前端
2021-10-13
2021-10-13
没有哪一个聪明人会否定痛苦与忧愁的锻炼价值。——赫胥黎
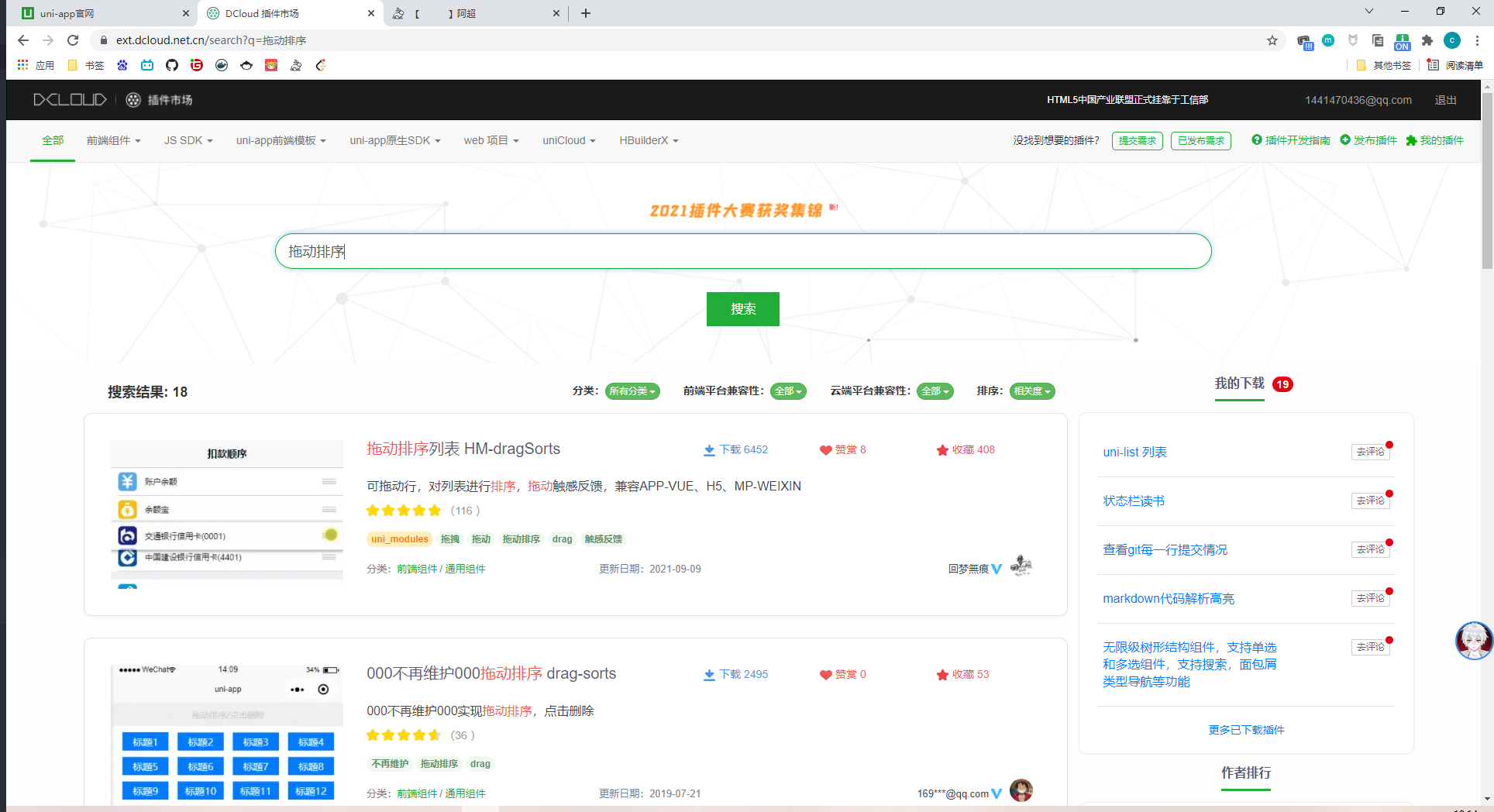
找到下载量最多这个组件
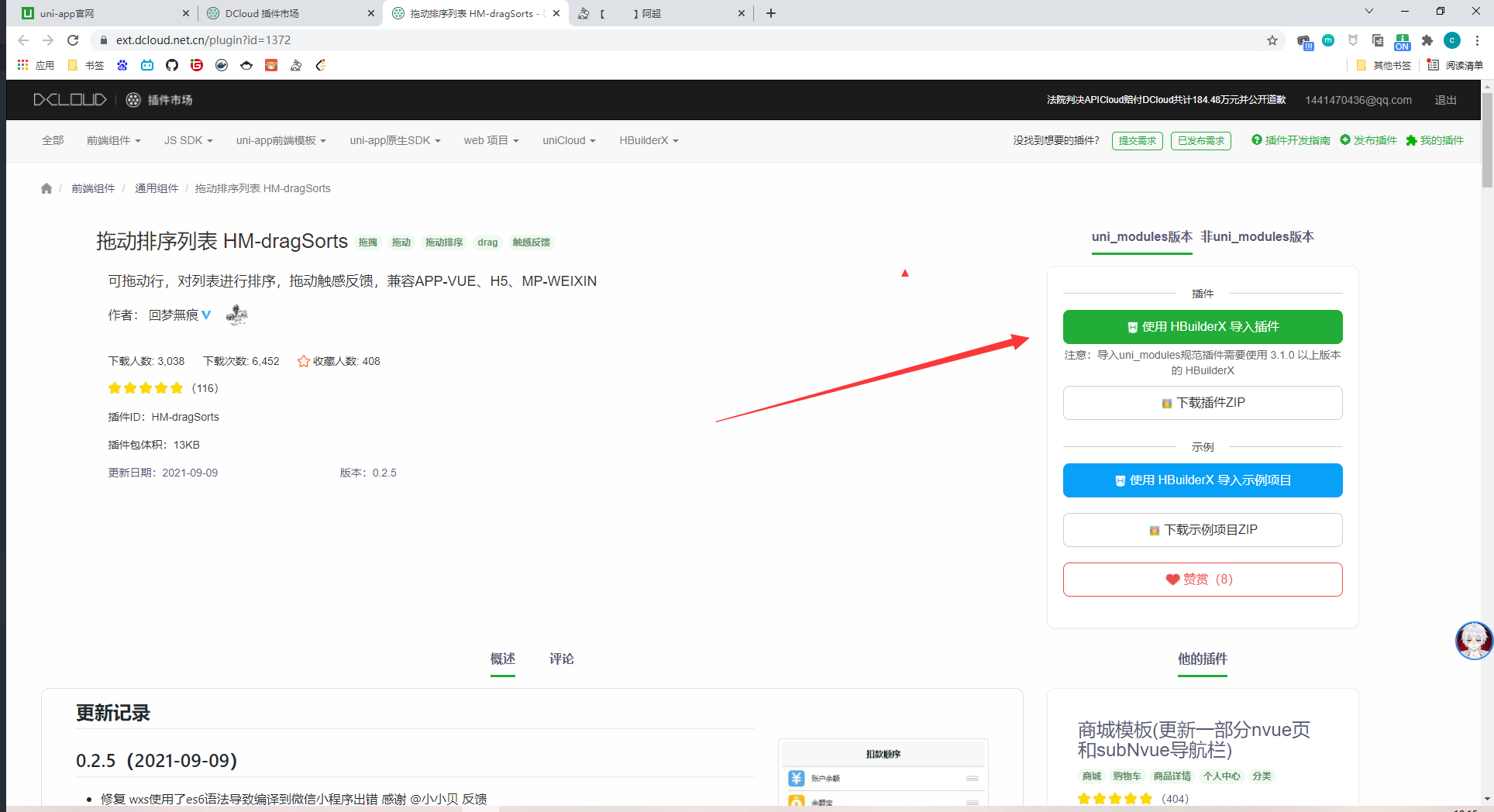
https://ext.dcloud.net.cn/plugin?id=1372

导入,不多说

文档示例:
使用示例
页面:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18复制代码<template>
<view class="content">
<HM-dragSorts :list="list" :isLongTouch="true" :rowHeight="55" @change="change" @confirm="confirm" @onclick="onclick">
<template slot="rowContent" slot-scope="{ row }">
<view class="row">
<image v-if="row.icon" class="icon" :src="row.icon"></image>
<text class="text">{{row.name}}</text>
</view>
</template>
</HM-dragSorts>
</view>
</template>
<style lang="scss" scoped>
//scoped css只在当前页生效 不影响子组件
page {background-color: #efeff4;}
@media (prefers-color-scheme: dark){page {background-color: #000000;} }
.content {.row{display: flex;flex-direction: row;align-items: center;.icon{width: 30px;border-radius: 6px;margin-right: 13px;}.text{font-size: 13px;}}}
</style>script:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38复制代码 import dragSorts from '@/uni_modules/components/HM-dragSorts/HM-dragSorts.vue' // 组件符合easycom规范,默认这个可以不写
export default {
components: {'HM-dragSorts':dragSorts},// 组件符合easycom规范,默认这个可以不写
data() {
return {
list:[
{"name": "花呗", "icon": "/static/img/1.png"},
{"name": "余额宝","icon": "/static/img/2.png"},
{"name": "账户余额","icon": "/static/img/3.png"},
{"name": "交通银行信用卡(0001)""icon": "/static/img/4.png"},
{"name": "中国建设银行信用卡(4401)","icon": "/static/img/5.png"},
{"name": "网商储蓄卡(7223)","icon": "/static/img/6.png"}
]
}
},
methods: {
onclick(e){
console.log('=== onclick start ===');
console.log("被点击行: " + JSON.stringify(e.value));
console.log("被点击下标: " + JSON.stringify(e.index));
console.log('=== onclick end ===');
},
change(e){
console.log('=== change start ===');
console.log("被拖动行: " + JSON.stringify(e.moveRow));
console.log('原始下标:',e.index);
console.log('移动到:',e.moveTo);
console.log('=== change end ===');
},
confirm(e){
console.log('=== confirm start ===');
console.log("被拖动行: " + JSON.stringify(e.moveRow));
console.log('原始下标:',e.index);
console.log('移动到:',e.moveTo);
console.log('=== confirm end ===');
}
}
}
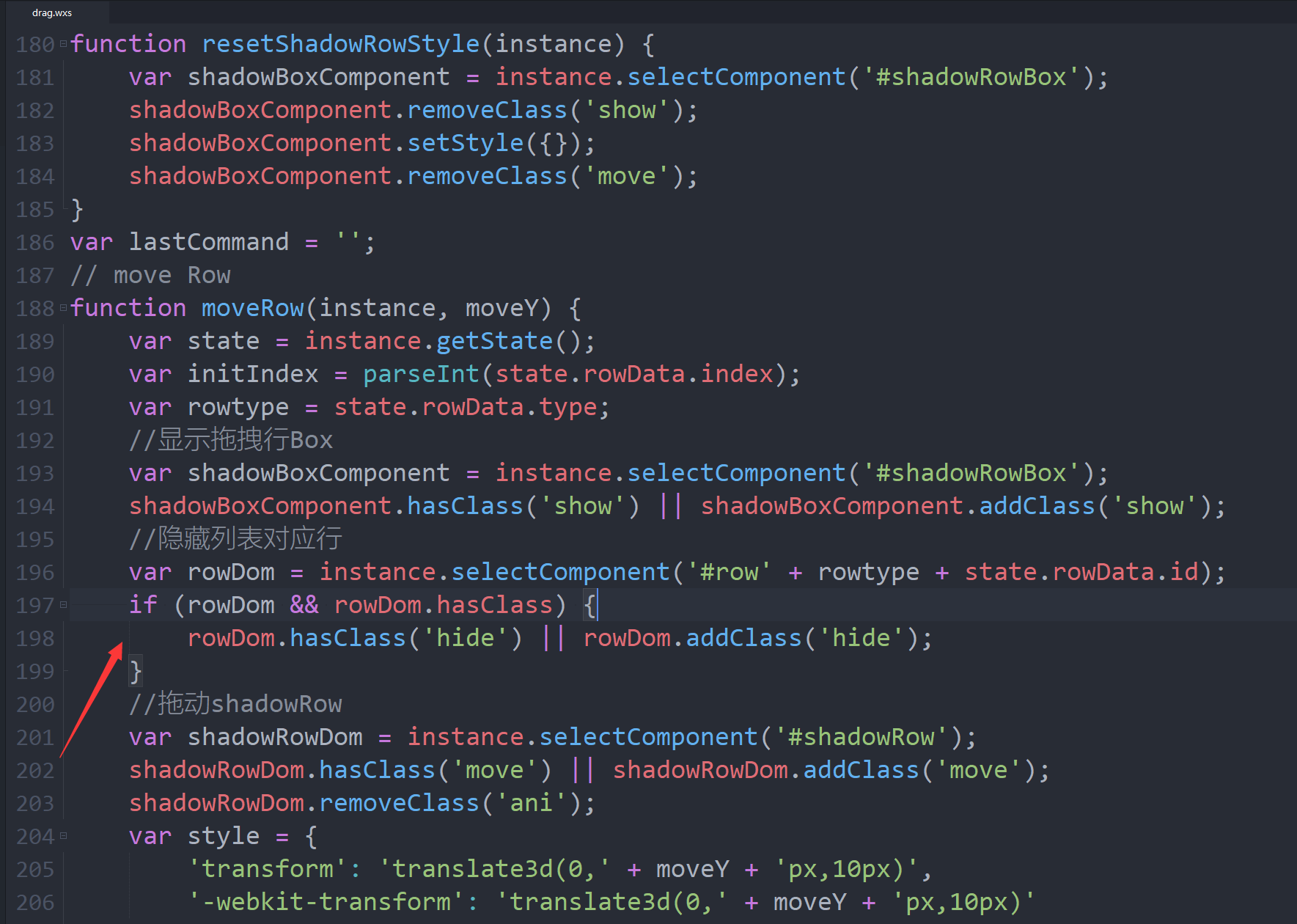
注意要稍微处理一下,找到它drag.wxs源码中隐藏列表对应行的位置,给它加一个if

否则在一些情况下会报错hasClass找不到
我们如果是开发对应功能,排序后还要将数组按照排好序的顺序进行修改
我们在confirm函数下写入如下代码:
1 | |
这里用到的是splice函数,之前写的博客写漏了当第二个参数为0的情况