前端
2022-08-05
2022-08-05
人类侥幸拥有了智慧,就应该善用它。——王小波
惯例,MDN:https://developer.mozilla.org/zh-CN/docs/Web/API/Navigator/clipboard
注意该API只能在https或者本地开发环境生效
剪贴板 Clipboard API 为
Navigator接口添加了只读属性clipboard,该属性返回一个可以读写剪切板内容的Clipboard对象。 在 Web 应用中,剪切板 API 可用于实现剪切、复制、粘贴的功能。只有在用户事先授予网站或应用对剪切板的访问许可之后,才能使用异步剪切板读写方法。许可操作必须通过取得权限 Permissions API 的
"clipboard-read"和/或"clipboard-write"项获得。
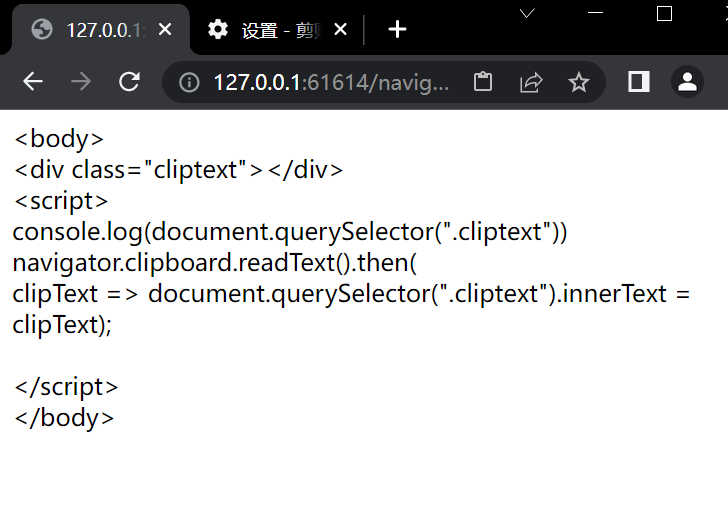
我们来写一段代码:
1 | |
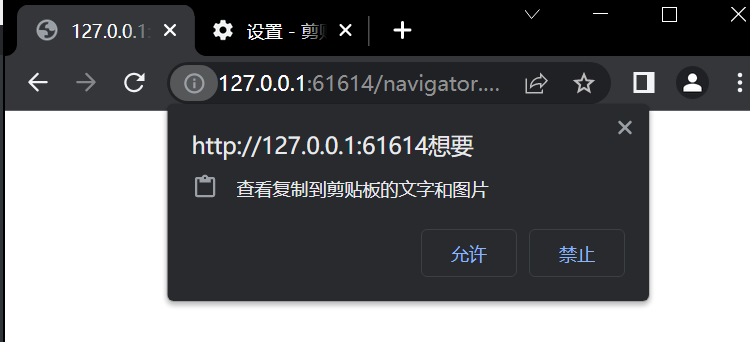
效果:

允许以后剪贴板内容已经被成功渲染到页面上