人这种卑鄙的东西,什么都会习惯的。——陀思妥耶夫斯基《罪与罚》
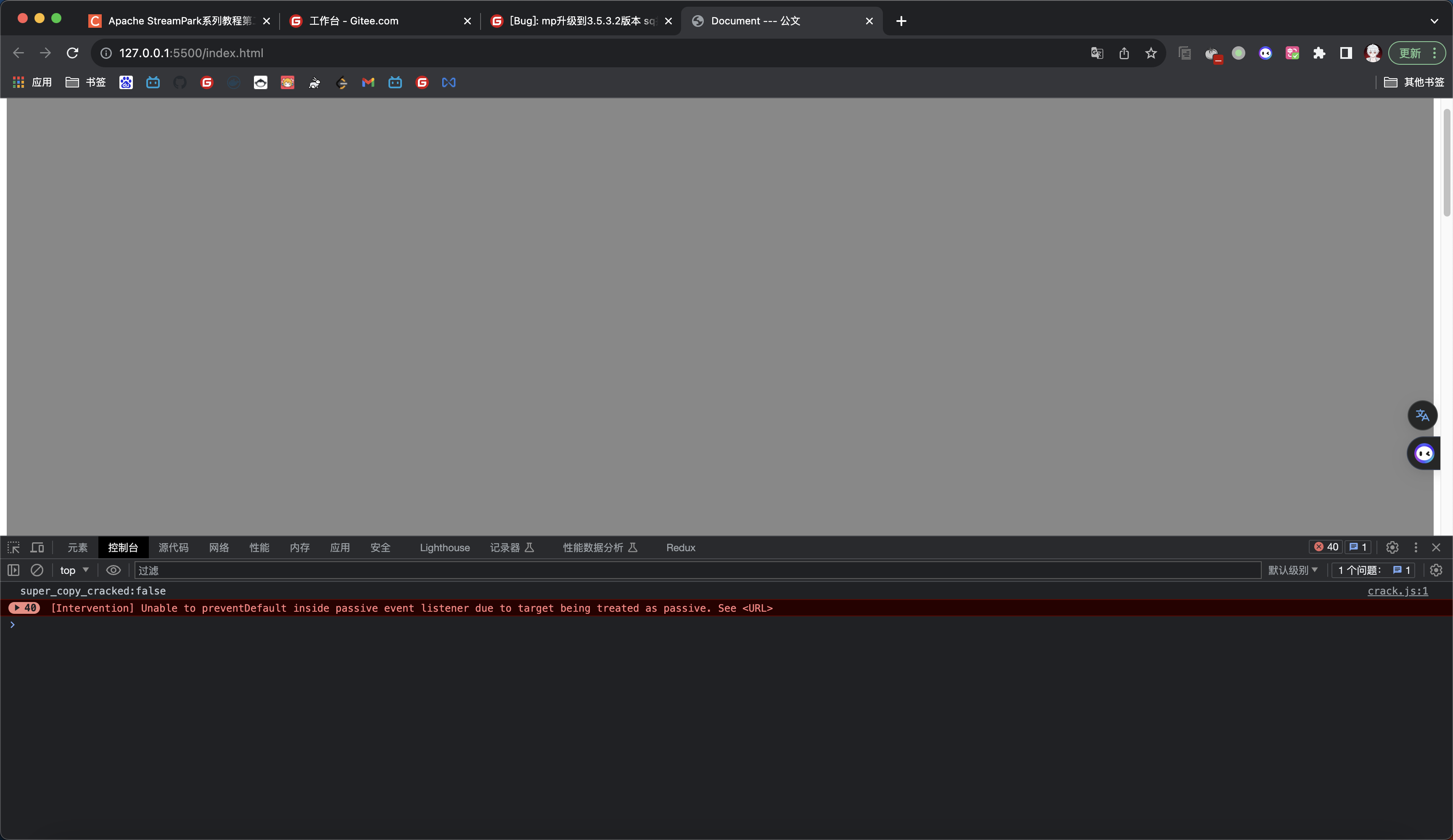
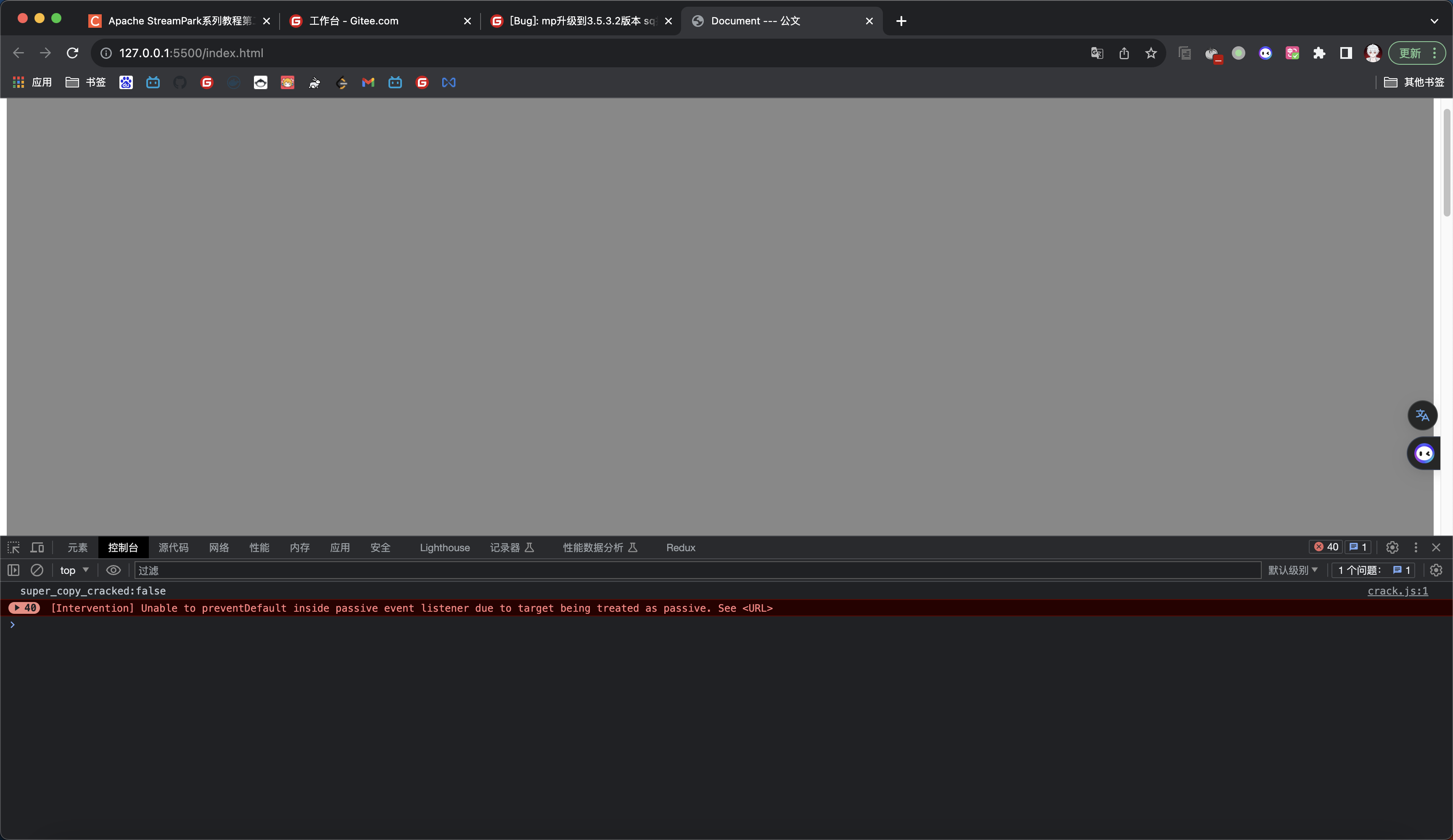
今天遇到一个问题,我想阻止浏览器默认的滚动事件,却阻止不了还一直报错
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="height: 2000px;background:#888">
</div>
<script>
document.addEventListener('wheel', e => {
e.preventDefault()
})
</script>
</body>
</html>
|

此处在addEventListener中添加一个参数``{ passive: false }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="height: 2000px;background:#888">
</div>
<script>
document.addEventListener('wheel', e => {
e.preventDefault()
}, { passive: false })
</script>
</body>
</html>
|
即可解决