忍把浮名,换了浅斟低唱。——柳永《鹤冲天》
分享一个css框架unocss
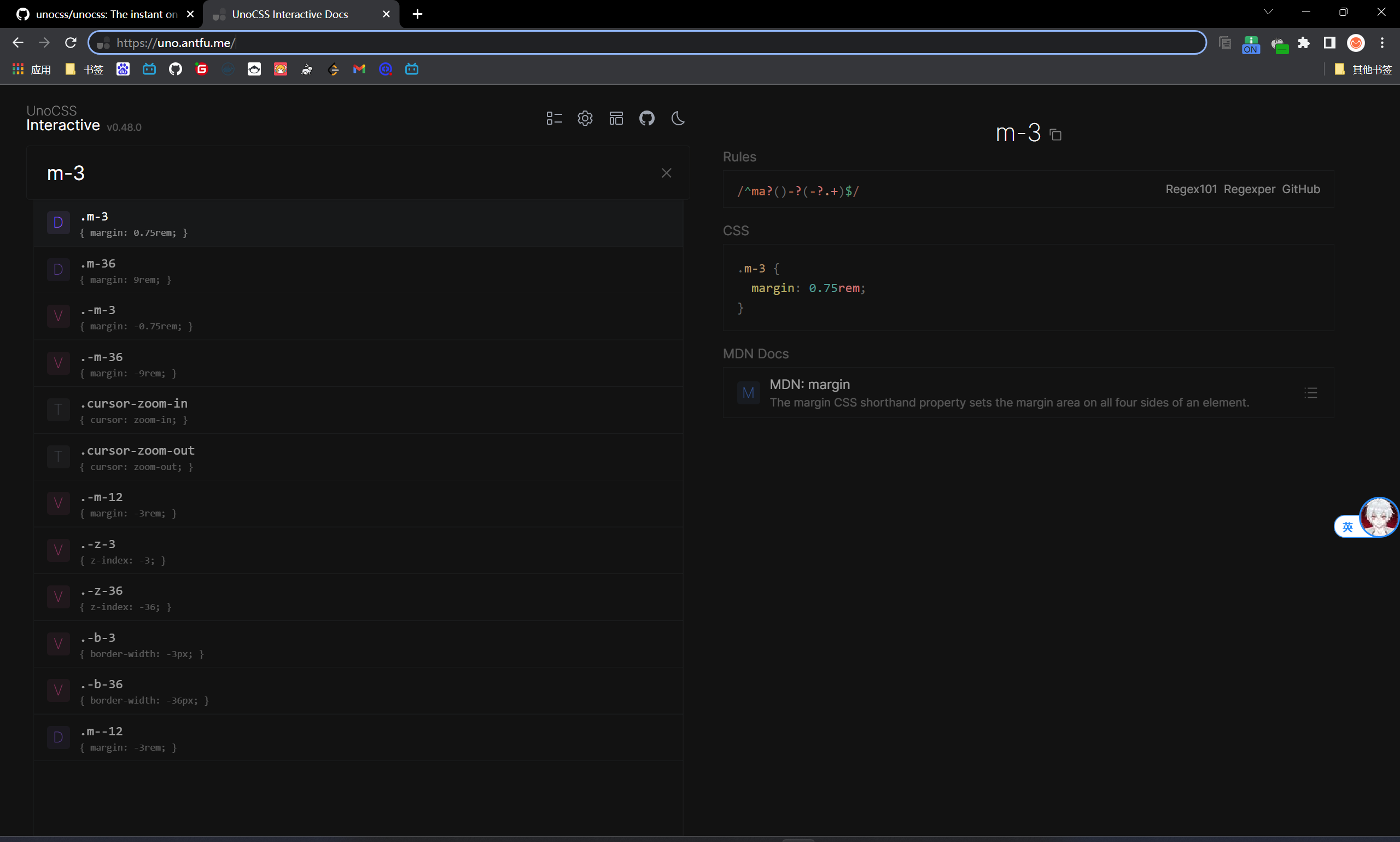
可以通过class规则,生成对应样式,例如通过m-1生成margin: 0.25rem
而且规则可以通过
进行查询

除了预制规则,还可以自定义规则:
1 | |
即可生成
1 | |
还可以通过正则的方式
1 | |
使用起来
1 | |
css就会被生成
1 | |
忍把浮名,换了浅斟低唱。——柳永《鹤冲天》
分享一个css框架unocss
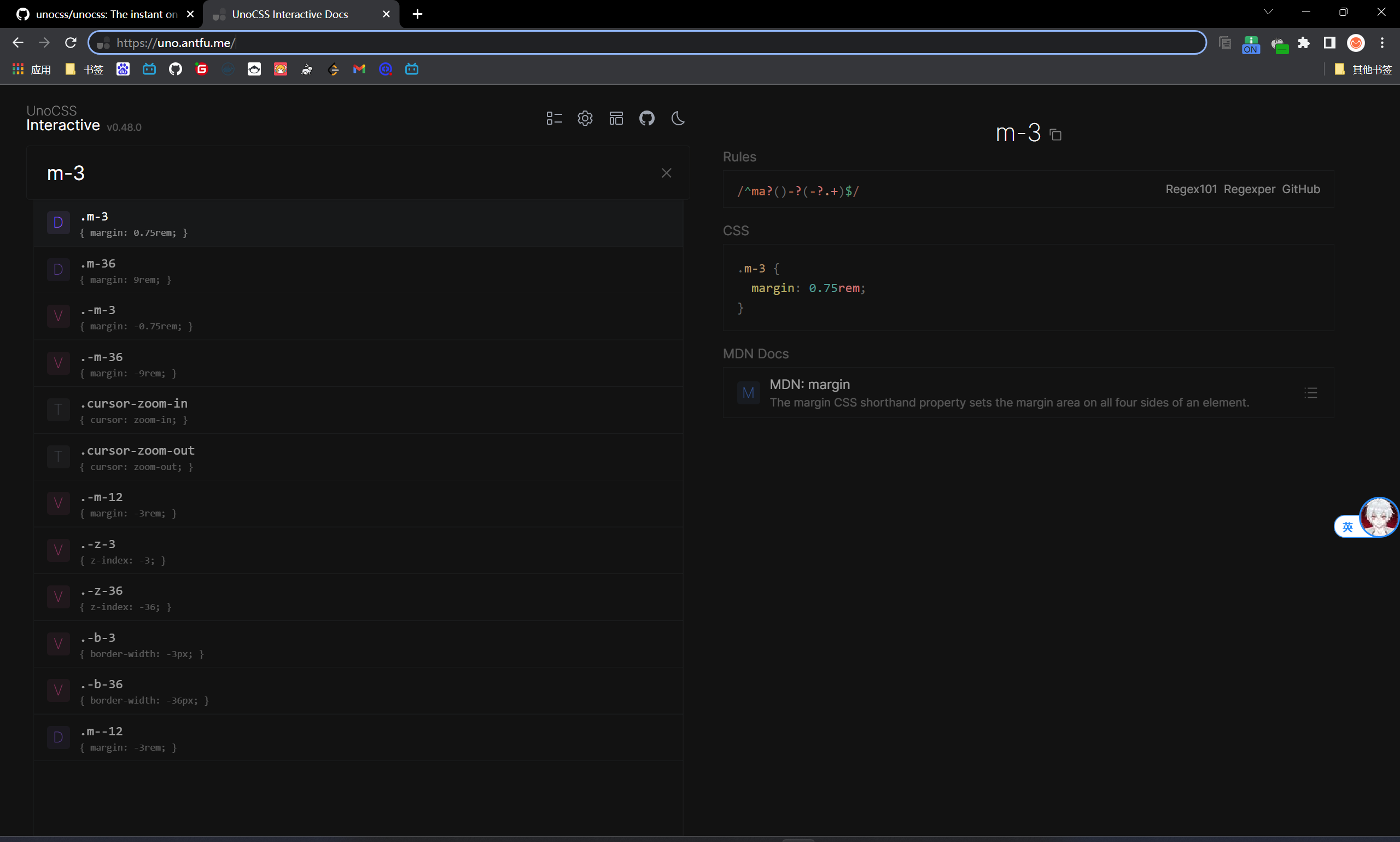
可以通过class规则,生成对应样式,例如通过m-1生成margin: 0.25rem
而且规则可以通过
进行查询

除了预制规则,还可以自定义规则:
1 | |
即可生成
1 | |
还可以通过正则的方式
1 | |
使用起来
1 | |
css就会被生成
1 | |