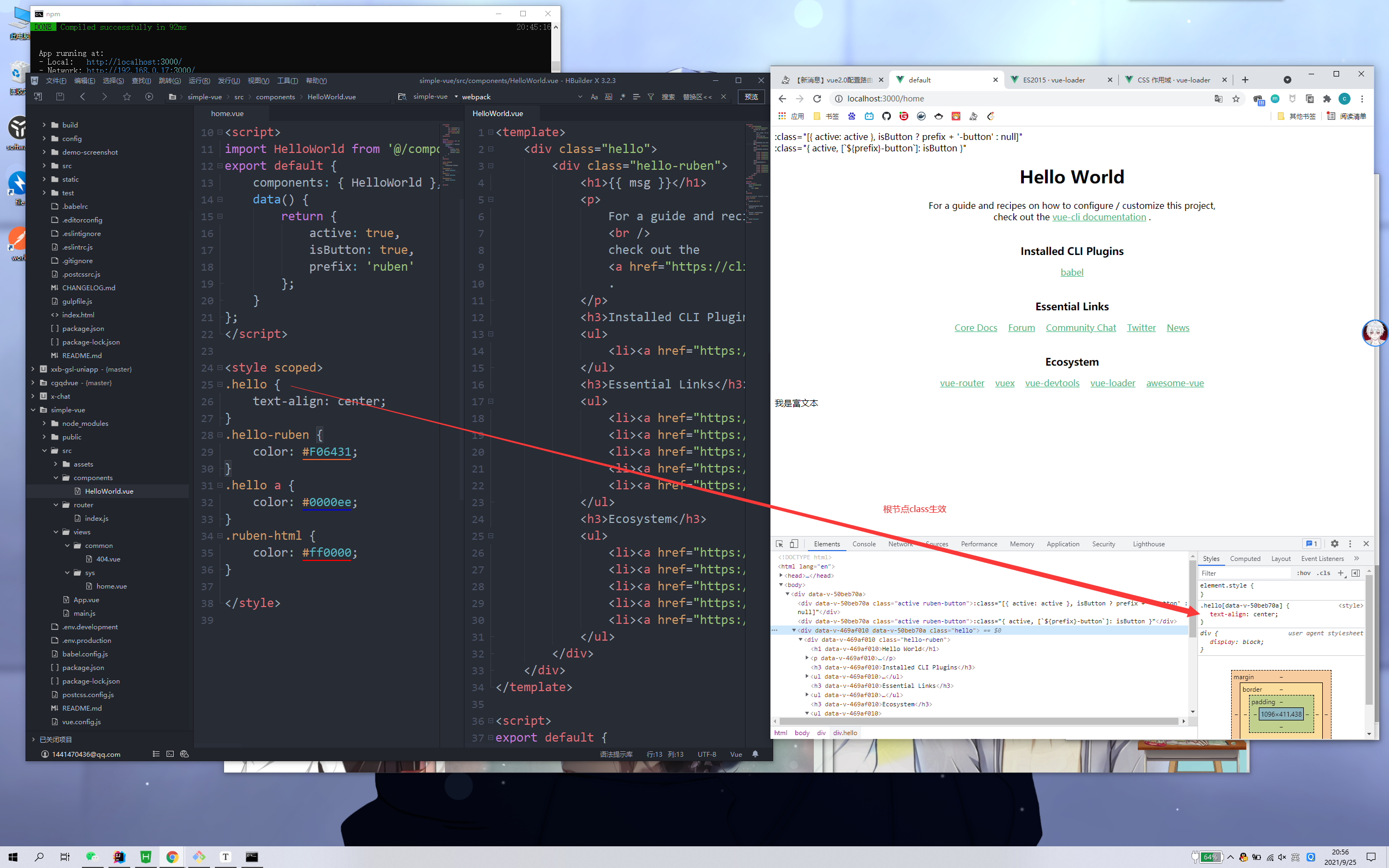
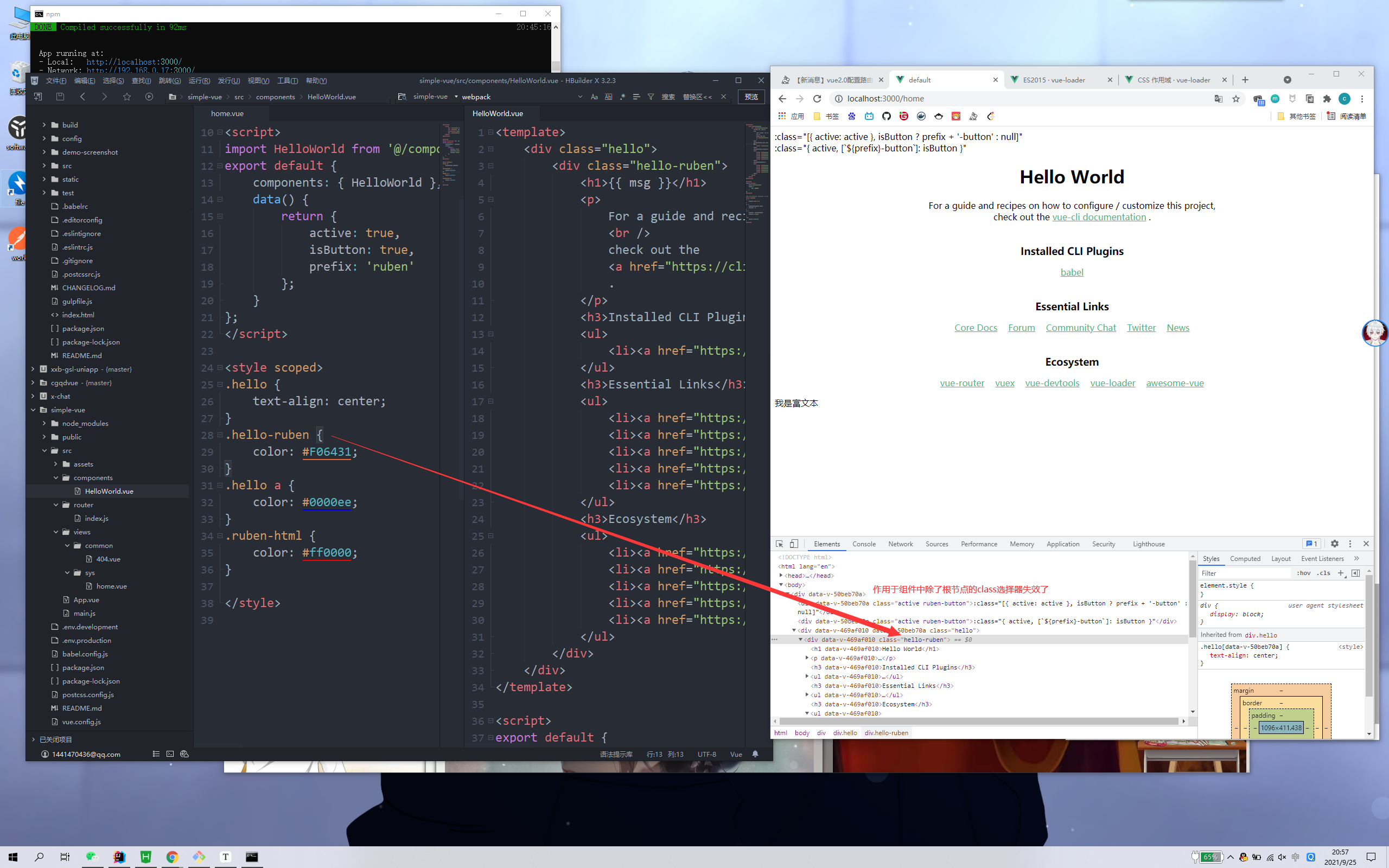
如果我们在外面页面上想改子组件里元素的样式
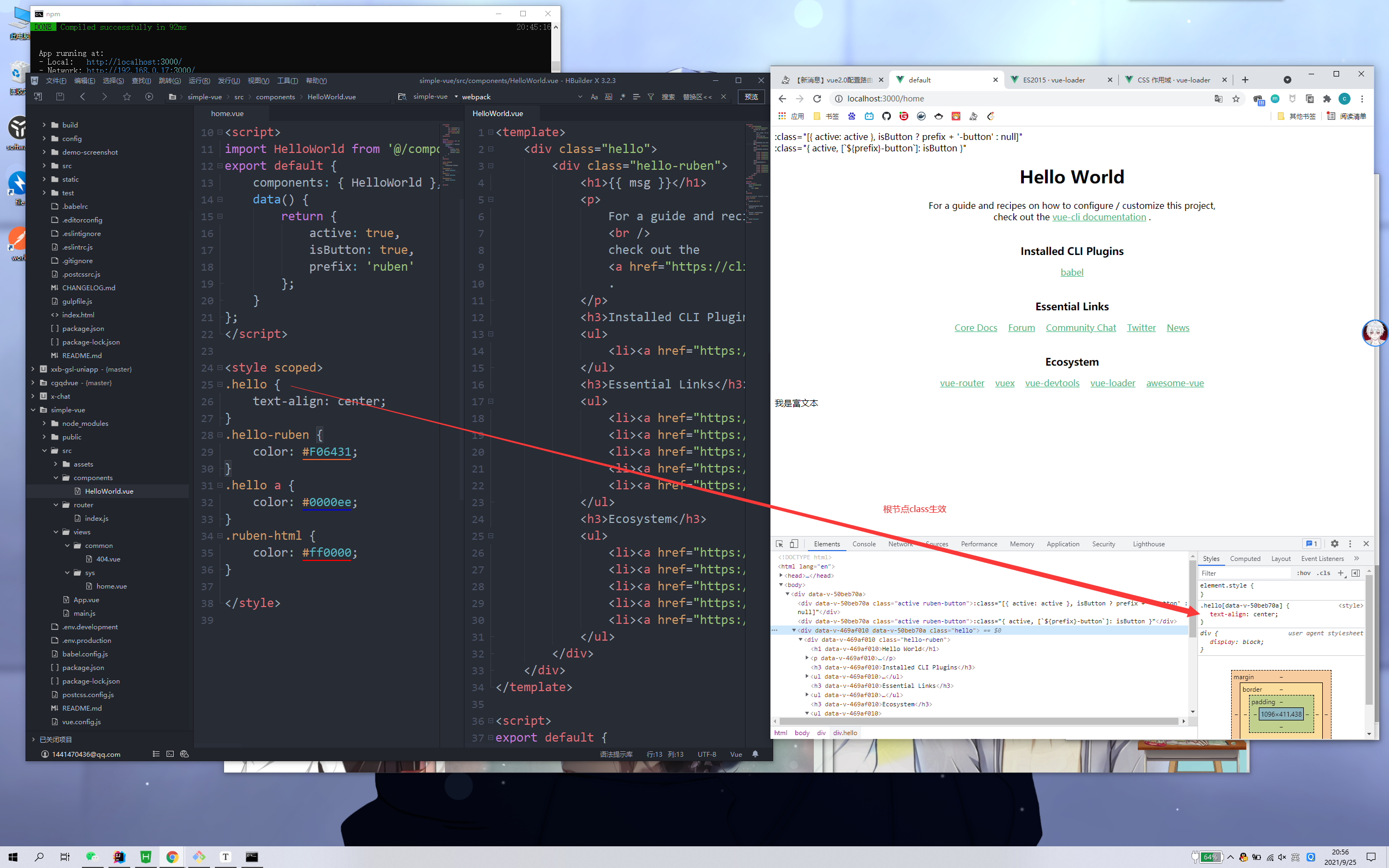
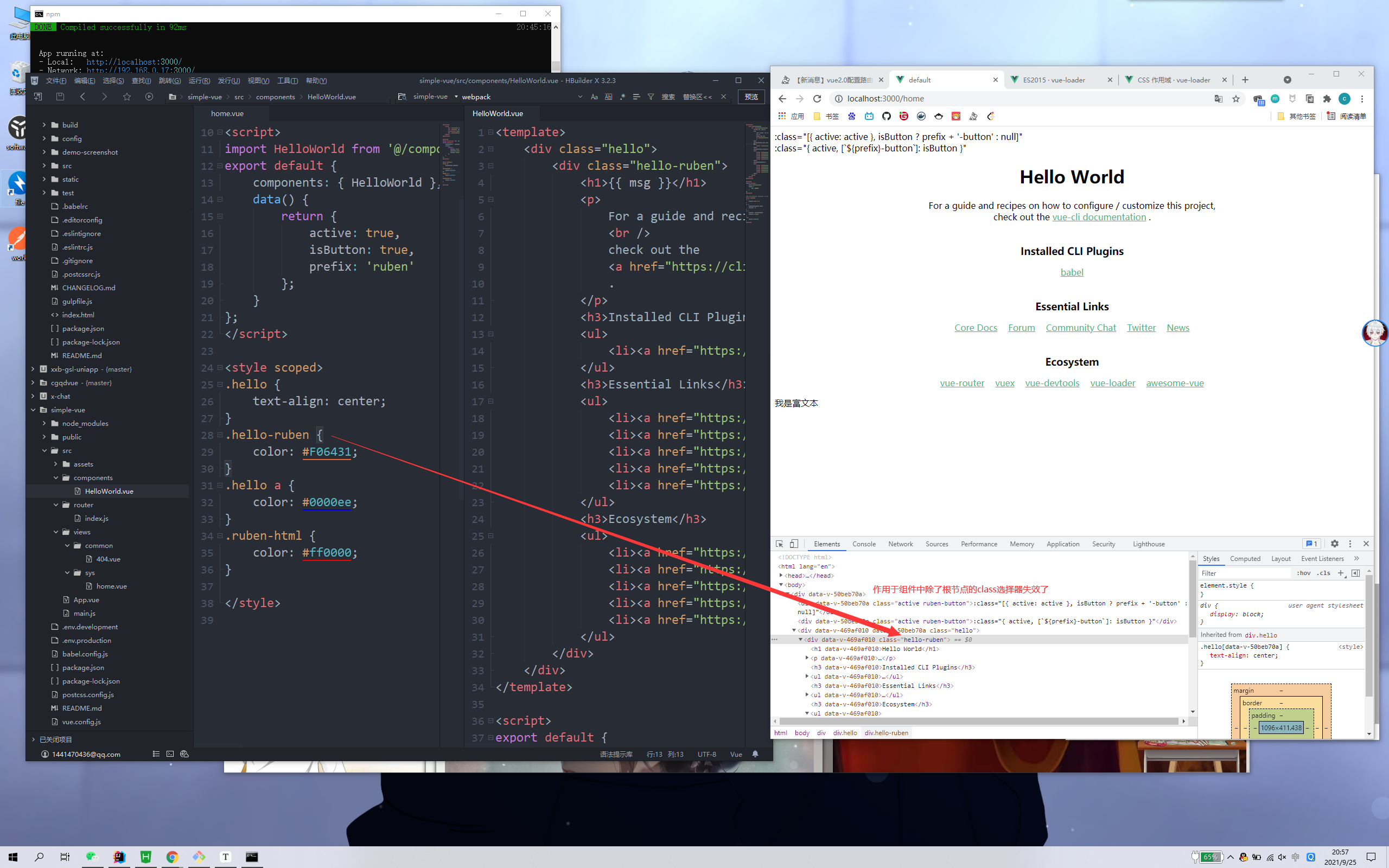
使用全局style标签(就是不带scoped属性的标签,会作用于所有页面)还好,但如果我们只想作用于当前页面或组件,使用了scoped属性
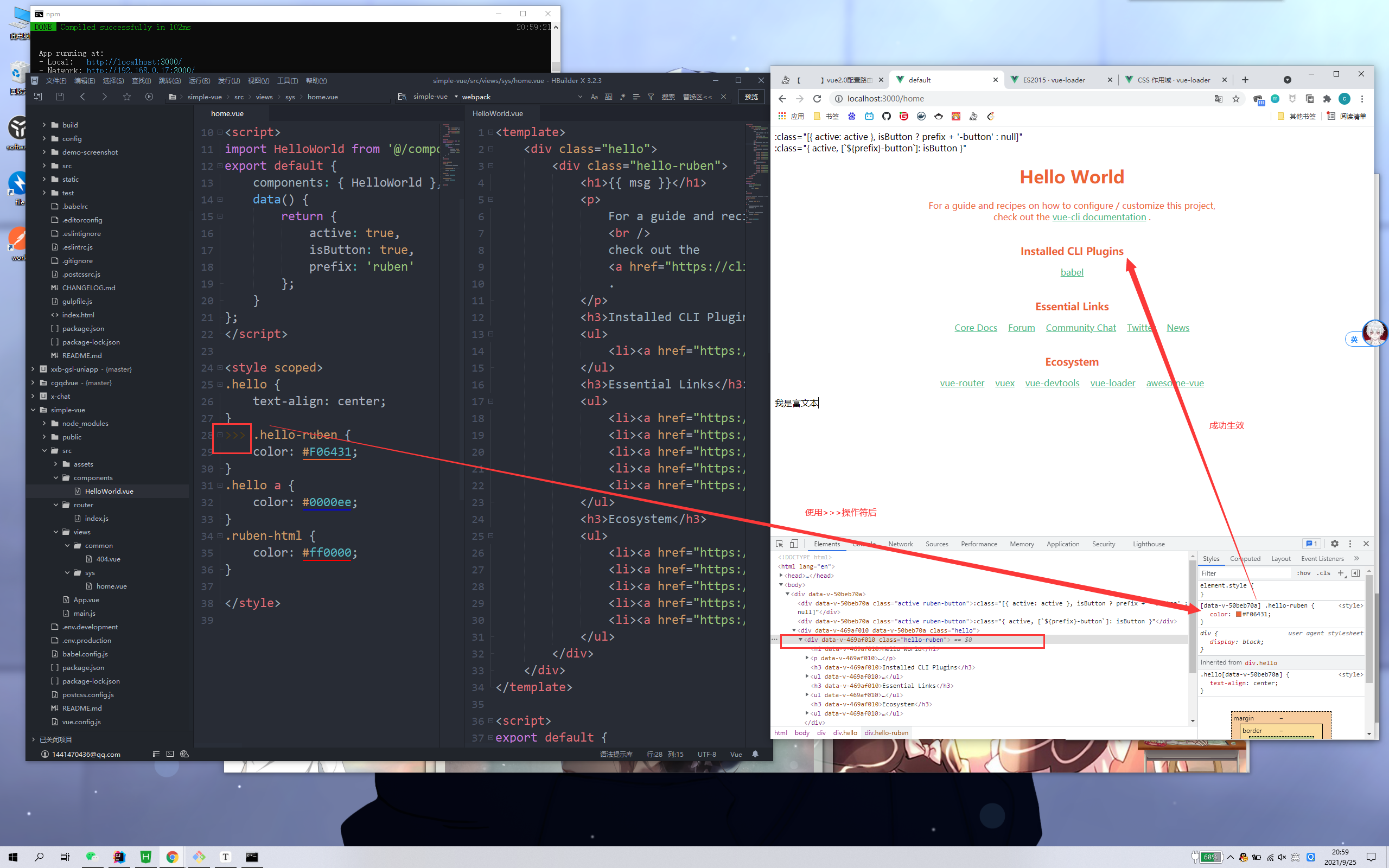
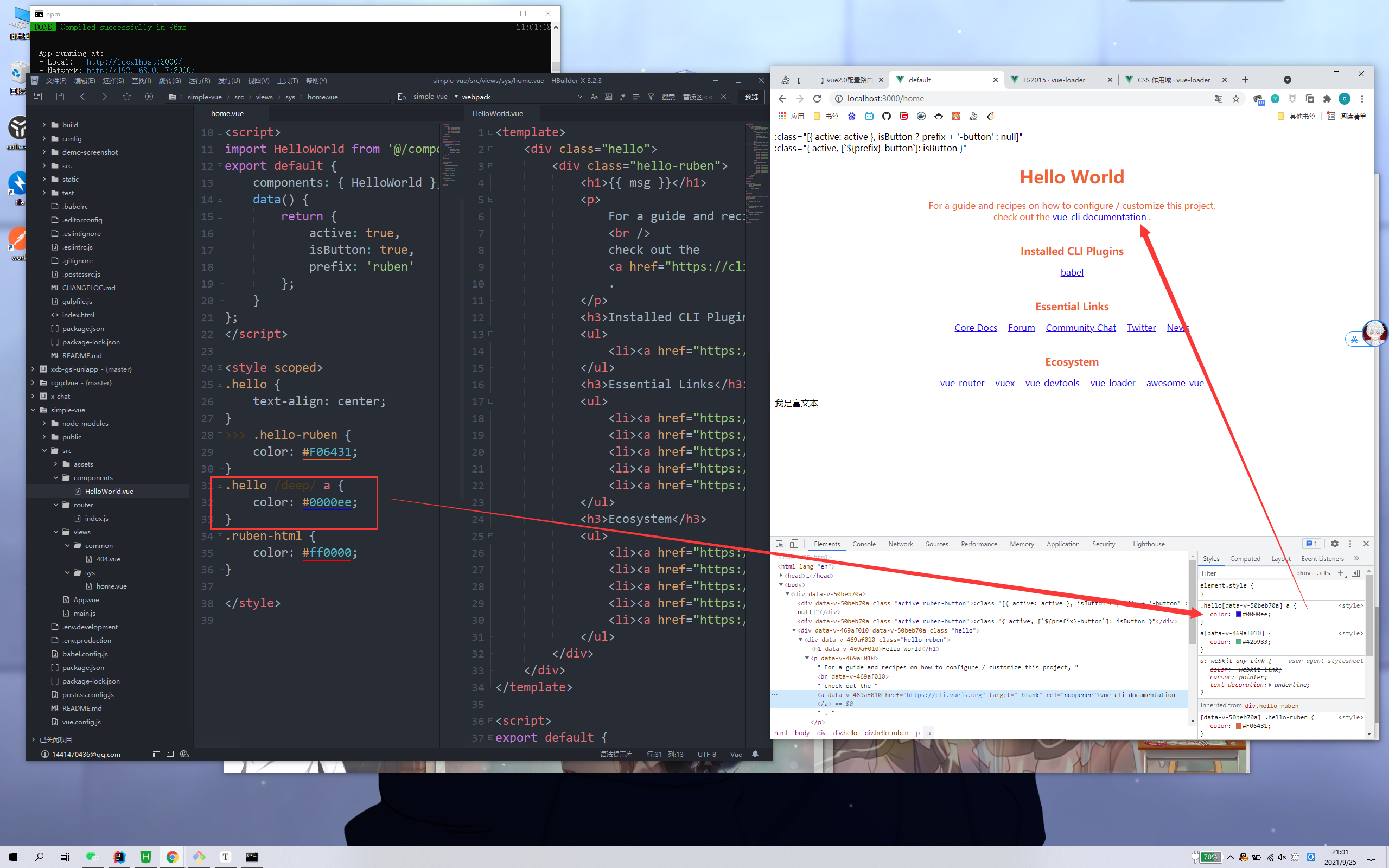
这时候可以看到我们除了根节点class生效,其他的都没有生效


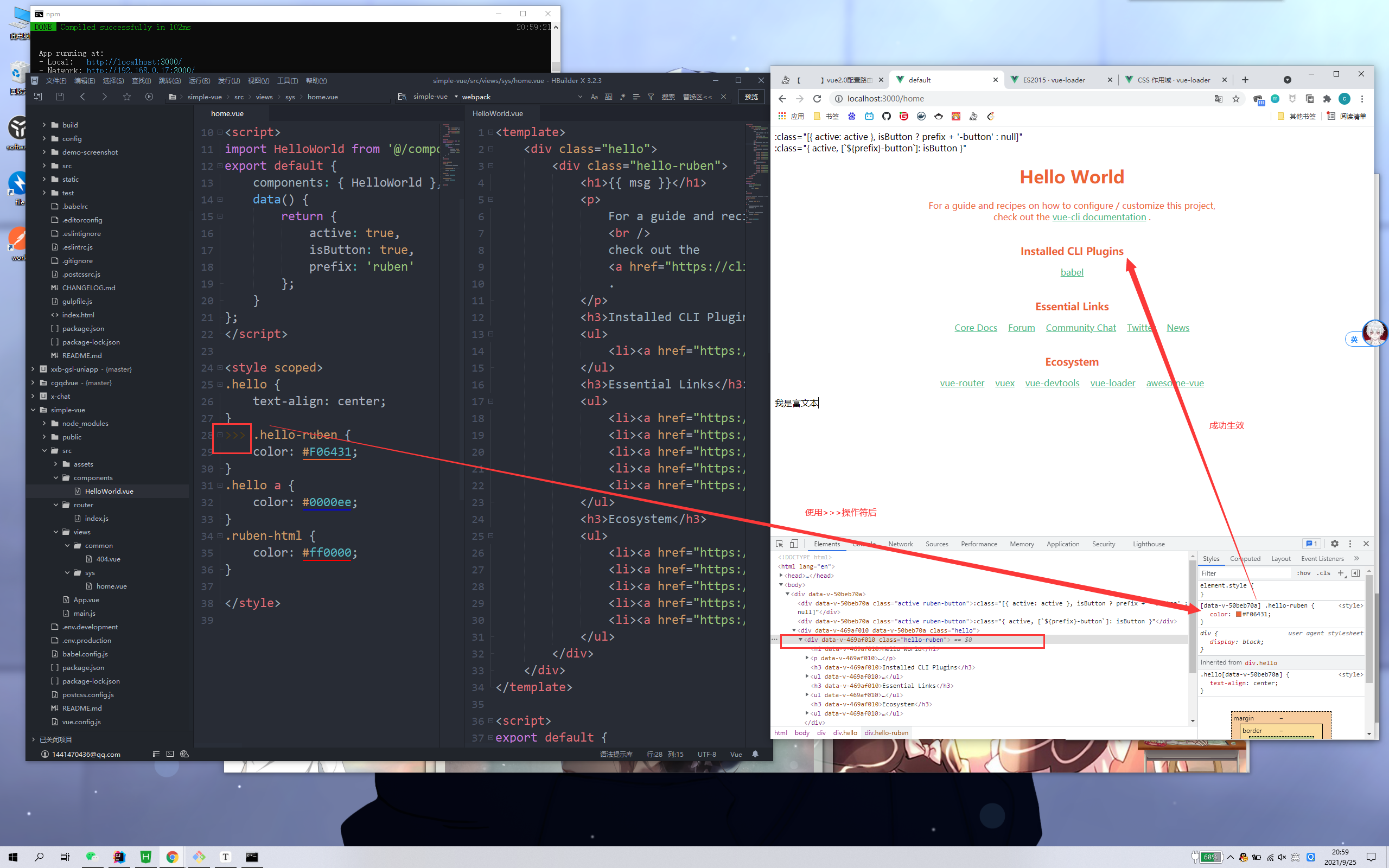
如果我们想要让它生效,则可以使用 >>> 操作符

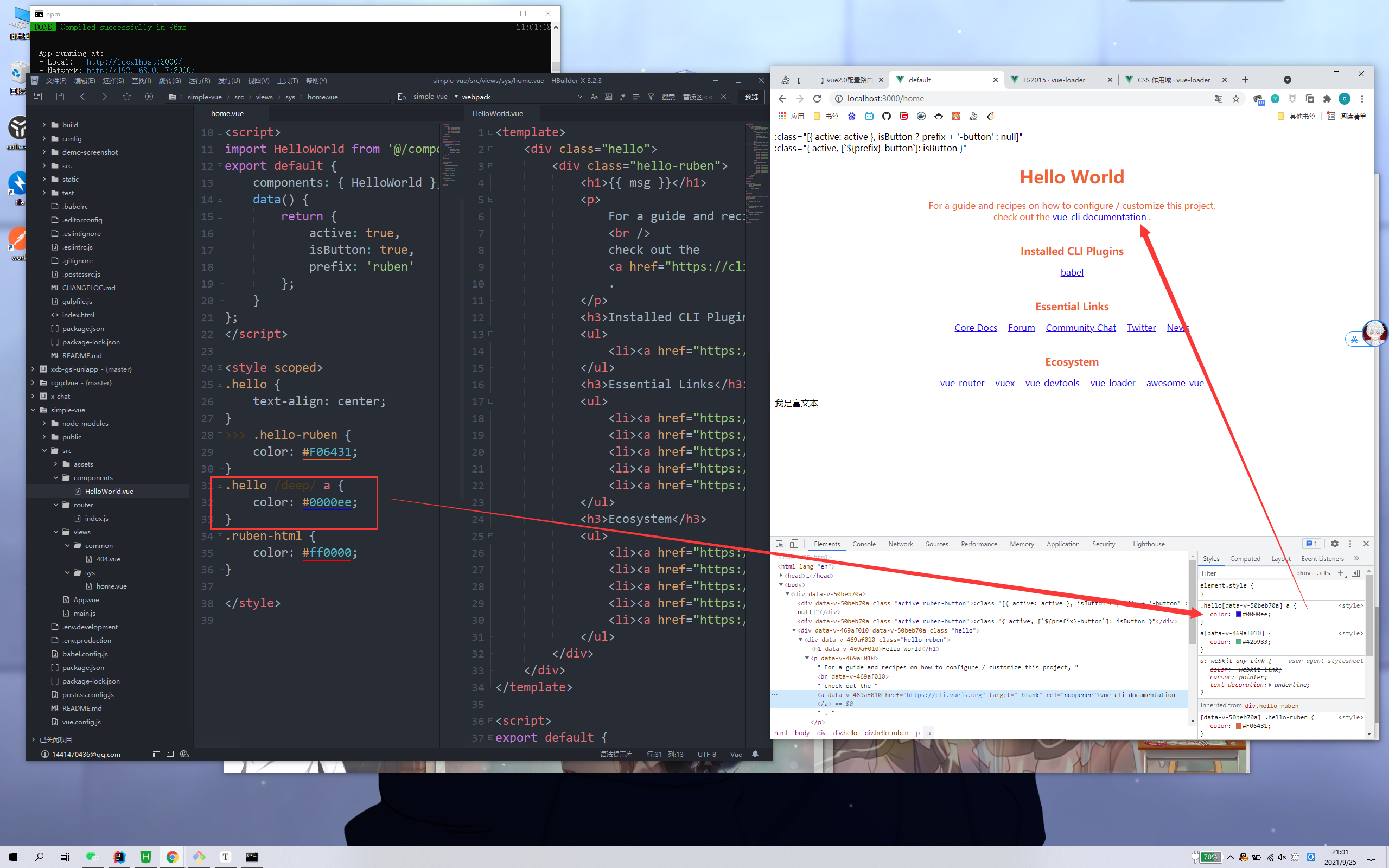
有些像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 操作符取而代之——这是一个 >>> 的别名,同样可以正常工作
例如:

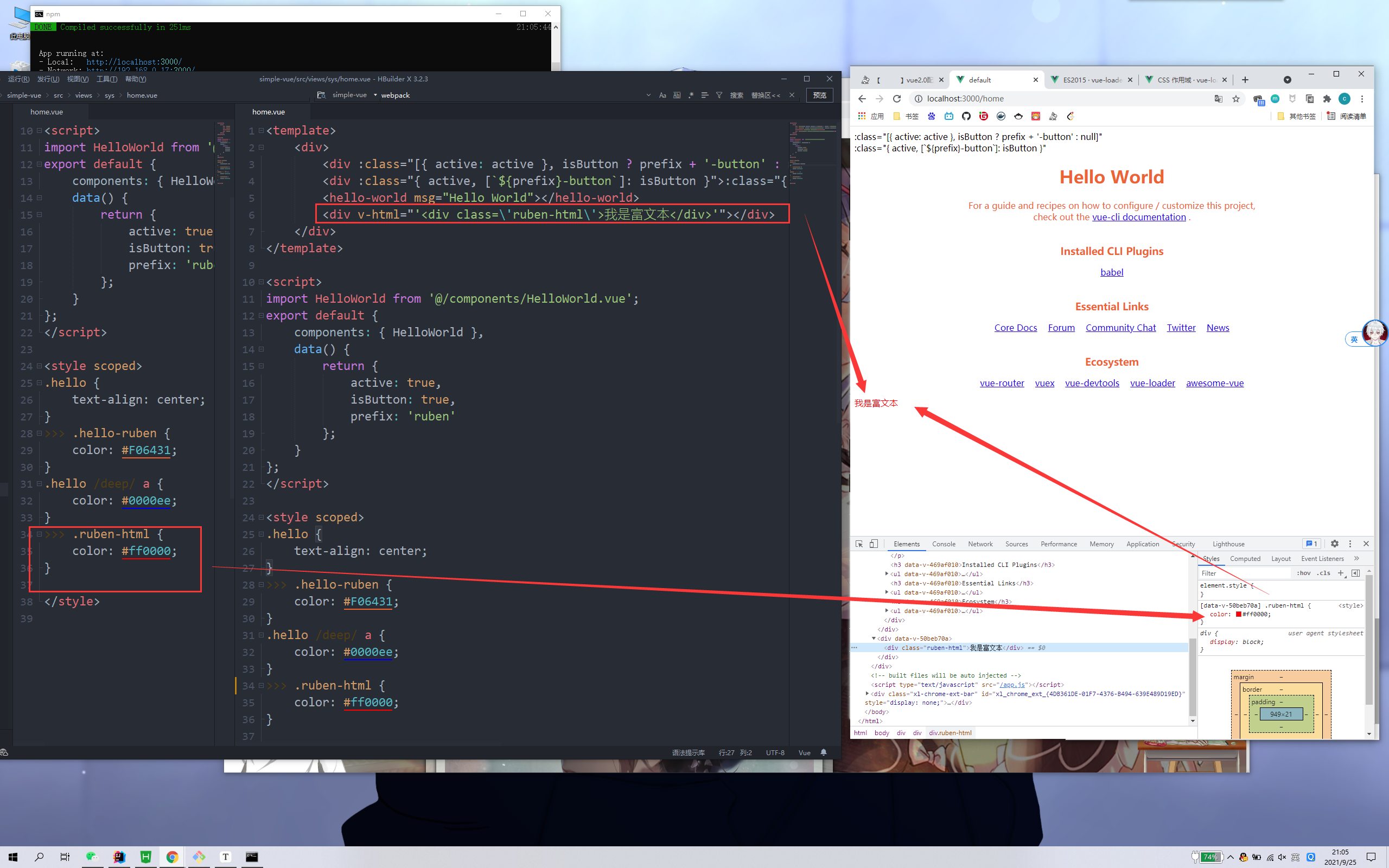
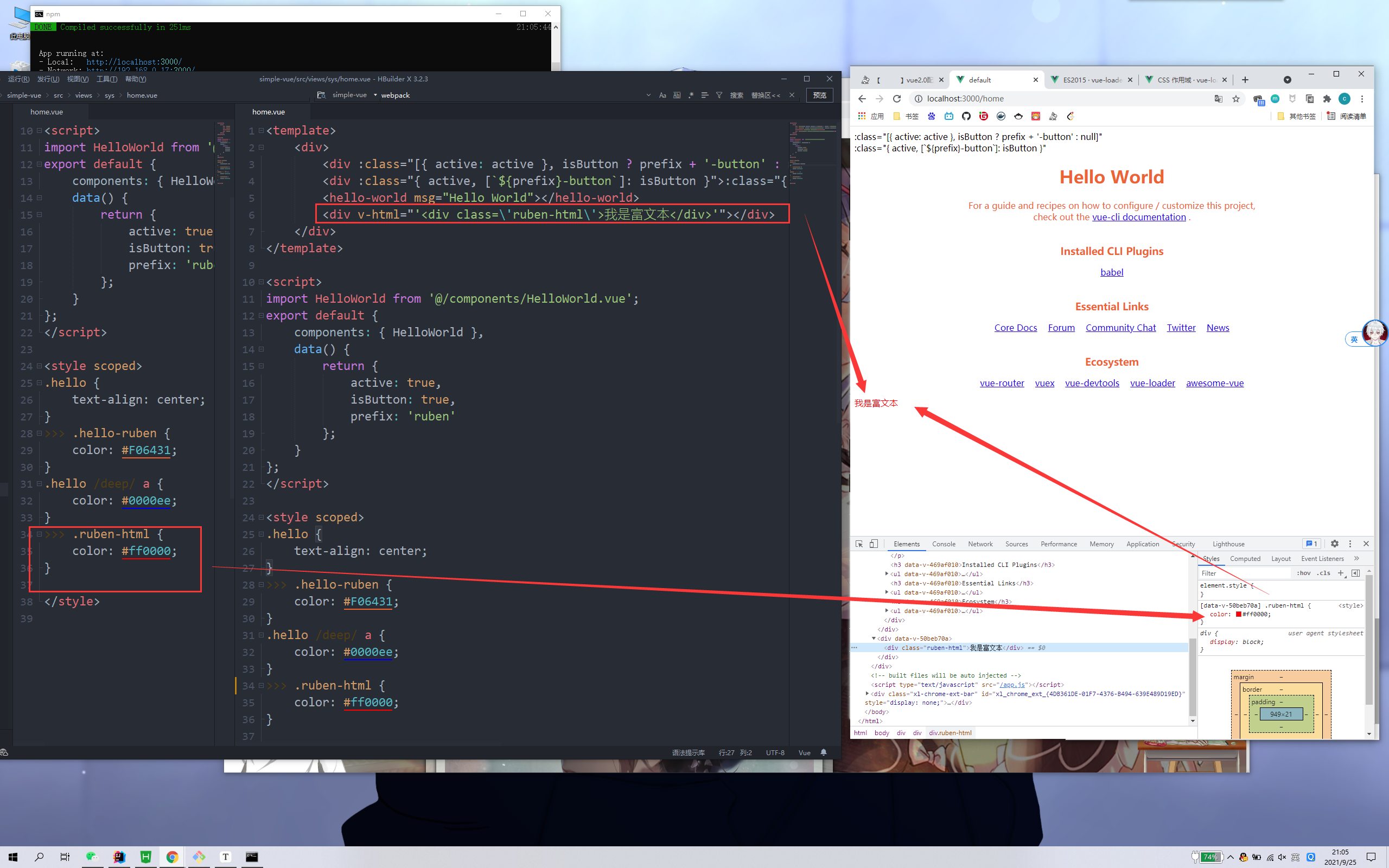
当然大家注意到我这里还有个使用v-html渲染的标签
其中的富文本是一个带class的标签,我们在外面使用对应的class选择器失效了,此处我们也可以使用>>>操作符去让v-html渲染的标签里的元素样式得到准确的变更

这是vue-loader官方文档中学到的内容,我们在使用vue-cli创建项目时默认就安装了它
看到这里,对于vue中的css以后出现无法修改的问题,现在应该知道怎么处理了吧