人活在世,不过一场美丽的寄居。——简嫃
在前端开发中经常会使用异步方法
这里介绍Promise函数
定义方式:
1
2
3
4
5
|
new Promise((resolve,reject)=>{
resolve(1)
})
|
然后定义完了,我们就可以开始调用
调用写法如下:
1
2
3
4
5
6
7
8
| new Promise((resolve,reject)=>{
resolve(1)
})
.then(res=>{
console.log(res+1)
})
|
使用then可以执行异步方法后续处理,将异步方法的回调的结果作为参数
这里执行后就会打印2
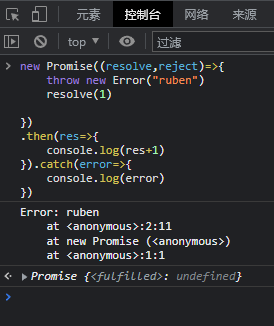
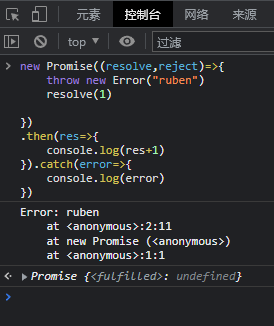
如果发生异常,我们想进行异常处理,则可以使用catch处理,例如下面例子
1
2
3
4
5
6
7
8
9
10
| new Promise((resolve,reject)=>{
throw new Error("ruben")
resolve(1)
})
.then(res=>{
console.log(res+1)
}).catch(error=>{
console.log(error)
})
|
打印结果为ruben

我们也可以用另一种写法:
1
2
3
4
5
6
7
8
9
10
11
| new Promise((resolve,reject)=>{
throw new Error("ruben")
resolve(1)
})
.then(res=>{
console.log(res+1)
},error=>{
console.log(error)
})
|
如果我们对于Promise要让他同步处理,也就是说我要等他执行完再执行后面的逻辑,可以在前面加一个await
1
2
3
4
5
6
7
8
9
10
| await new Promise((resolve,reject)=>{
throw new Error("ruben")
resolve(1)
})
.then(res=>{
console.log(res+1)
},error=>{
console.log(error)
})
|