诚实的生活方式其实是按照自己身体的意愿行事,饿的时候才吃饭,爱的时候不必撒谎。——马尔克斯《霍乱时期的爱情》
官方文档:https://zh-hans.reactjs.org/docs/hooks-reference.html#conditionally-firing-an-effect
直接上代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| 'use strict';
function LikeButton() {
const [liked, setLiked] = React.useState(false)
const [count, setCount] = React.useState(0)
React.useEffect(() => {
setInterval(() => setCount(state => ++state), 1000)
}, [])
return (
<button onClick={() => setLiked(!liked)} >
{liked ? <ButtonText count={count} /> : '不喜欢'}
</button>
);
}
function ButtonText({ count }) {
React.useEffect(() => {
console.log`我来了`
return () => console.log`我溜了`
}, [])
React.useEffect(() => {
console.log`${{ count }}`
}, [count])
React.useEffect(() => {
console.log`风吹草动`
})
return (
<div>{count}</div>
)
}
ReactDOM.render(<LikeButton />, document.querySelector('#like_button_container'))
|
可参考官网effect一节
效果:
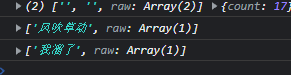
初始化

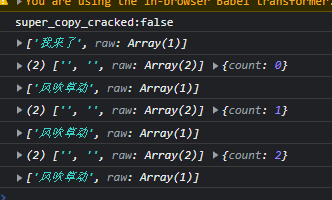
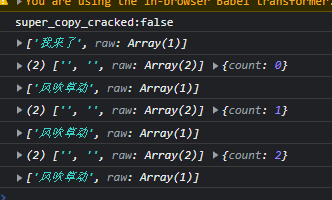
点击按钮

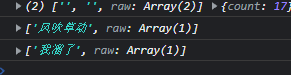
再次点击,销毁