我无论作什麽,始终在想着,只要我的精力允许我的话,我就要首先为我的祖国服务。——(苏联)巴甫
昨天提到可以订阅ics,那能不能将ics转json呢?可以试试这个ics-to-json
github:https://github.com/cwlsn/ics-to-json
使用:
1
2
3
4
5
6
7
8
9
| npm i ics-to-json
// 或者
cnpm i ics-to-json
// 或者
pnpm i ics-to-json
// 或者
yarn add ics-to-json
// 或者
tyarn add ics-to-json
|
我这里通过browserify测试:
1
| cnpm install -g browserify
|
编写main.js
1
2
| const icsToJson = require('ics-to-json')
window.icsToJson = icsToJson.default
|
1
| browserify main.js -o bundle.js
|
编写页面
1
2
3
4
5
6
7
8
9
10
11
12
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>
|
浏览器控制台执行:
1
2
3
4
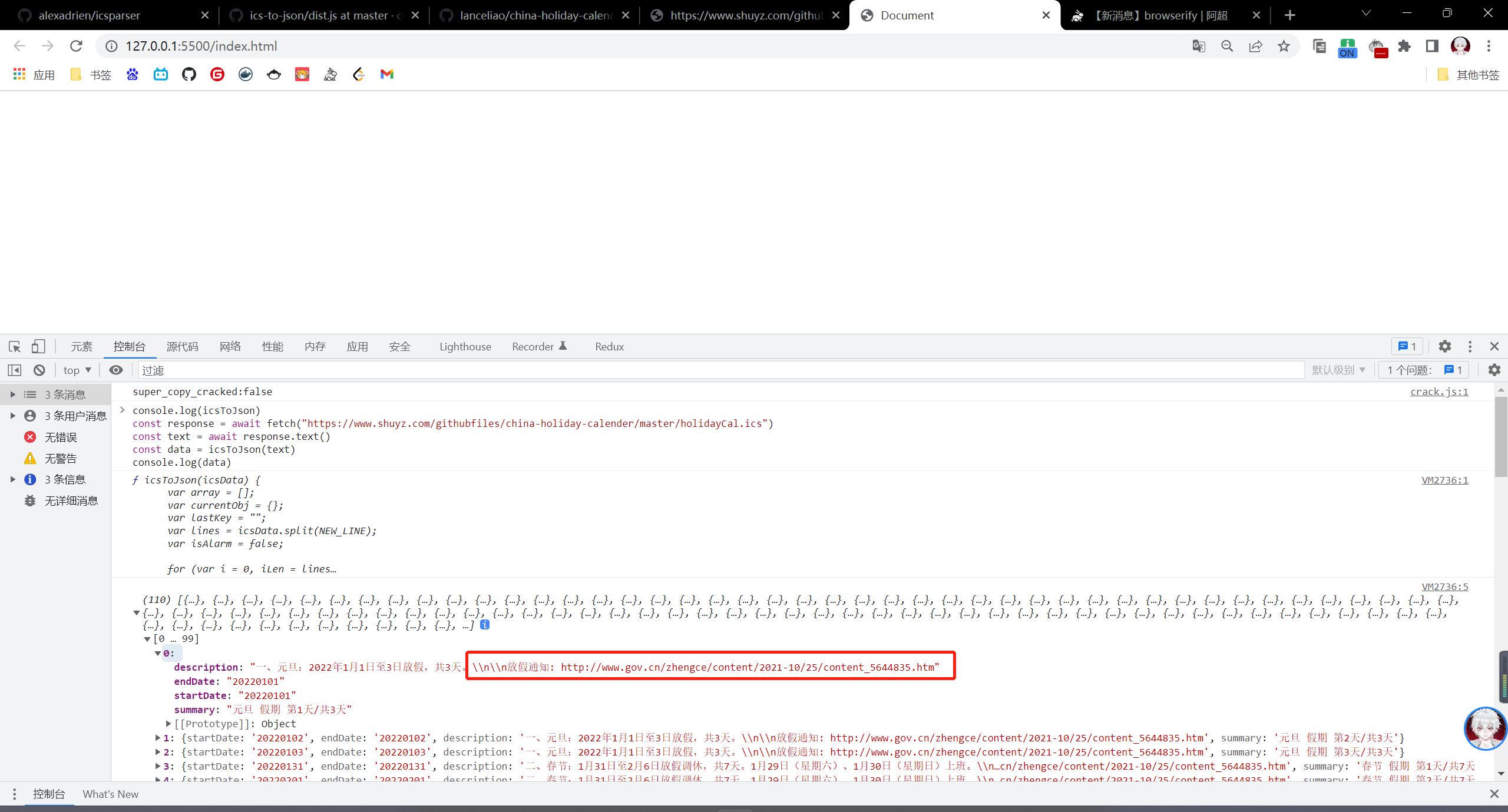
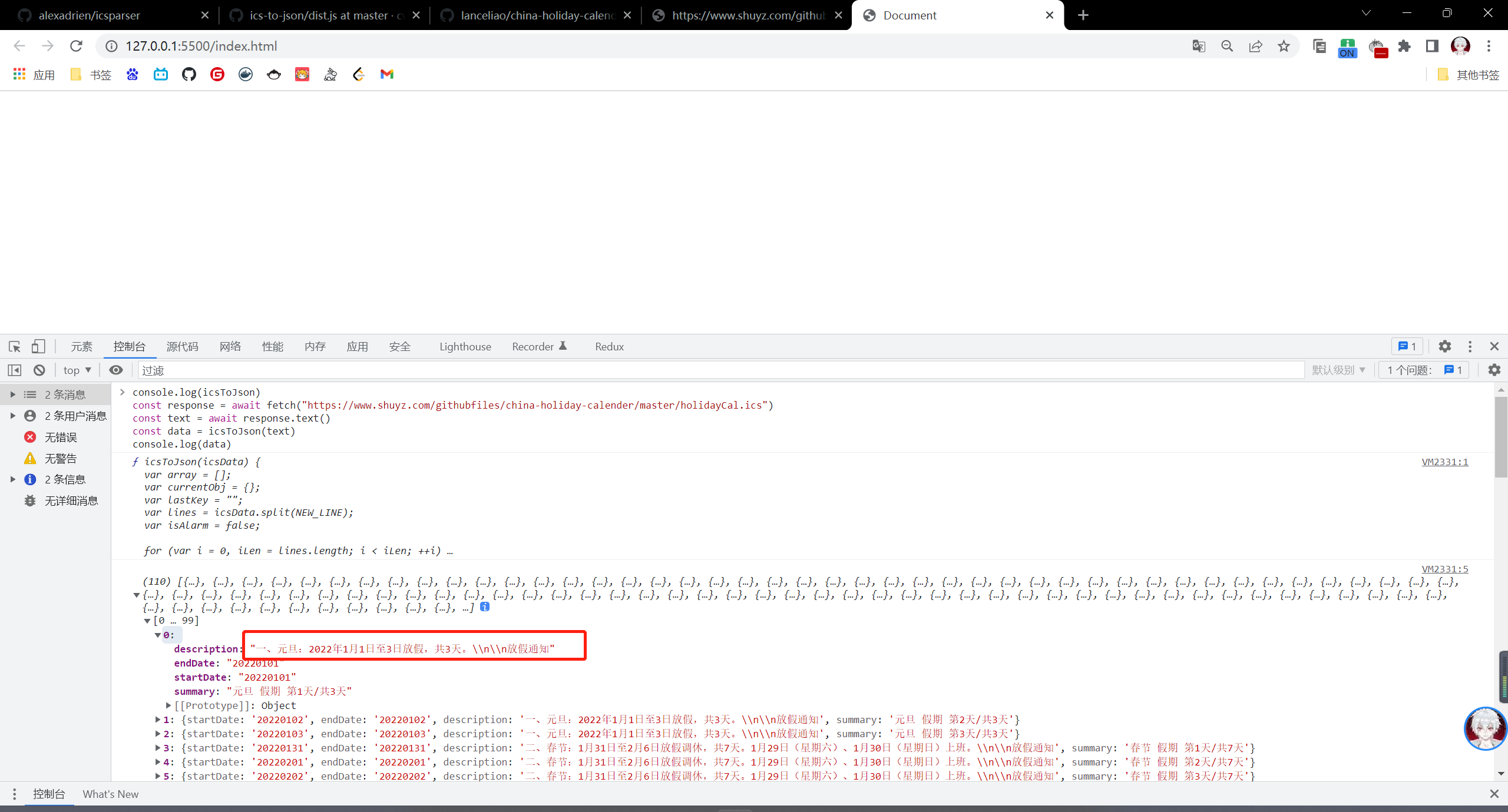
| const response = await fetch("https://www.shuyz.com/githubfiles/china-holiday-calender/master/holidayCal.ics")
const text = await response.text()
const data = icsToJson(text)
console.log(data)
|
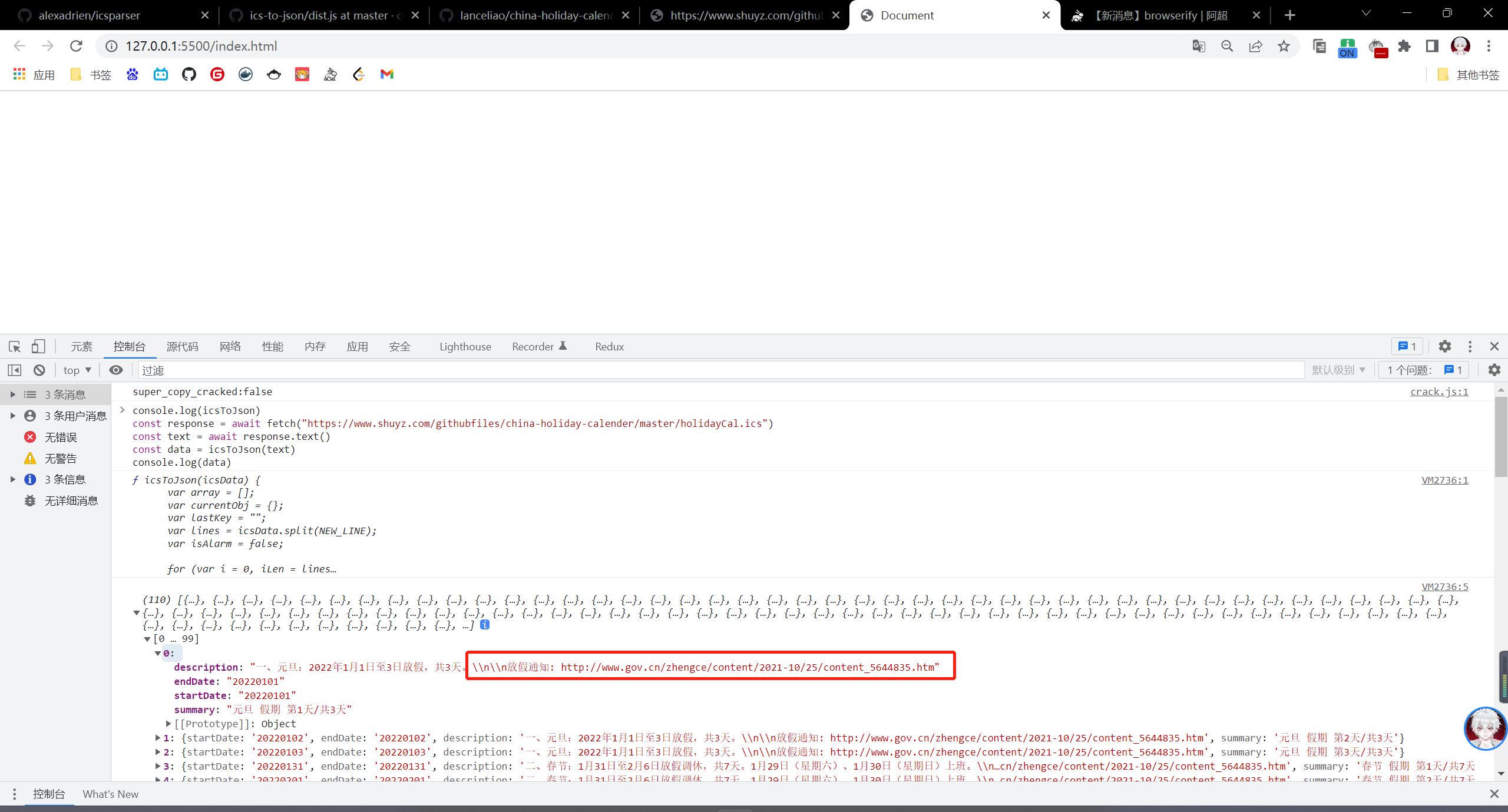
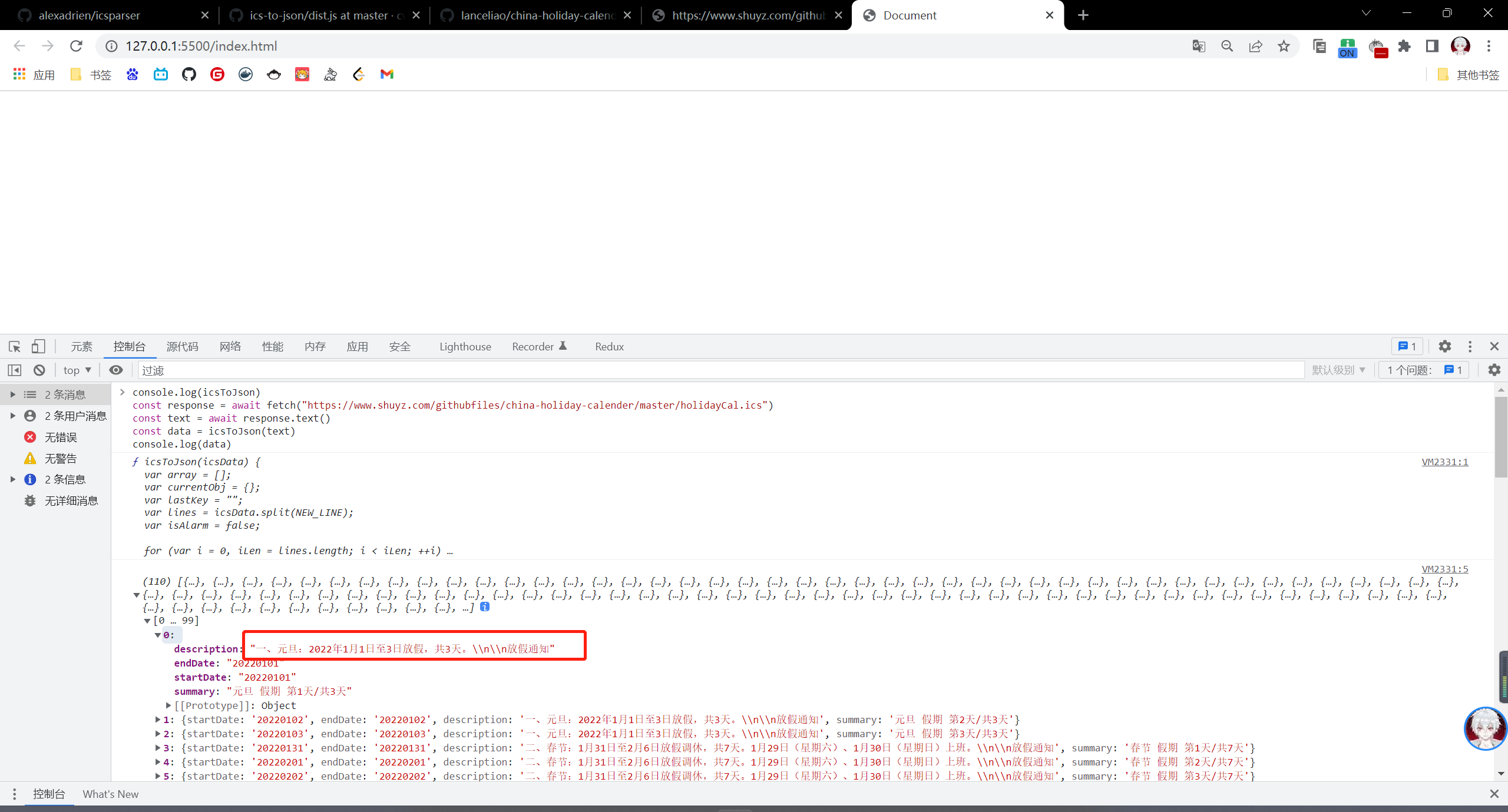
结果发现少了点东西,我们帮他改改bug

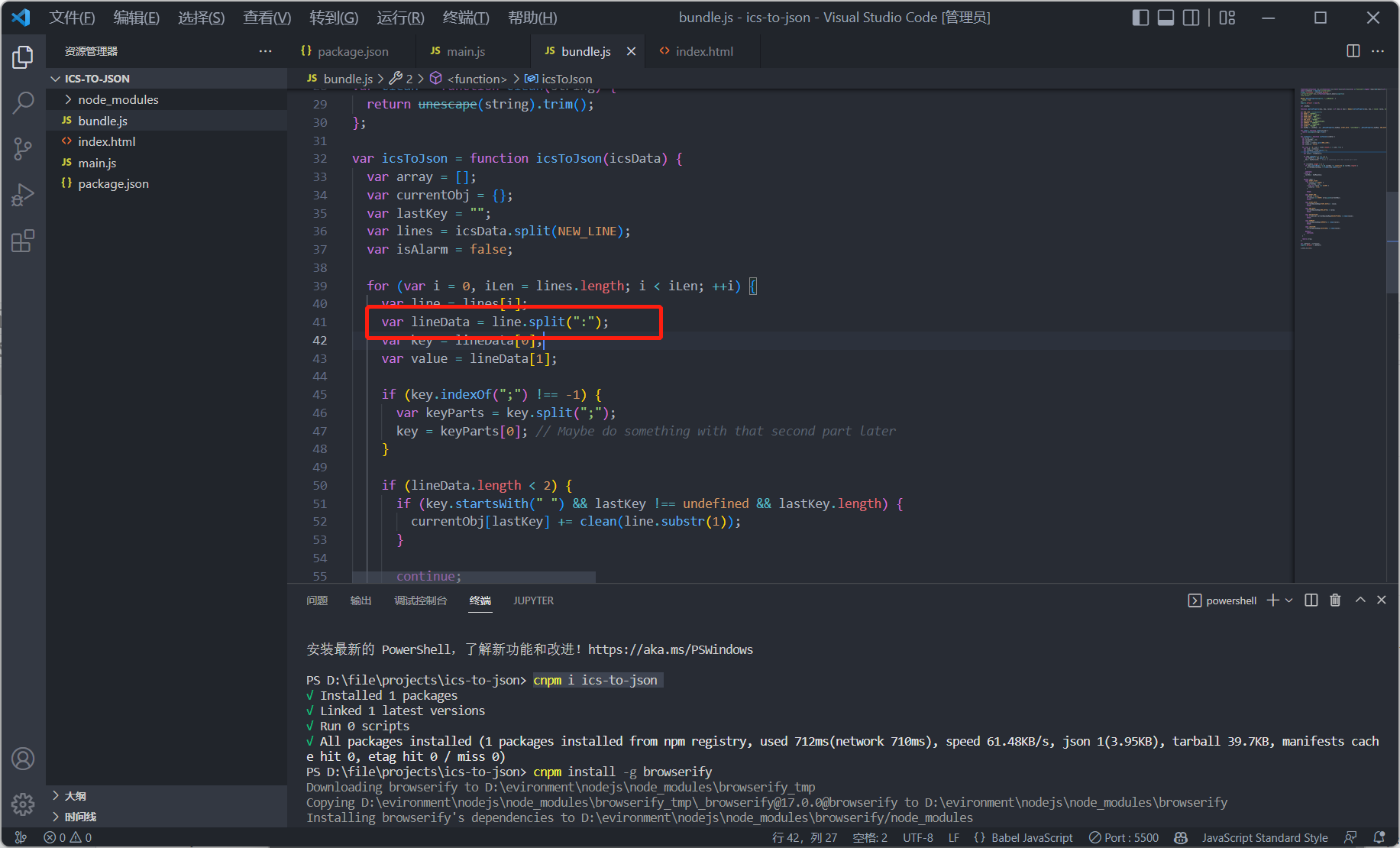
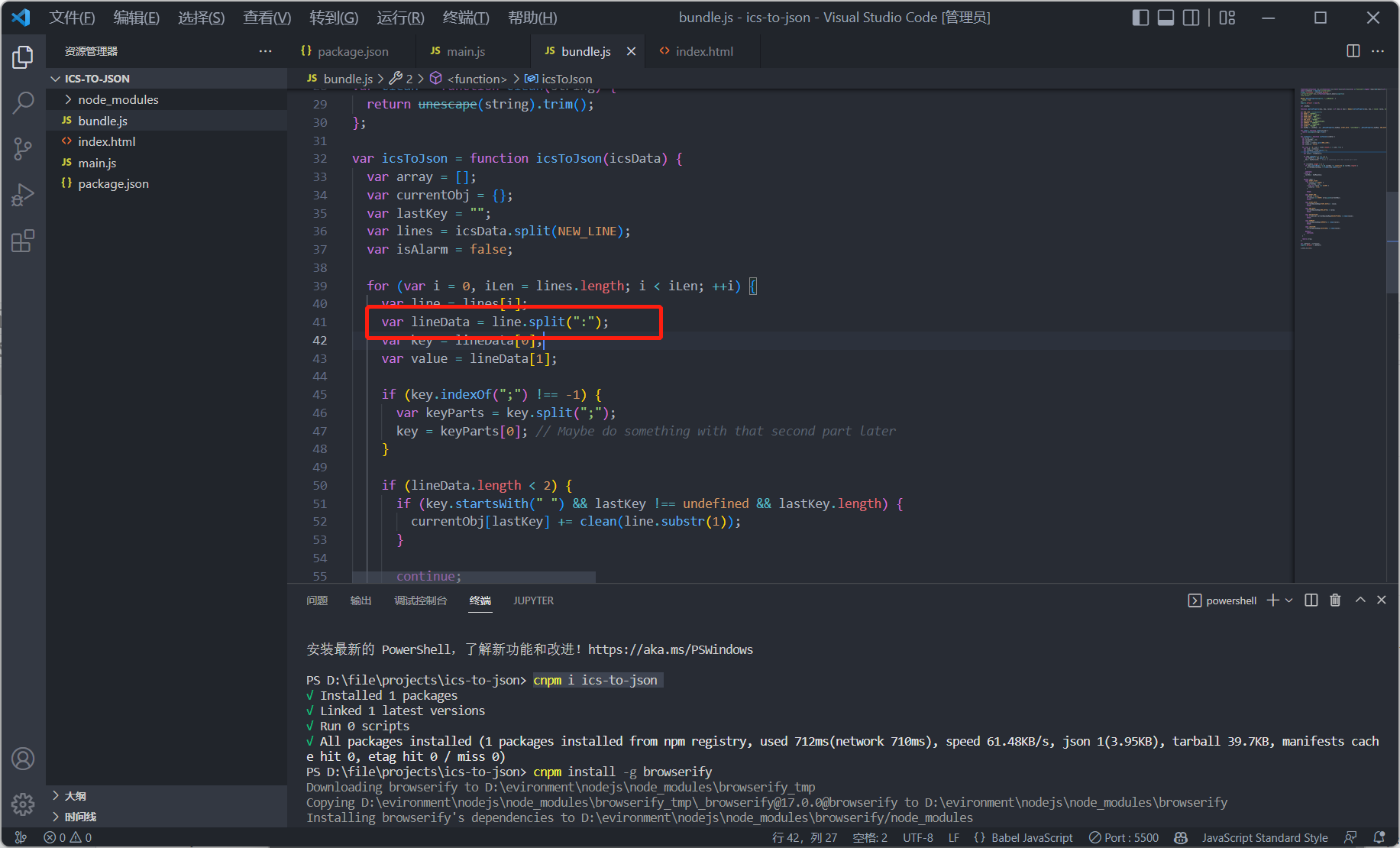
将这里

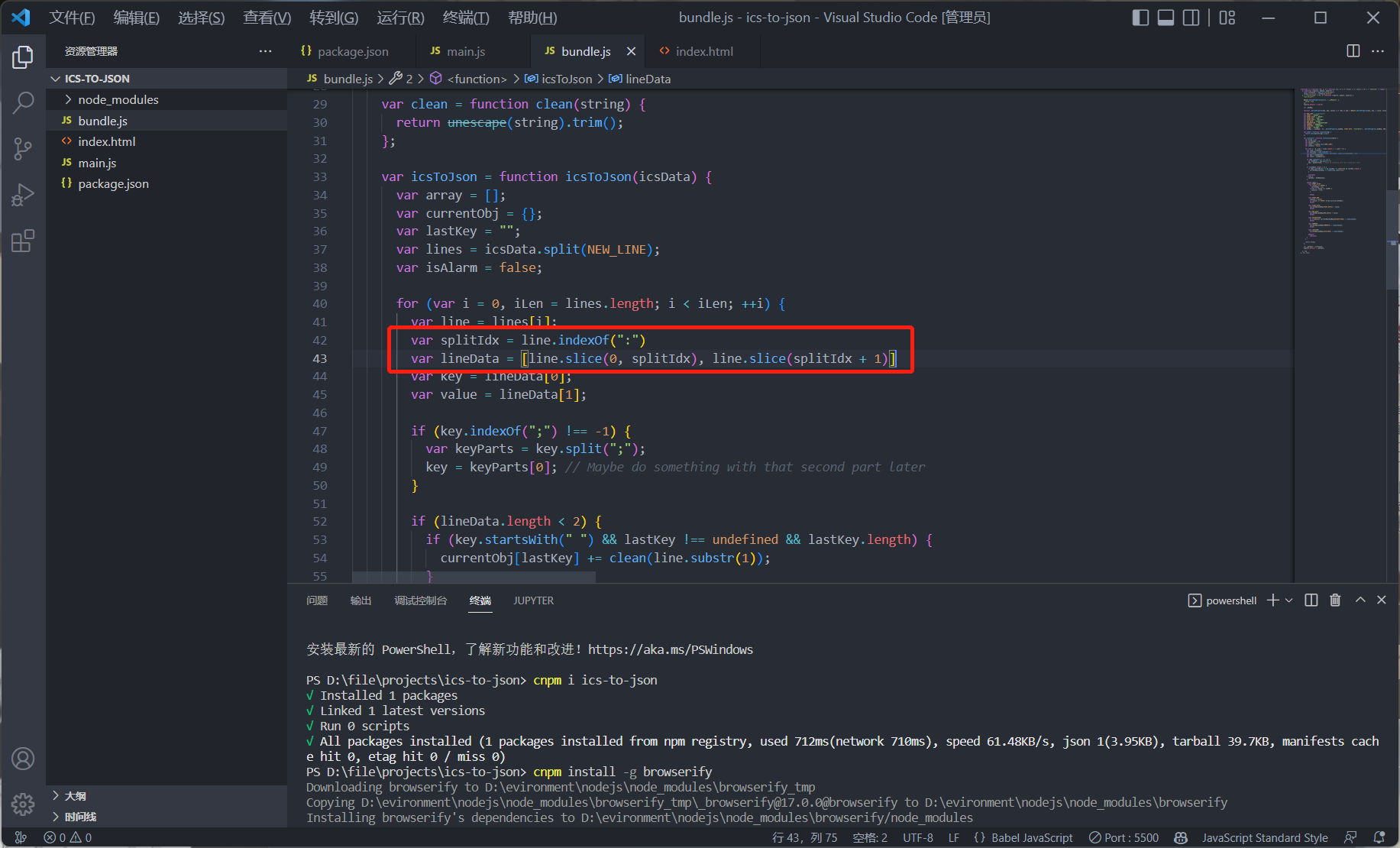
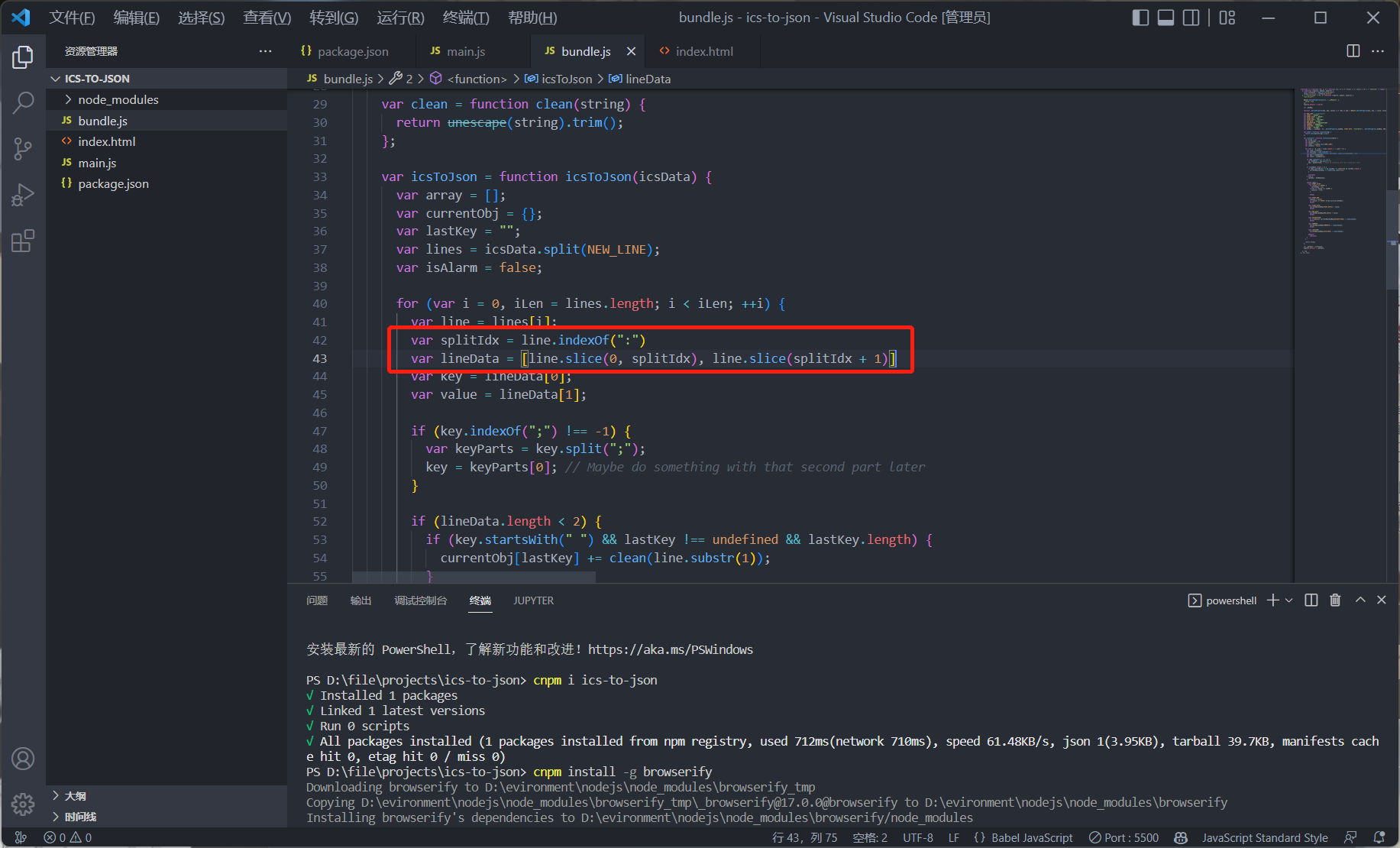
改为

即可