贫者因书而富,富者因书而贵。——王安石
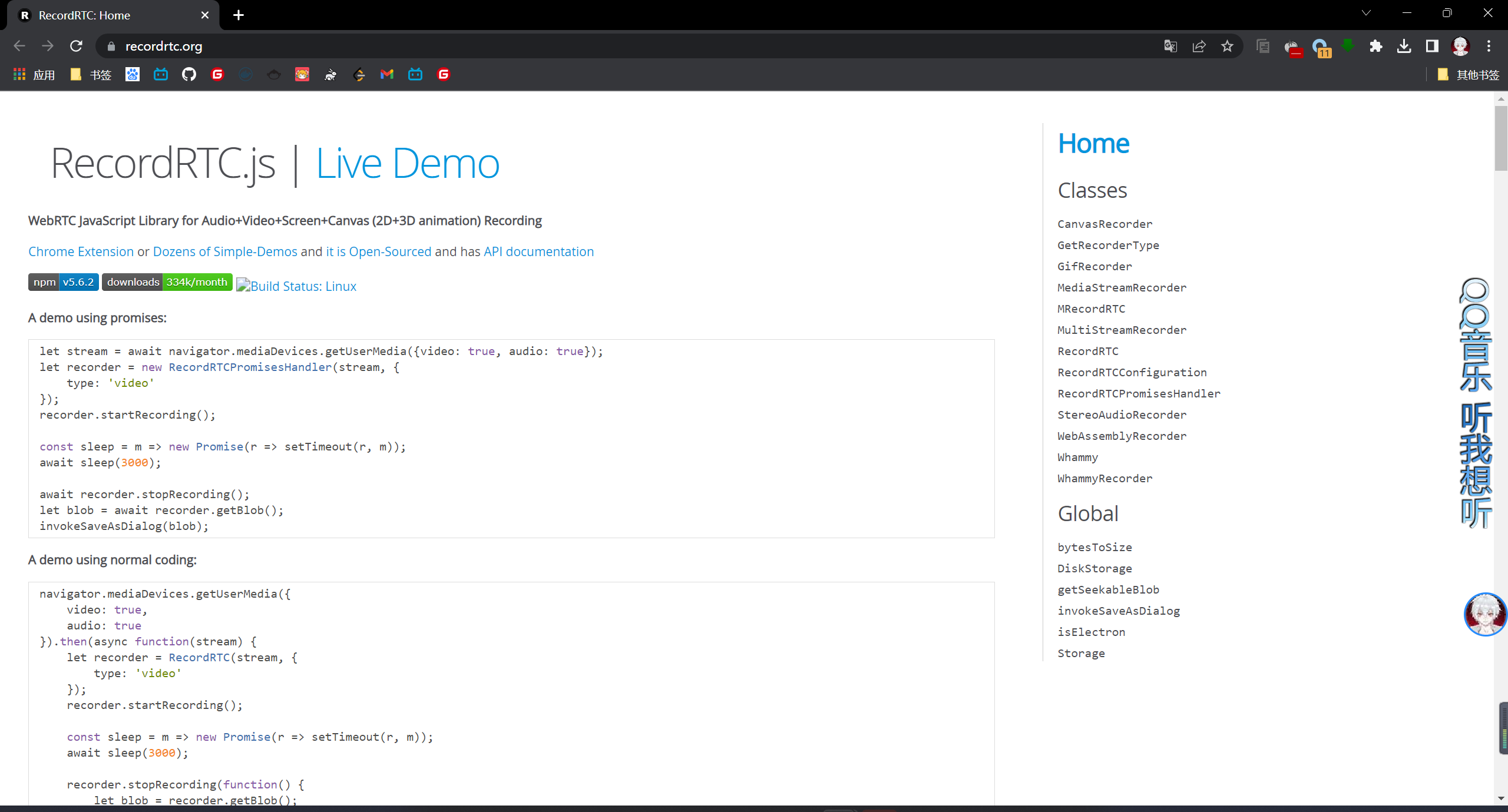
分享一个JavaScript音频 + 视频 + 屏幕 + 画布(2D+ 3D动画)录制库:WebRTC
https://github.com/muaz-khan/RecordRTC
demo:https://www.webrtc-experiment.com/RecordRTC/simple-demos/
1 | |
非常的简单方便

贫者因书而富,富者因书而贵。——王安石
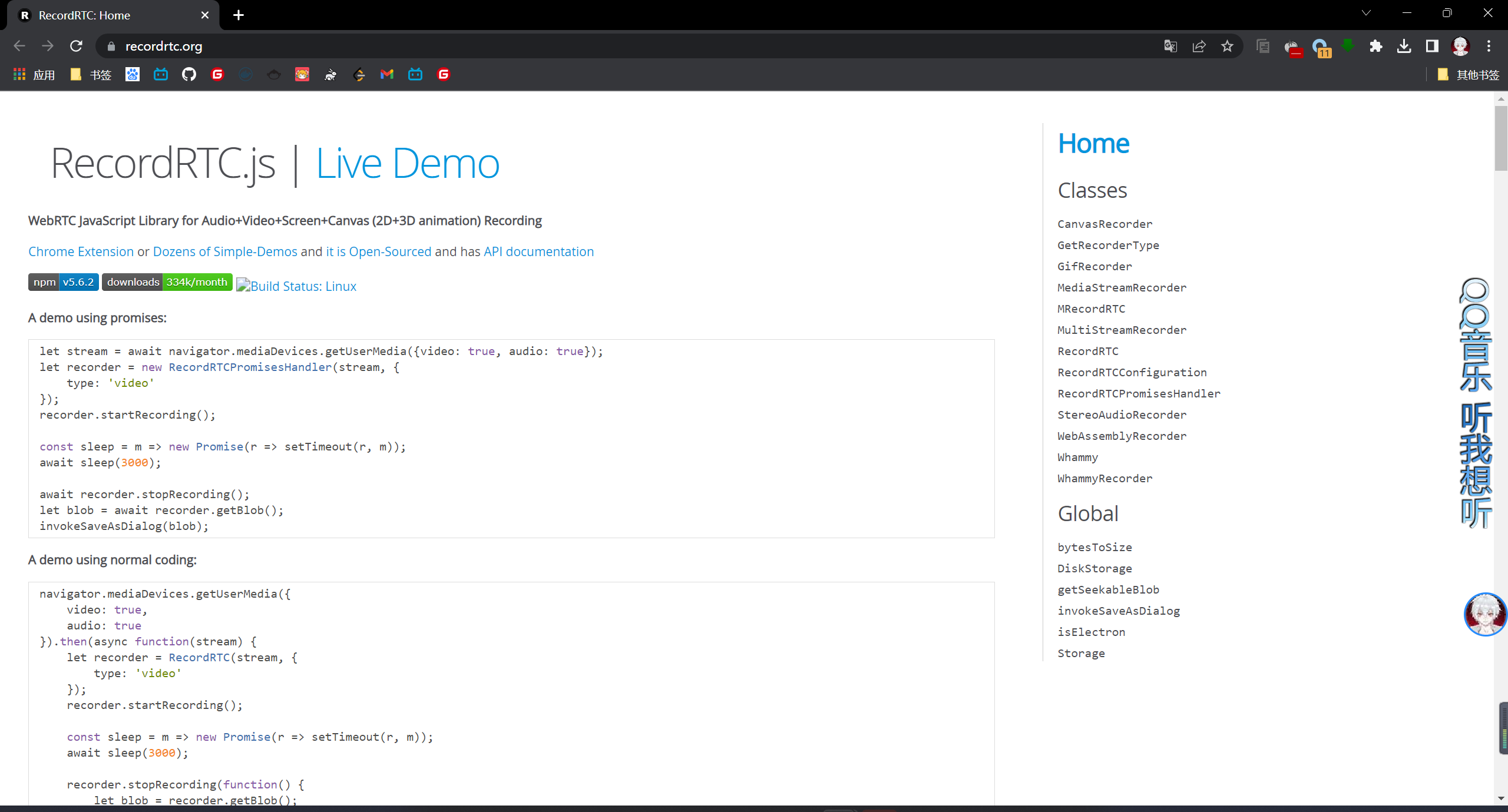
分享一个JavaScript音频 + 视频 + 屏幕 + 画布(2D+ 3D动画)录制库:WebRTC
https://github.com/muaz-khan/RecordRTC
demo:https://www.webrtc-experiment.com/RecordRTC/simple-demos/
1 | |
非常的简单方便