我们生活在阴沟里,但依然有人仰望星空。——王尔德
在nvue中我们获取节点信息就需要如下写法:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <template>
<view ref="list-parent" class="ruben">
<list>
<cell><view>阿超</view></cell>
</list>
</view>
</template>
<script>
const dom = weex.requireModule('dom');
export default {
data() {
return { index: 1 };
},
mounted() {
console.log('mounted');
dom.getComponentRect(this.$refs['list-parent'], res => {
console.log('list res: ', res);
});
dom.getComponentRect('viewport', res => {
console.log('viewport res: ', res);
});
},
methods: {}
};
</script>
<style scoped>
.ruben {
height: 200px;
width: 200px;
}
</style>
|
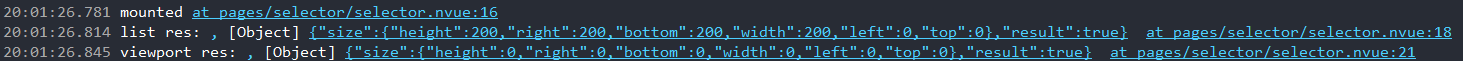
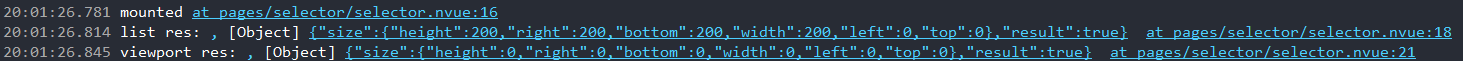
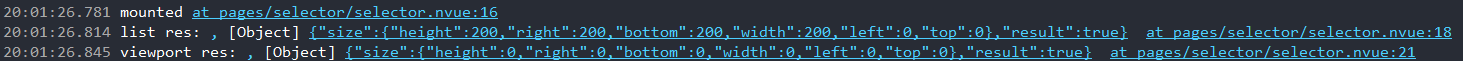
此处打印结果:

对应官方文档:
https://uniapp.dcloud.io/nvue-api?id=dom
https://uniapp.dcloud.io/nvue-api?id=getcomponentrect