只要你具备了精神气质的美,只要你有这样的自信,你就会拥有风度的自然之美。——金马
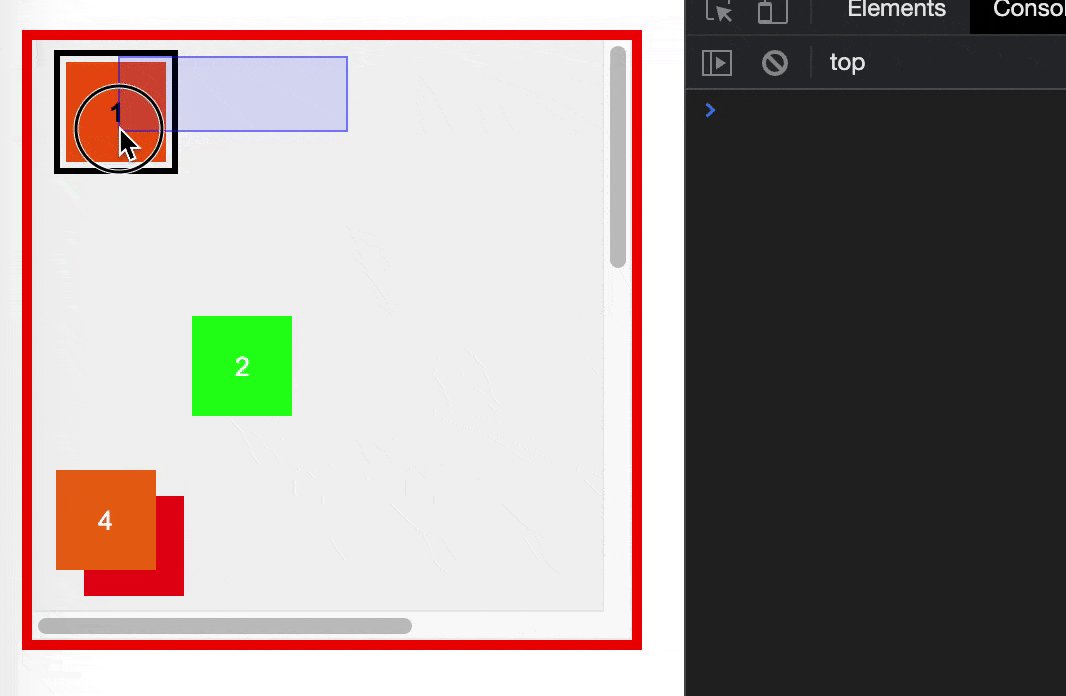
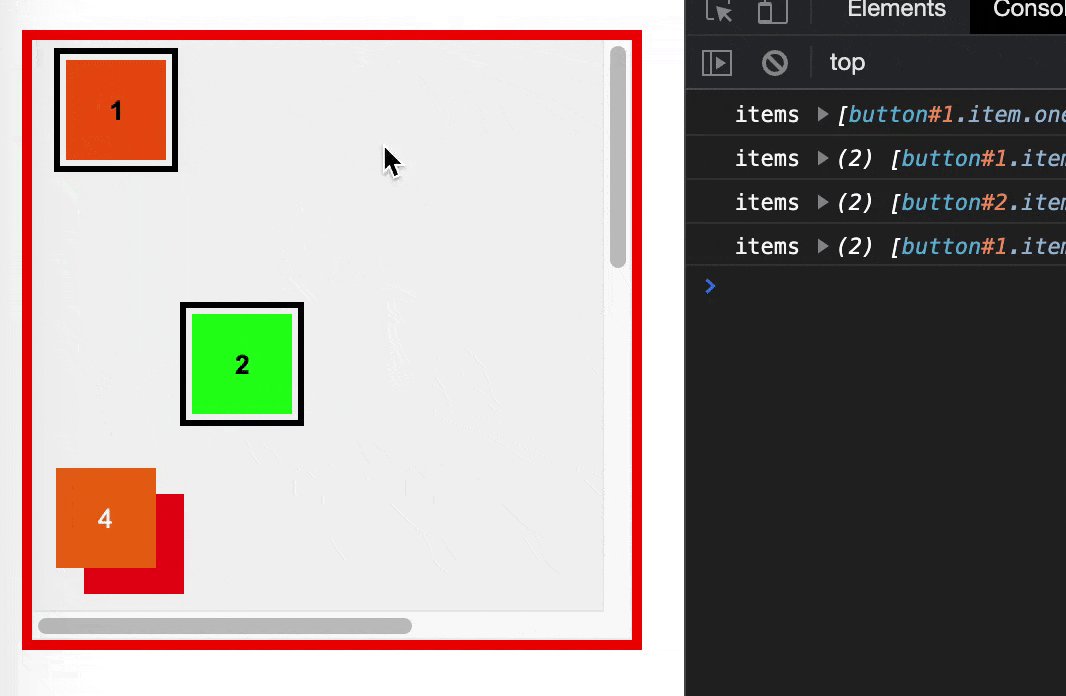
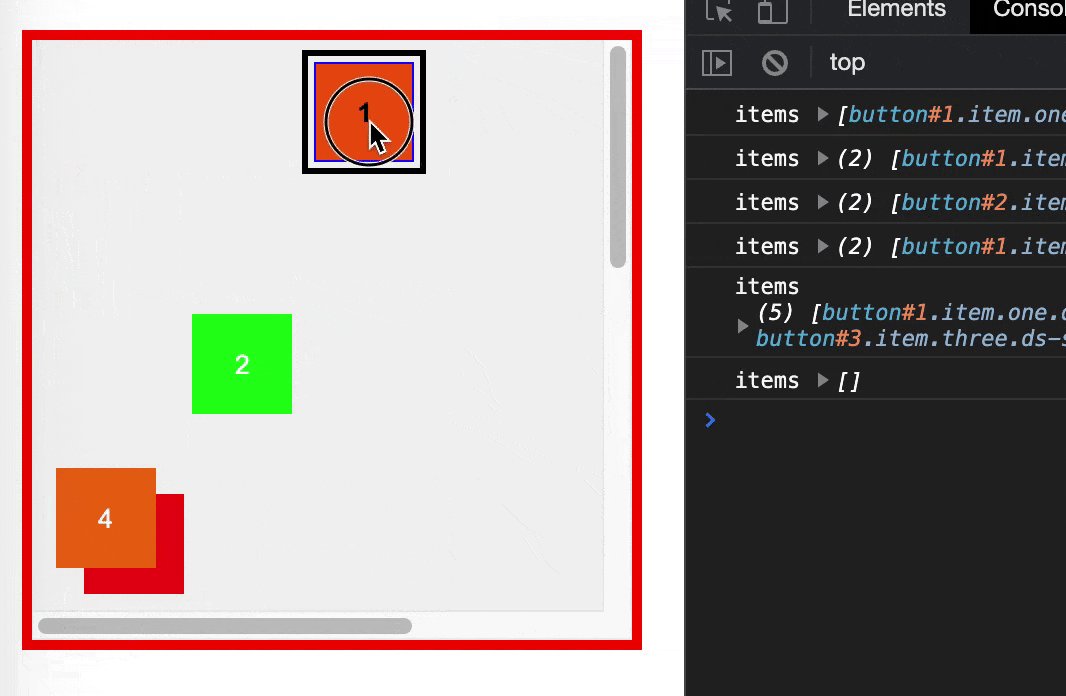
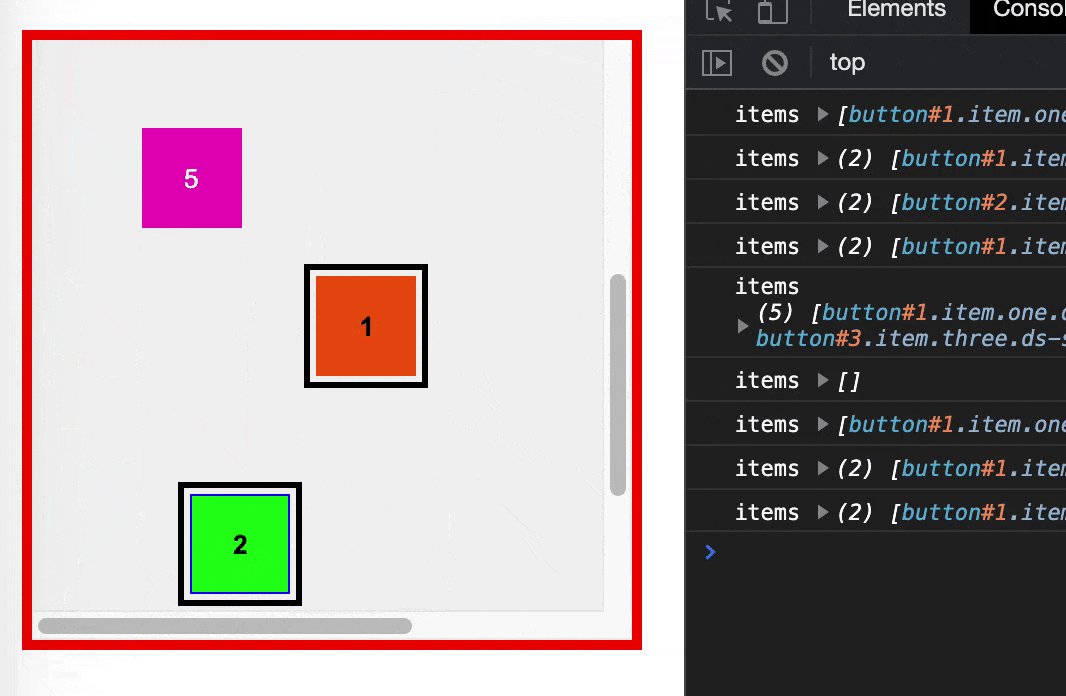
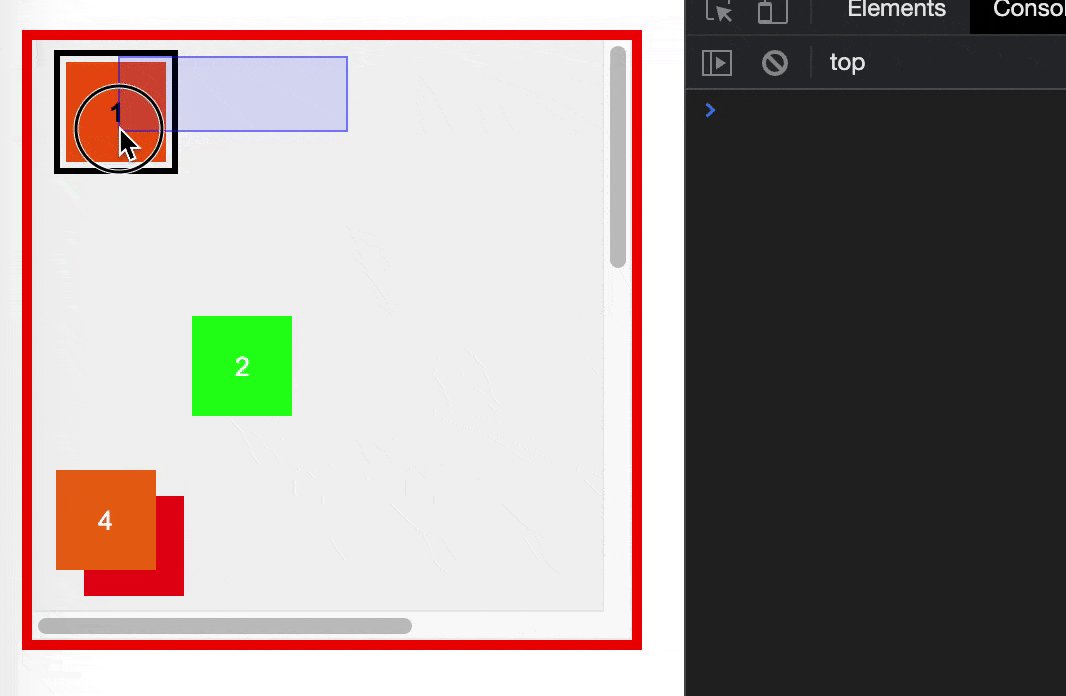
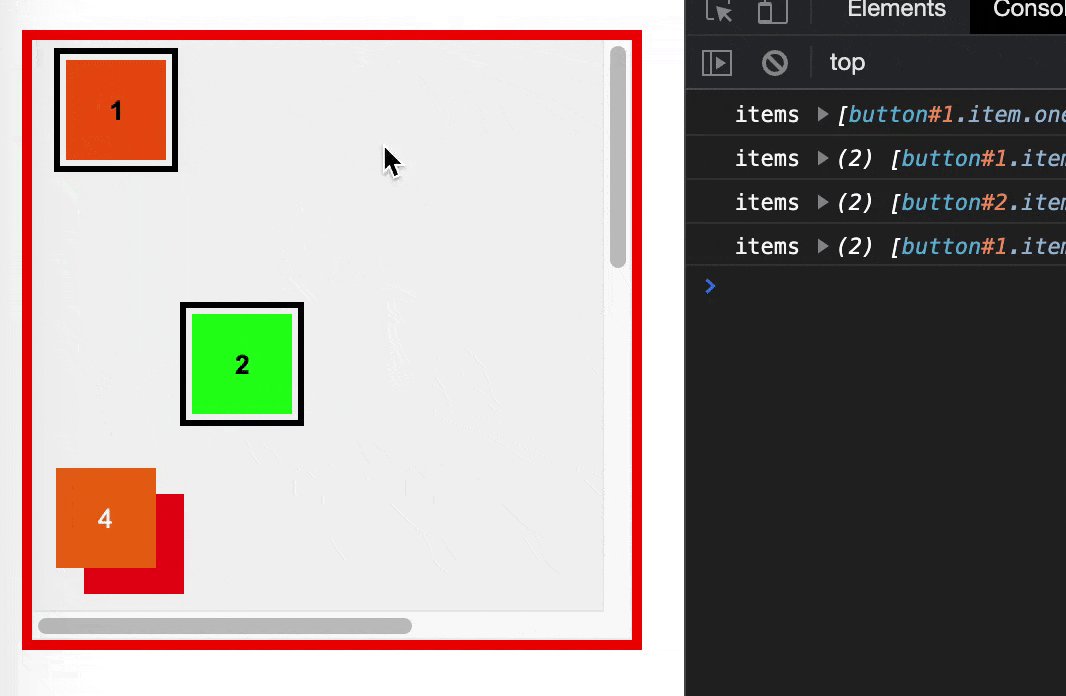
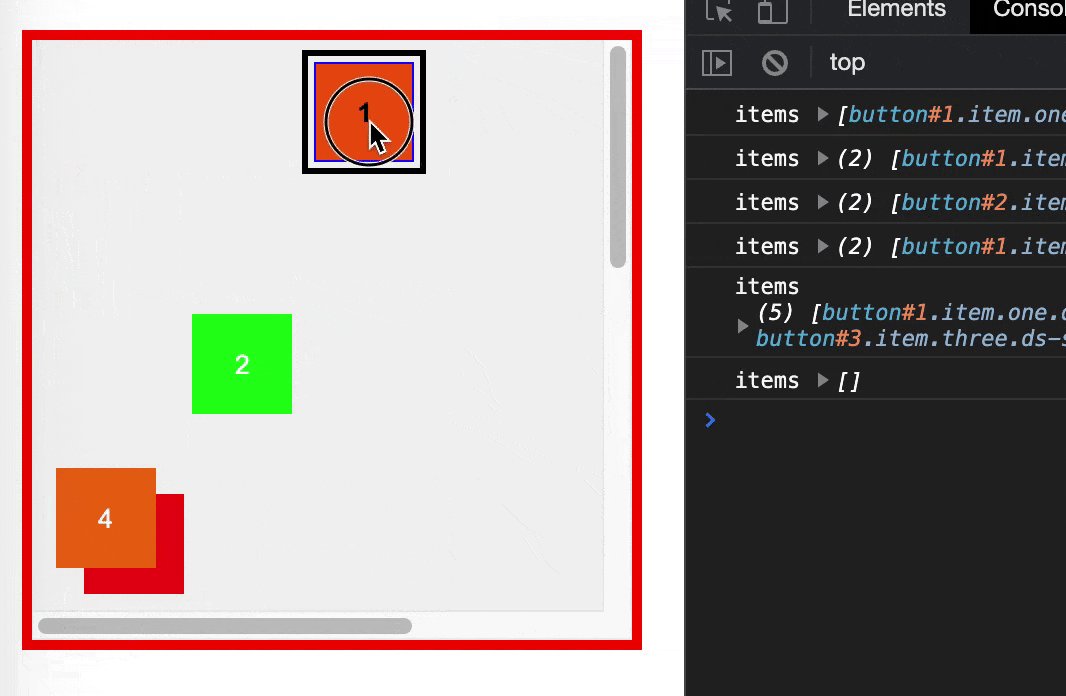
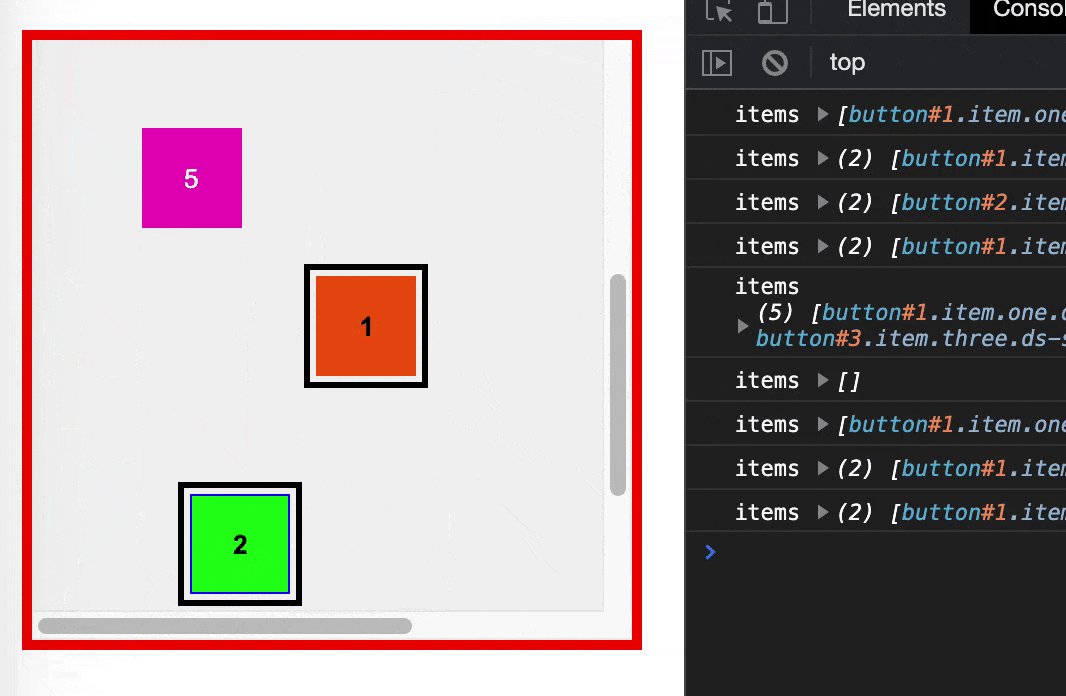
分享一个js的拖拽框选插件
官网:https://dragselect.com/
源码:https://github.com/ThibaultJanBeyer/DragSelect.git

使用:
有前端大佬翻译了部分,并编写了一个html的demo
https://gitee.com/ovsexia/DragSelect-Doc-Cn
我在使用过程中发现反选有点问题,所以如果是跟我一样pnpm i下载下的版本,应该也会有这个问题,因此反选自己实现即可,这是我按照上面链接中的demo在vue模块化项目中的组件:
TagDragSelect.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
| <!-- https://gitee.com/ovsexia/DragSelect-Doc-Cn -->
<!-- https://github.com/houbb/opencc4j -->
<!-- -->
<script>
import DragSelect from "dragselect";
export default {
name: "TagDragSelect",
data() {
return { ds: null };
},
mounted() {
console.log(window);
console.log(document);
this.ds = new DragSelect({
area: document.getElementById("ul"),
selectables: document.getElementsByClassName("mar"),
//选中
onElementSelect: (element) => {
// console.log("onElementSelect", { element });
element.classList.add("on");
element.querySelector('input[type="checkbox"]').checked = true;
},
//取消选中
onElementUnselect: (element) => {
// console.log("onElementUnselect", { element });
element.classList.remove("on");
element.querySelector('input[type="checkbox"]').checked = false;
},
//鼠标抬起后返回所有选中的元素
callback: (elements) => {
console.log(elements);
},
});
console.log({ "this.ds": this.ds });
},
methods: {
selectAll() {
this.ds.setSelection(this.ds.getSelectables());
},
selectNone() {
this.ds.clearSelection();
},
selectReverse() {
const elements = this.ds.getSelectables()
const willRemoveSelection = [];
const willAddSelection = [];
elements.forEach((el) => (this.ds.SelectedSet.has(el) ? willRemoveSelection : willAddSelection).push(el))
this.ds.removeSelection(willRemoveSelection)
this.ds.addSelection(willAddSelection)
},
},
render() {
return (
<div class="margin">
<div class="tip">
<p>提示:</p>
<p>1.在灰色区域内拖动选择,也可以点击选择</p>
<p>
2.主区域最好添加css 属性 user-select:none
取消文本选择,防止选择事件冲突
</p>
</div>
<div id="ul" class="ul">
{Array.from({ length: 20 }, (i, len) => (
<div class="li">
<div class={"mar mar" + len}>
<span class="checkbox"></span>
<input type="checkbox" />
</div>
</div>
))}
</div>
<button onClick={this.selectAll}>全选</button>
<button onClick={this.selectNone}>全不选</button>
<button onClick={this.selectReverse}>反选</button>
</div>
);
},
};
</script>
<style scoped>
.margin {
width: 1000px;
margin: 100px auto 0;
}
.tip {
text-align: center;
font-size: 16px;
padding-bottom: 10px;
line-height: 22px;
}
.ul:after {
content: "";
display: block;
clear: both;
}
.ul {
background-color: #ccc;
padding: 40px 35px 0;
user-select: none;
}
.li {
width: 25%;
float: left;
margin-bottom: 40px;
}
.li .mar {
margin: 0 20px;
height: 120px;
background-color: #ddd;
position: relative;
}
.li .mar.on {
background-color: #4892db;
}
.li .mar input[type="checkbox"] {
visibility: hidden;
}
.checkbox {
width: 18px;
height: 18px;
border: 2px solid #13b8cb;
background-color: #fff;
position: absolute;
top: 3px;
left: 3px;
}
.checkbox:before,
.checkbox:after {
content: "";
display: block;
background-color: #fff;
height: 2px;
position: absolute;
}
.checkbox:before {
width: 7px;
top: 10px;
left: 2px;
transform: rotate(45deg);
}
.checkbox:after {
width: 12px;
top: 8px;
left: 5px;
transform: rotate(-45deg);
}
.li .mar.on .checkbox {
background-color: #13b8cb;
}
.li .mar.on .checkbox:after,
.li .mar.on .checkbox:before {
background-color: #fff;
}
</style>
|