前端
2021-10-04
2021-10-04
凡人生之生也,必以其欢,忧则失纪,怒则失端,忧悲喜怒道乃无处。爱欲静之,遇乱正之,勿引勿摧,福将自归。——管仲
简单来说,uniCloud可以用js搞定后端逻辑,之前后端做的事情,全部使用js编写,上传到云空间供客户端调用
那我们写一个简单的云函数吧
首先创建项目

勾选启用uniCloud然后点创建
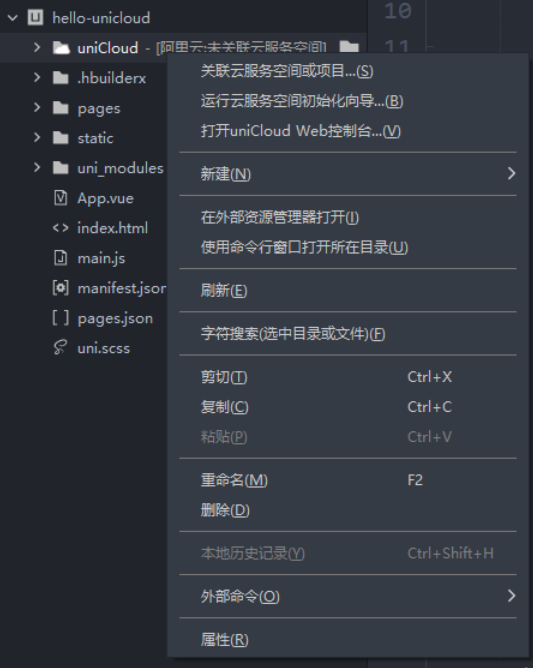
右键uniCloud点击关联云服务空间或项目

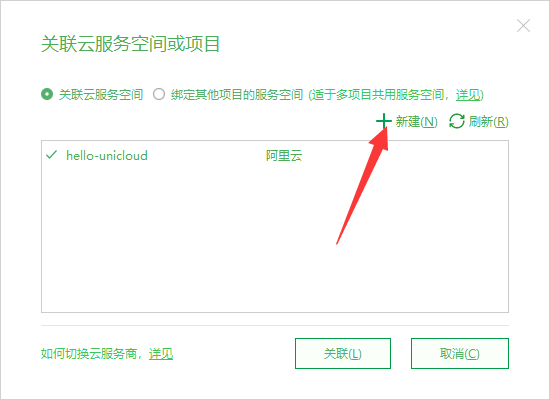
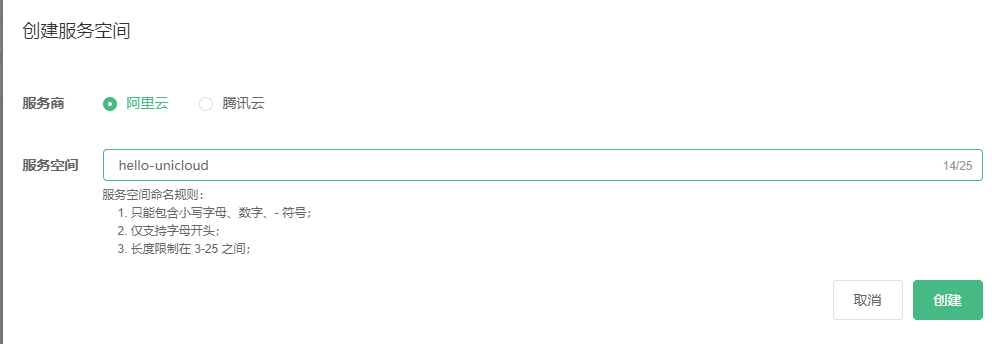
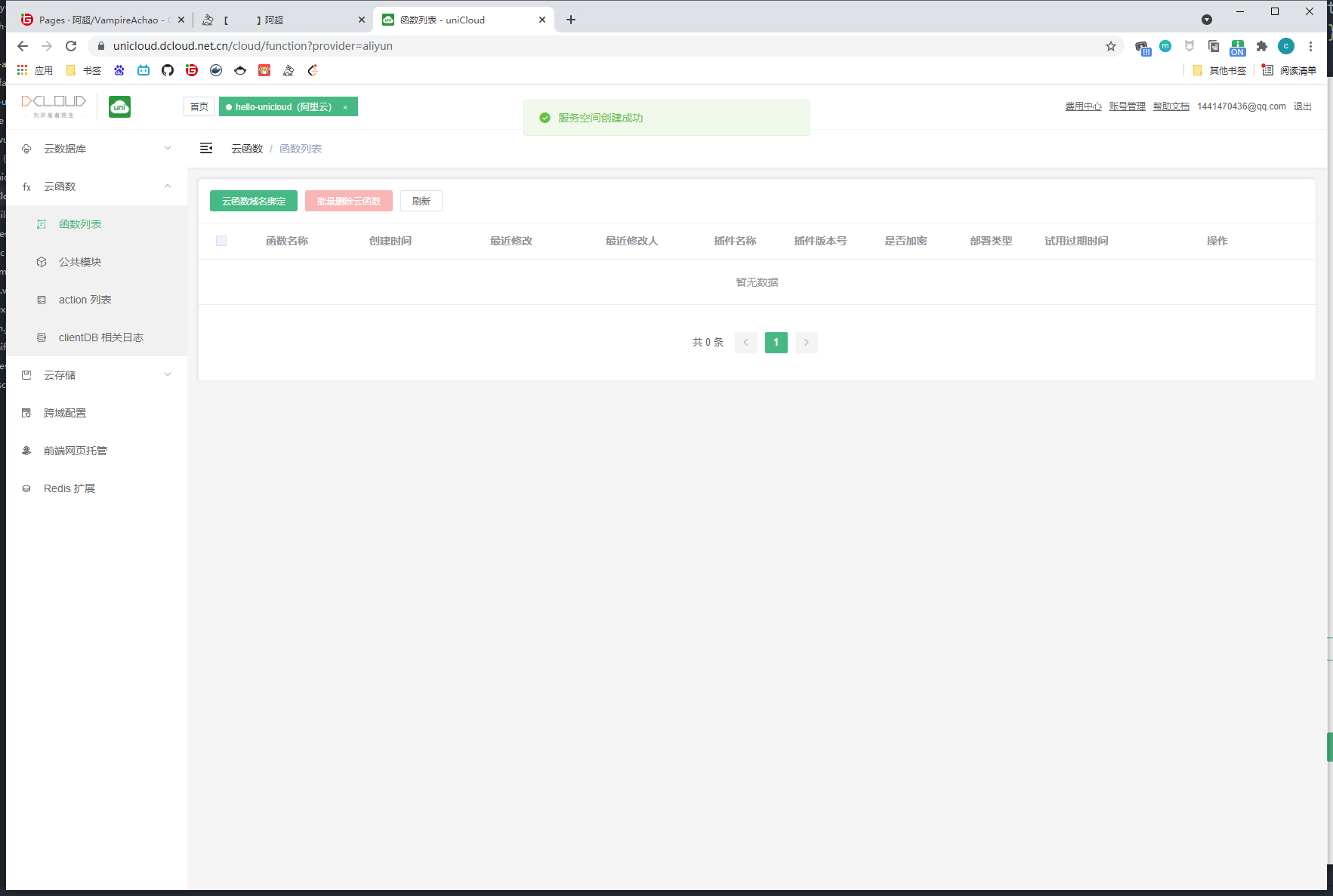
然后登录并创建服务空间


创建完成后我们再次点击关联


这时候我们新建一个云函数
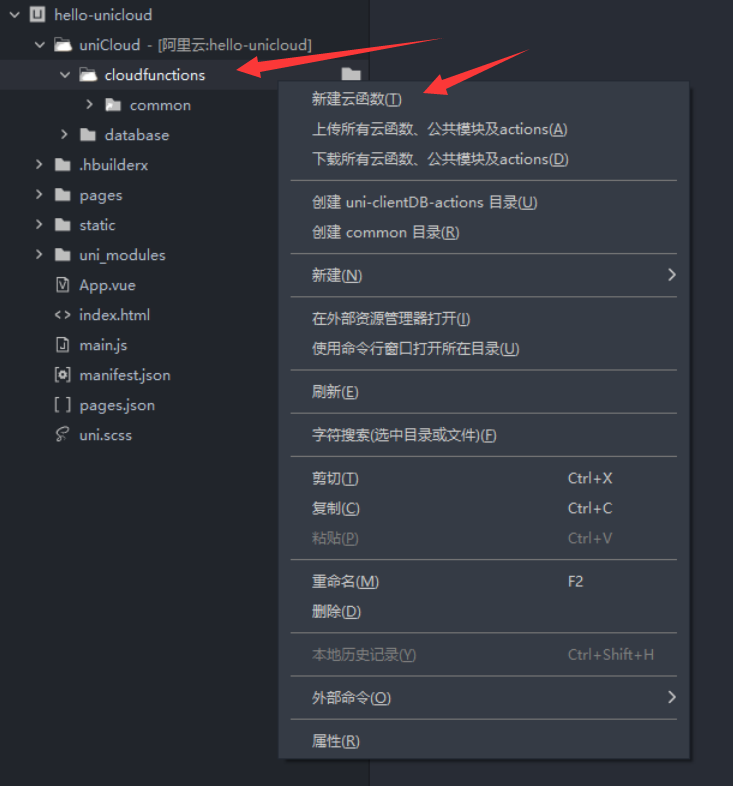
右键cloudfunctions点击新建云函数

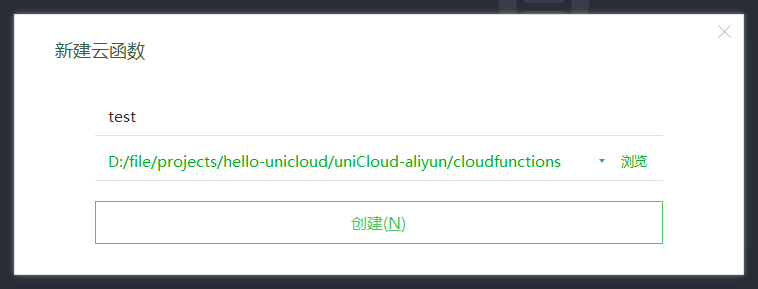
输入函数名

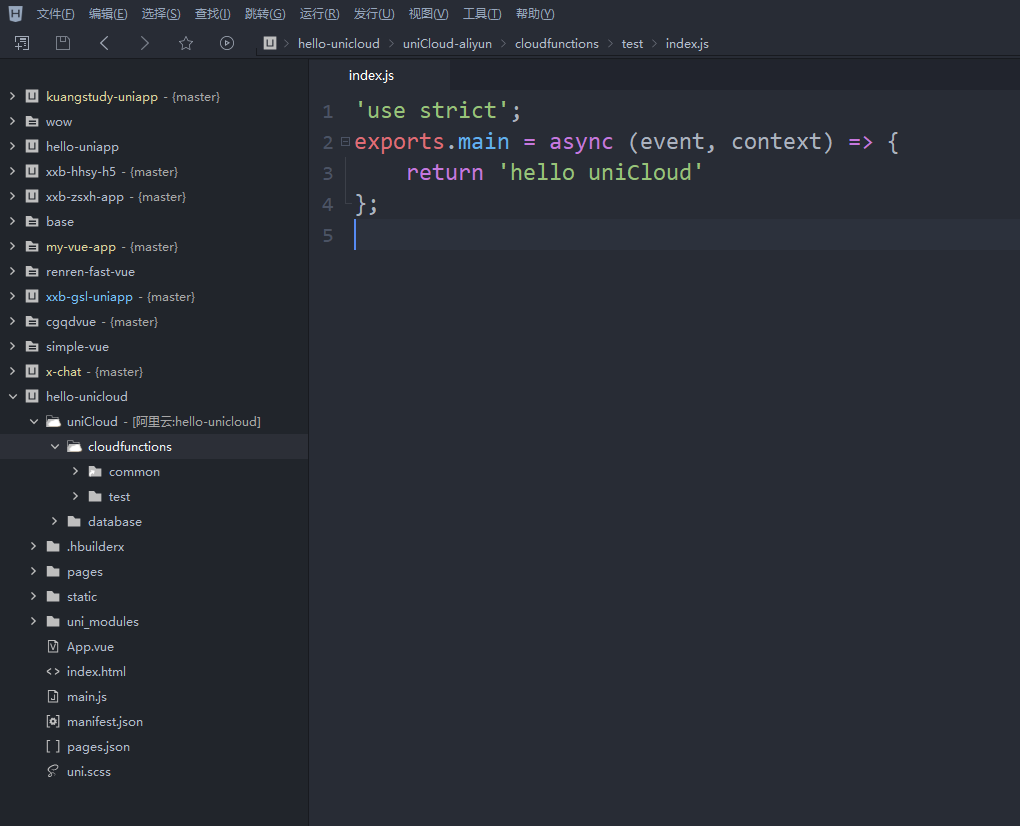
稍作修改
1 | |

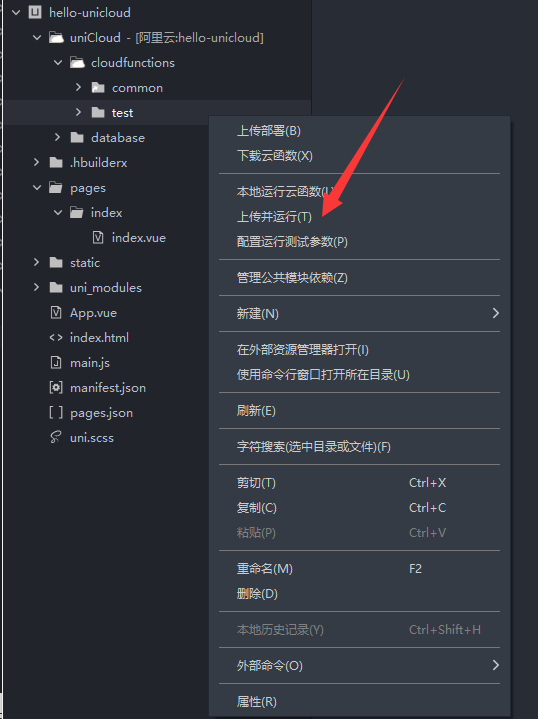
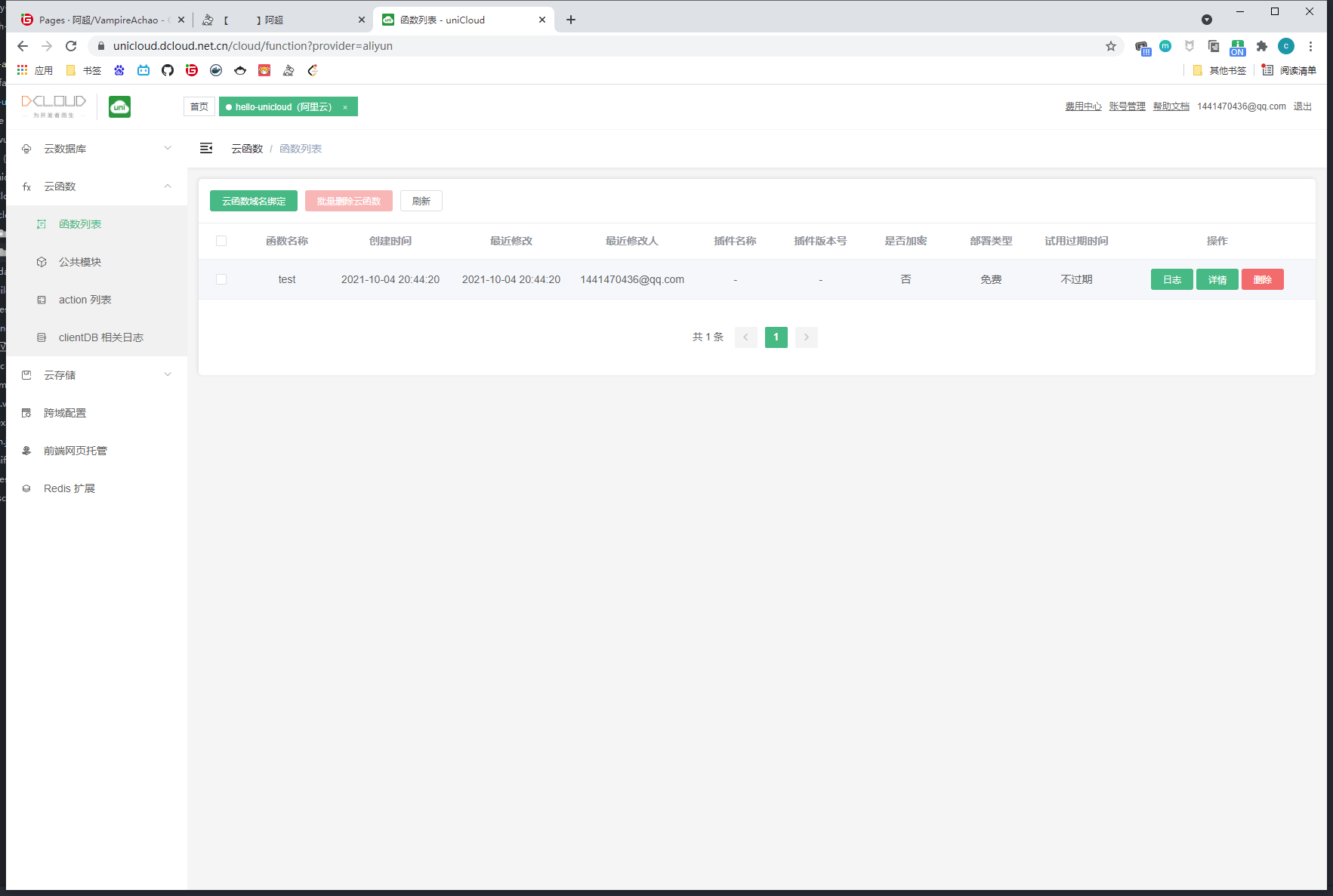
右键我们新建的云函数,点击上传并运行

可以看到控制台多了一个我们上传的云函数

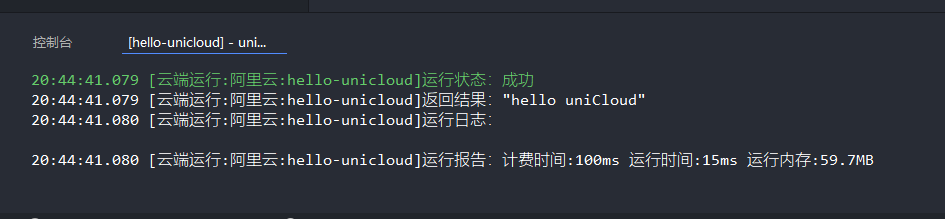
并且控制台也打印了返回结果

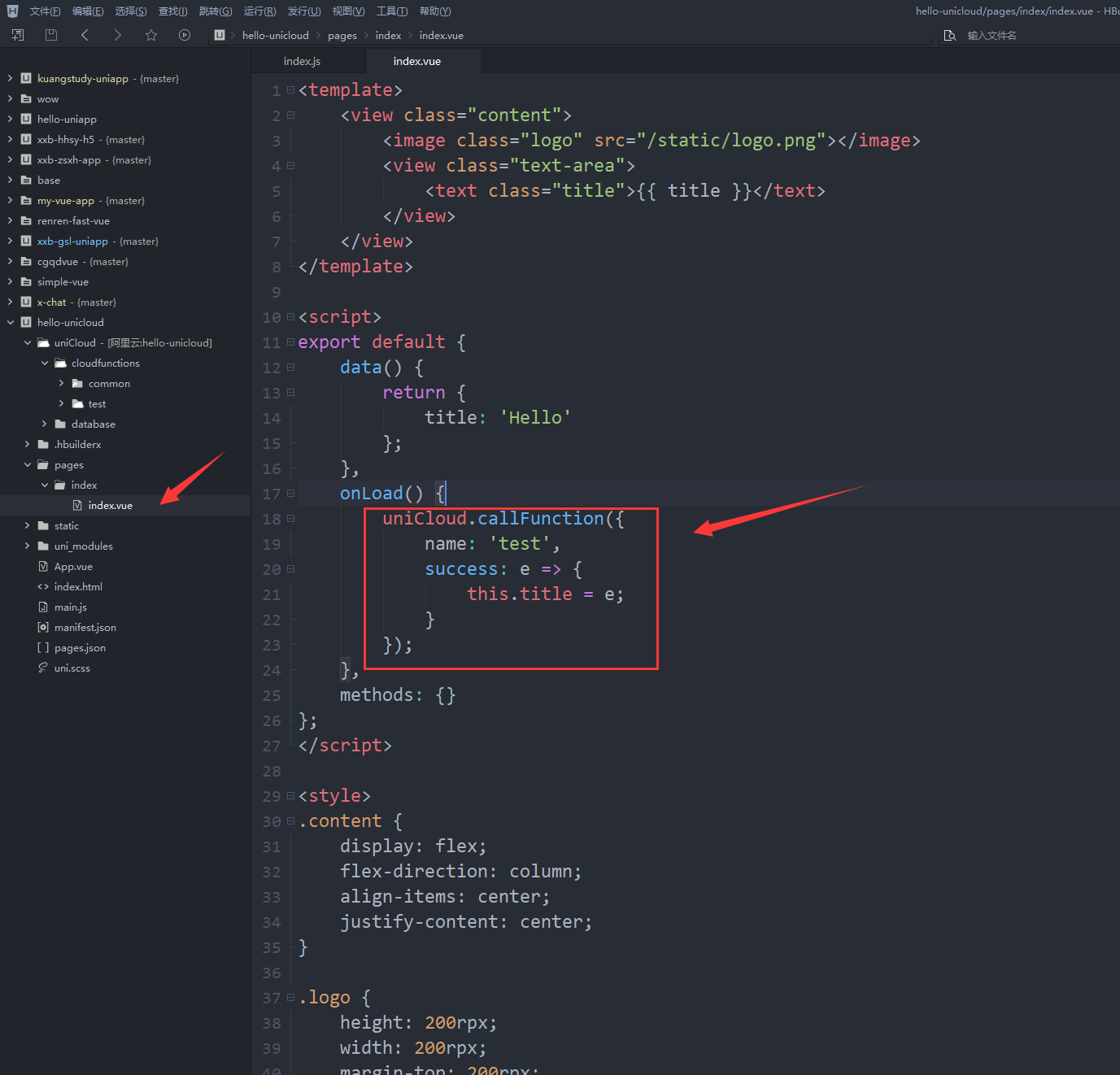
我们在初始页面调用该函数
1 | |

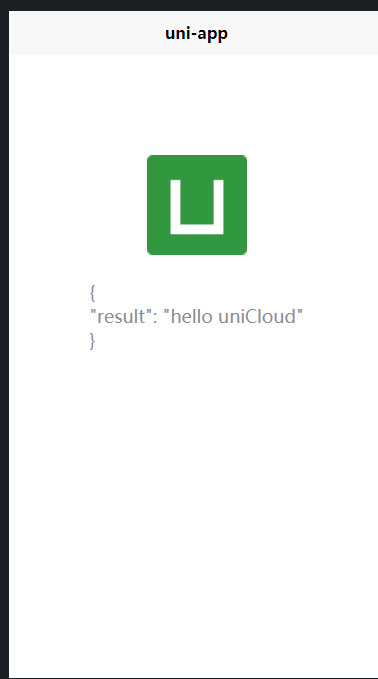
运行到内置浏览器就好,可以看到响应结果成功赋值给title

这就是我们的第一个云函数了