何以息谤?曰:“无辩”。何以止怨?曰:“无争”。——王通
之前写了图片懒加载
今天来一种方式:
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/img#attr-loading
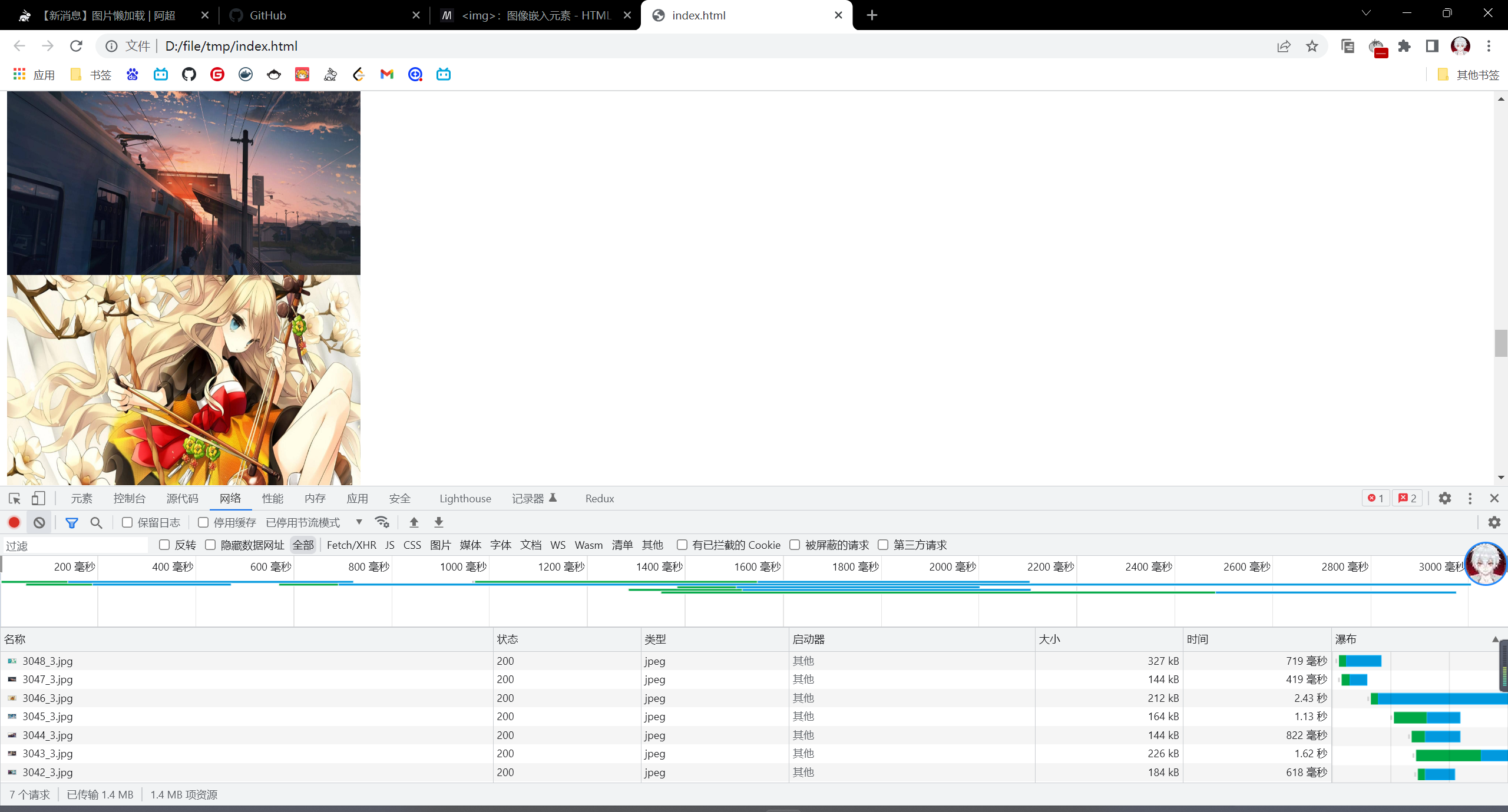
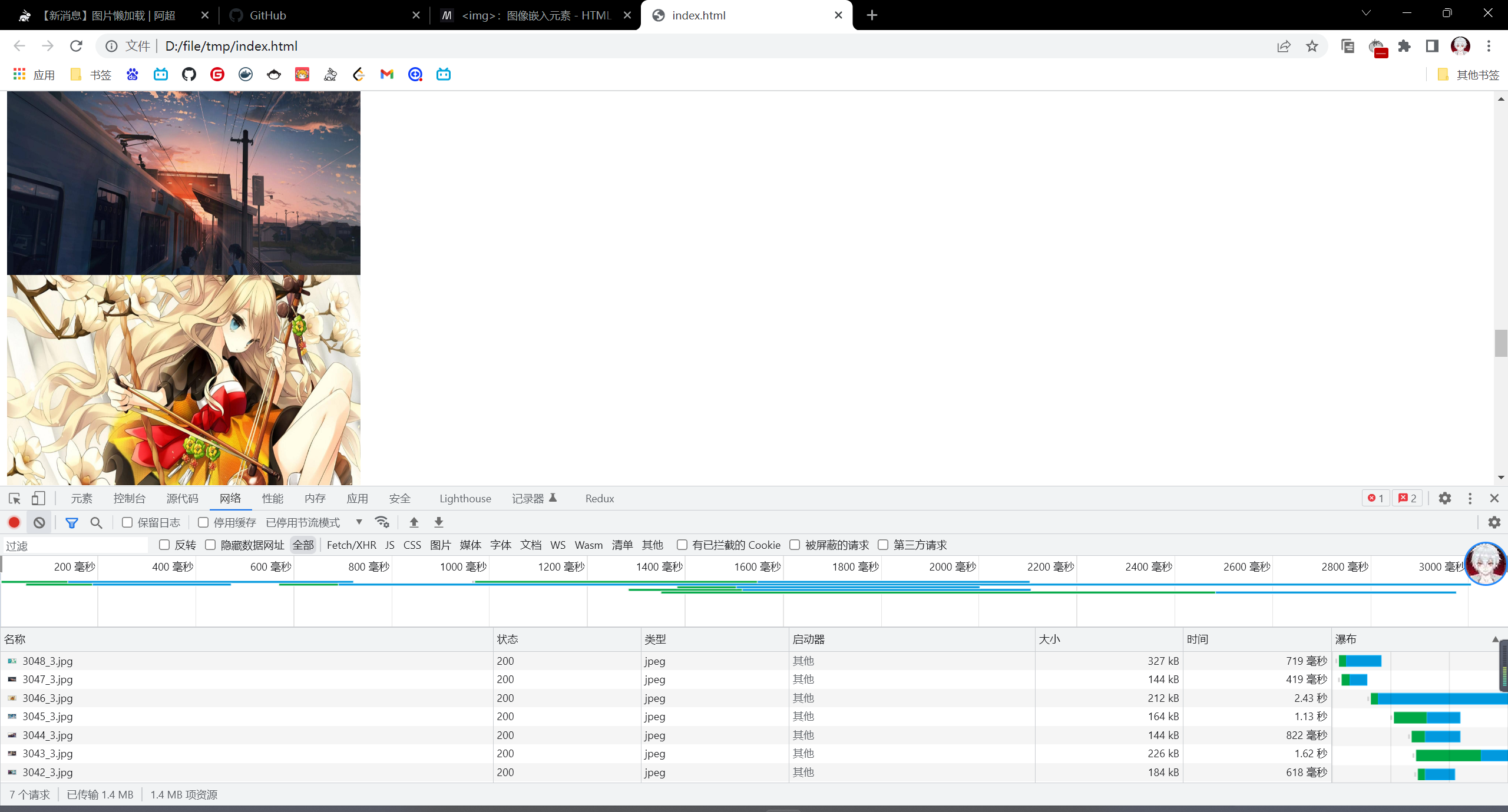
采取loading="lazy"方式
延迟加载图像,直到它和视口接近到一个计算得到的距离(由浏览器定义)。目的是在需要图像之前,避免加载图像所需要的网络和存储带宽。这通常会提高大多数典型用场景中内容的性能。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.ruben {
width: 400px;
height: 300px;
background-color: #e8e8e8
}
.ruben img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3059_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3058_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3057_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3055_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3056_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3054_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3053_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3052_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3051_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3050_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3049_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3048_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3047_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3046_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3045_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3044_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3043_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3042_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3041_3.jpg"></div>
<div class="ruben"><img loading="lazy" src="https://VampireAchao.github.io/imgs/preview/3040_3.jpg"></div>
</body>
</html>
|
这次是html自带的懒加载

非常的好用