任凭人群来往,任凭钟声响起,小孩啼哭——决心好好过上一天。——梭罗《瓦尔登湖》
分享一个css属性mask:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask
https://css-tricks.com/almanac/properties/m/mask/
CSS 属性 mask 允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。
这个属性很类似于background属性,但不同的是,background是背景在元素下层,mask是遮罩在元素上层,且mask不支持直接指定color,只支持image对象如图片、svg等
同样两者都是组合属性,意味着可以用简写,而不是一个一个去指定
1
2
| mask-image: url(/imgs/oss/blog/vampireachao/bilibili-line.svg);
mask-repeat: no-repeat;
|
可以简写为
1
| mask: url(/imgs/oss/blog/vampireachao/bilibili-line.svg) no-repeat;
|
但我们在chrome里尝试直接指定该属性发现并没有生效,这是因为需要添加浏览器供应商前缀-webkit-
1
| -webkit-mask: url(/imgs/oss/blog/vampireachao/bilibili-line.svg) no-repeat;
|
后续所有mask-*属性在chrome里都需要该前缀,上述代码我们编写一串代码看看效果
1
2
3
4
5
6
7
8
| <div class="el">
关于mask的8个真相,你知道多少?
mask是什么意思?mask最近为什么这么火呢?看完mask后我都惊呆了!
大家都知道,mask最近很火,究竟是为什么很火呢?mask到底是什么梗?相信大家对mask都很熟悉,mask就是我们每天都会经常遇到的,但是mask是怎么回事呢?下面就让小编带大家一起了解一下mask是怎么回事吧。
mask最近能火,其实就是mask受到了大家的关注。大家可能会感到很惊讶,mask为什么是这样的?mask究竟为什么火起来了呢?但事实就是这样,小编也感到非常惊讶。
以上就是小编为大家带来的的关于mask是什么意思,mask是什么梗的内容。
欢迎大家在评论区和小编一起讨论,畅所欲言。
</div>
|
对应的css
1
2
3
4
5
6
7
8
9
10
| body {
background: orange;
margin: 0;
}
.el {
width: 100vw;
height: 100vh;
background: white;
mask: url(/imgs/oss/blog/vampireachao/bilibili-line.svg);
}
|
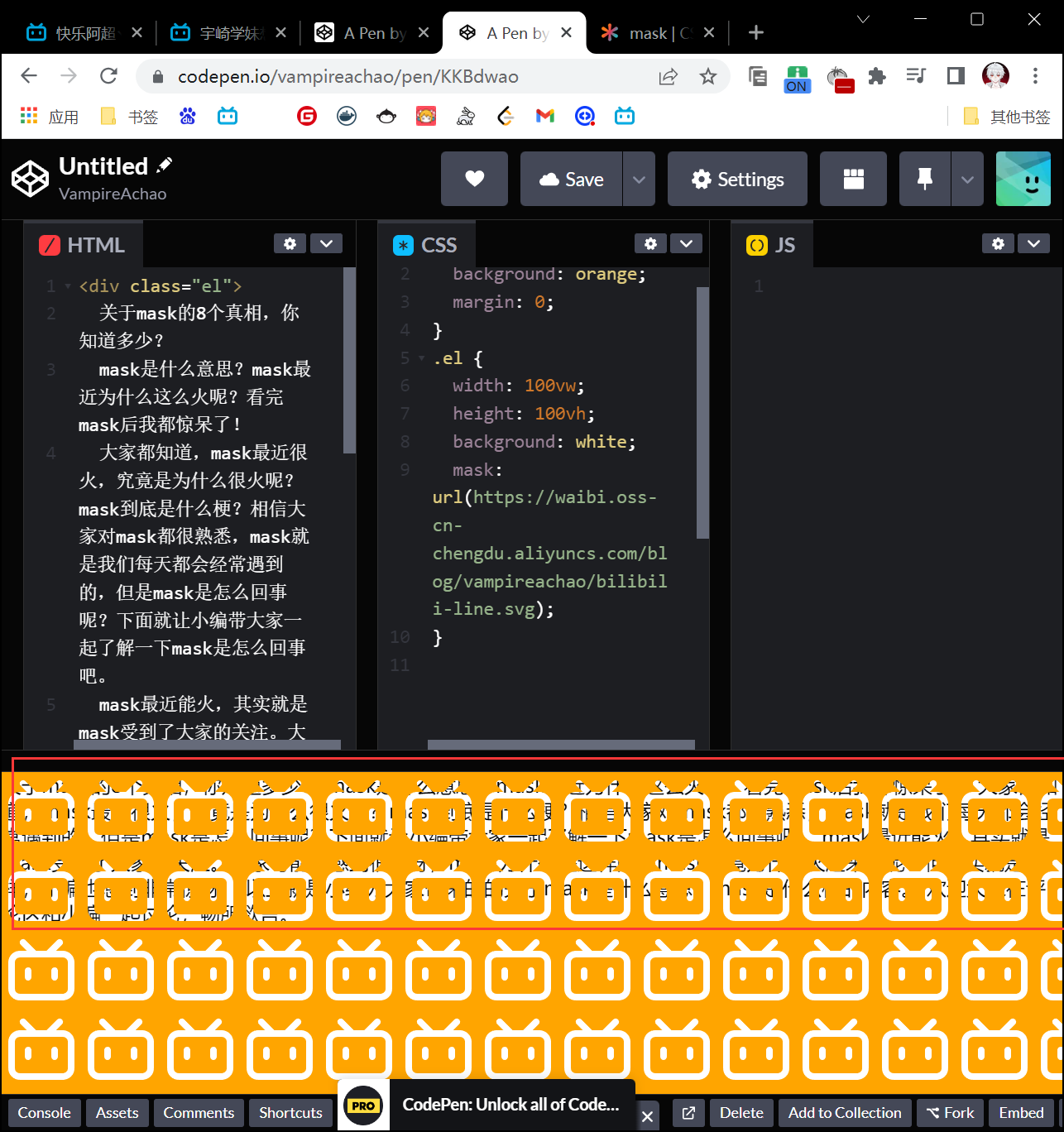
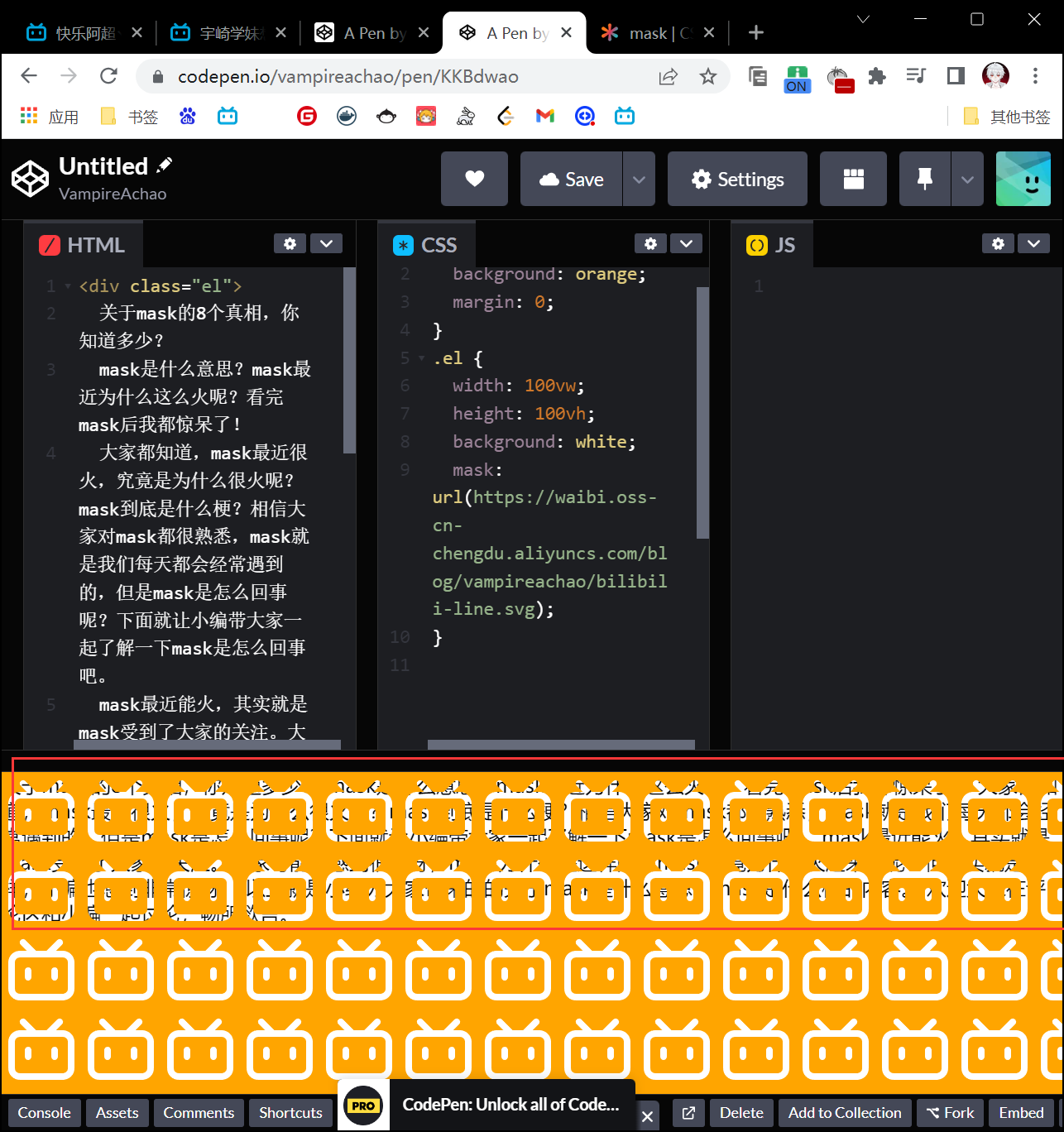
这里我给body加了个背景橙色,给其中的元素.el加了个背景白色,然后再加了个mask指向我图床上的一个svg
这个svg是一个bilibili的小图标

注意红框框出来的部分,我们可以看到我们由于给.el元素指定了背景白色、遮罩为svg、导致我们的内容只在这个白色的svg中显示

其他的属性、如
mask-repeat指定为no-repeat就能让其不重复显示
mask-position指定为center就能让其居中等就不一一赘述了
这里主要讲一个好玩的,由于mask属性内可以定义多个,这意味着我们可以用其对元素进行一些自定义的裁切(遮盖)
因为其只支持image对象,我们可以使用渐变属性得到
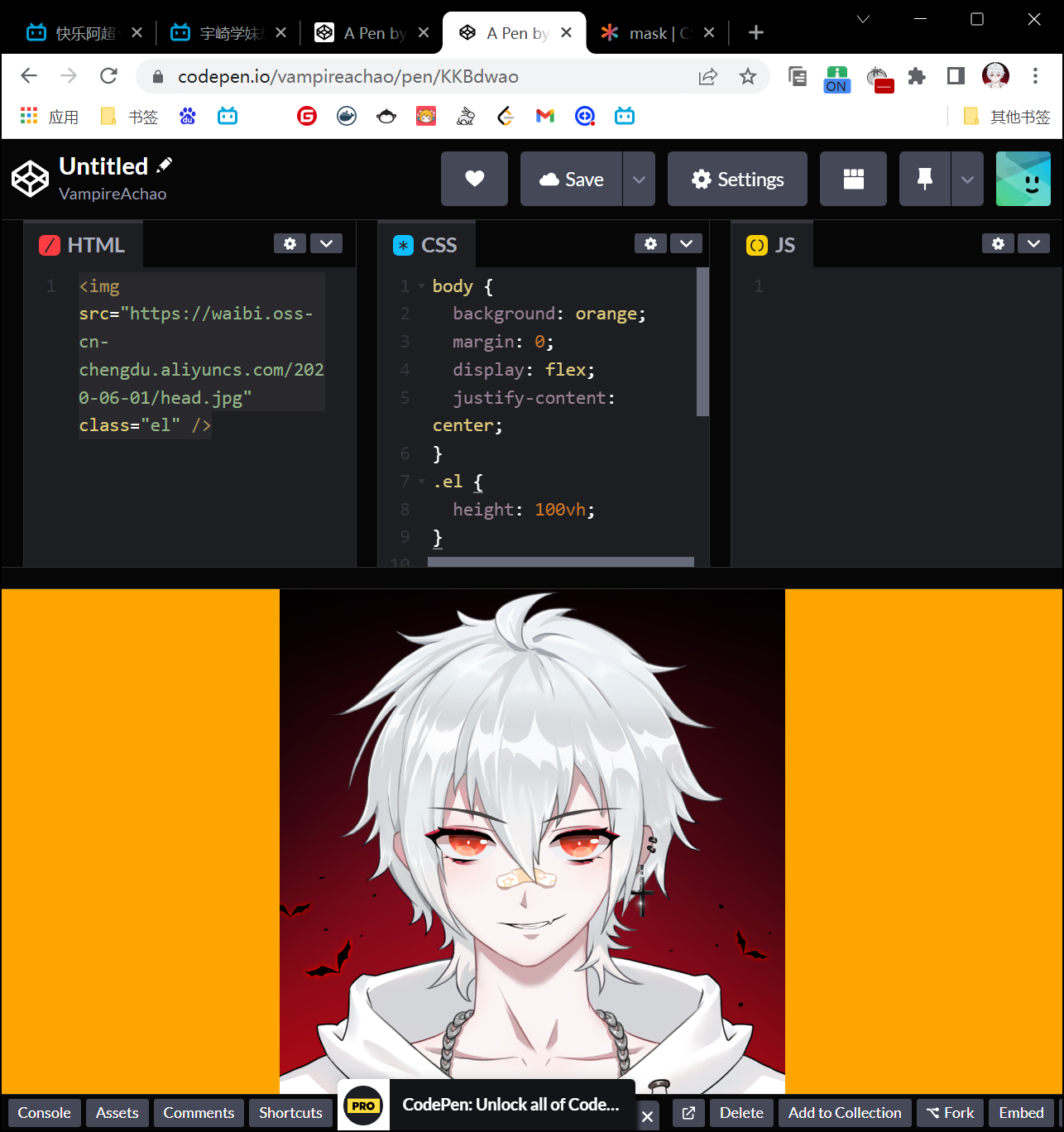
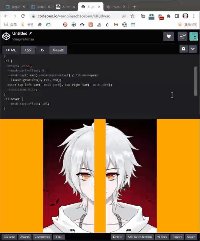
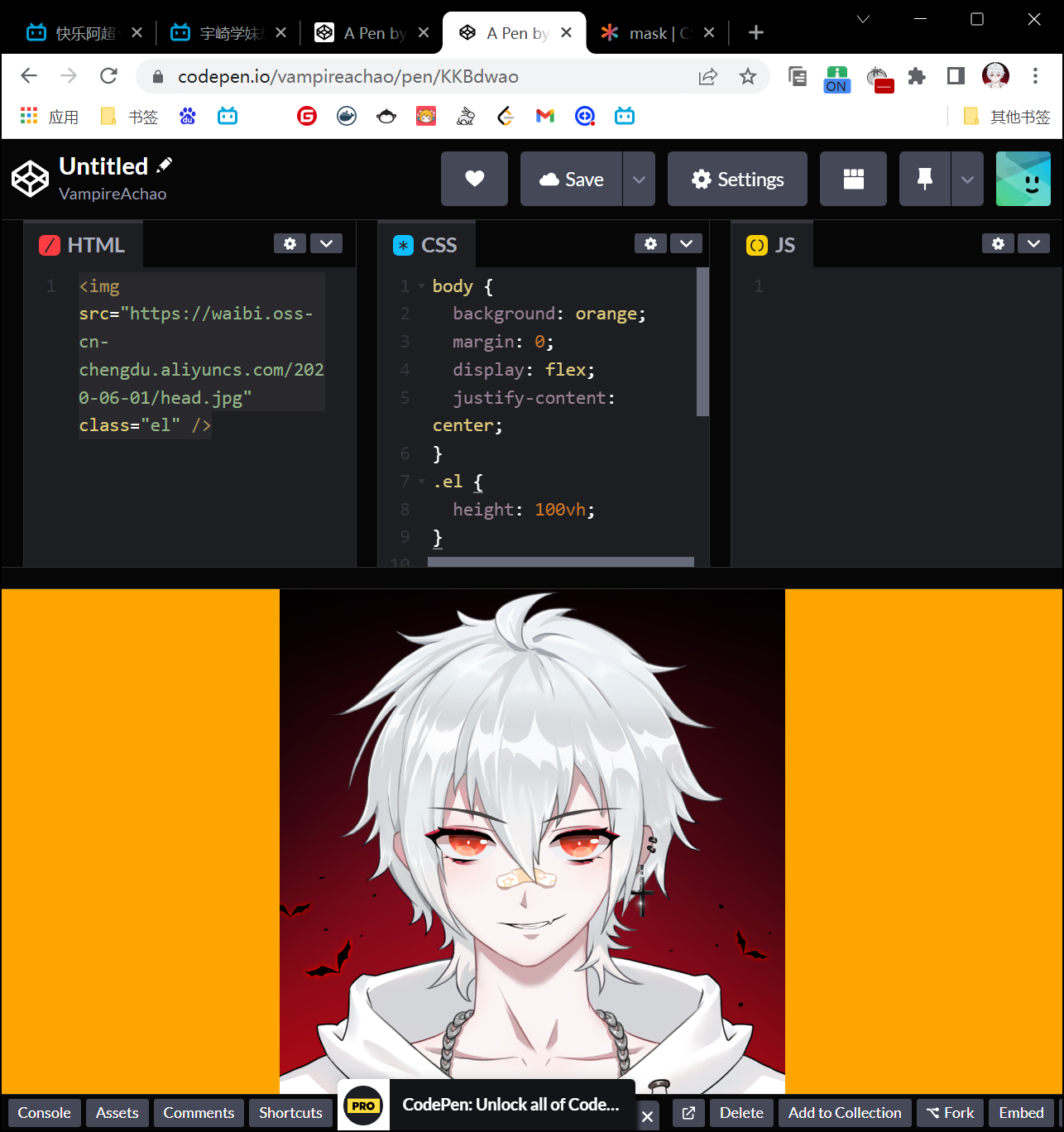
废话不多说,先写个图片
1
| <img src="/imgs/oss/2020-06-01/head.jpg" class="el" />
|
css
1
2
3
4
5
6
7
8
9
| body {
background: orange;
margin: 0;
display: flex;
justify-content: center;
}
.el {
height: 100vh;
}
|

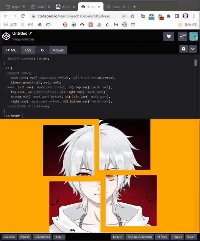
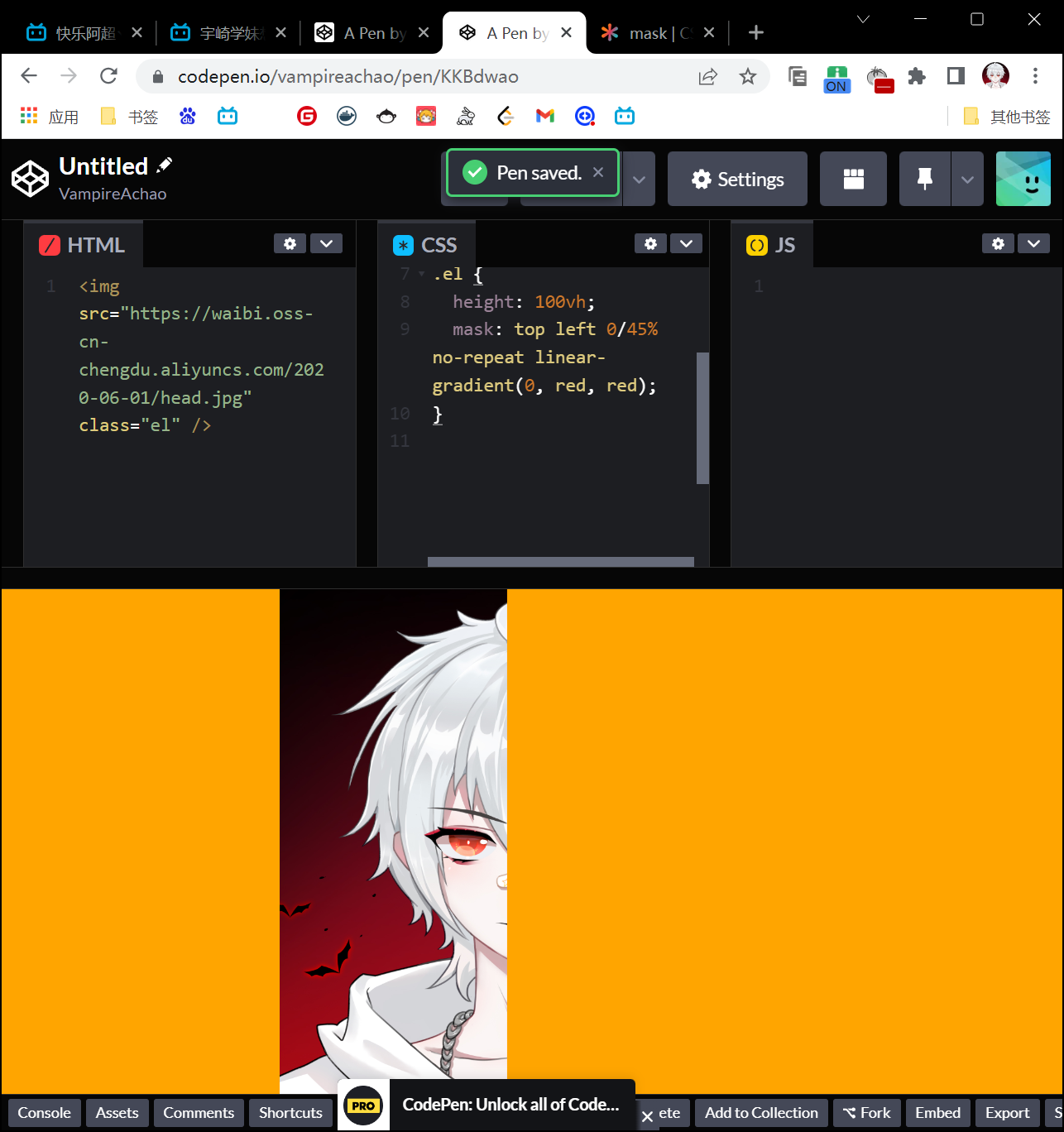
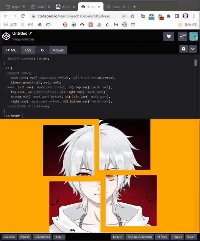
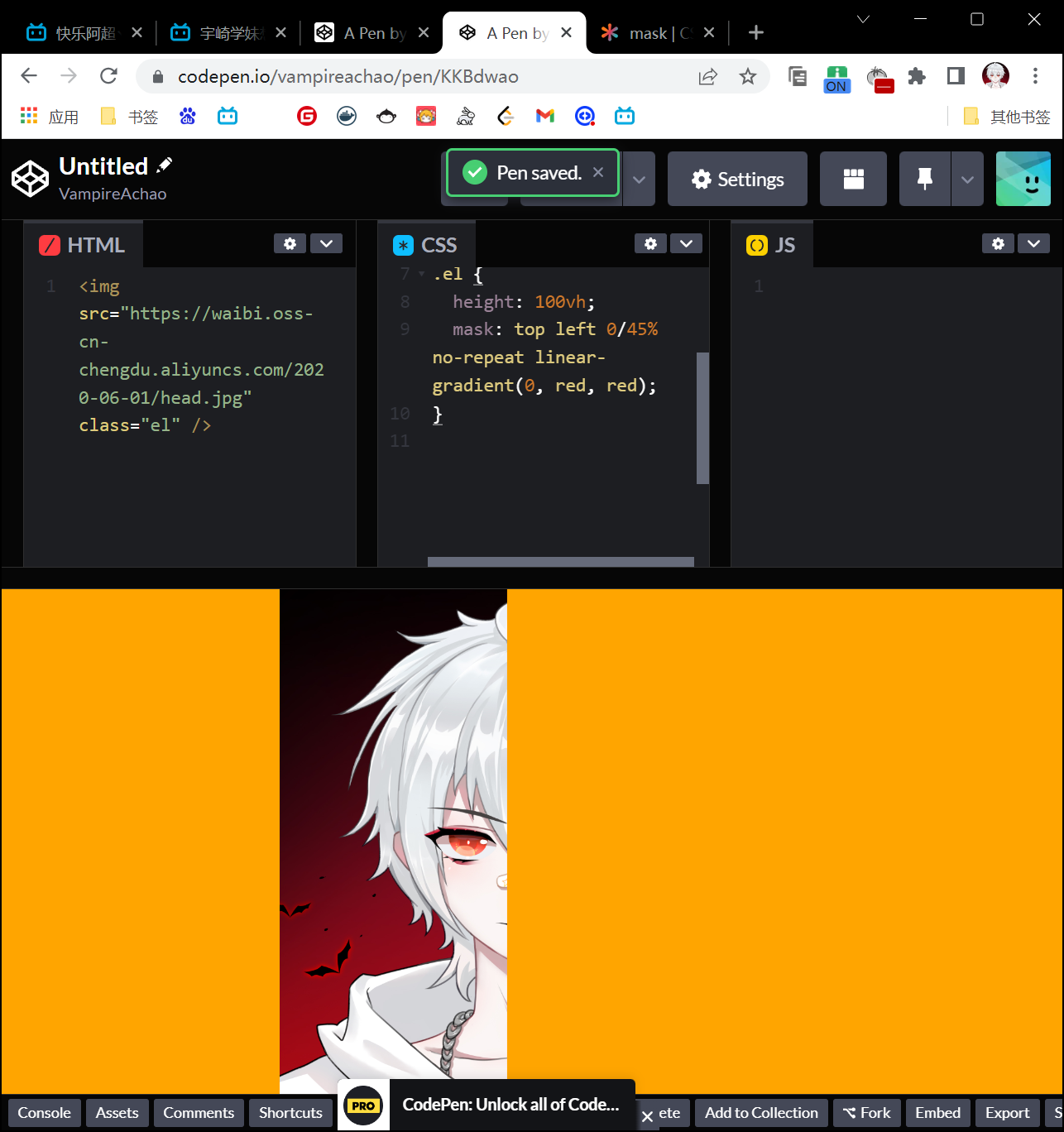
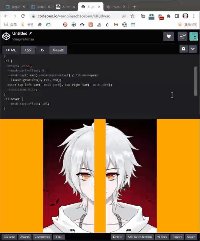
我们使用mask+渐变将其从中间裁切,这里的构成是位置left 位置省略 / 宽度45% 不重复 渐变
渐变我随便写的linear-gradient(0, red ,red),0是指角度、red是红色,主要是字母短,就用red占位了
1
| mask: top left 0/45% no-repeat linear-gradient(0, red, red);
|

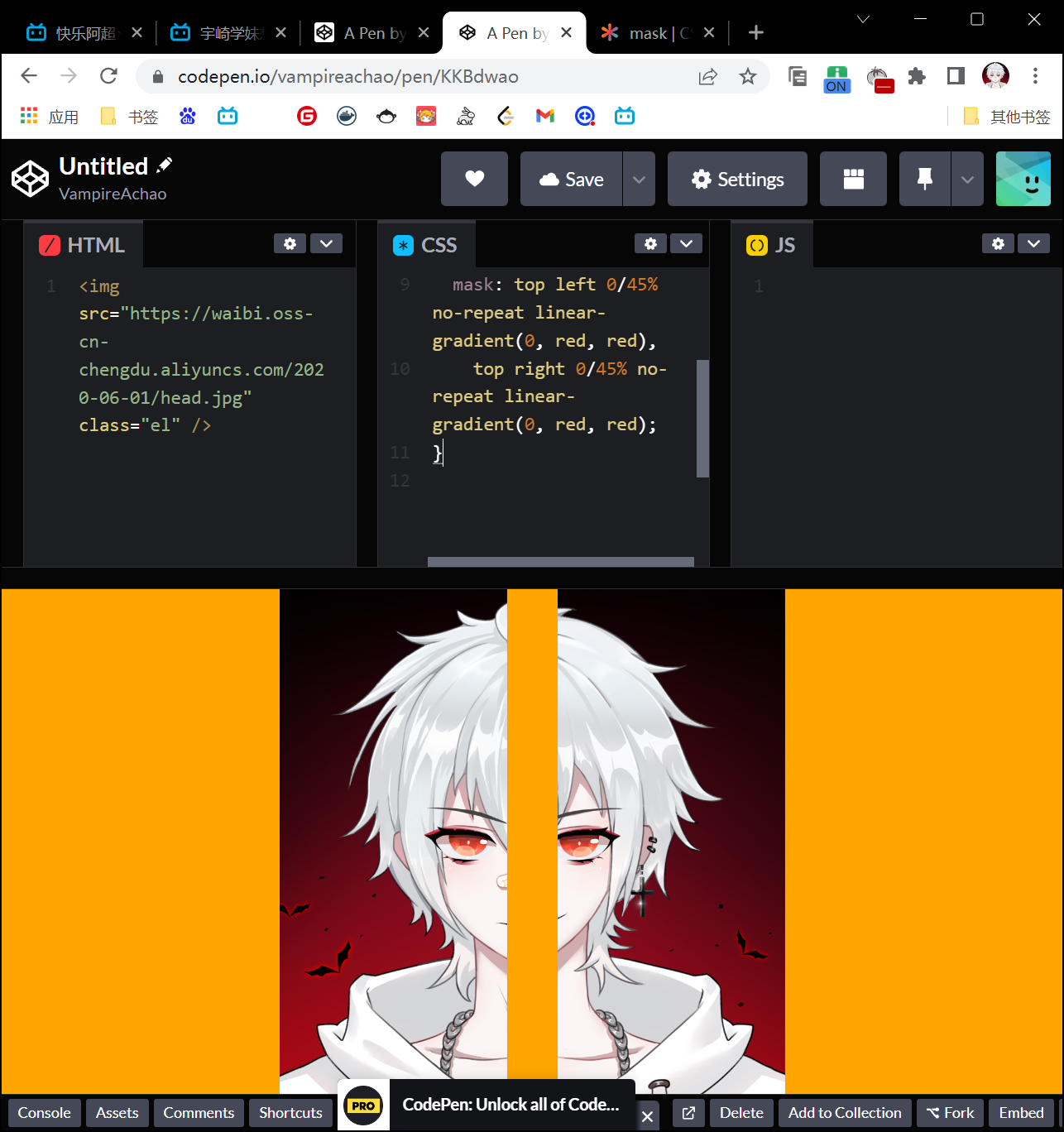
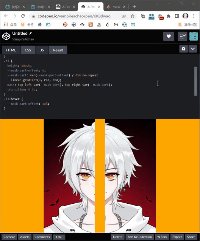
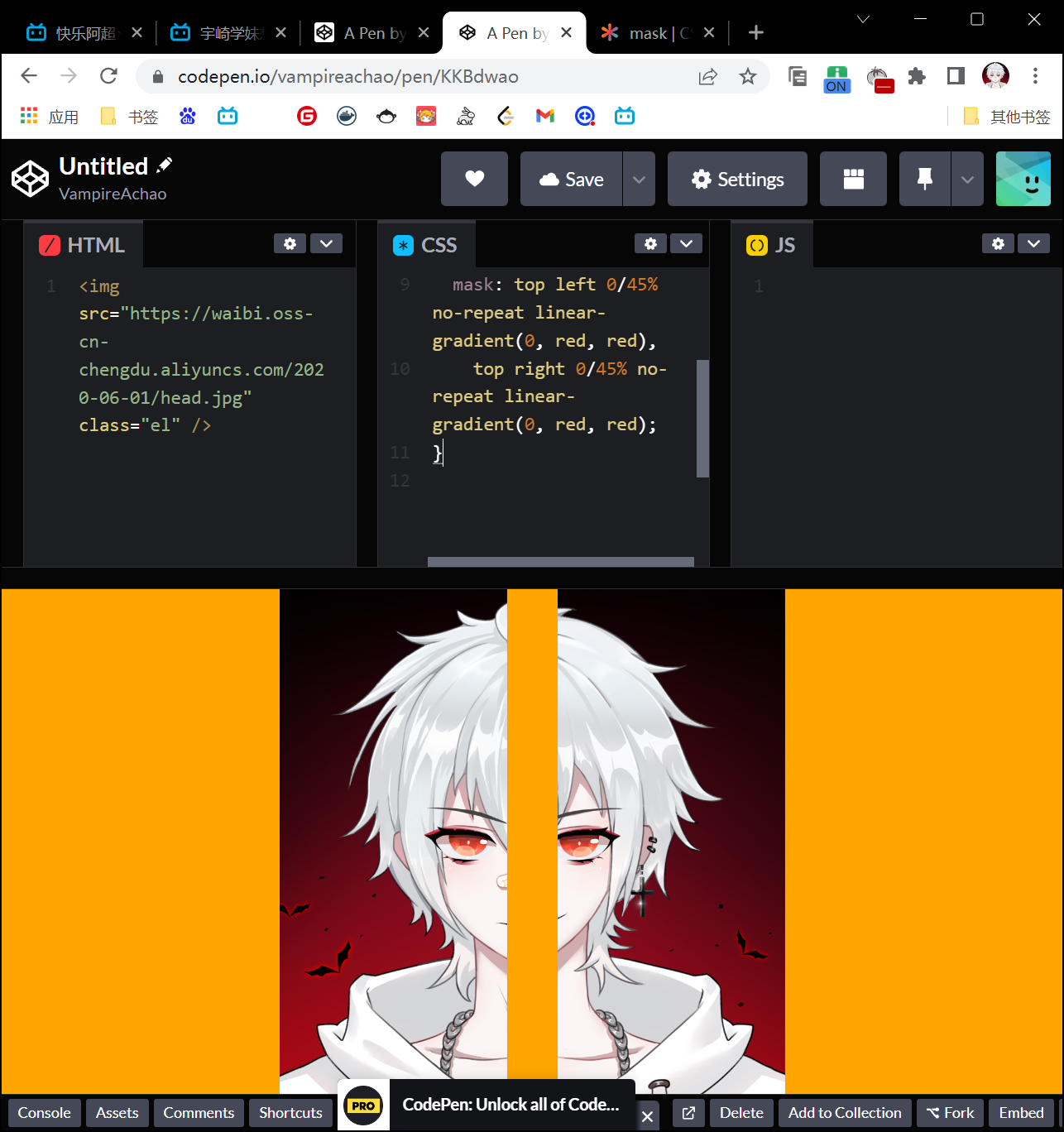
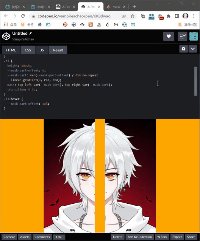
这是第一个,我们接着做第二个
1
2
| mask: top left 0/45% no-repeat linear-gradient(0, red, red),
top right 0/45% no-repeat linear-gradient(0, red, red);
|

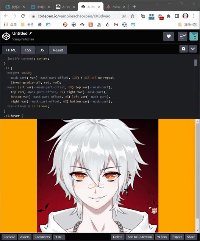
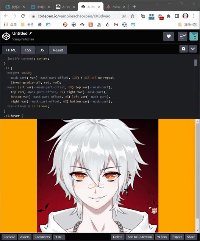
但是由于这里有点累赘,我们抽一个变量
1
2
3
4
5
| .el {
height: 100vh;
--mask-part: 0/45% no-repeat linear-gradient(0, red, red);
mask: top left var(--mask-part), top right var(--mask-part);
}
|
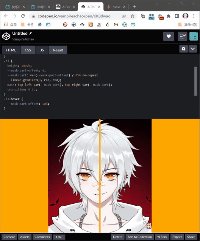
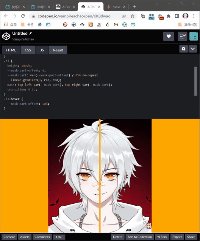
由于我们都是45%,这里等于两个加起来空出了10%的距离,此时我们可以加一个hover属性,让两个遮罩的位置合拢
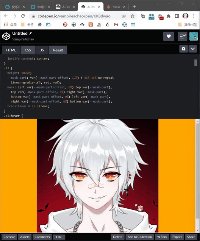
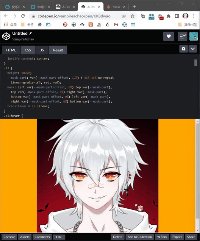
因为我们只有位置变化,我们把位置也抽成变量,再加一个过渡效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| body {
background: orange;
margin: 0;
display: flex;
justify-content: center;
}
.el {
height: 100vh;
--mask-part-offset: 0;
--mask-part: var(--mask-part-offset) / 45% no-repeat
linear-gradient(0, red, red);
mask: top left var(--mask-part), top right var(--mask-part);
transition: 0.3s;
}
.el:hover {
--mask-part-offset: 10%;
}
|
效果:

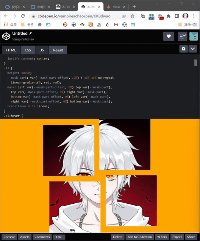
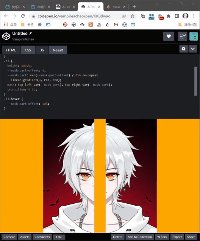
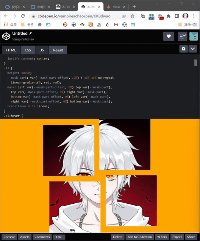
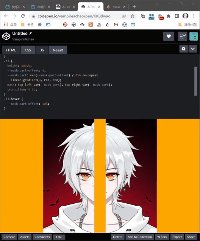
我们再做两个遮罩,调整下位置,设置下缩放
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| .el {
height: 100vh;
--mask-part: var(--mask-part-offset, 10%) / 45% 45% no-repeat
linear-gradient(0, red, red);
mask: left var(--mask-part-offset, 0%) top var(--mask-part),
top var(--mask-part-offset, 0%) right var(--mask-part),
bottom var(--mask-part-offset, 0%) left var(--mask-part),
right var(--mask-part-offset, 0%) bottom var(--mask-part);
transition: 0.3s linear;
}
.el:hover {
--mask-part-offset: 10%;
transform: scale(1.2);
}
|