伤害可能被原谅,但不会被遗忘——伊索
之前写过一篇get请求包含参数属性为数组
但是发现不适用数组不为对象的情况,例如ids: [1024, 2048, 4096],而且可读性有点差,使用起来还得转下参数,所以封装了改良版
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
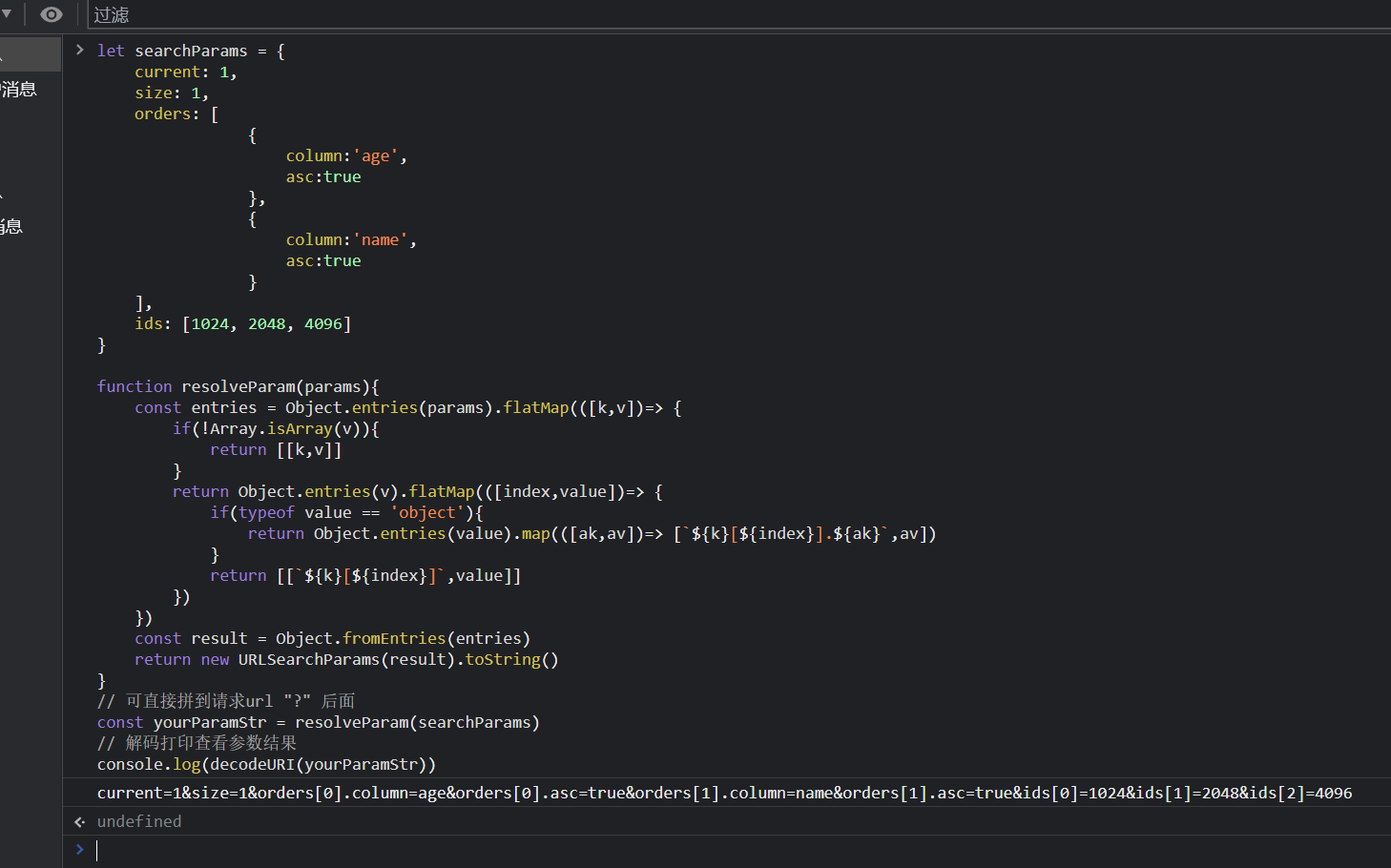
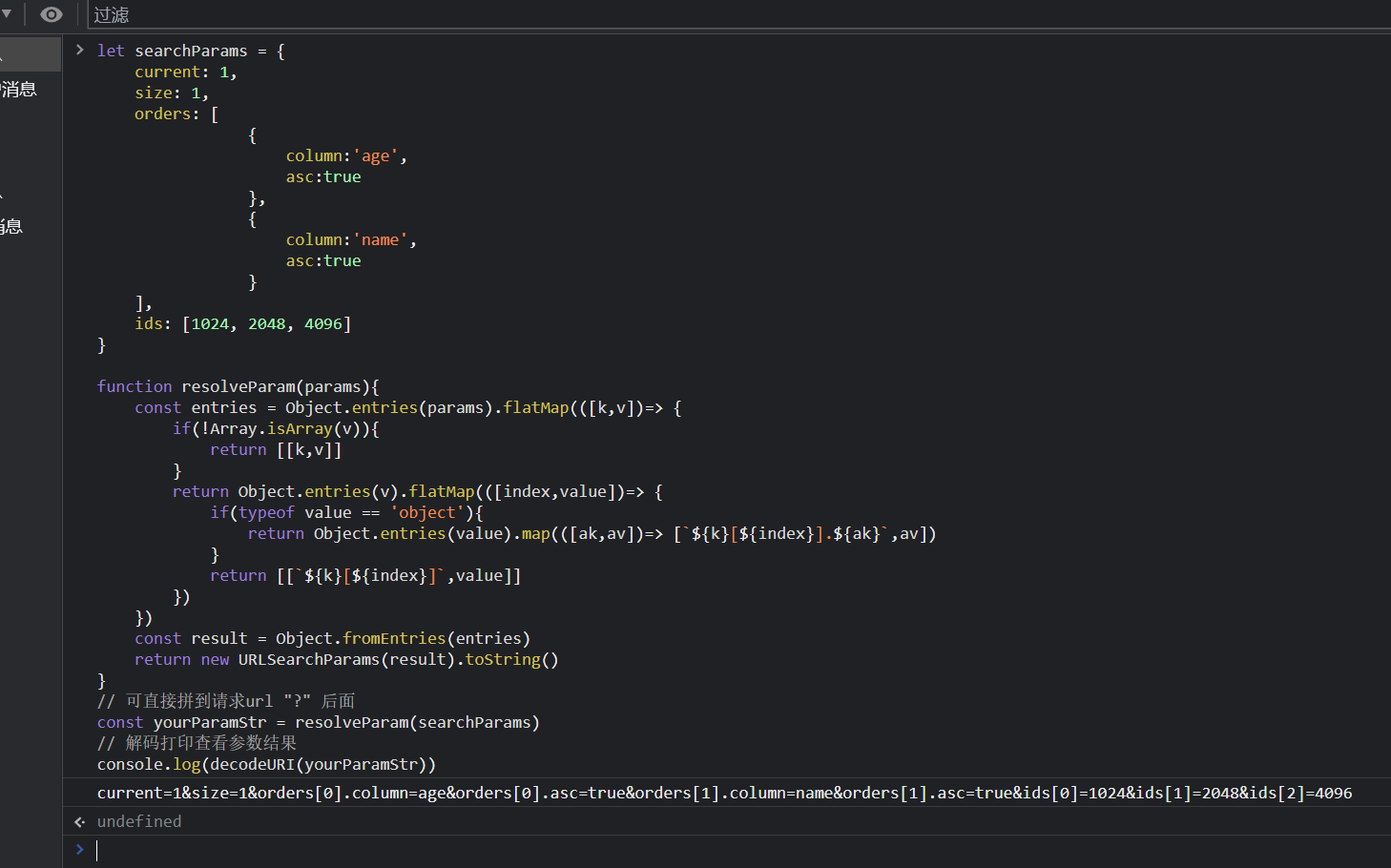
| let searchParams = {
current: 1,
size: 1,
orders: [
{
column:'age',
asc:true
},
{
column:'name',
asc:true
}
],
ids: [1024, 2048, 4096]
}
function resolveParam(params){
const entries = Object.entries(params).flatMap(([k,v])=> {
if(!Array.isArray(v)){
return [[k,v]]
}
return Object.entries(v).flatMap(([index,value])=> {
if(typeof value == 'object'){
return Object.entries(value).map(([ak,av])=> [`${k}[${index}].${ak}`,av])
}
return [[`${k}[${index}]`,value]]
})
})
const result = Object.fromEntries(entries)
return new URLSearchParams(result).toString()
}
const yourParamStr = resolveParam(searchParams)
console.log(decodeURI(yourParamStr))
|
执行效果: