如果你来访我,我不在,请和我门外的花坐一会儿,它们很温暖,我注视他们很多很多日子了。——汪曾祺
今天发现这么一个函数eval
eval能够将传入的字符串当做js代码执行
例如处理json(请不要这样使用,正确的做法应该是使用JSON.parse(data)):
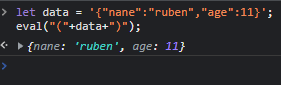
1 2 let data = '{"nane":"ruben","age":11}' eval ("(" +data+")" )
1 2 3 4 5 6 7 8 9 10 11 console .log (eval ('2 + 2' ));console .log (eval (new String ('2 + 2' )));console .log (eval ('2 + 2' ) === eval ('4' ));console .log (eval ('2 + 2' ) === eval (new String ('2 + 2' )));
这个eval非常危险,常用于攻击、侵入网站
因此我们要禁止的话,可以根据CSP文档:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP
添加一个meta在页面的head中
1 2 <meta http-equiv ="Content-Security-Policy" content ="default-src 'self' https://*; img-src https://*; child-src 'none';" >
关键在于default-src属性的设置:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Security-Policy/default-src
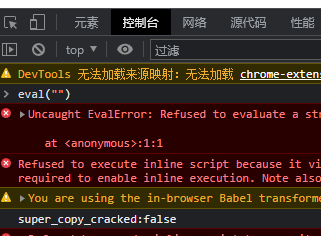
此处由于没有添加default-src 'unsafe-eval';所以提示禁止使用eval
1 Uncaught EvalError: Refused to evaluate a string as JavaScript because 'unsafe-eval' is not an allowed source of script in the following Content Security Policy directive: "default-src 'self' https://*".