没有爱情,可千万不要结婚——奥斯汀
场景:需要重置已经更改后的data
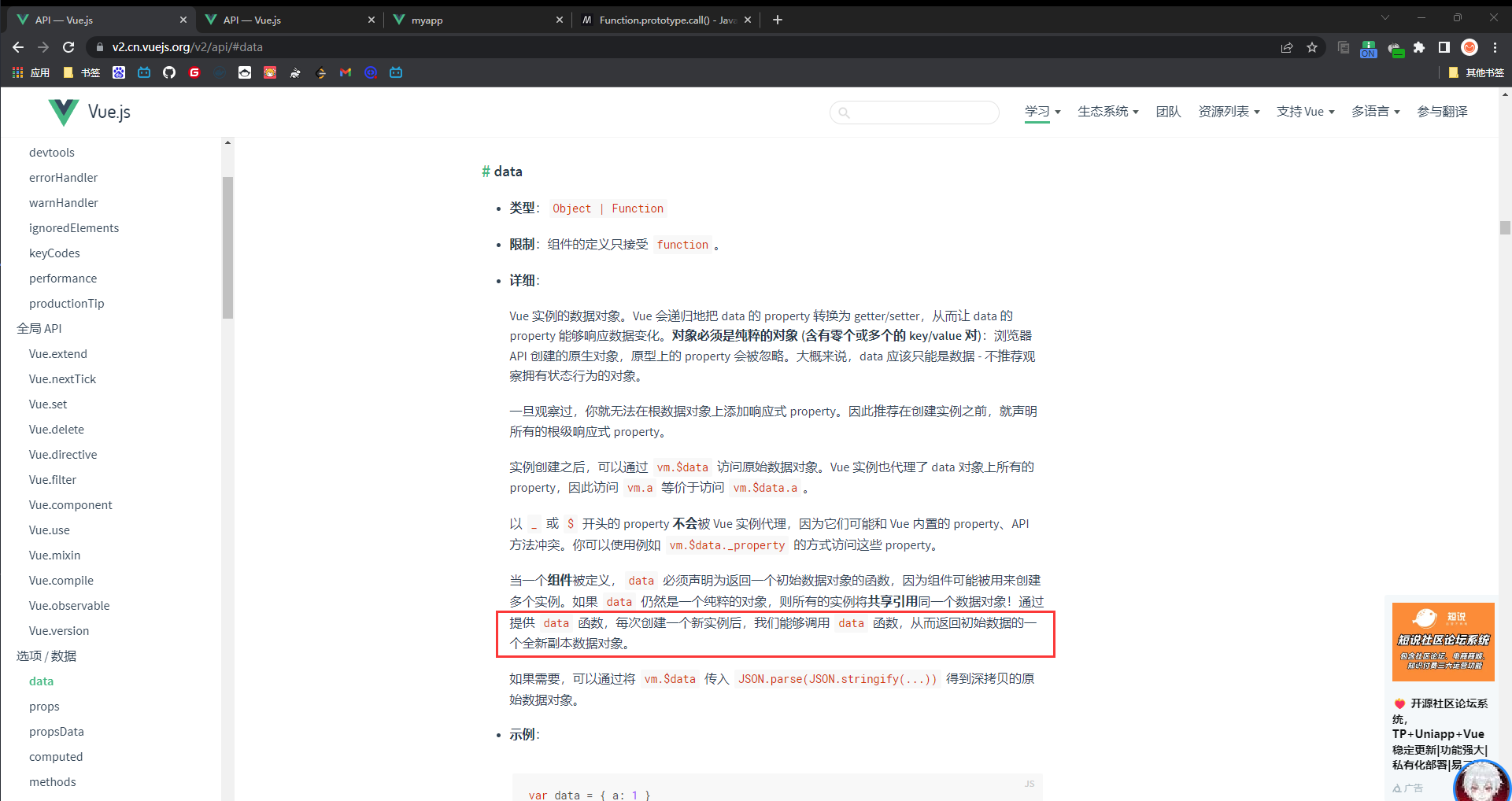
官方文档:
https://v2.cn.vuejs.org/v2/api/#data
其中提到可以通过调用data函数得到一个全新的副本对象

https://v2.cn.vuejs.org/v2/api/#vm-options
然后我们可以通过$options获取用于当前 Vue 实例的初始化选项,因此通过
1 | |
能够得到最初定义data的一个全新的副本对象(这里的this指向vue实例)
再使用Object.assign
1 | |
即可重置data
在某些情况下,this.$options.data()的this指向有问题,可以使用
Function.prototype.call()处理
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/call
例如
1 | |