2022-08-22
天分高的人如果懒惰成性,亦即不自努力以发展他的才能,则其成就也不会很大,有时反会不如天分比他低些的人。——茅盾
书接上文,首先对上次的项目进行改造,参考:https://webpack.docschina.org/guides/asset-management/
将main.js改为bundle.js
index.html
1 | |
webpack.config.js
1 | |
为了在 JavaScript 模块中
import一个 CSS 文件,你需要安装 style-loader 和 css-loader,并在module配置 中添加这些 loader:
1 | |
webpack.config.js
1 | |
Tip
webpack 根据正则表达式,来确定应该查找哪些文件,并将其提供给指定的 loader。在这个示例中,所有以
.css结尾的文件,都将被提供给style-loader和css-loader。这使你可以在依赖于此样式的 js 文件中
import './style.css'。现在,在此模块执行过程中,含有 CSS 字符串的<style>标签,将被插入到 html 文件的<head>中。我们尝试一下,通过在项目中添加一个新的
style.css文件,并将其 import 到我们的index.js中:
style.css
1 | |
index.js
1 | |
执行
1 | |

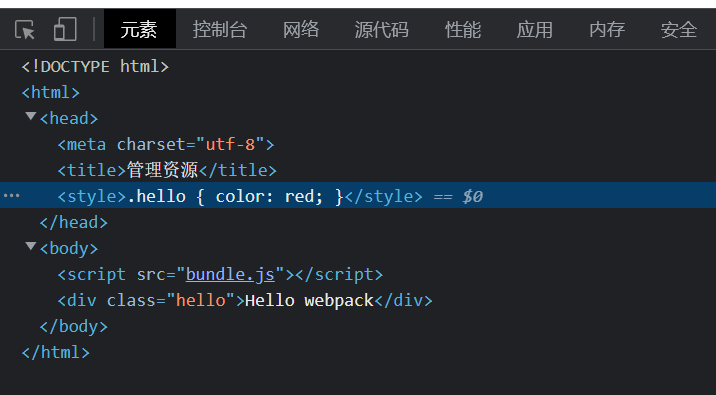
查看页面元素

接下来轮到image了,首先在webpack.config.js中,配置png、jpg等图片格式
1 | |
现在,import MyImage from './my-image.png'中的图片路径会被识别且替换为output后的真正路径
我们加一个图片:

然后在index.js使用
1 | |
src/style.css
1 | |
重新构建
1 | |

对于字体
webpack.config.js
1 | |
然后添加字体文件

在style.css中使用
1 | |
由于我这里是图标,所以顺带我们将图标代码写上
index.js
1 | |
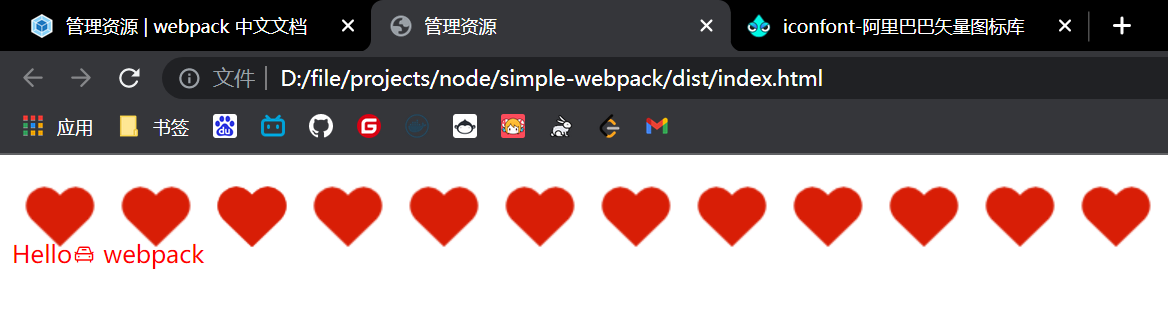
再次编译
1 | |
可以看到图标字体生效

此外,可以加载的有用资源还有数据,如 JSON 文件,CSV、TSV 和 XML。类似于 NodeJS,JSON 支持实际上是内置的,也就是说
import Data from './data.json'默认将正常运行。要导入 CSV、TSV 和 XML,你可以使用 csv-loader 和 xml-loader。让我们处理加载这三类文件:
1 | |
webpack.config.js配置规则
1 | |
添加数据文件data.xml、data.csv
src/data.xml
1 | |
src/data.csv
1 | |
导入文件,会自动处理为json
src/index.js
1 | |
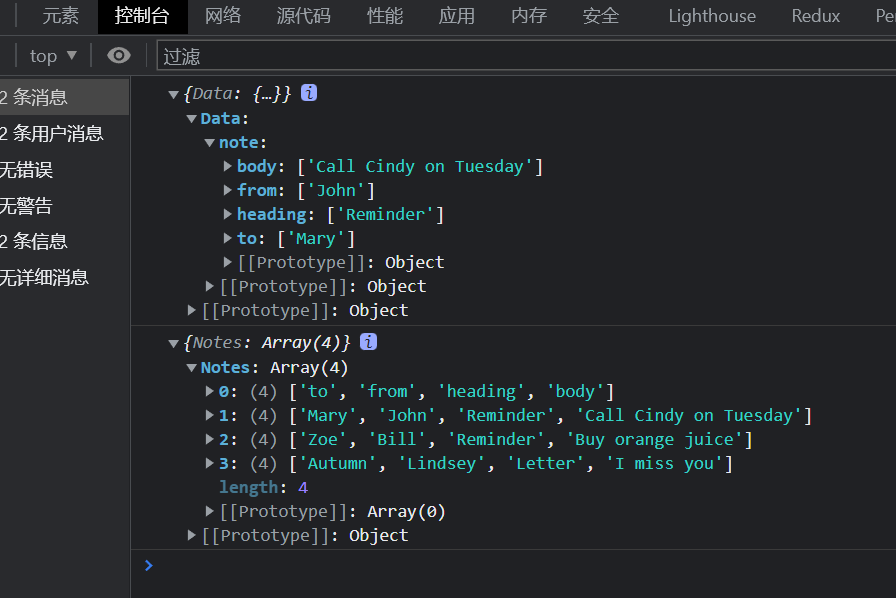
编译
1 | |
可以看到控制台成功打印

自定义 JSON 模块 parser
通过使用 自定义 parser 替代特定的 webpack loader,可以将任何
toml、yaml或json5文件作为 JSON 模块导入。
新建一个src/data.toml
1 | |
src/data.yaml
1 | |
src/data.json5
1 | |
首先安装对应的packages
1 | |
配置webpack.config.js
1 | |
然后在src/index.js中使用
1 | |
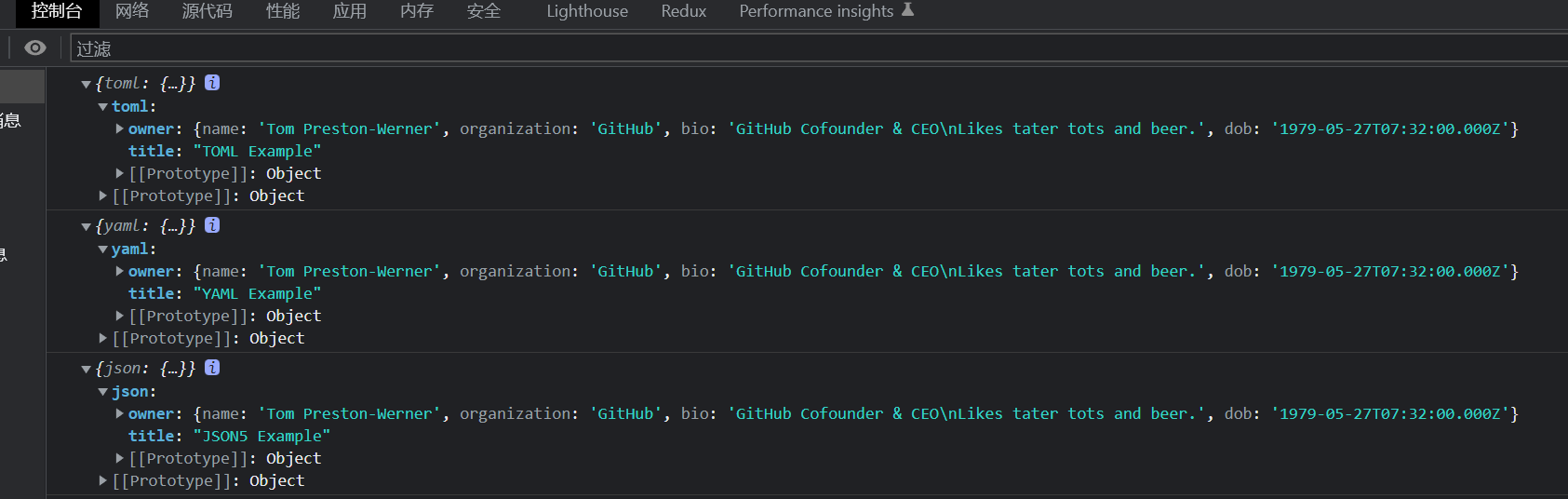
编译
1 | |
成功解析

最后是全局资源相关的知识点,简单说就是你可以自定义组件,并将这些资源放到组件文件夹下一期复制过去
最后是回退处理,用于之后的学习
删除以下文件
1 | |
webpack.config.js
1 | |
src/index.js
1 | |
移除依赖
1 | |