不慕古,不留今,与时变,与俗化。——《管子·正世》
按照阮一峰ES6入门中写到的
我们可以使用函数名+模板字符串写法来调用函数,例如:
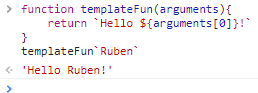
定义这样一个函数
1 | |
这里简单用模板字符串,返回Hello +参数数组第一项元素+!
我们普通调用写法:
1 | |
输出'Hello Ruben!'
我们如果使用标签模板,写法如下:
1 | |

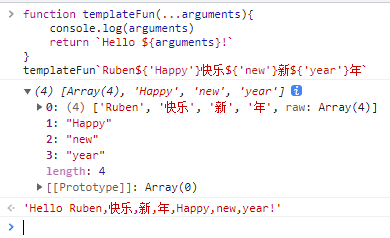
如果其中有变量,则会进行剥离拆分,我们对函数稍加修改,参数改为可变参数
1 | |
调用结果为:

可以看到变量将我们其中的字符串隔开,组成头部的数组,而raw中则是我们的变量