前端
2021-10-25
2021-10-25
一个人的礼貌是一面照出他的肖像的镜子。——歌德
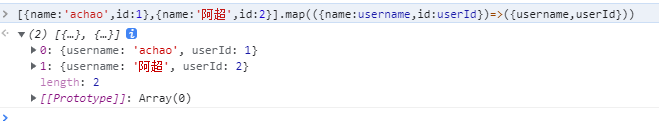
我们在前端对数组进行操作时,如果使用map函数,编写的箭头函数其实也是可以解构的
例如经常遇到的,将一个对象数组中的属性,更换另一个属性名,用于给vue组件传值
写法如下:
1 | |

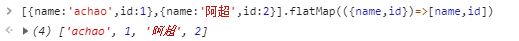
注意的是,结构赋值需要打括号,下方再举一个例子,这里用flatMap收集全部的name和id直接变为一个数组
1 | |