万人都要将火熄灭,我一人独将此火高高举起。——海子
分享一个js调试事件小技巧
1 | |
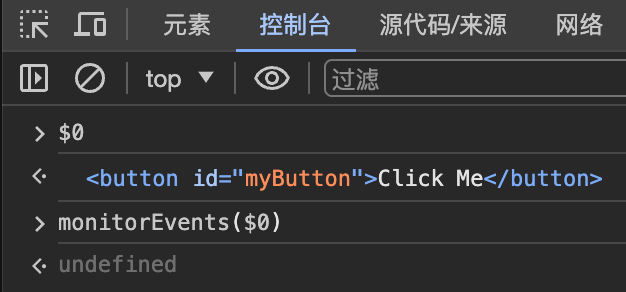
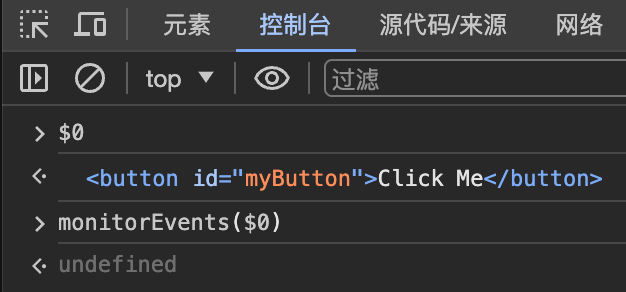
这里一个按钮,啥都没有
我们运行一下,给它在chrome console里添加事监听
1 | |

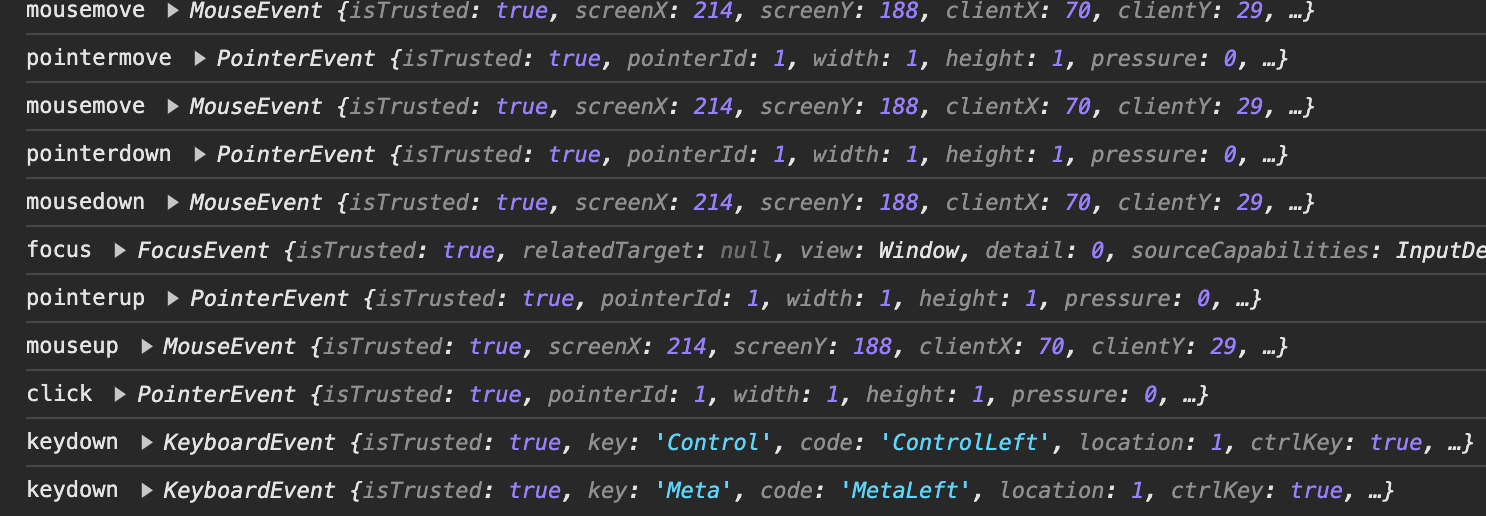
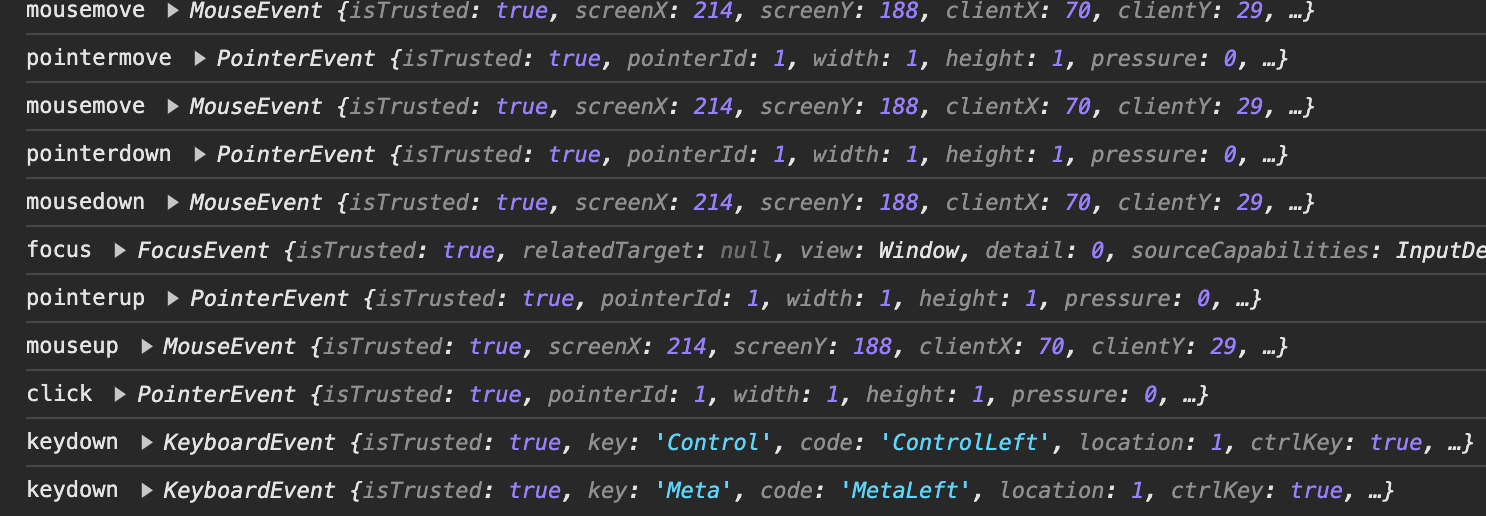
这时候我们触发其任何事件都会有输出

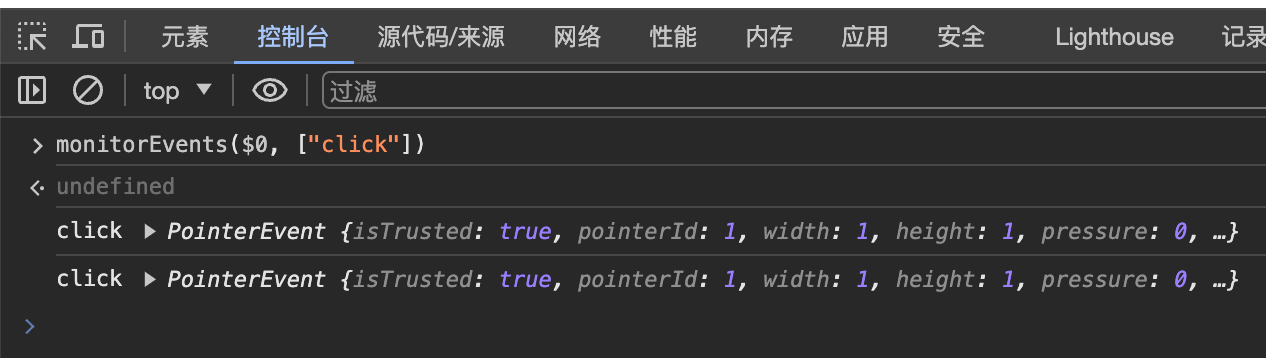
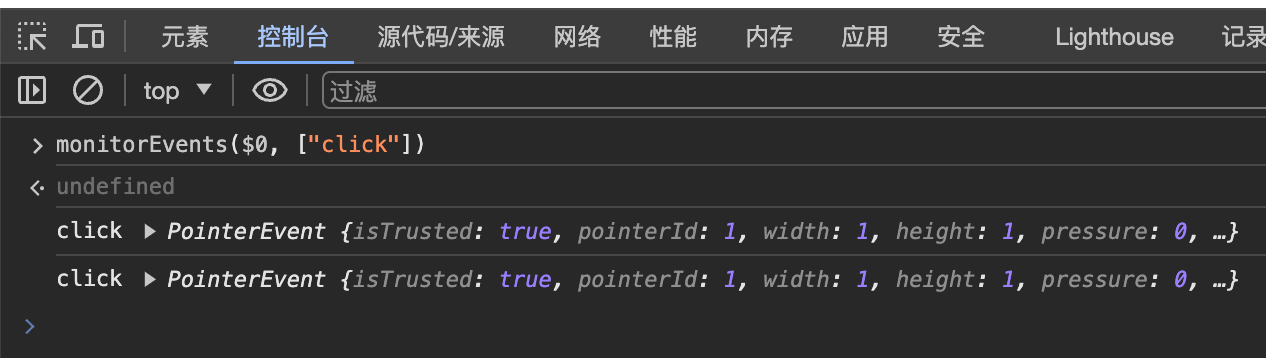
针对某一事件的话就传入该事件
1 | |

万人都要将火熄灭,我一人独将此火高高举起。——海子
分享一个js调试事件小技巧
1 | |
这里一个按钮,啥都没有
我们运行一下,给它在chrome console里添加事监听
1 | |

这时候我们触发其任何事件都会有输出

针对某一事件的话就传入该事件
1 | |