在原则产问题上,要坚定如磐石;在兴趣问题上,则要顺应潮流。——美国
官方文档:https://www.typescriptlang.org/docs/handbook/typescript-in-5-minutes.html
中文文档:https://www.tslang.cn/docs/handbook/typescript-in-5-minutes.html
下载VScode:https://visualstudio.microsoft.com/zh-hans/
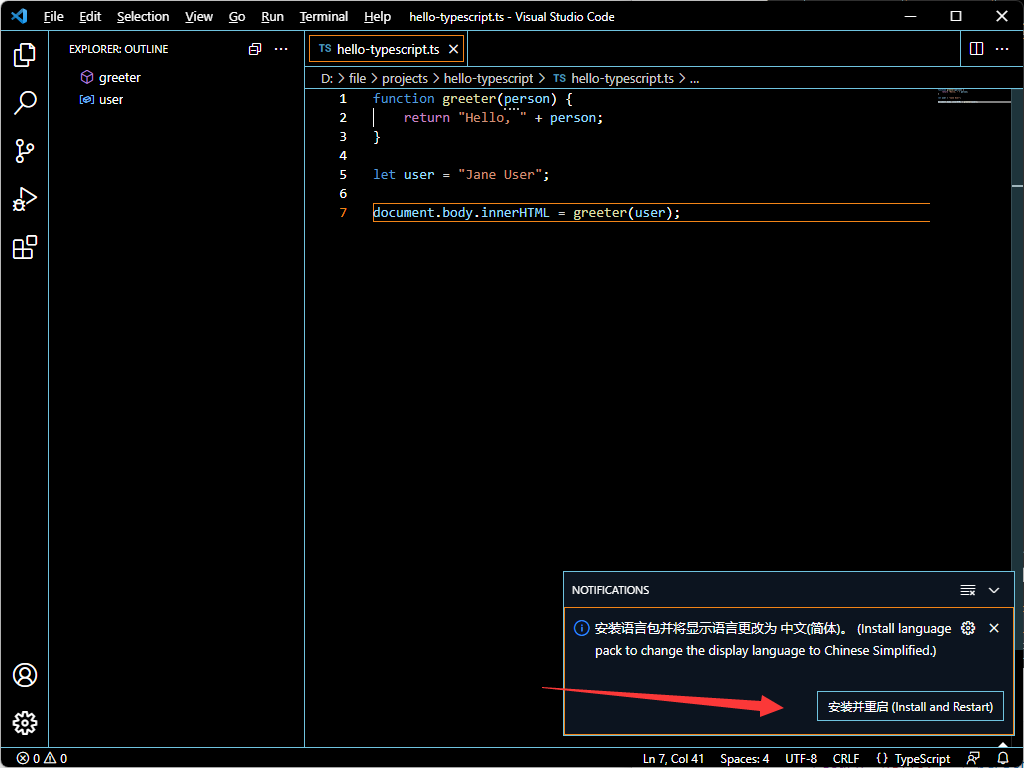
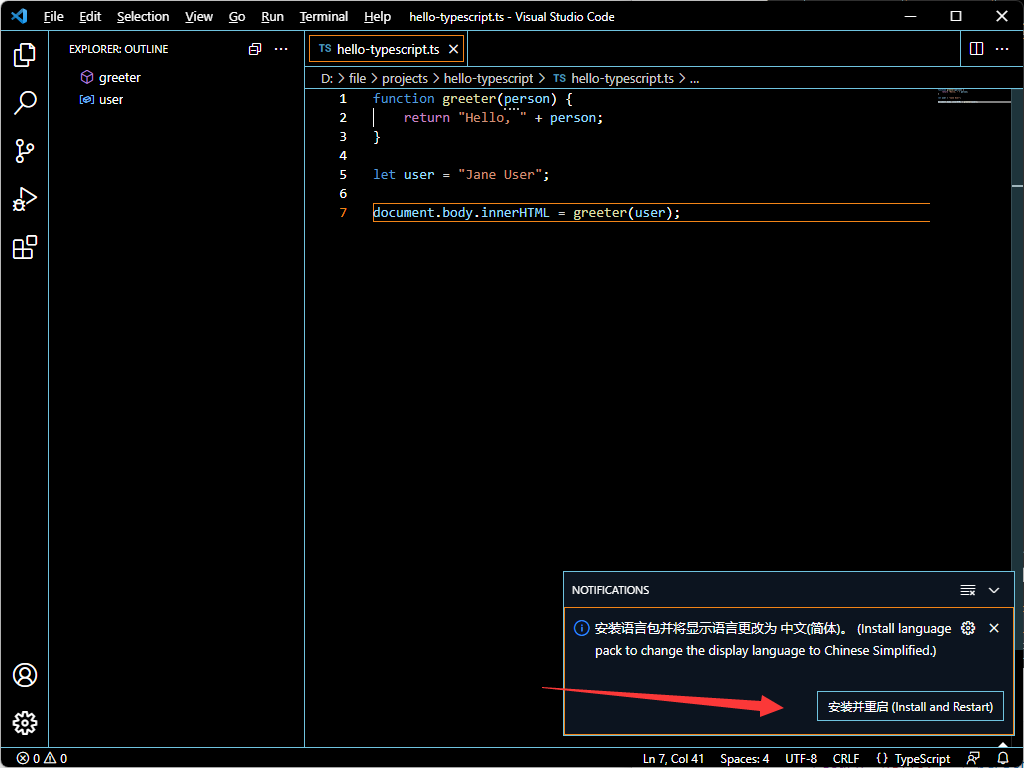
安装后打开

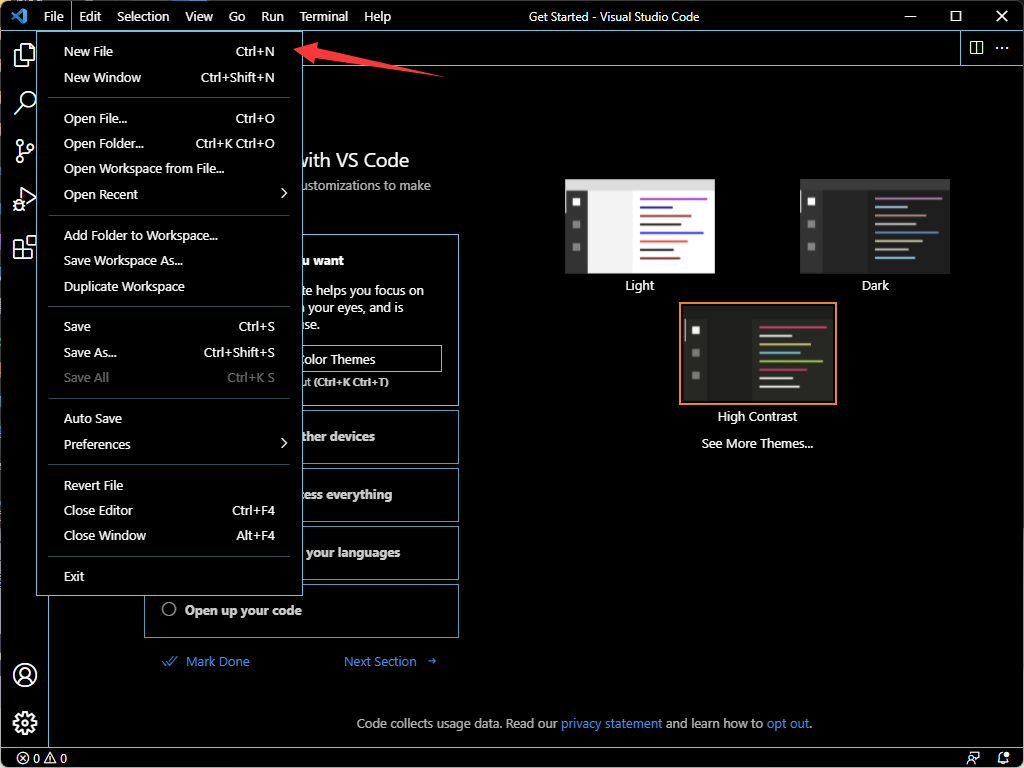
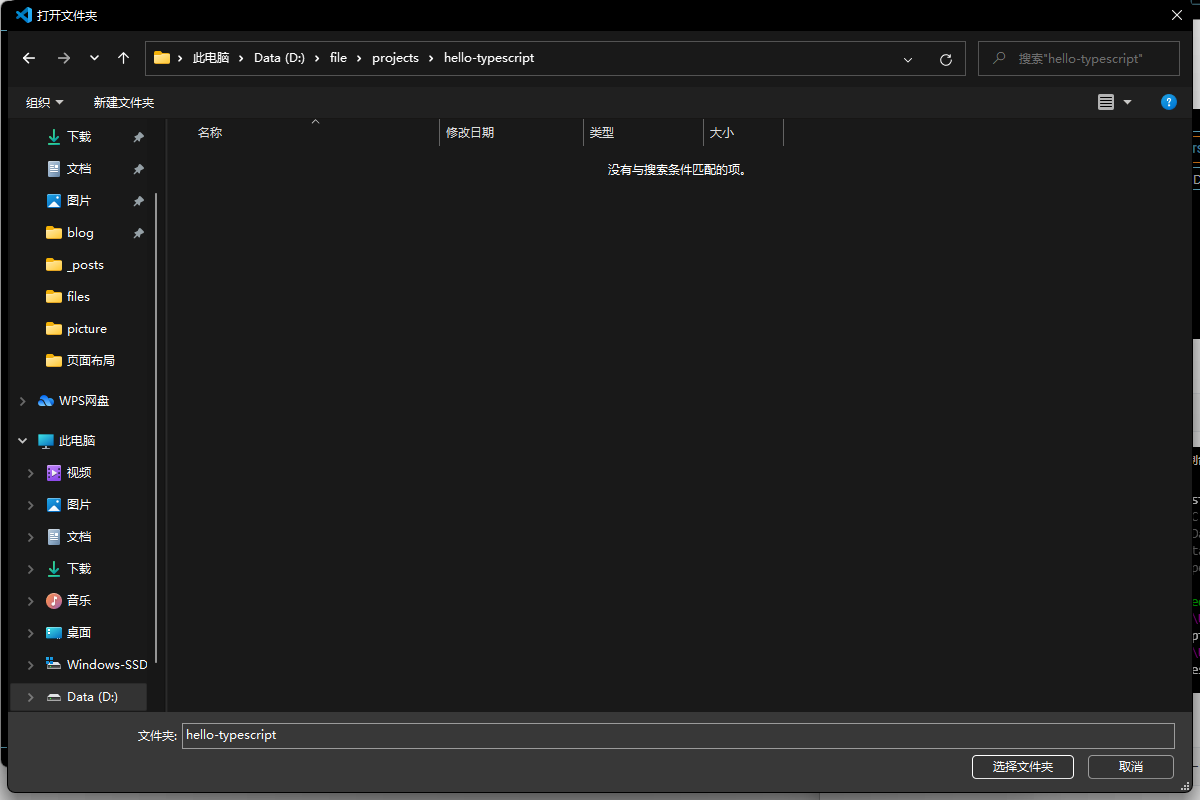
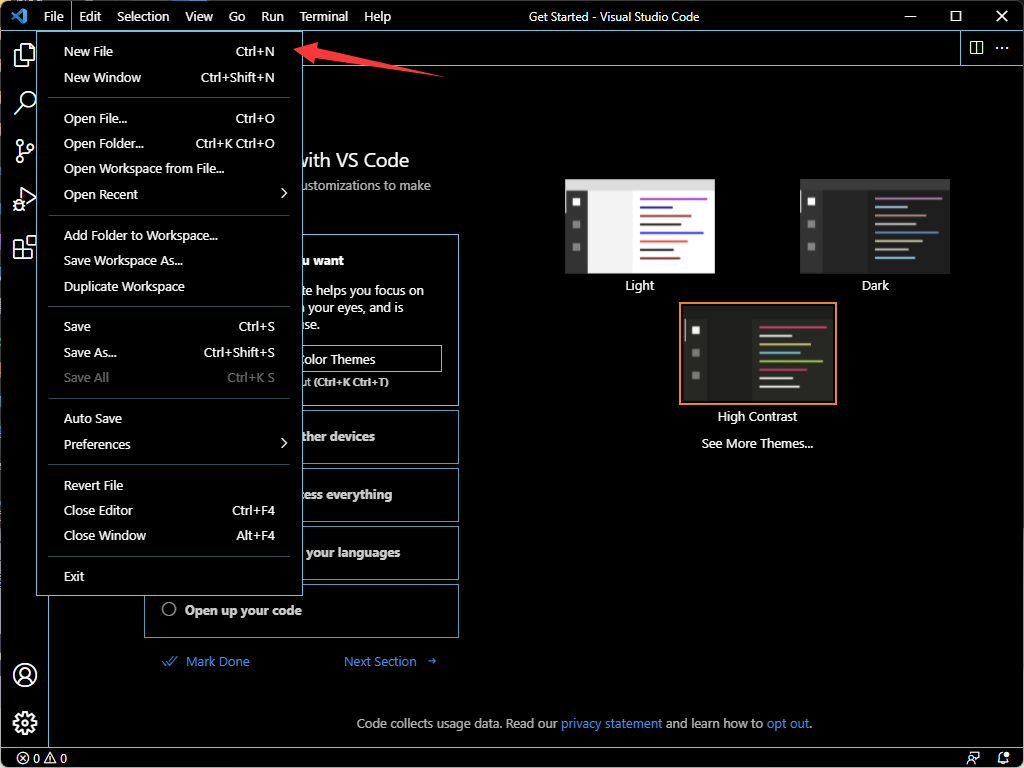
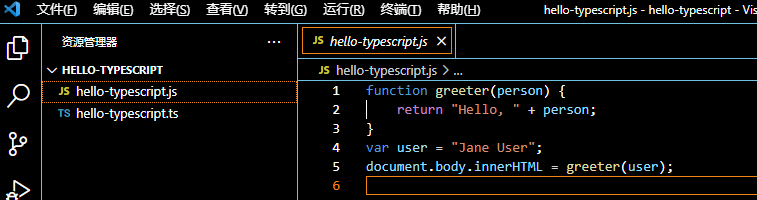
新建文件

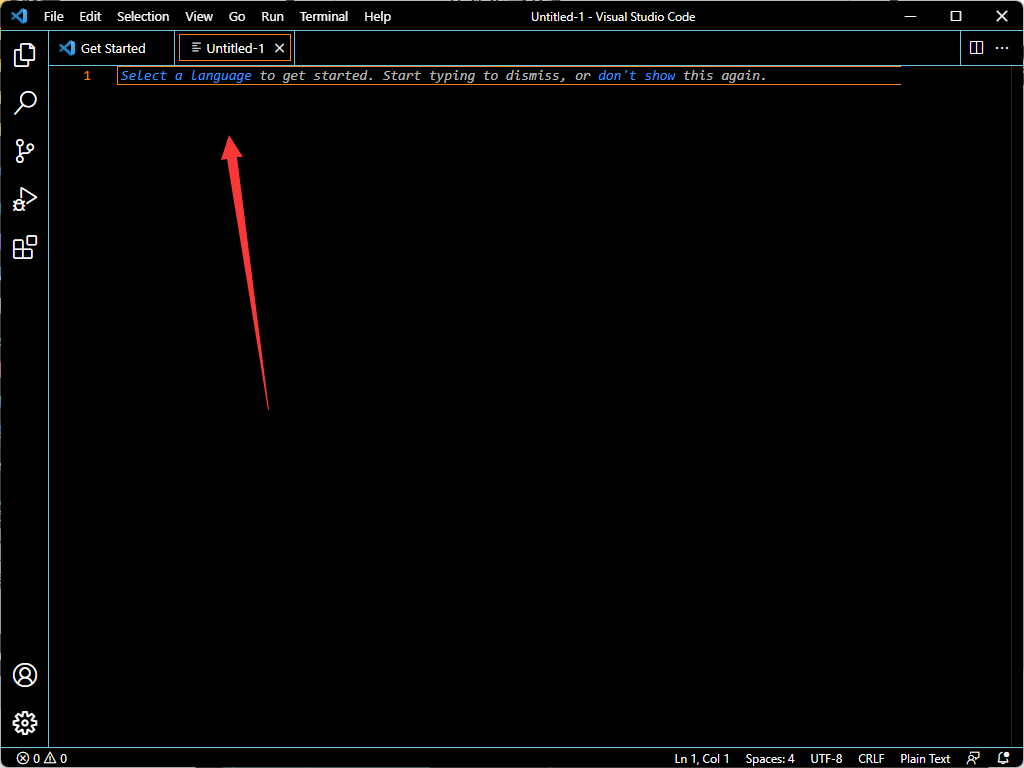
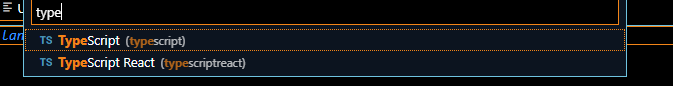
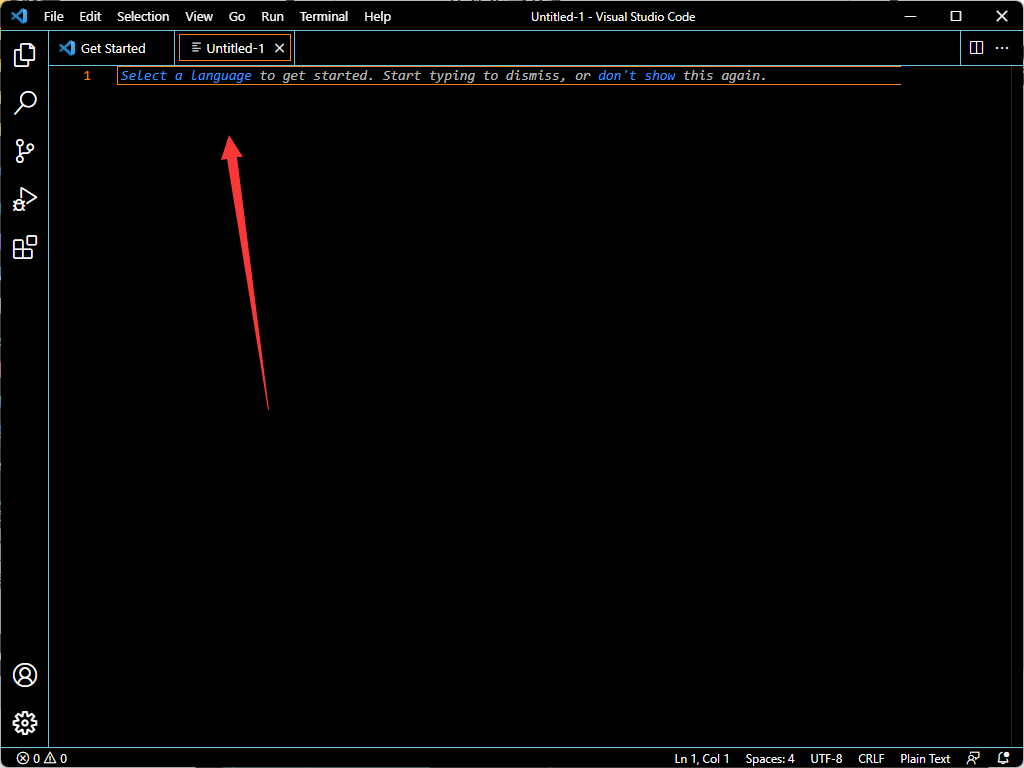
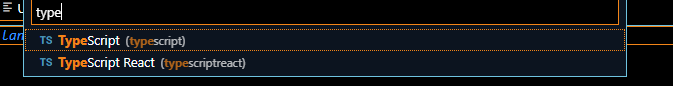
选择语言


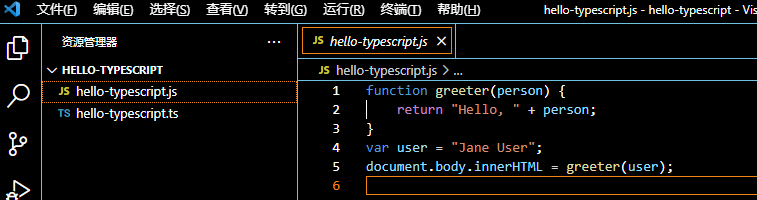
写下代码
1
2
3
4
5
6
7
| function greeter(person) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.innerHTML = greeter(user);
|

顺手安个中文
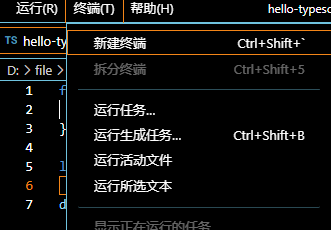
重启后,我们打开控制台

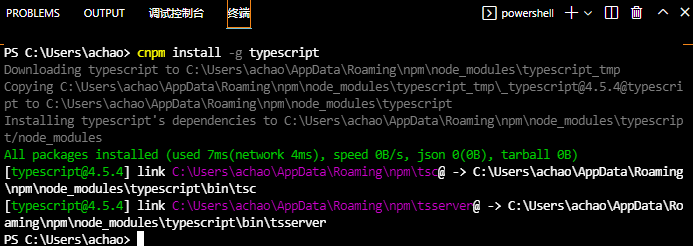
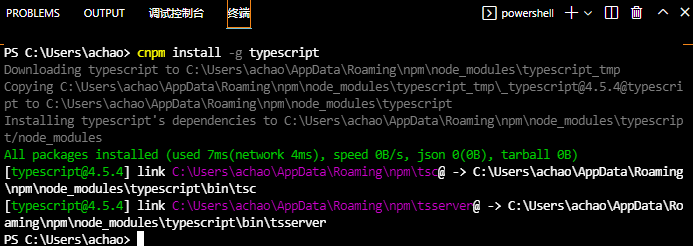
然后安装typescript
1
| cnpm install -g typescript
|

编译ts文件:
1
| tsc D:\file\projects\hello-typescript\hello-typescript.ts
|
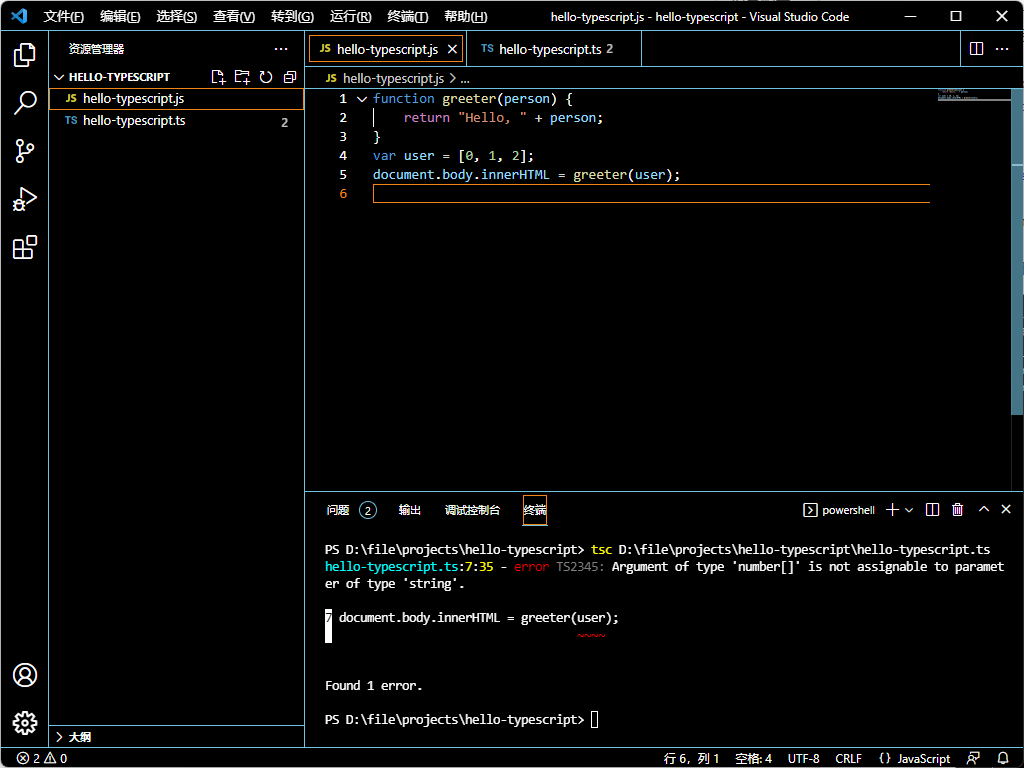
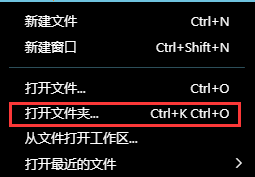
我们打开目录:


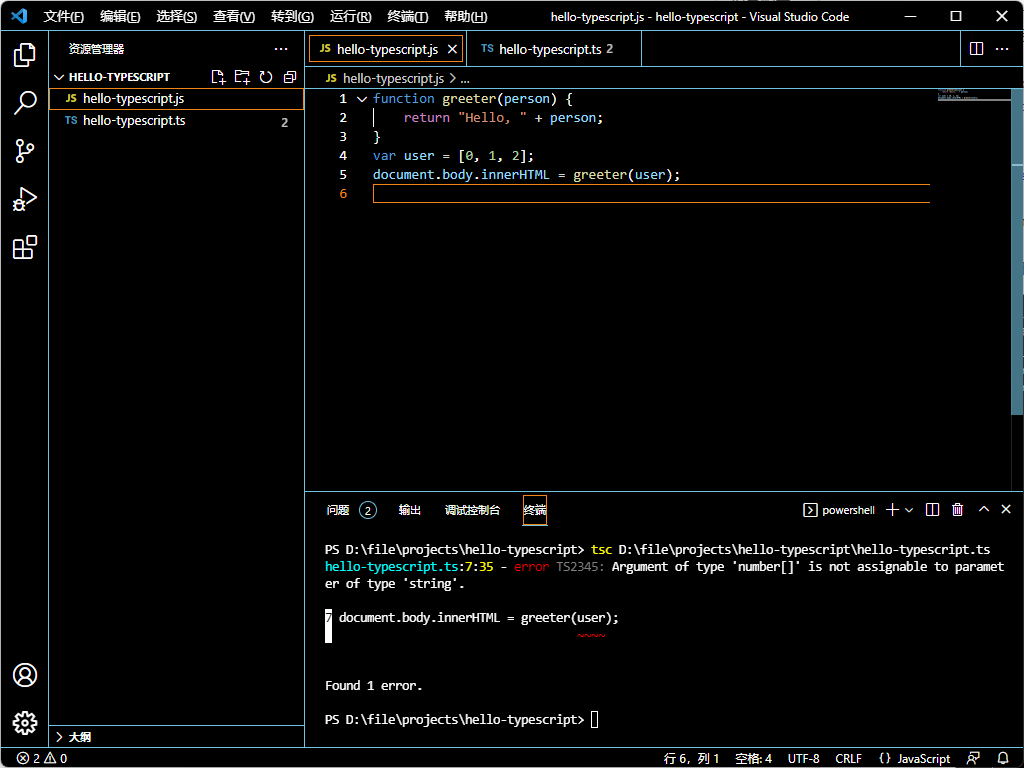
信任项目,然后可以看到我们编译后的js

看到和ts一模一样,这说明js代码在ts中是支持的
typescript的一大特性就是它是强类型语言,例如下面这段代码:
1
2
3
4
5
6
7
| function greeter(person: string) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.innerHTML = greeter(user);
|
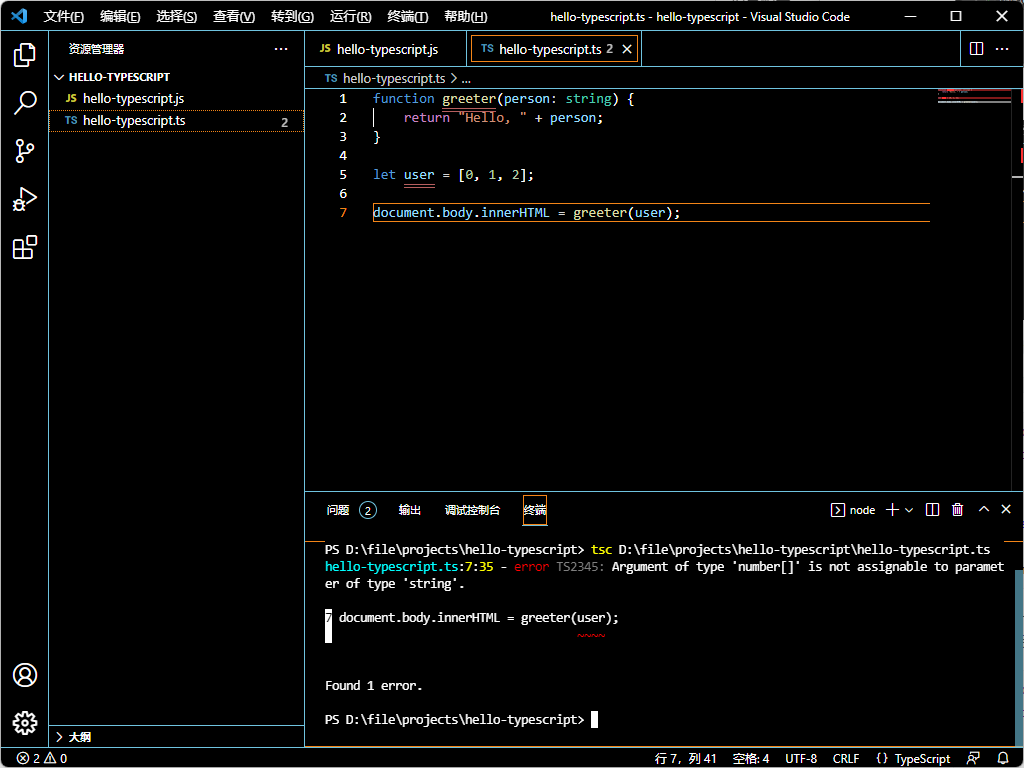
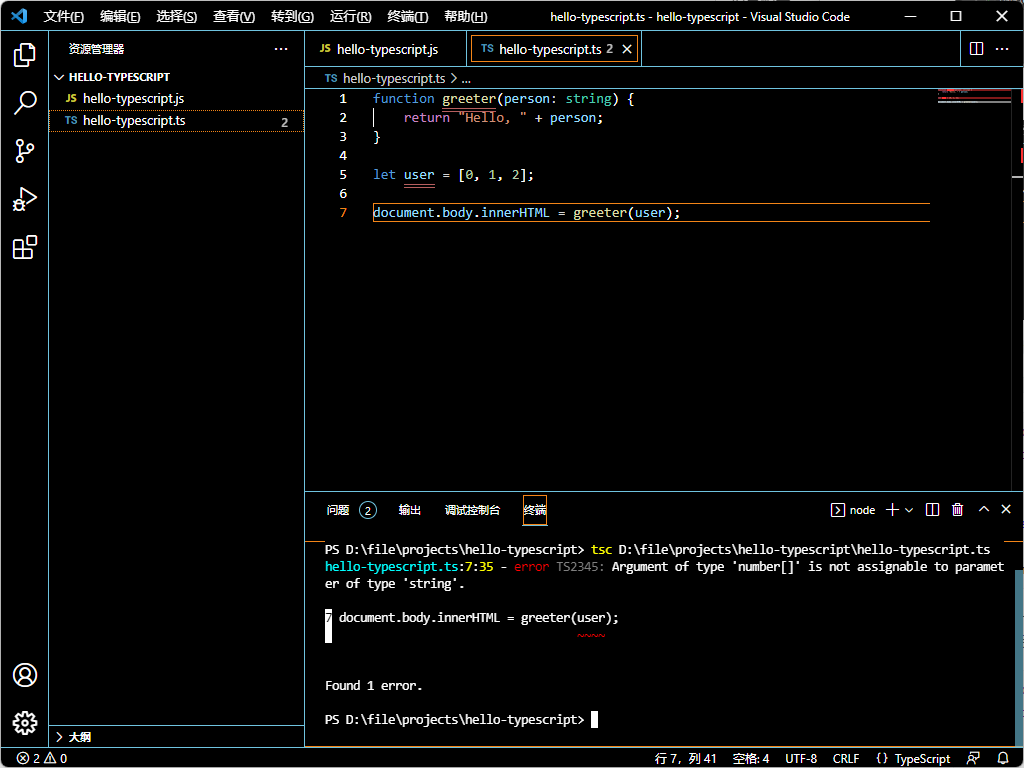
我们编译一下,可以看到我们这里指定了person为string类型,我们传入了字符串Jane User,确实可以成功编译,那我们试试传入一个数组呢?
1
2
3
4
5
6
7
| function greeter(person: string) {
return "Hello, " + person;
}
let user = [0, 1, 2];
document.body.innerHTML = greeter(user);
|
可以看到报了一个错

提示类型错误

但我们的ts还是成功被编译了,所以就算你的代码里有错误,你仍然可以使用TypeScript
下面试试接口
1
2
3
4
5
6
7
8
9
10
11
12
| interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = { firstName: "Jane", lastName: "User" };
document.body.innerHTML = greeter(user);
|
此处我们用interface定义了一个接口Person
因此我们需要传入Person结构的对象,当然我们也可以用implements实现该接口
1
2
3
4
5
6
7
8
9
10
11
12
| interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = { firstName: "Jane", lastName: "User" };
document.body.innerHTML = greeter(user);
|
我们可以在构造参数的变量上加public,等同于创建了同名的成员变量
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| class Student {
fullName: string;
constructor(public firstName, public middleInitial, public lastName) {
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
}
interface Person {
firstName: string;
lastName: string;
}
function greeter(person : Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = new Student("Jane", "M.", "User");
document.body.innerHTML = greeter(user);
|
我们可以把它编译后的js引入到一个html中运行,或者直接使用vscode运行