小心谨慎,不但可以防备别人侵犯自己,也可自防人性的放纵和腐败。——巴克
分享一个开源项目shenyu
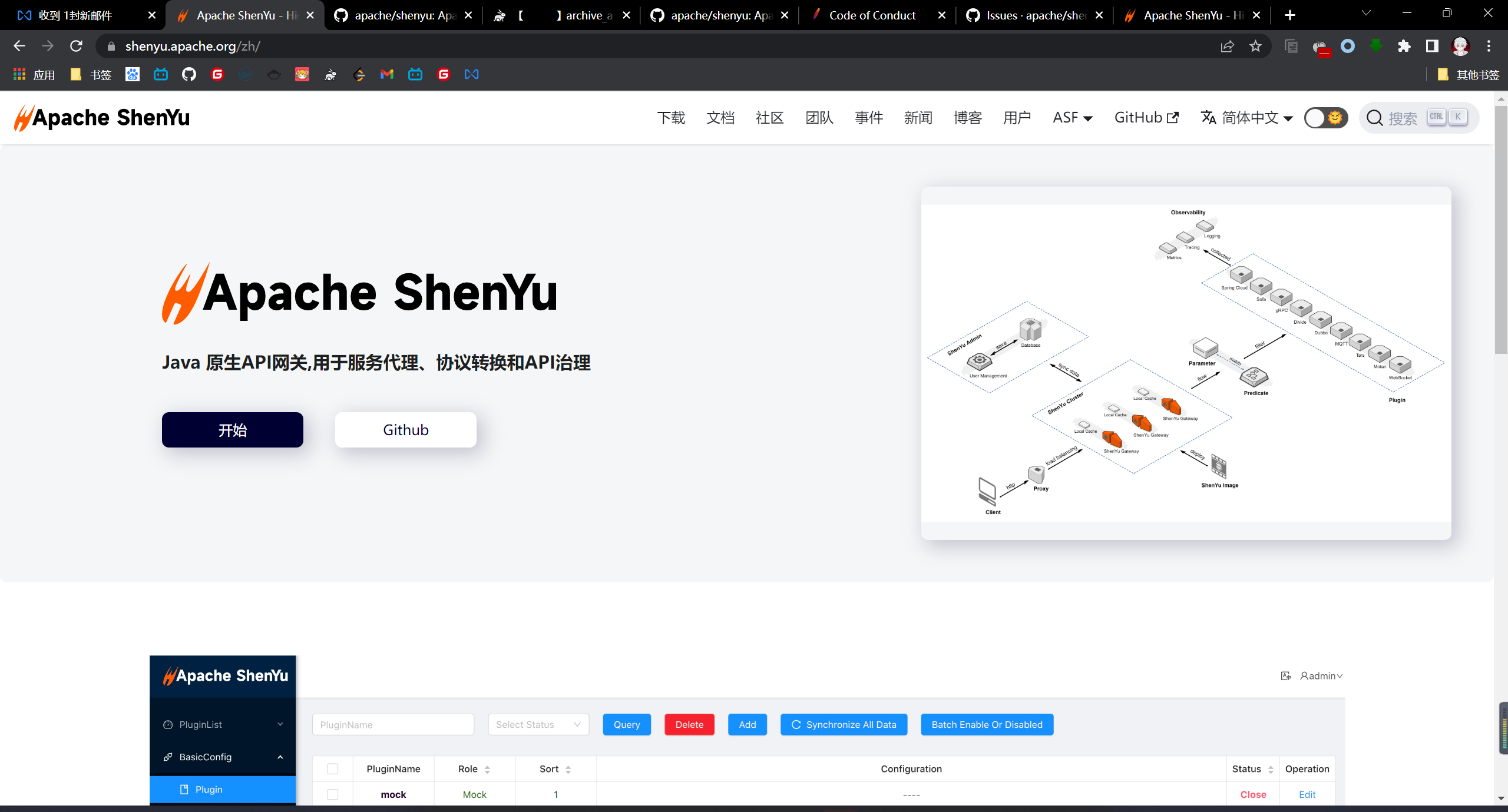
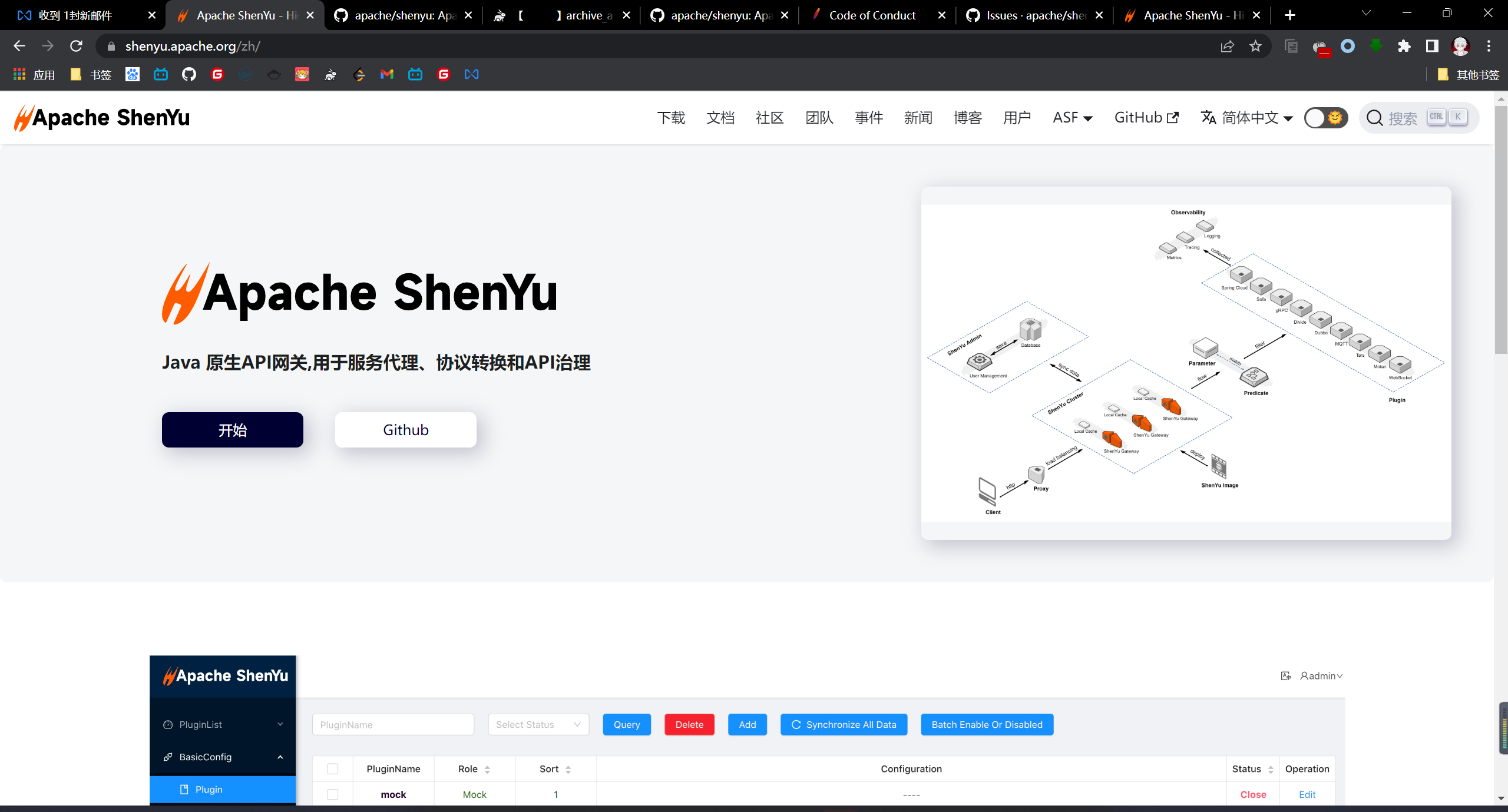
官方文档:https://shenyu.apache.org/zh/
github:https://github.com/apache/shenyu

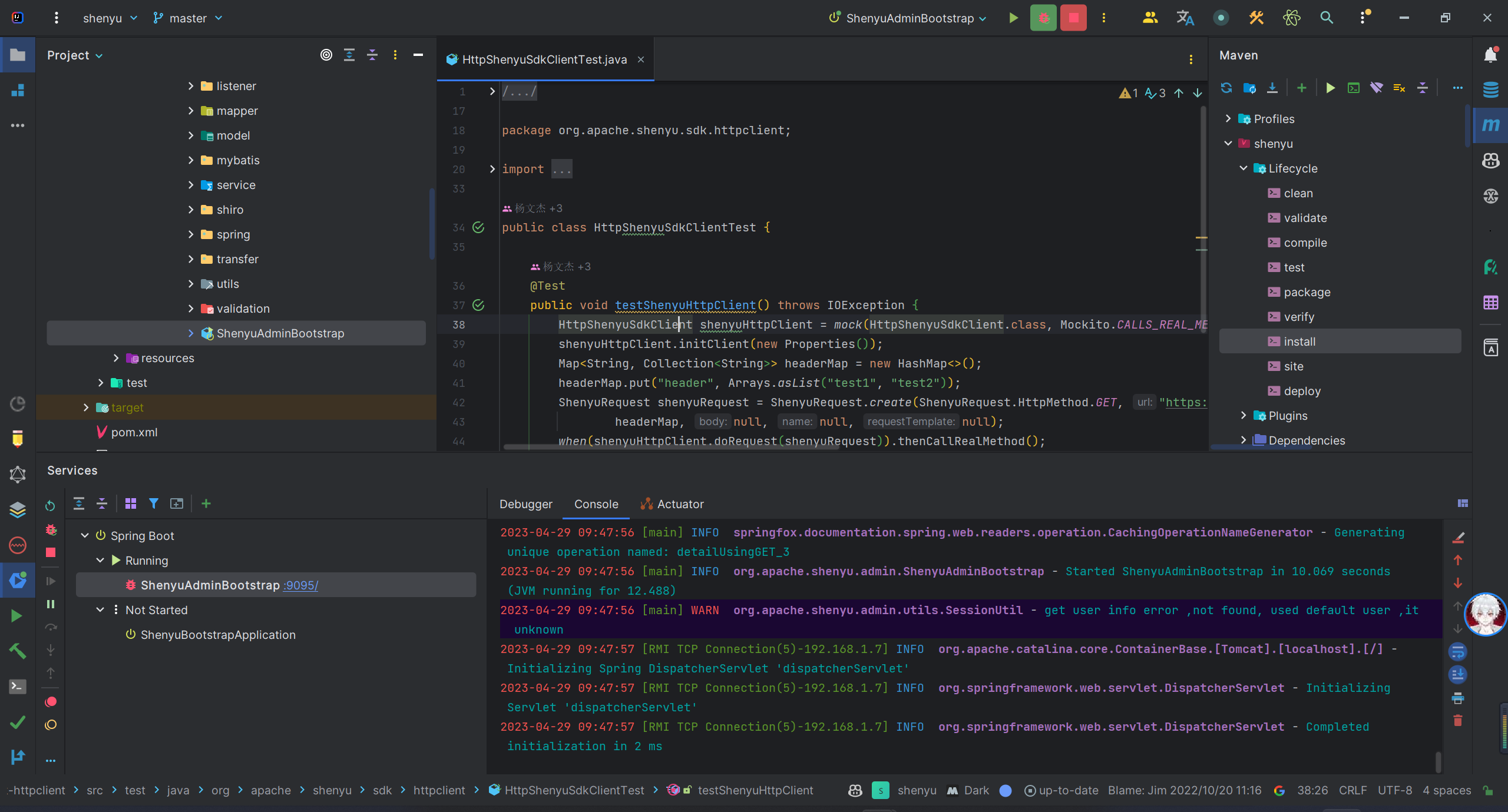
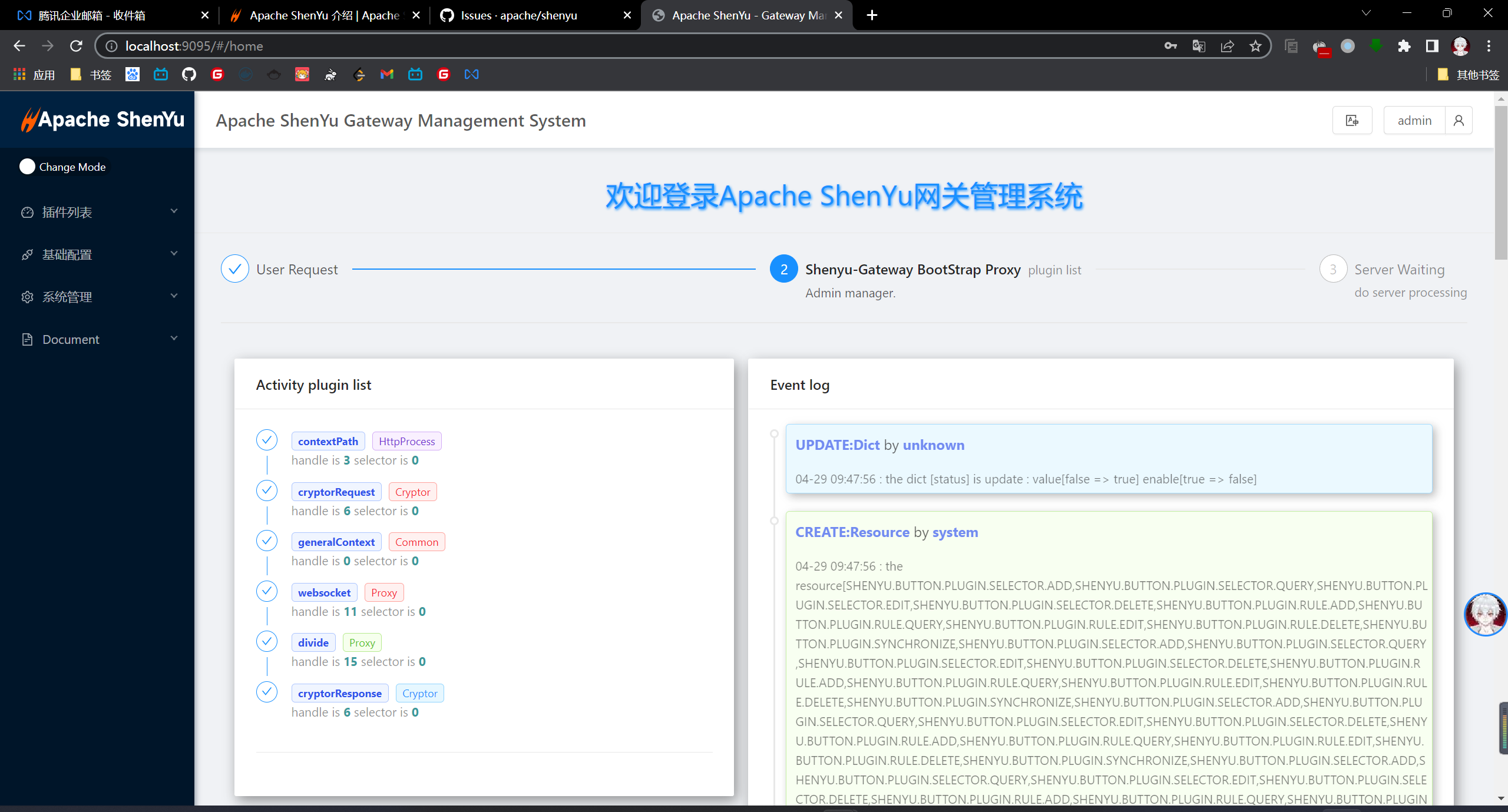
可以启动shenyu-admin下的ShenyuAdminBootstrap体验一下

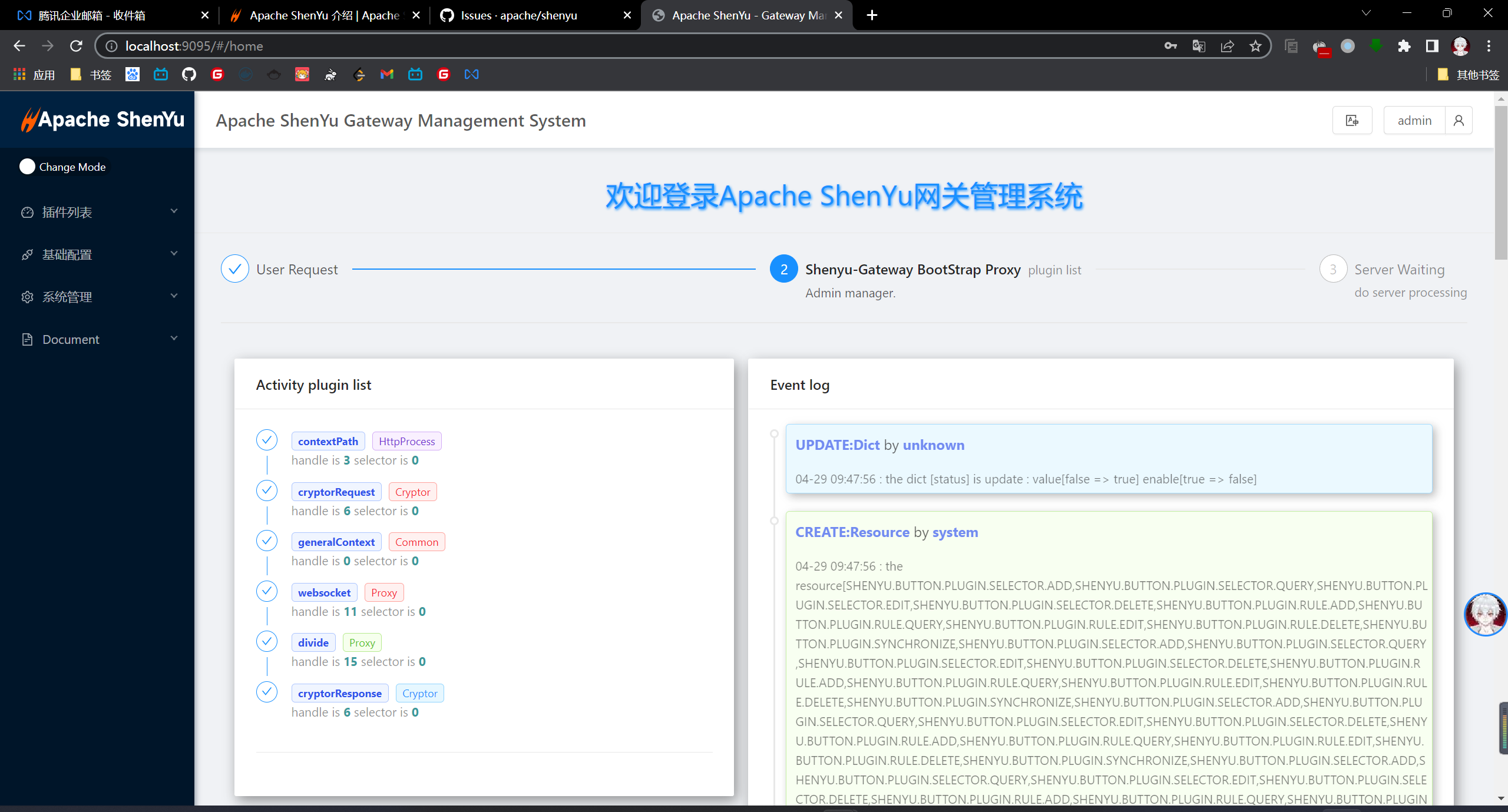
访问:http://localhost:9095
用户名admin密码123456

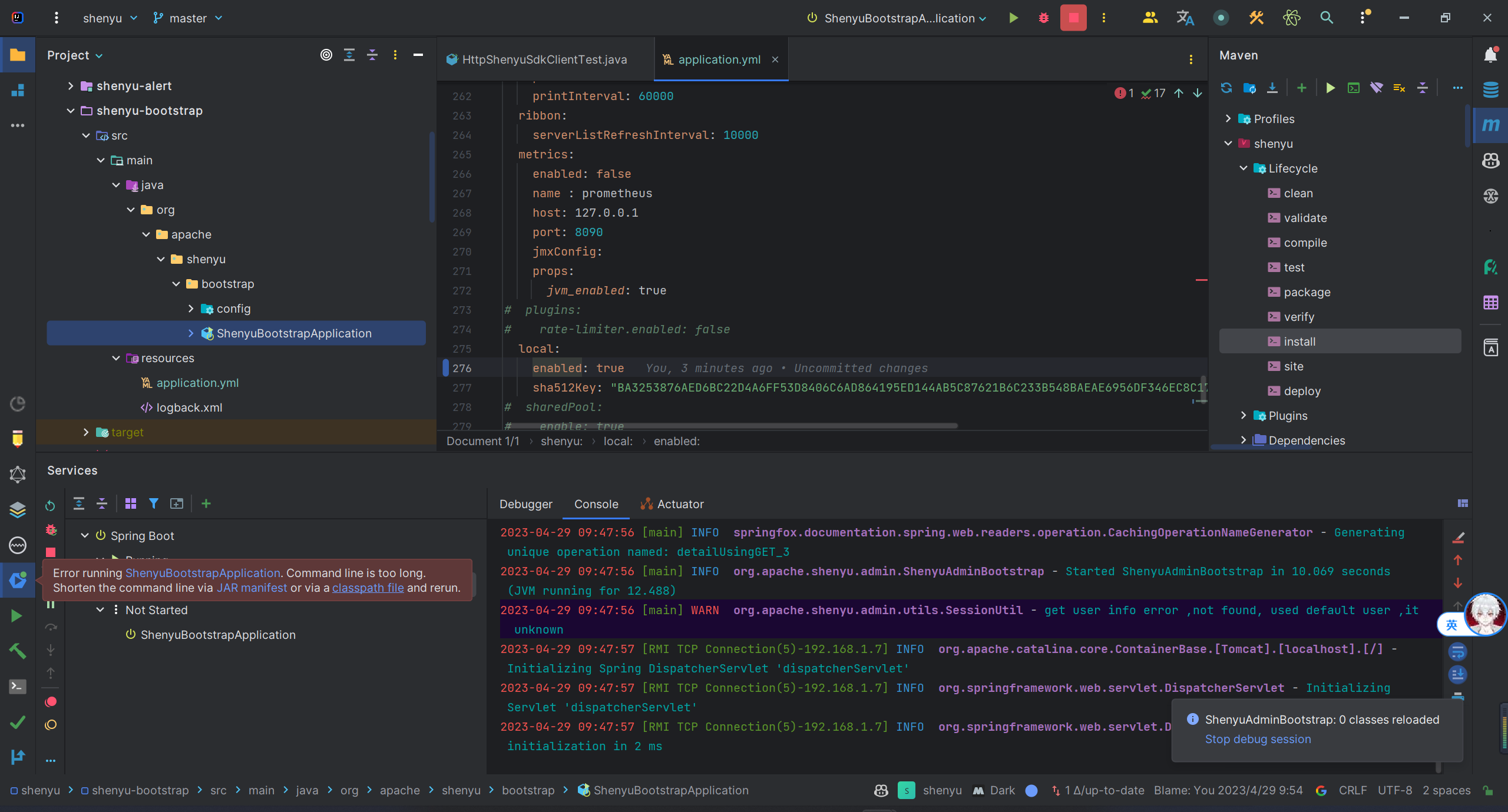
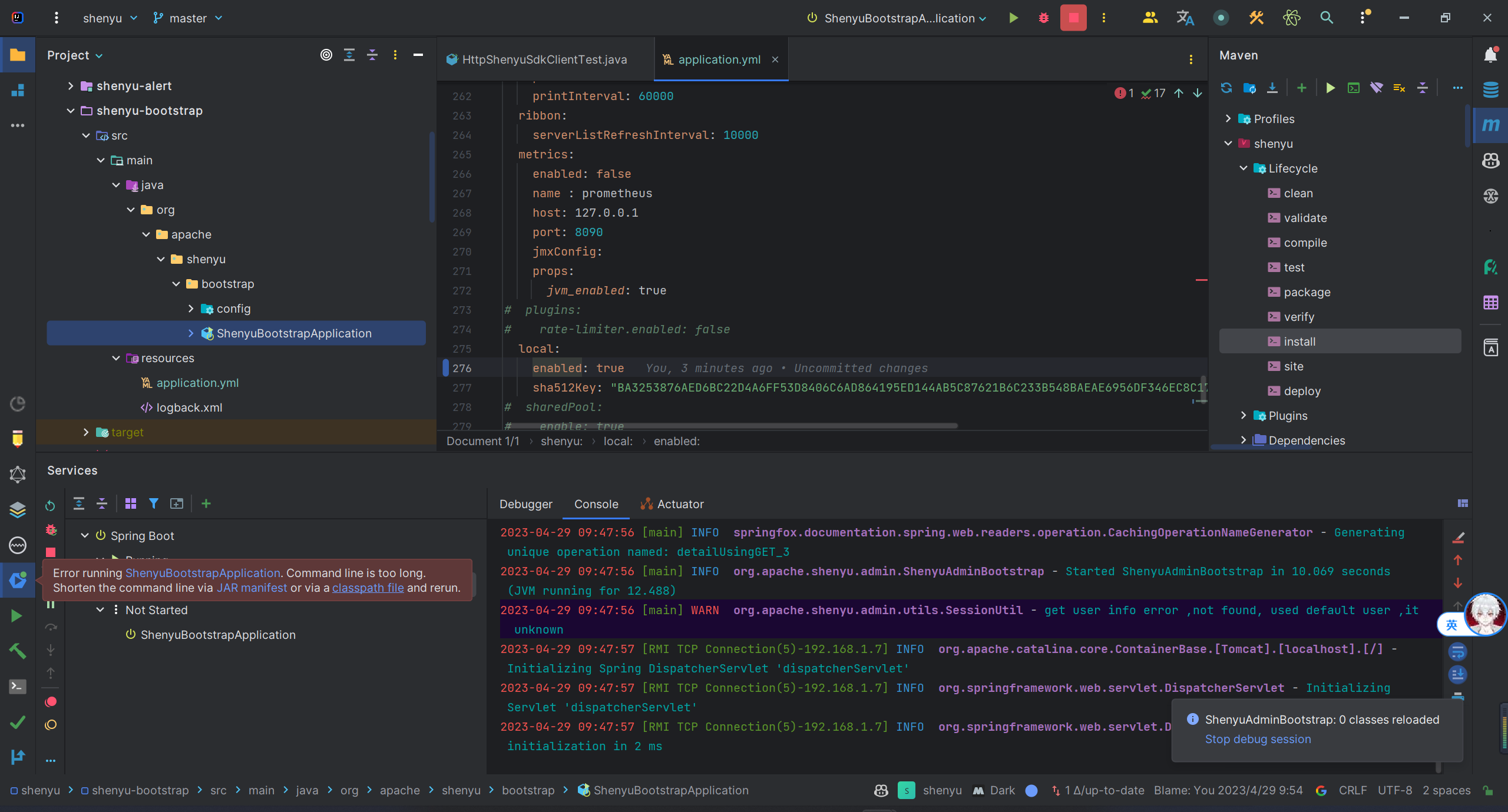
然后我们按照文档上写的修改shenyu-bootstrap中的shenyu.local.enabled
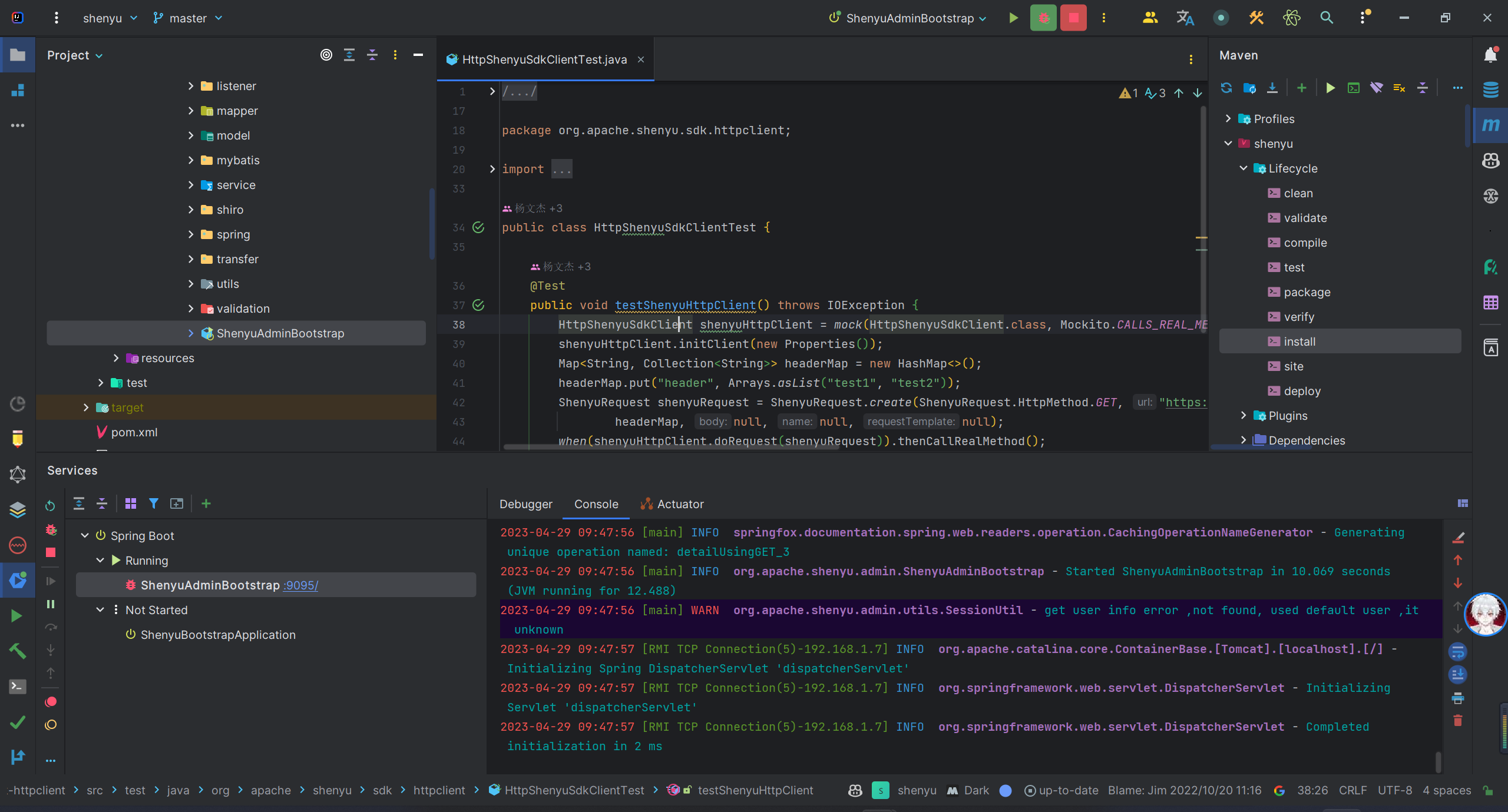
然后运行shenyu-bootstrap下的ShenyuBootstrapApplication
这里报错的话点一下左边的提示即可

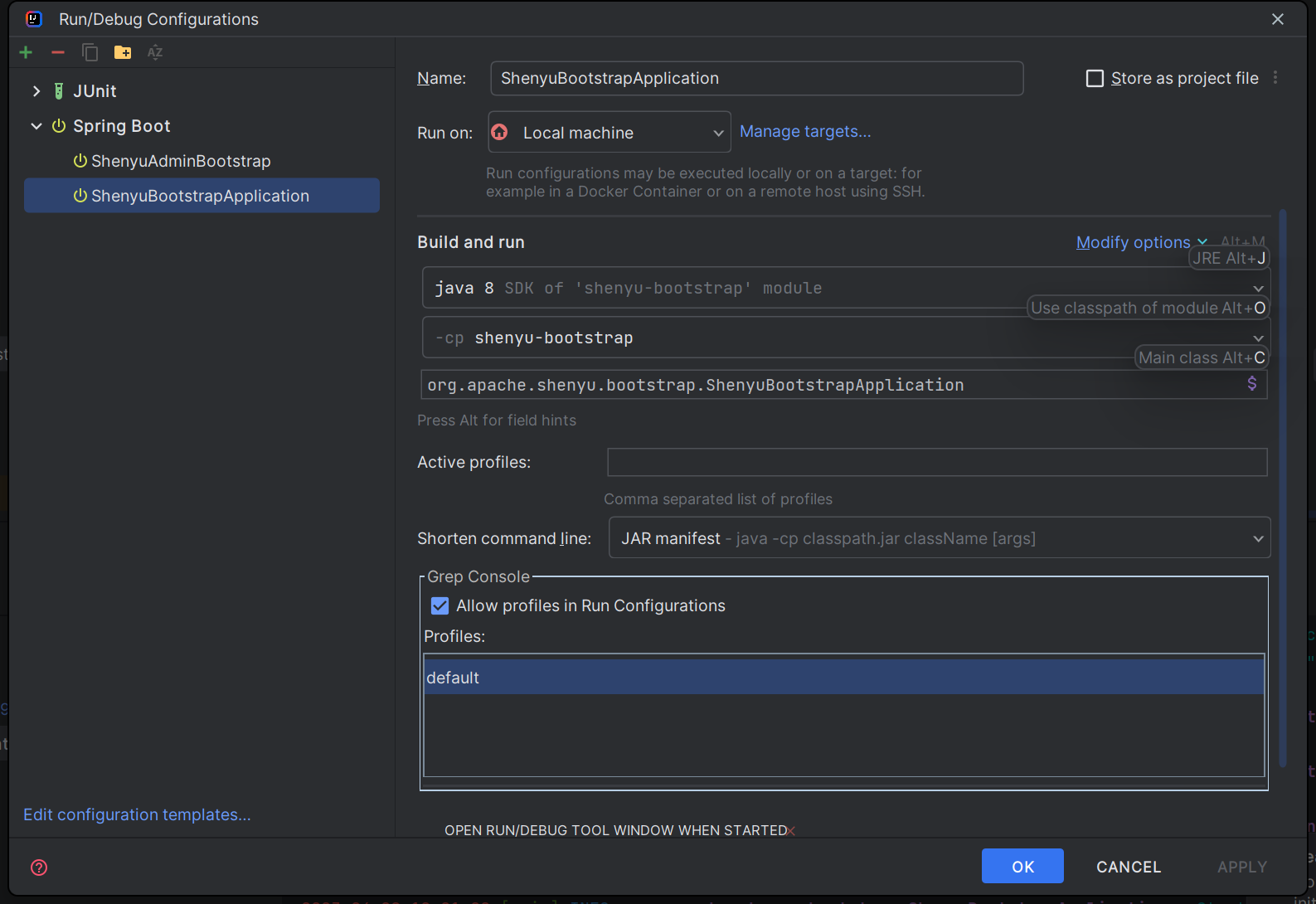
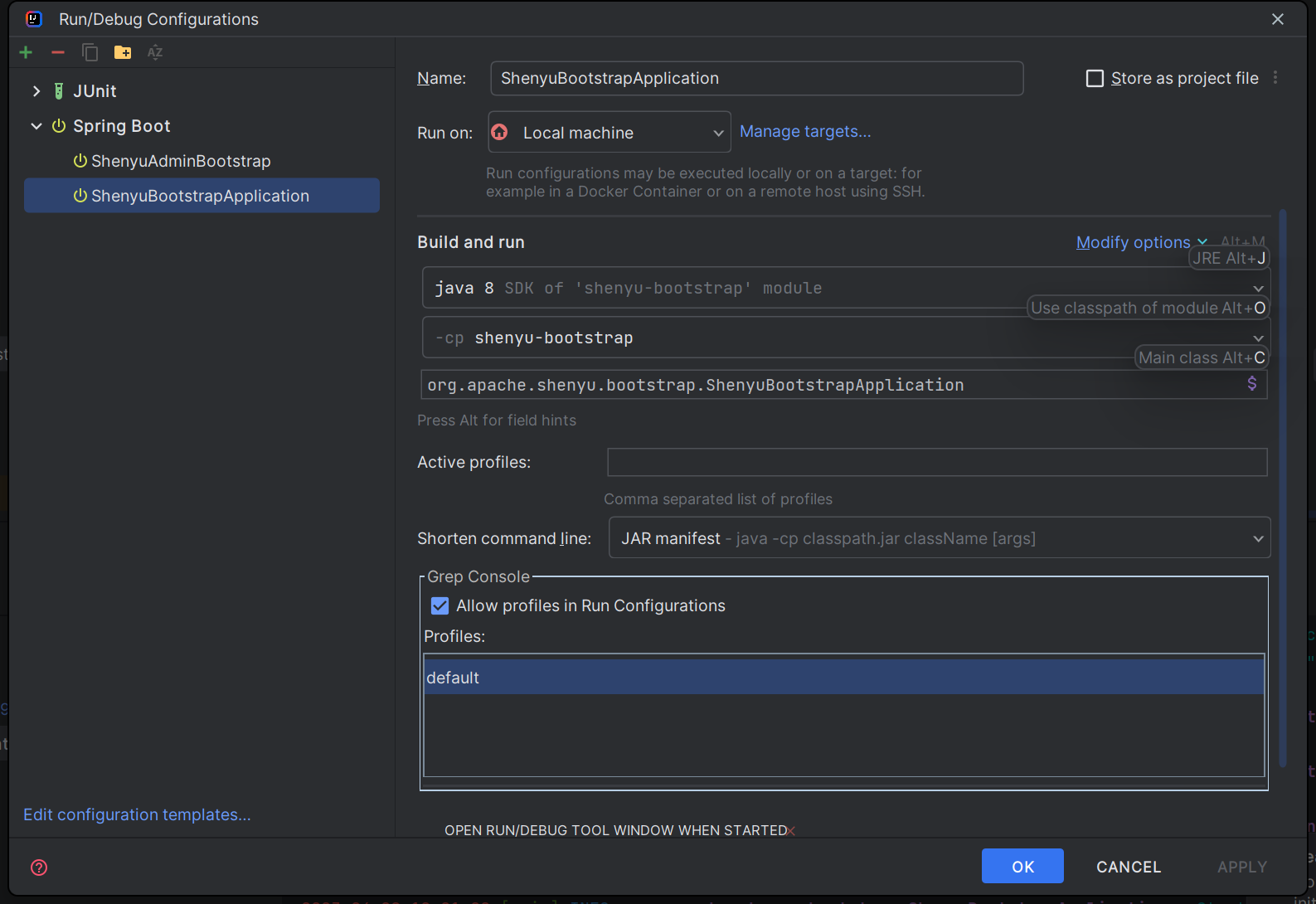
或者这里配置

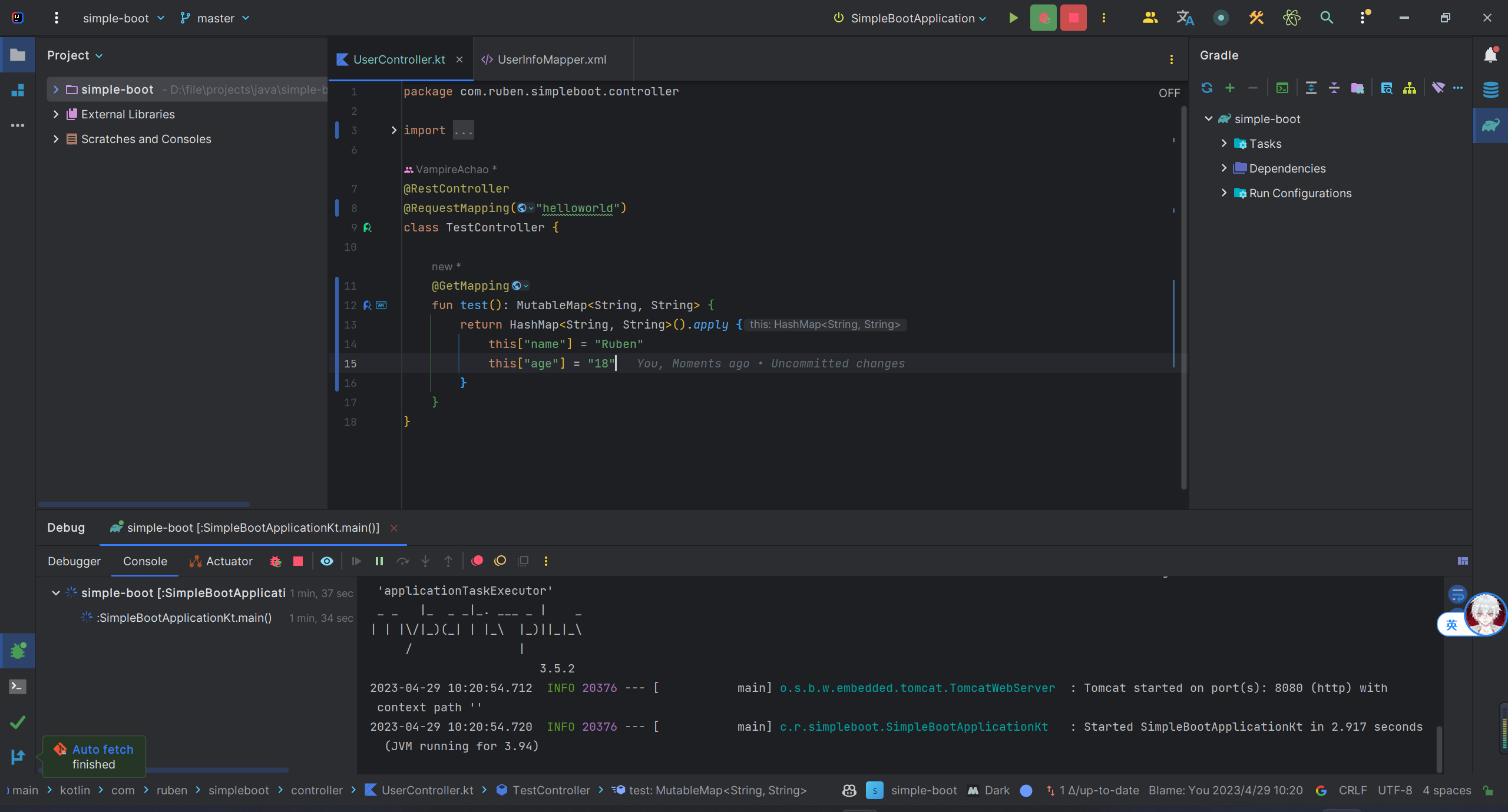
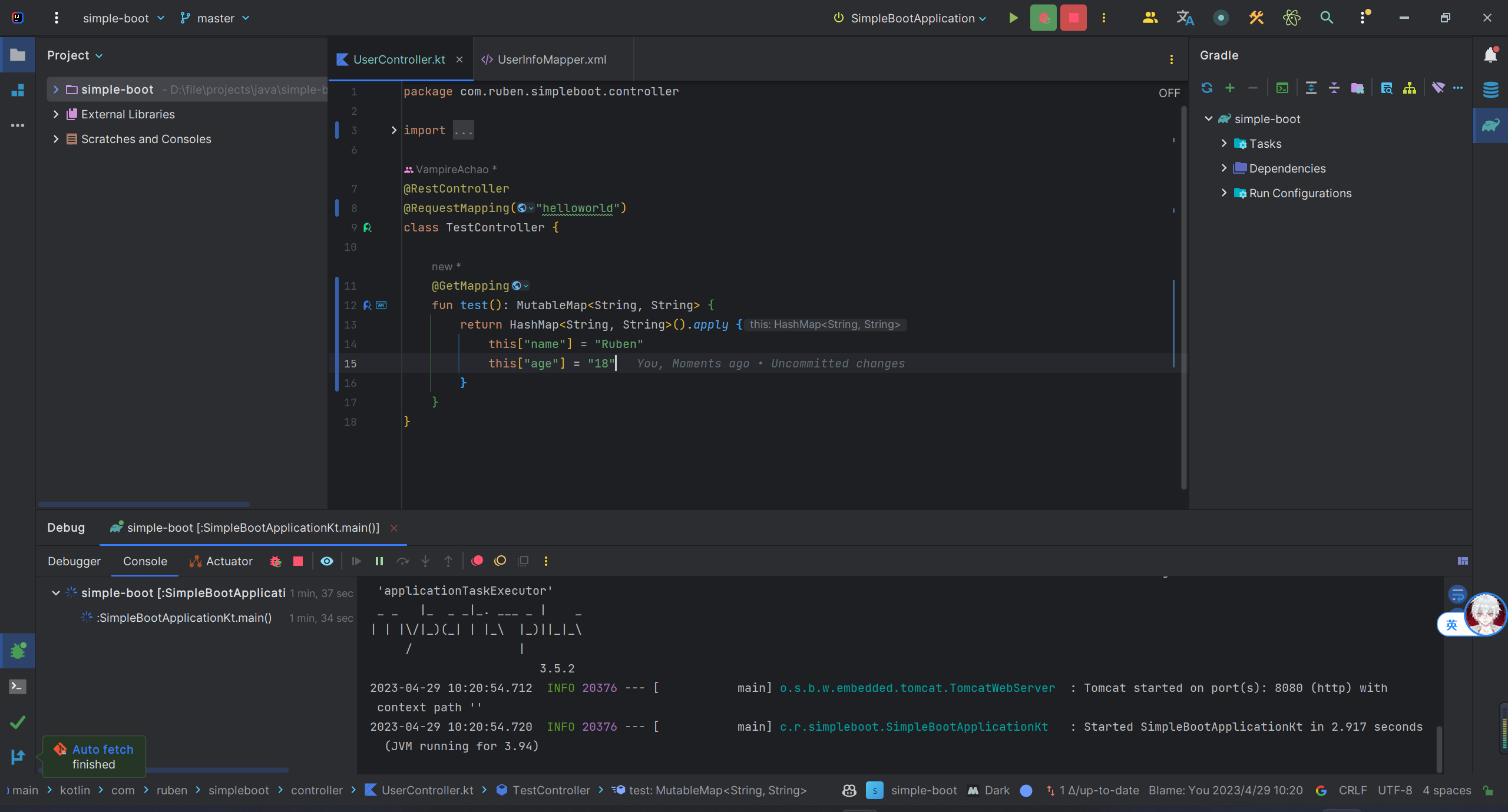
启动成功后我们再启动一个我们自己的boot项目

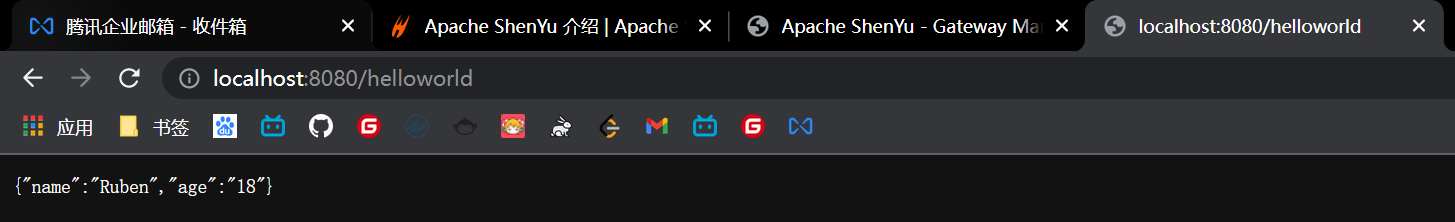
此处访问http://127.0.0.1:8080/helloworld即可返回
1
2
3
4
| {
"name" : "Shenyu",
"data" : "hello world"
}
|

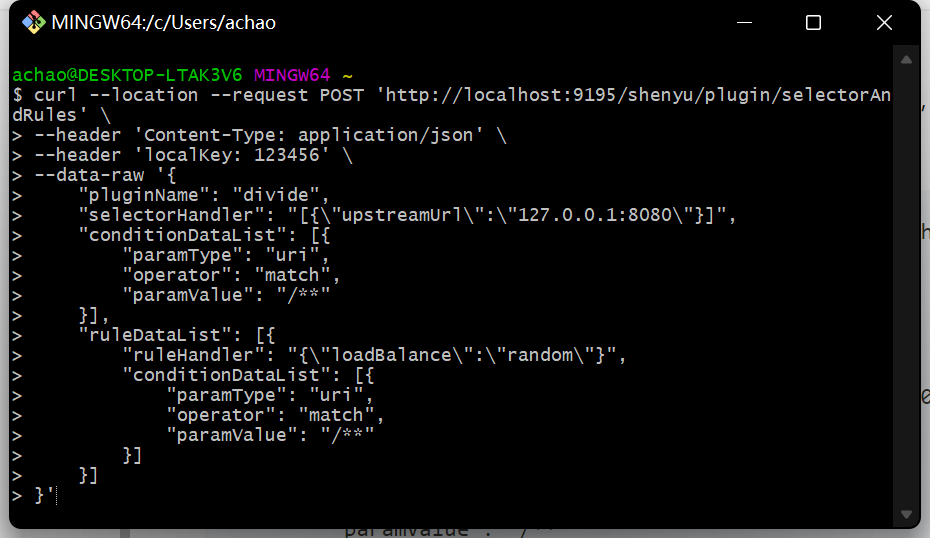
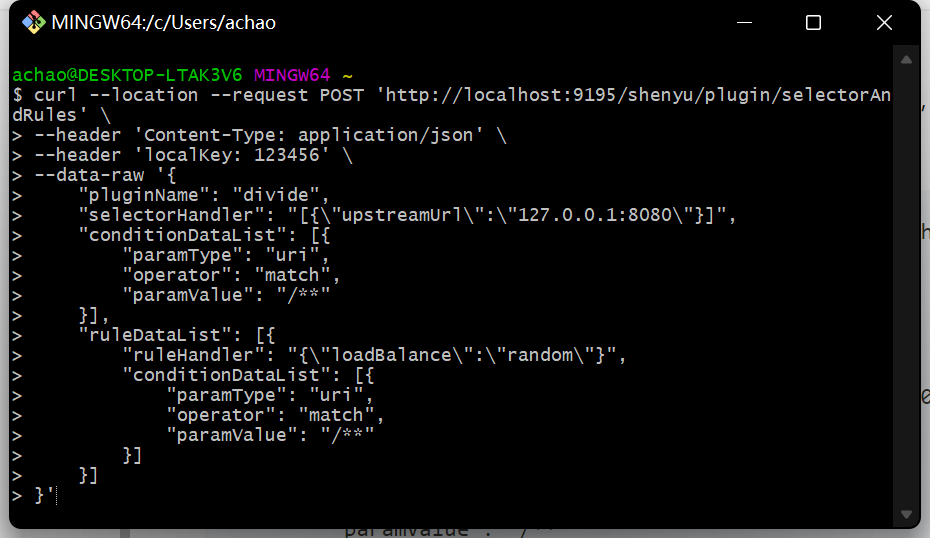
我们使用curl请求一下9195的bootstrap
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| curl --location --request POST 'http://localhost:9195/shenyu/plugin/selectorAndRules' \
--header 'Content-Type: application/json' \
--header 'localKey: 123456' \
--data-raw '{
"pluginName": "divide",
"selectorHandler": "[{\"upstreamUrl\":\"127.0.0.1:8080\"}]",
"conditionDataList": [{
"paramType": "uri",
"operator": "match",
"paramValue": "/**"
}],
"ruleDataList": [{
"ruleHandler": "{\"loadBalance\":\"random\"}",
"conditionDataList": [{
"paramType": "uri",
"operator": "match",
"paramValue": "/**"
}]
}]
}'
|

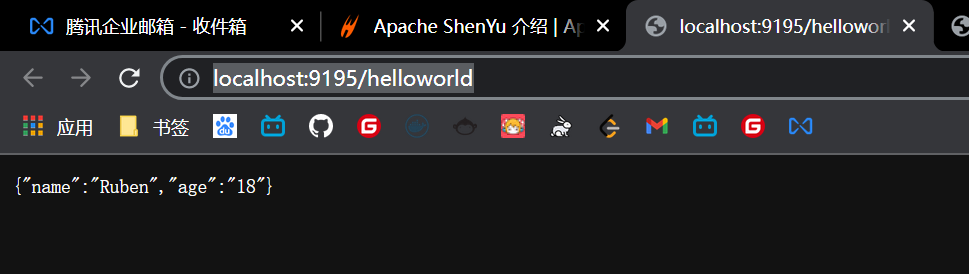
然后尝试访问http://localhost:9195/helloworld即可被代理到http://127.0.0.1:8080/helloworld