天可补,海可填,南山可移。日月既往,不可复追。——曾国藩
本篇博客针对新vue2项目,老项目就先不说了哈哈(坑太多)
首先新建一个vue2项目
1
| vue create simple-vue2-vite
|
选择Default ([Vue 2] babel, eslint)
1
2
3
4
5
6
7
8
9
10
11
| success Saved lockfile.
Done in 3.92s.
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project simple-vue2-vite.
👉 Get started with the following commands:
$ cd simple-vue2-vite
$ yarn serve
|
安装完毕后我们进入,执行
1
2
| cd simple-vue2-vite
yarn serve
|
可以看到正常运行:

我们首先安装vite
1
| pnpm i -D vite vite-plugin-vue2
|
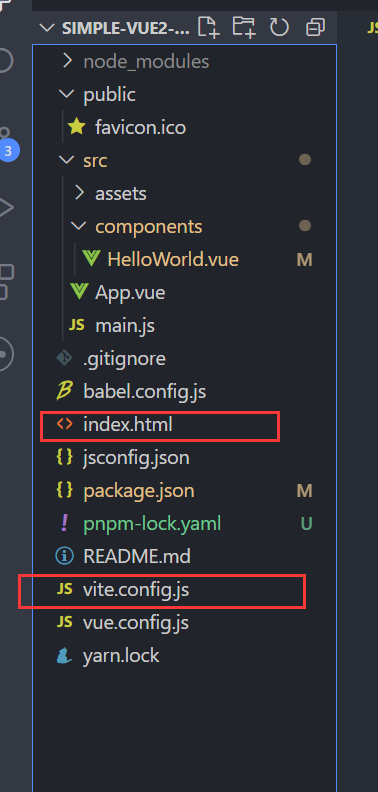
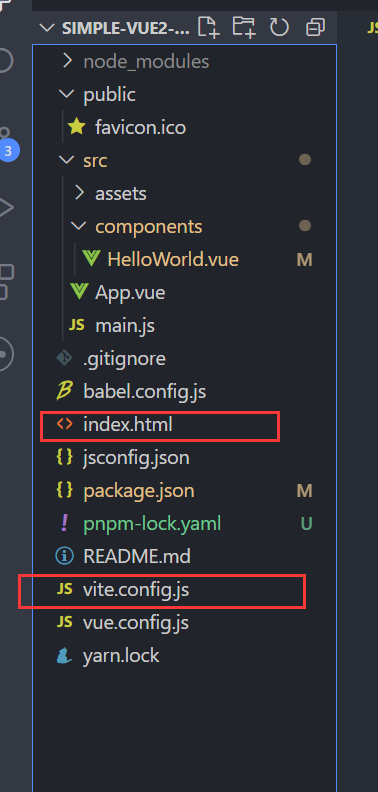
根目录新建一个vite.config.js
1
2
3
4
5
6
7
8
9
10
| import { defineConfig } from 'vite'
import { createVuePlugin } from 'vite-plugin-vue2'
export default defineConfig({
plugins: [
createVuePlugin({
jsx: true
})
]
})
|
然后把public目录里的index.html放到外面根目录

进入index.html,加上script
1
| <script type="module" src="/src/main.js"></script>
|
然后去掉或者更改所有的<%= %>格式
最后效果:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
|
启动

成功: