你之前学了啥跟你以后能学啥没有什么本质联系——尤雨溪
顾名思义,teleport汉译过来就是传送的意思
官方文档:https://v3.cn.vuejs.org/guide/teleport.html#teleport
它可以将我们的元素传送到指定地点:
例如我们要实现一个挂载在body上的模态框,就可以使用teleport:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 const app = Vue .createApp ({});component ('modal-button' , {template : ` <button @click="modalOpen = true"> Open full screen modal! (With teleport!) </button> <teleport to="body"> <div v-if="modalOpen" class="modal"> <div> I'm a teleported modal! (My parent is "body") <button @click="modalOpen = false"> Close </button> </div> </div> </teleport> ` ,data (return { modalOpen : false mount ('#app' )
在codepen中查看
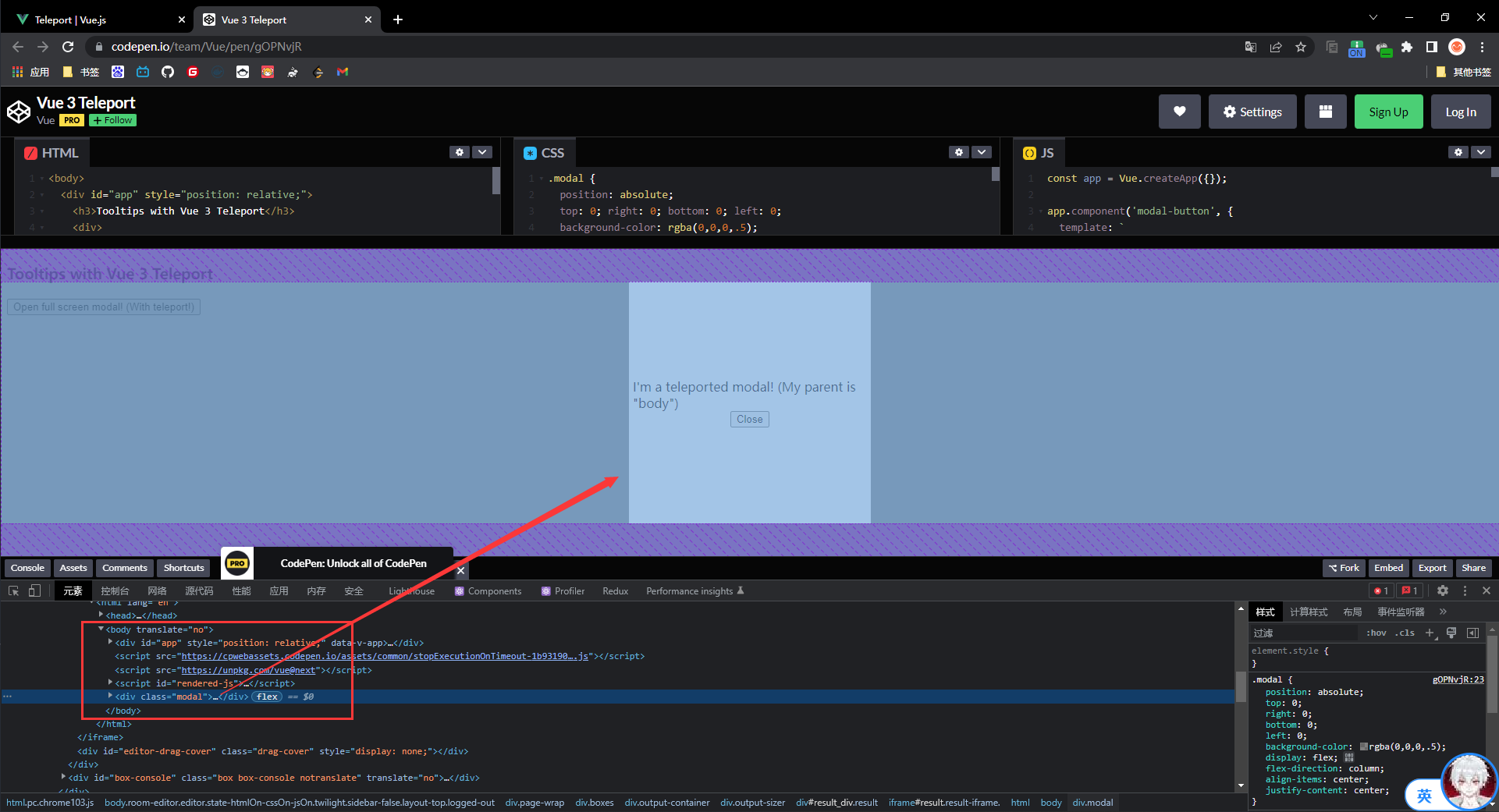
我们可以看到模态框是在body节点下方:
不仅仅如此,查看API文档to传入任意查询选择器或 HTMLElement,还有一个默认的disabled参数来控制是否移动
这将移动实际的 DOM 节点,而不是被销毁和重新创建,并且它还将保持任何组件实例的活动状态。所有有状态的 HTML 元素 (即播放的视频) 都将保持其状态。
哪怕我们是传入teleport to="head":
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <script setup>
其实际也会作用到head标签中