2022-09-03
礼貌是儿童和青年都应该特别小心地养成习惯的第一件大事——约翰·洛克
先放代码:
1 | |
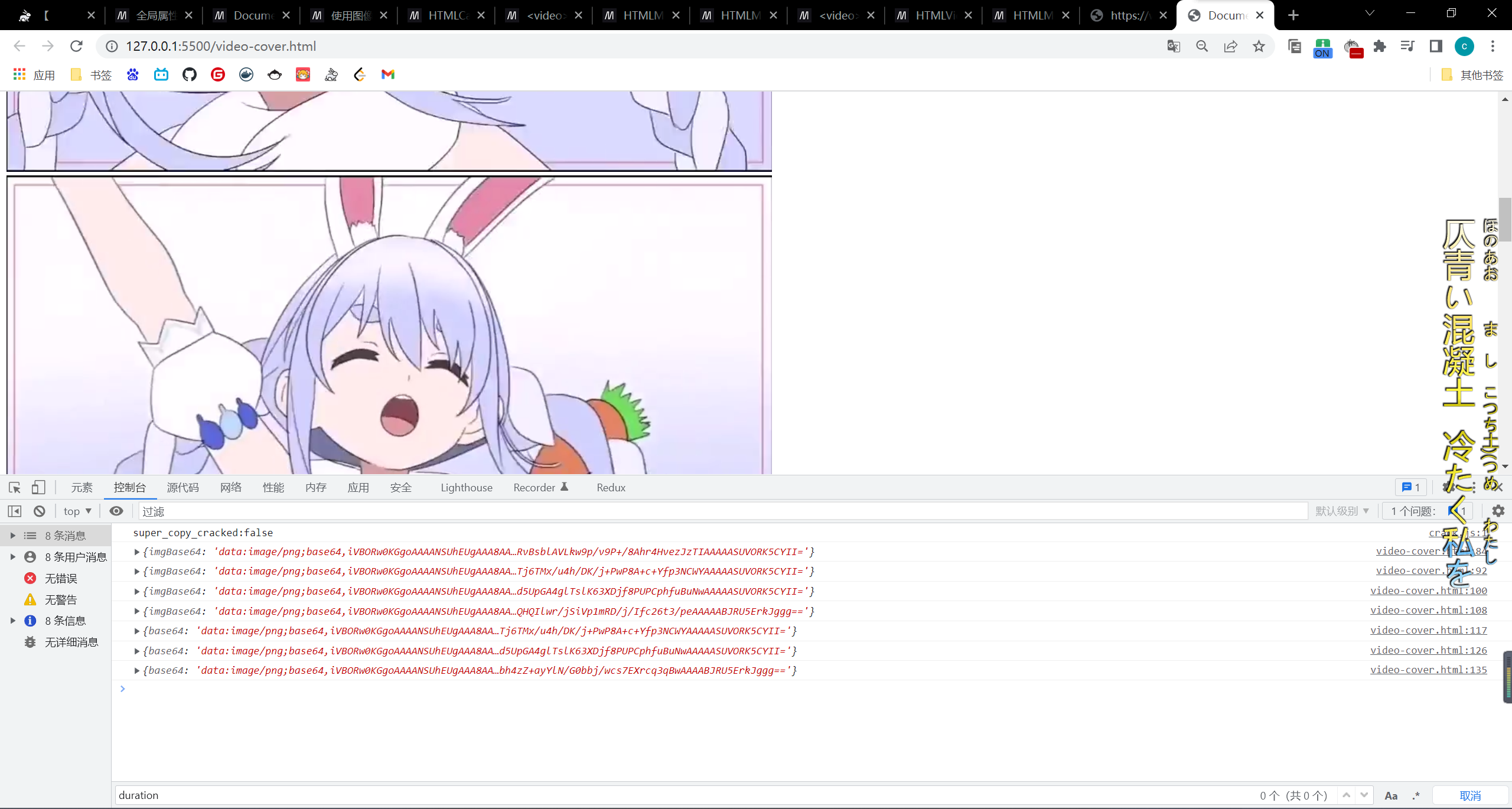
效果:

接下来是博客和MDN:
Promise博客:https://VampireAchao.github.io/2021/12/04/Promise/
oss视频截封面博客:https://VampireAchao.github.io/2022/01/10/oss视频截封面/
MDN:
-
Promise:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise -
document.querySelector:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector -
document.createElement:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/createElement -
Object.assign:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/assign -
element.setAttribute:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/setAttribute -
element.append:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/append -
HTMLCanvasElement.getContext:https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCanvasElement/getContext -
canplay currentTime videoHeight duration等API的介绍,通过document.querySelector("#imgExtractorVideo")或者是document.createElement("video")返回的HTMLMediaElement:https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLMediaElement -
video标签:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video -
canvas:https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API -
async函数:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/async_function -
await:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/await -
canvas使用图像:https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial/Using_images -
isNaN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/isNaN -
getContext toDataURL等API的介绍,通过document.querySelector("#imgExtractorCanvas")或者document.createElement("canvas")返回的HTMLCanvasElement:https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCanvasElement
如果我们Base64需要下载,可以参考:blob和base64互转