惟沉默是最高的轻蔑——鲁迅
今天用prettier插件格式化js代码时发现解构赋值被换行了,可读性变得很低
原来我的代码样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| module.exports = {
executeMiniLogin(vm) {
uni.login({
provider: 'weixin',
success: async ({ code, errMsg }) => {
if (errMsg != 'login:ok') {
uni.$u.toast(`登录失败, 原因: ${errMsg}`);
return
}
uni.$u.api.getTokenByCode(code).then(({ data, sessionKey, token }) => {
vm.$store.dispatch('submitUser', { ...data, token, sessionKey })
.then(user => {
console.log("登陆成功", { user });
console.log("vm.$store.getters.getUser: ", vm.$store.getters.getUser);
})
}).catch(({ code, message: mOpenId }) => {
console.error({ code, mOpenId });
if ('21003' === code) {
uni.showModal({
title: '提示',
content: '该微信未绑定,是否注册?',
confirmText: '确认',
cancelText: '取消',
success: ({ confirm }) => {
if (confirm) {
uni.getUserProfile({
desc: '登录获取信息',
success: ({ errMsg, userInfo, signature, encryptedData, iv }) => {
if (errMsg !== 'getUserProfile:ok') {
console.error({ errMsg });
return
}
console.log('小程序获取用户信息成功,开始注册', { errMsg, userInfo, signature, encryptedData, iv });
uni.$u.api.createUser({mOpenId}).then(({ data }) => {
console.log({ data });
})
},
fail: console.error
});
}
}
})
}
})
}
})
}
}
|
格式化后变成了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
| module.exports = {
executeMiniLogin(vm) {
uni.login({
provider: 'weixin',
success: async ({
code,
errMsg
}) => {
if (errMsg != 'login:ok') {
uni.$u.toast(`登录失败, 原因: ${errMsg}`);
return
}
uni.$u.api.getTokenByCode(code).then(({
data,
sessionKey,
token
}) => {
vm.$store.dispatch('submitUser', {
...data,
token,
sessionKey
})
.then(user => {
console.log("登陆成功", {
user
});
console.log("vm.$store.getters.getUser: ", vm.$store.getters
.getUser);
})
}).catch(({
code,
message: mOpenId
}) => {
console.error({
code,
mOpenId
});
if ('21003' === code) {
uni.showModal({
title: '提示',
content: '该微信未绑定,是否注册?',
confirmText: '确认',
cancelText: '取消',
success: ({
confirm
}) => {
if (confirm) {
uni.getUserProfile({
desc: '登录获取信息',
success: ({
errMsg,
userInfo,
signature,
encryptedData,
iv
}) => {
if (errMsg !==
'getUserProfile:ok') {
console.error({
errMsg
});
return
}
console.log(
'小程序获取用户信息成功,开始注册', {
errMsg,
userInfo,
signature,
encryptedData,
iv
});
uni.$u.api.createUser({
mOpenId
}).then(({
data
}) => {
console.log({
data
});
})
},
fail: console.error
});
}
}
})
}
})
}
})
}
}
|
最后在github找到了beautify的文档
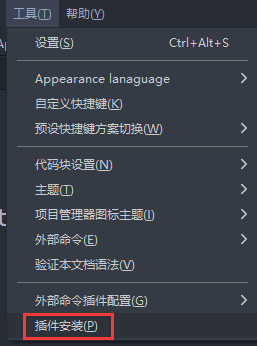
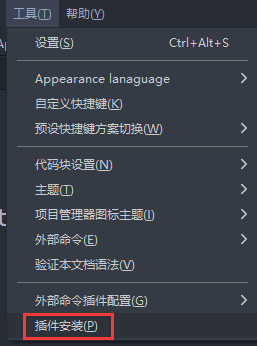
我们打开配置

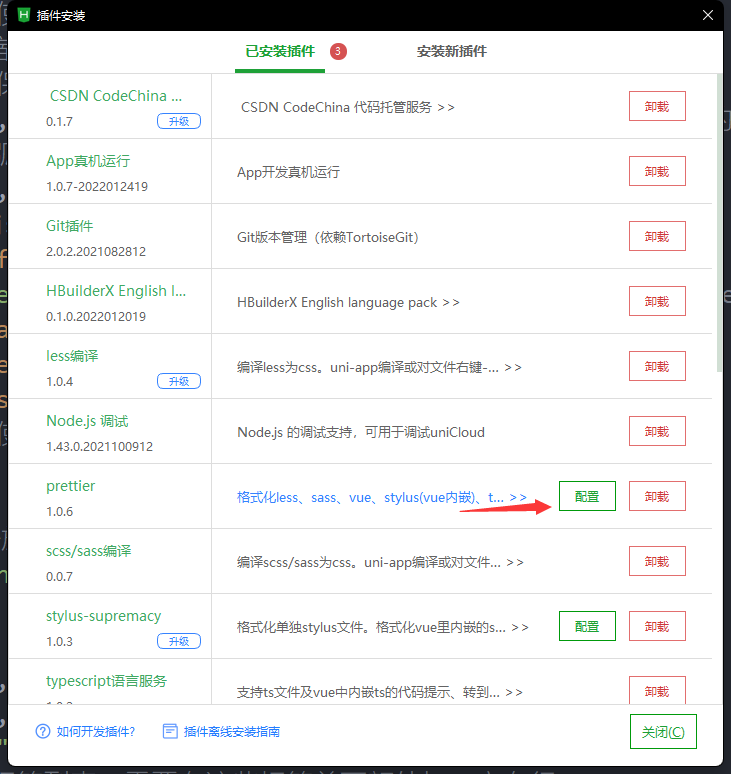
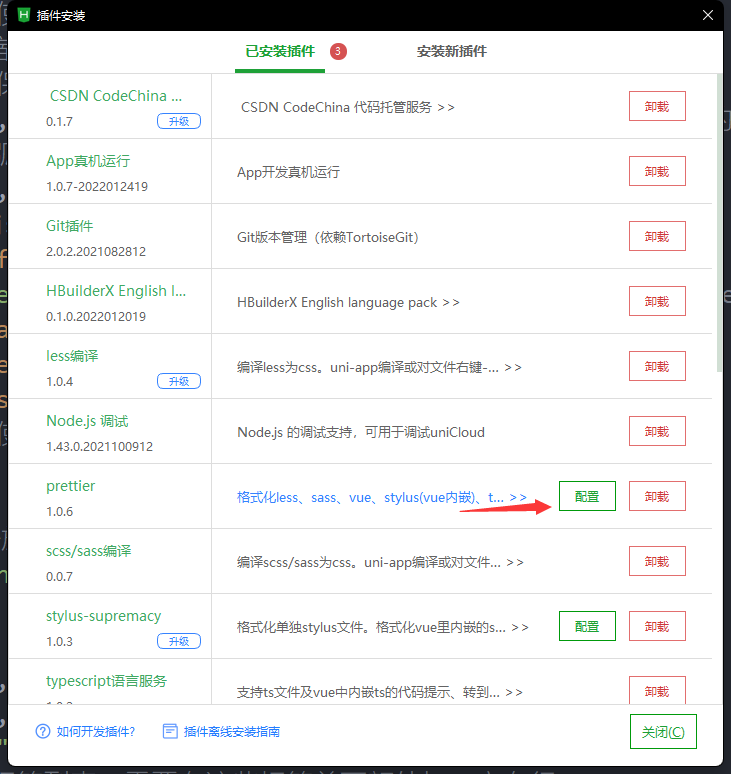
然后点击配置

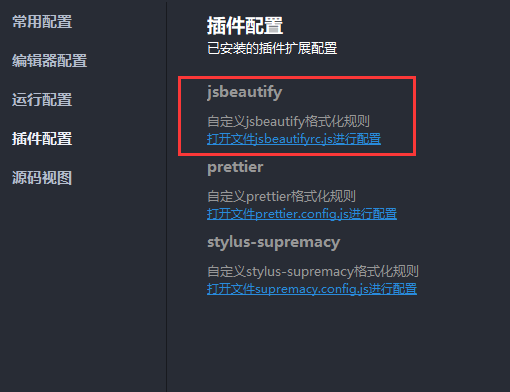
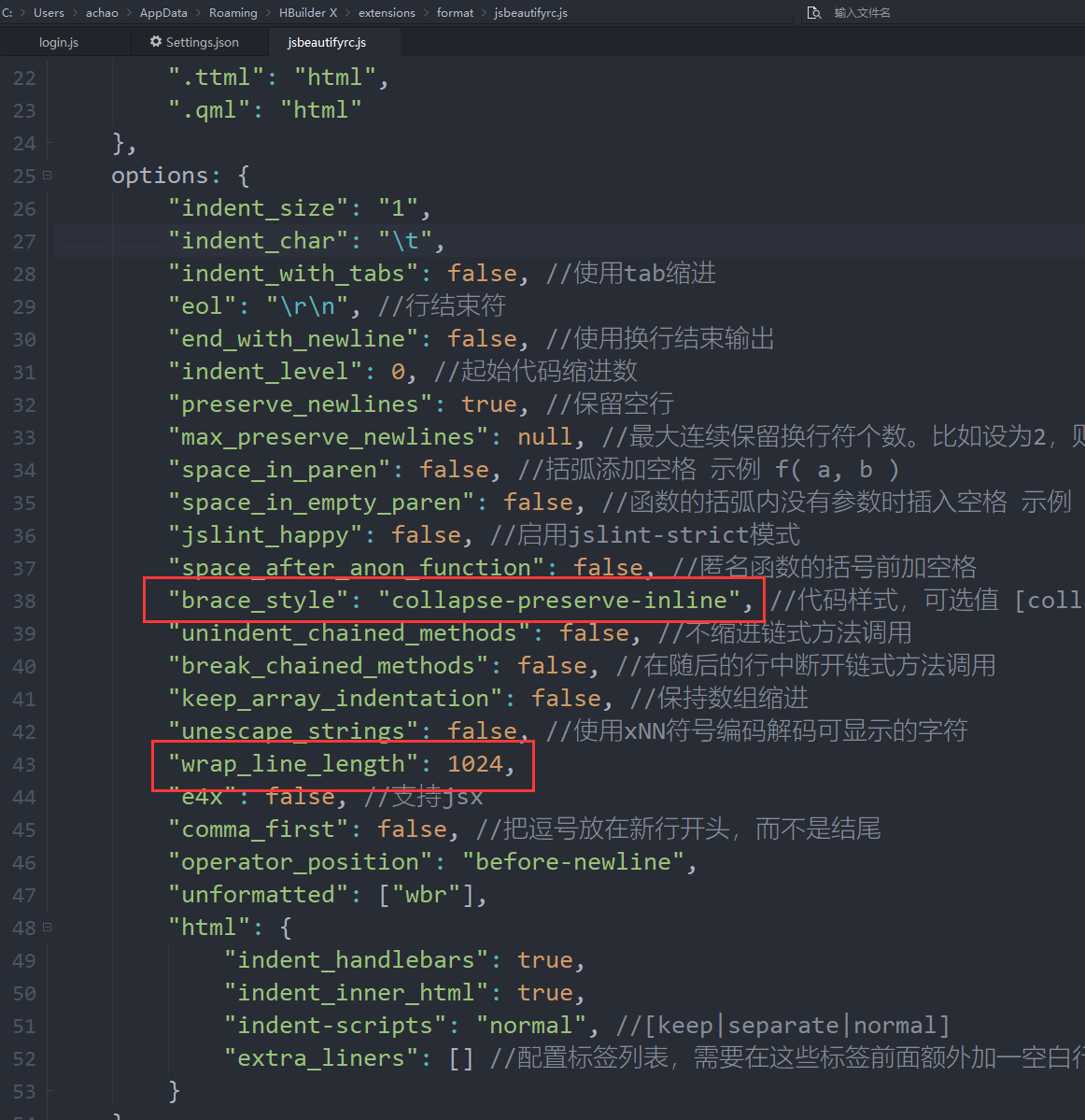
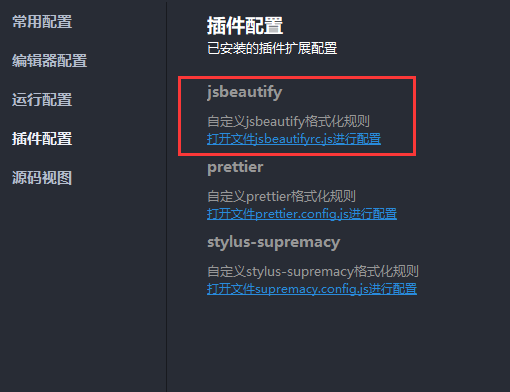
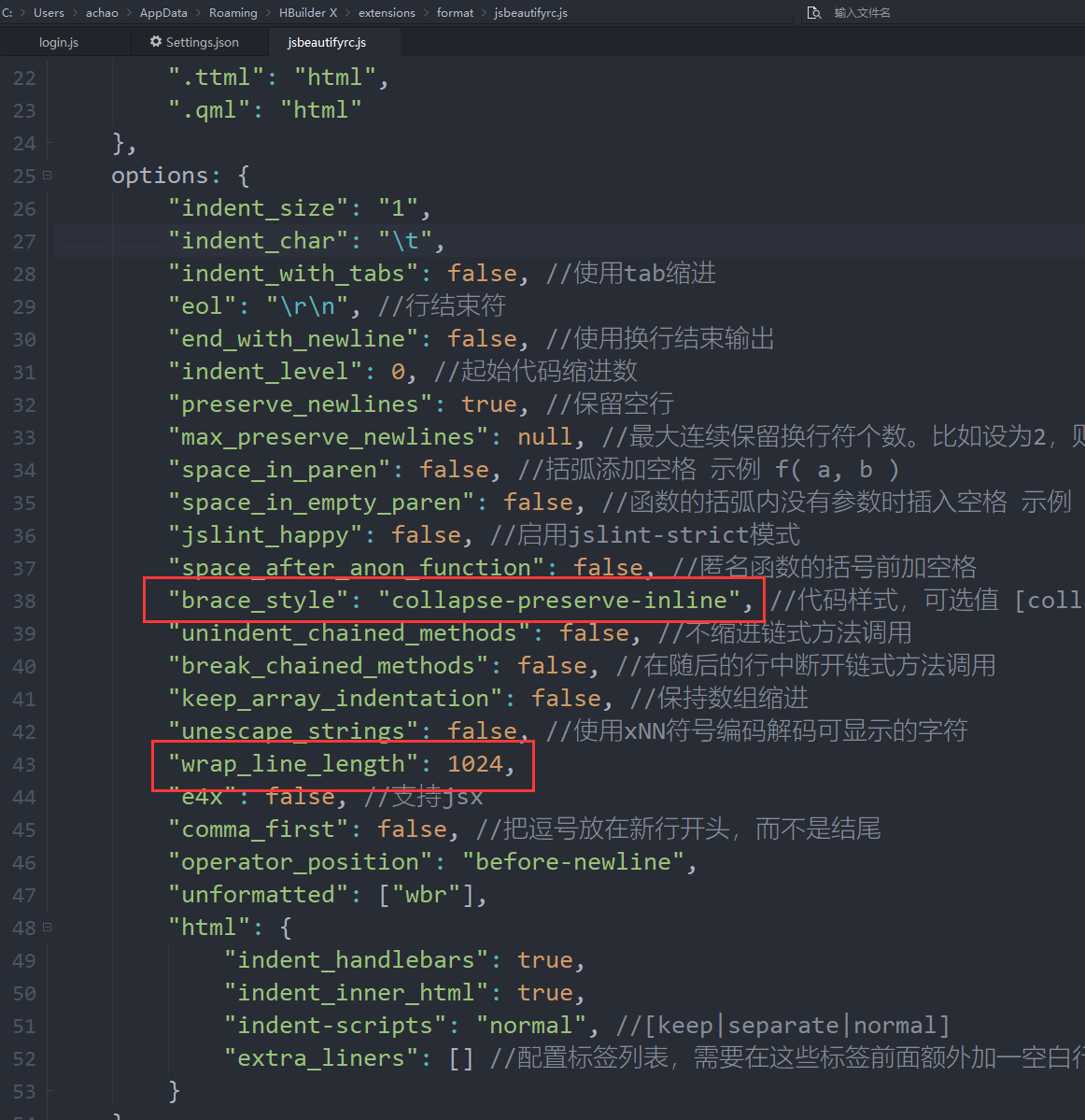
打开jsbeautifyrc.js进行配置

将brace_style改为collapse-preserve-inline
以及wrap_line_length改大一点

然后我们之后格式化,就不会出现刚才的情况了