生命的定义就是拥有明天。——冯骥才
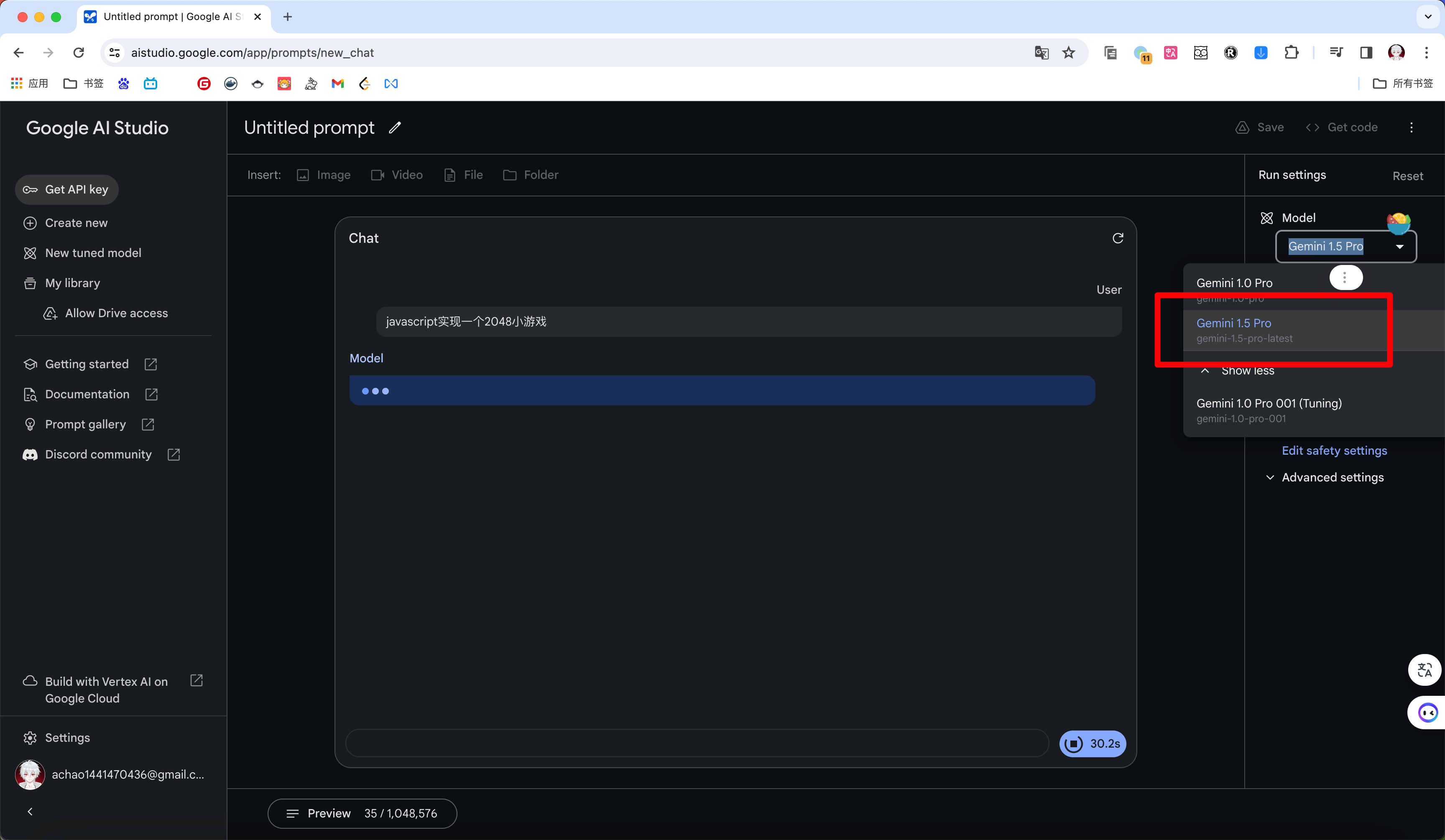
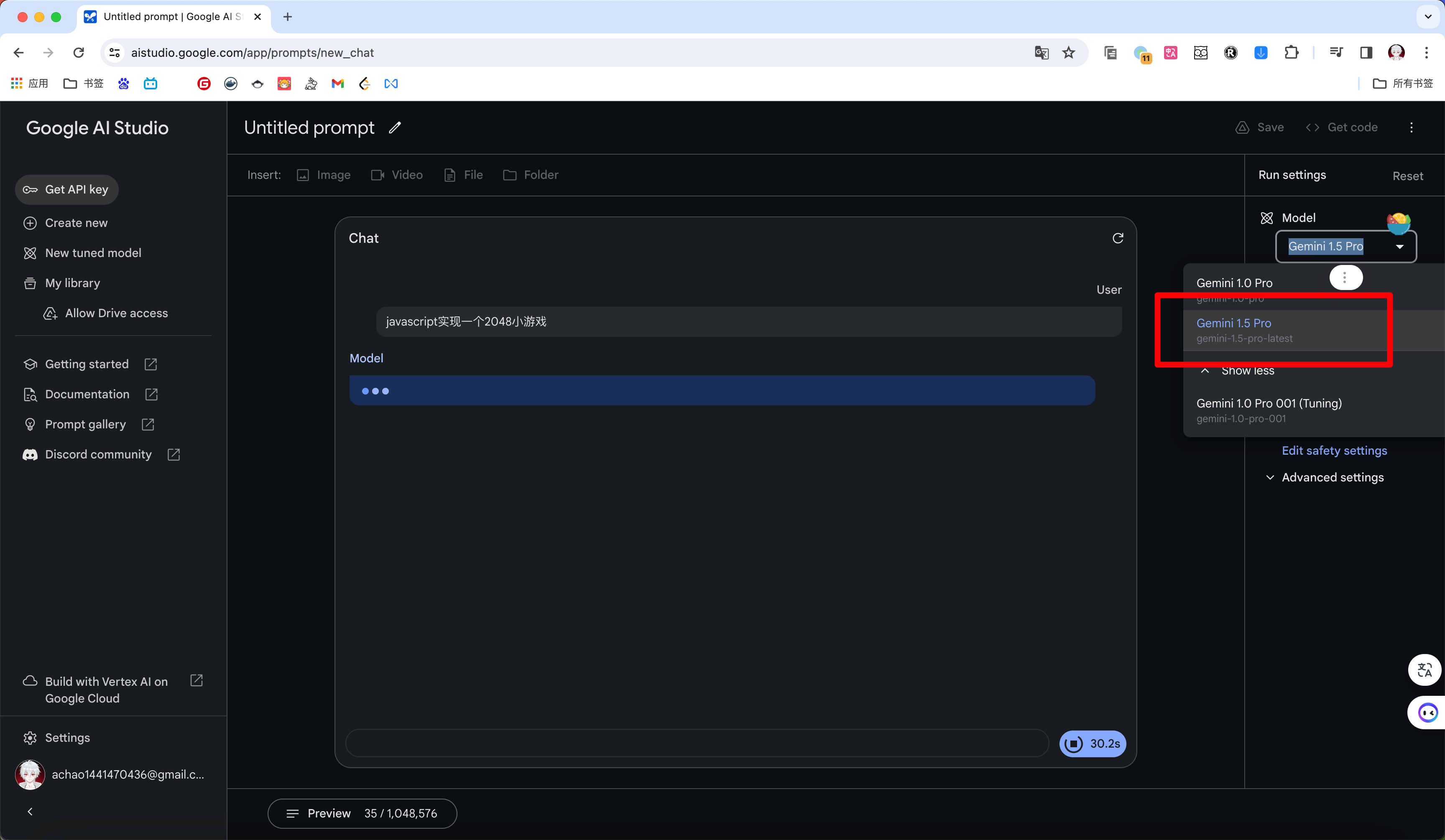
google的gemini1.5pro免费用
https://aistudio.google.com/app/prompts/new_chat
非常好用,快赶上gpt4了

回答如下:
HTML 代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <!DOCTYPE html>
<html>
<head>
<title>2048</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>2048</h1>
<div class="container">
<div class="grid">
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
<div class="cell"></div>
</div>
</div>
<script src="main.js"></script>
</body>
</html>
|
content_copyUse code with caution.Html
CSS 代码(style.css):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| body {
margin: 0;
padding: 0;
font-family: sans-serif;
}
h1 {
text-align: center;
margin-top: 50px;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: calc(100vh - 100px);
}
.grid {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
grid-gap: 20px;
}
.cell {
width: 100px;
height: 100px;
border-radius: 5px;
background-color: #ccc;
font-size: 30px;
text-align: center;
line-height: 100px;
}
|
content_copyUse code with caution.Css
JavaScript 代码(main.js):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
| const grid = document.querySelector('.grid');
const cells = Array.from(document.querySelectorAll('.cell'));
let gridData = [
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 0, 0, 0]
];
function generateRandomNumber() {
return Math.random() < 0.9 ? 2 : 4;
}
function generateRandomCell() {
const emptyCells = cells.filter(cell => cell.textContent === '');
const randomIndex = Math.floor(Math.random() * emptyCells.length);
emptyCells[randomIndex].textContent = generateRandomNumber();
}
function moveUp() {
for (let col = 0; col < 4; col++) {
for (let row = 1; row < 4; row++) {
if (gridData[row][col] !== 0) {
let currentRow = row;
while (currentRow > 0 && gridData[currentRow - 1][col] === 0) {
gridData[currentRow - 1][col] = gridData[currentRow][col];
gridData[currentRow][col] = 0;
currentRow--;
}
}
}
}
}
function moveDown() {
for (let col = 0; col < 4; col++) {
for (let row = 2; row >= 0; row--) {
if (gridData[row][col] !== 0) {
let currentRow = row;
while (currentRow < 3 && gridData[currentRow + 1][col] === 0) {
gridData[currentRow + 1][col] = gridData[currentRow][col];
gridData[currentRow][col] = 0;
currentRow++;
}
}
}
}
}
function moveLeft() {
for (let row = 0; row < 4; row++) {
for (let col = 1; col < 4; col++) {
if (gridData[row][col] !== 0) {
let currentCol = col;
while (currentCol > 0 && gridData[row][currentCol - 1] === 0) {
gridData[row][currentCol - 1] = gridData[row][currentCol];
gridData[row][currentCol] = 0;
currentCol--;
}
}
}
}
}
function moveRight() {
for (let row = 0; row < 4; row++) {
for (let col = 2; col >= 0; col--) {
if (gridData[row][col] !== 0) {
let currentCol = col;
while (currentCol < 3 && gridData[row][currentCol + 1] === 0) {
gridData[row][currentCol + 1] = gridData[row][currentCol];
gridData[row][currentCol] = 0;
currentCol++;
}
}
}
}
}
function updateGrid() {
cells.forEach((cell, index) => {
cell.textContent = gridData[Math.floor(index / 4)][index % 4];
});
}
function handleKeyDown(e) {
switch (e.key) {
case 'ArrowUp':
moveUp();
break;
case 'ArrowDown':
moveDown();
break;
case 'ArrowLeft':
moveLeft();
break;
case 'ArrowRight':
moveRight();
break;
}
generateRandomCell();
updateGrid();
}
generateRandomCell();
generateRandomCell();
updateGrid();
document.addEventListener('keydown', handleKeyDown);
|
content_copyUse code with caution.JavaScript
使用方法:
-
将上面的代码保存为 HTML、CSS 和 JavaScript 文件。
-
在浏览器中打开 HTML 文件。
-
使用箭头键玩游戏。
注意: