生命是一条奔流不息的河,我们都是那个过河的人。——席慕蓉
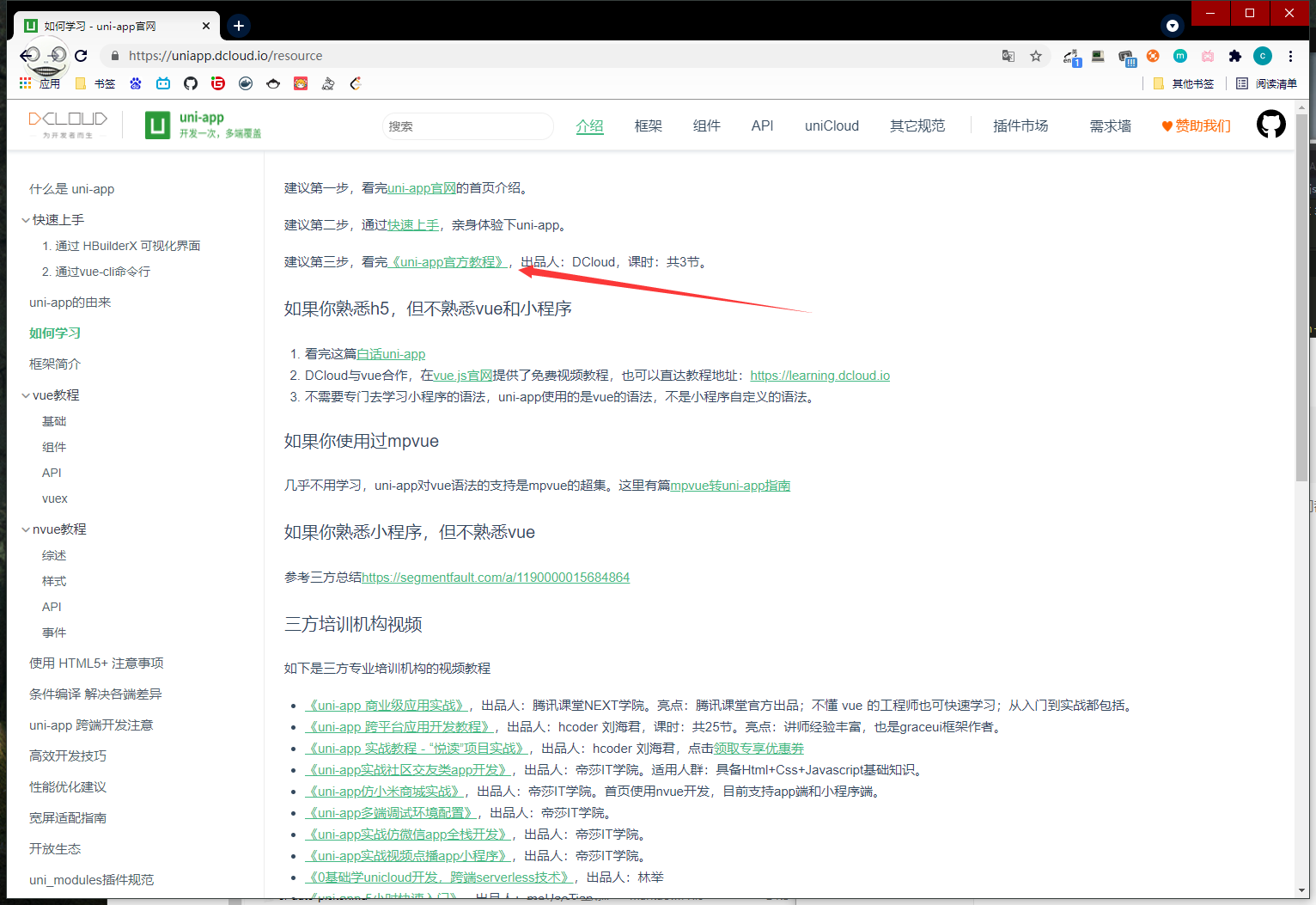
官网

我们直接实战
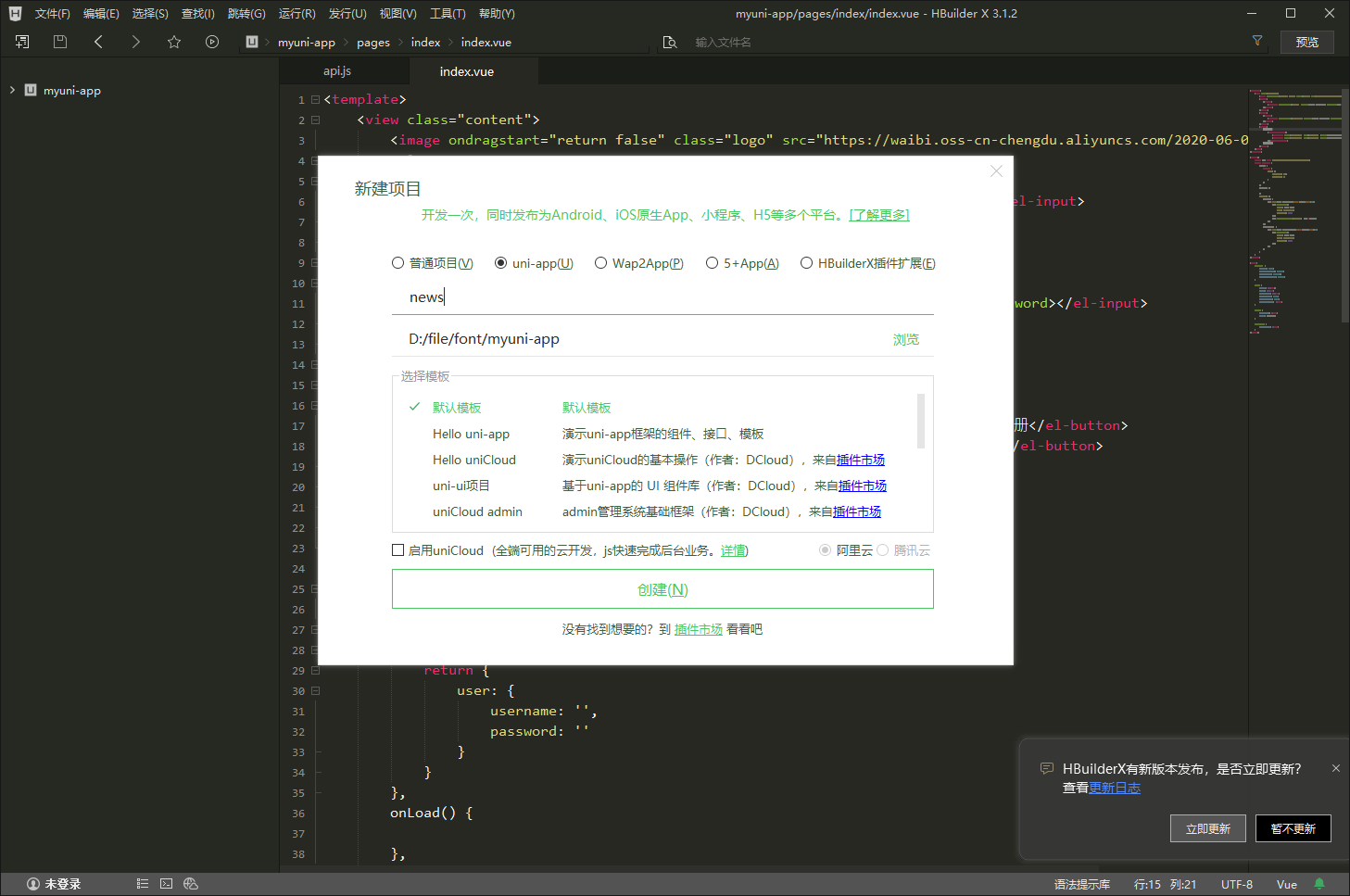
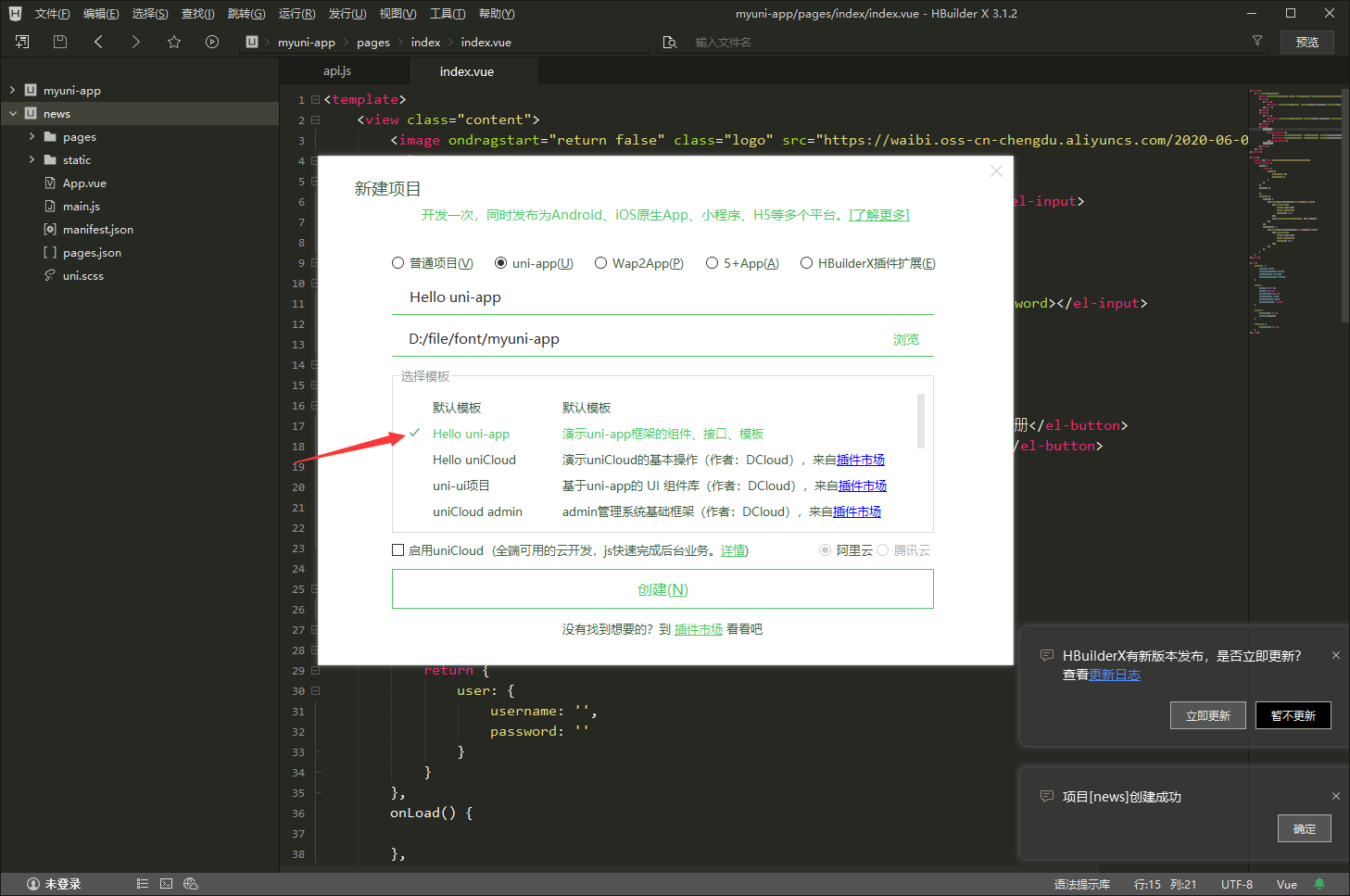
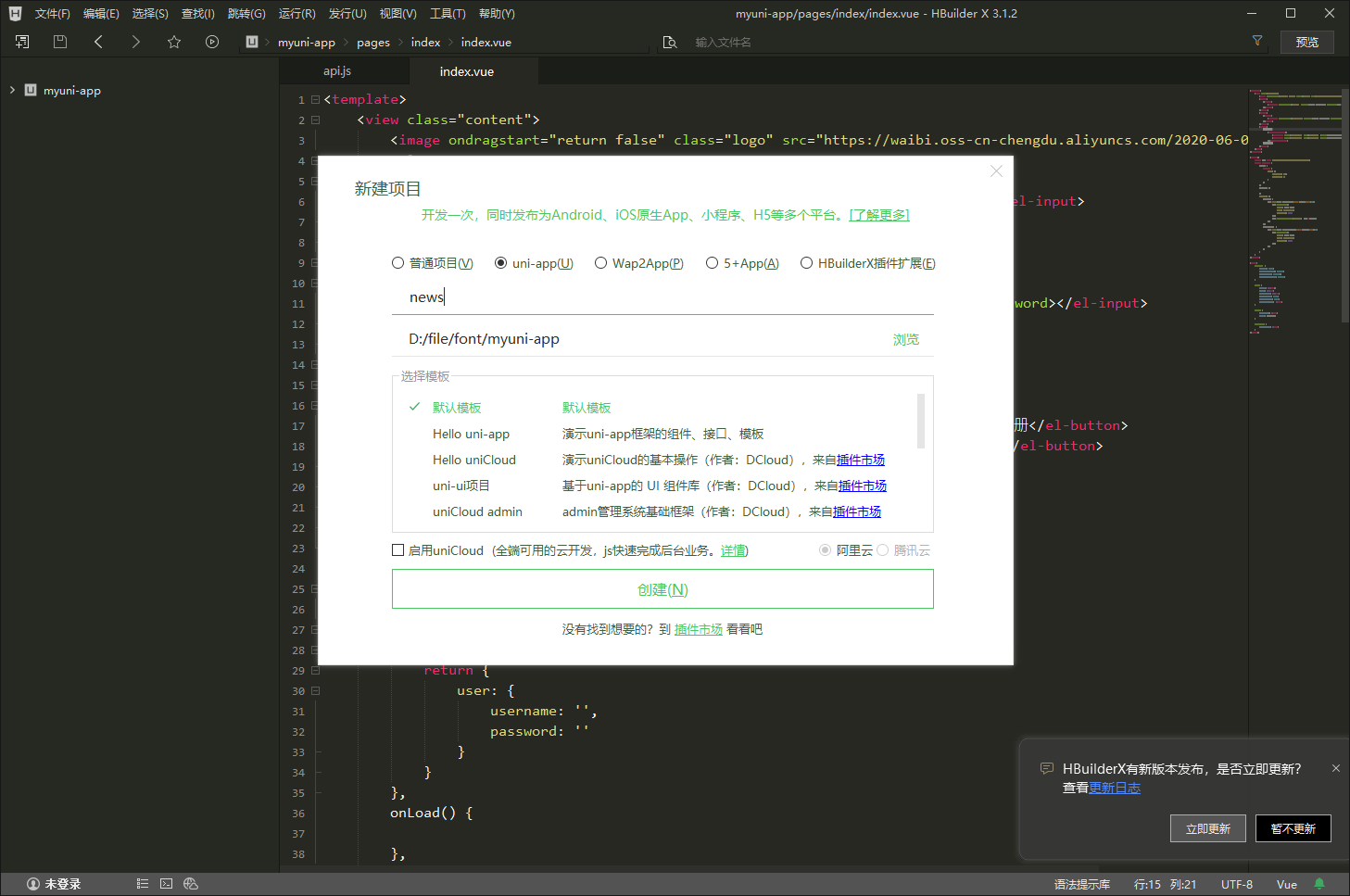
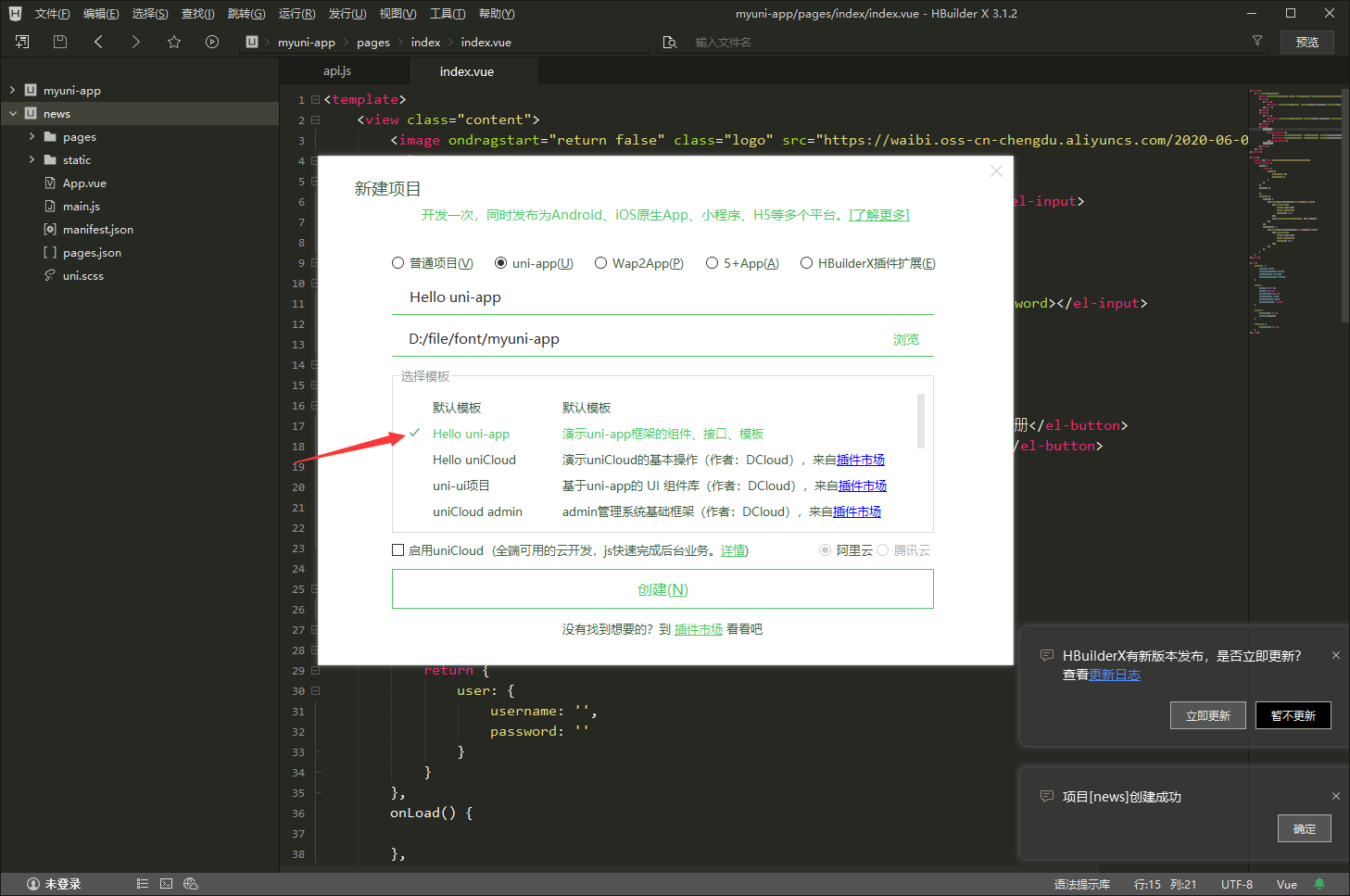
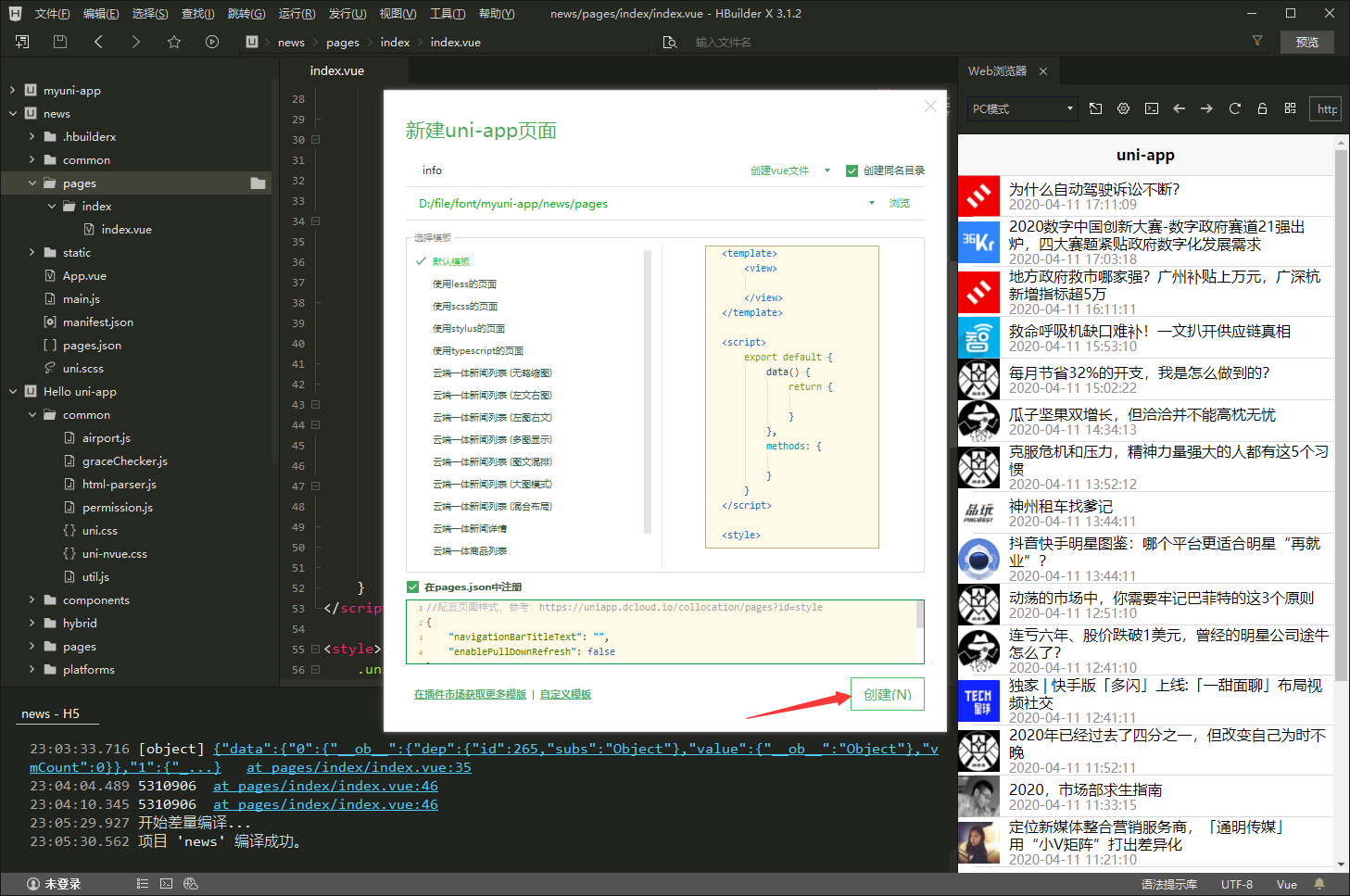
创建两个项目


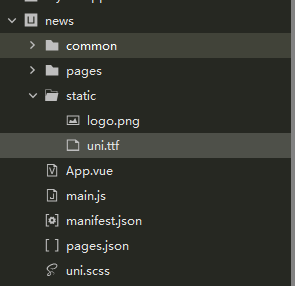
从hello-uniapp中复制common文件夹以及static下面的uni.ttf文件到news项目同目录下

然后是复制App.vue中的样式库
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
| <script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
/* #ifndef APP-PLUS-NVUE */
/* uni.css - 通用组件、模板样式库,可以当作一套ui库应用 */
@import './common/uni.css';
/* H5 兼容 pc 所需 */
/* #ifdef H5 */
@media screen and (min-width: 768px) {
body {
overflow-y: scroll;
}
}
/* 顶栏通栏样式 */
/* .uni-top-window {
left: 0;
right: 0;
} */
uni-page-body {
background-color: #F5F5F5 !important;
min-height: 100% !important;
height: auto !important;
}
.uni-top-window uni-tabbar .uni-tabbar {
background-color: #fff !important;
}
.uni-app--showleftwindow .hideOnPc {
display: none !important;
}
/* #endif */
/* 以下样式用于 hello uni-app 演示所需 */
page {
background-color: #efeff4;
height: 100%;
font-size: 28rpx;
line-height: 1.8;
}
.fix-pc-padding {
padding: 0 50px;
}
.uni-header-logo {
padding: 30rpx;
flex-direction: column;
justify-content: center;
align-items: center;
margin-top: 10rpx;
}
.uni-header-image {
width: 100px;
height: 100px;
}
.uni-hello-text {
color: #7A7E83;
}
.uni-hello-addfile {
text-align: center;
line-height: 300rpx;
background: #FFF;
padding: 50rpx;
margin-top: 10px;
font-size: 38rpx;
color: #808080;
}
/* #endif*/
</style>
|
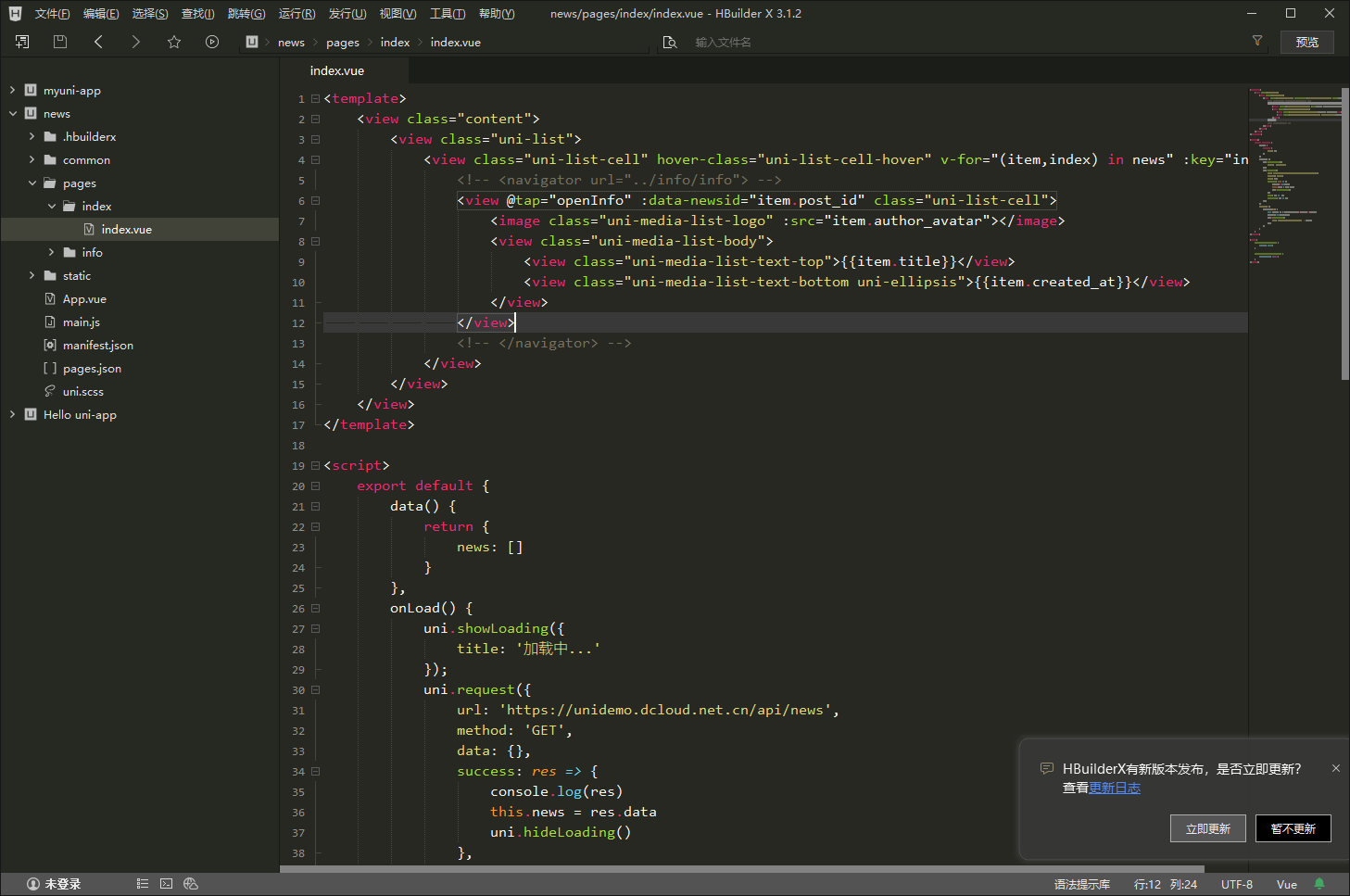
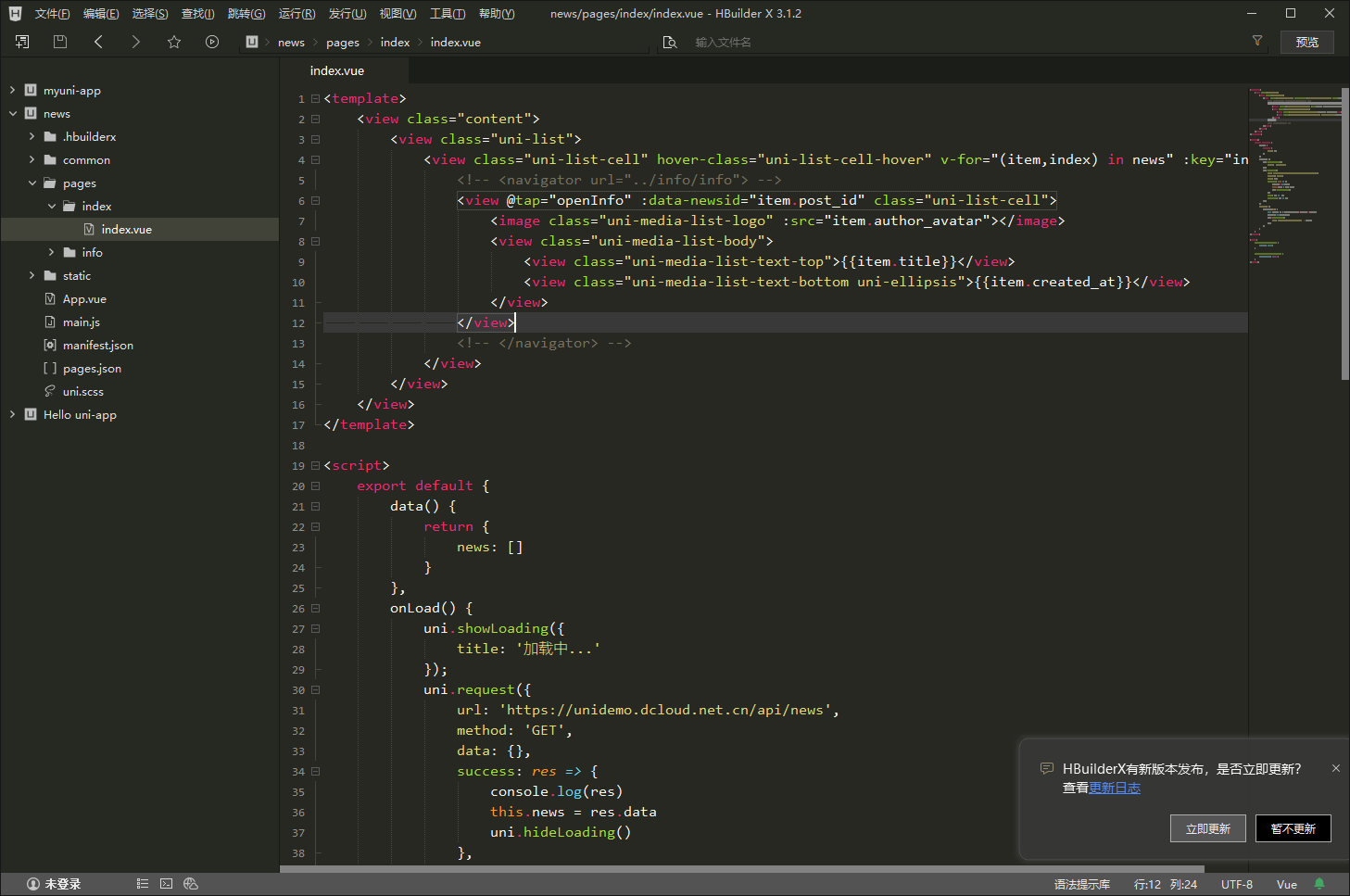
新闻列表页面代码index.vue

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
| <template>
<view class="content">
<view class="uni-list">
<view class="uni-list-cell" hover-class="uni-list-cell-hover" v-for="(item,index) in news" :key="index">
<!-- <navigator url="../info/info"> -->
<view @tap="openInfo" :data-newsid="item.post_id" class="uni-list-cell">
<image class="uni-media-list-logo" :src="item.author_avatar"></image>
<view class="uni-media-list-body">
<view class="uni-media-list-text-top">{{item.title}}</view>
<view class="uni-media-list-text-bottom uni-ellipsis">{{item.created_at}}</view>
</view>
</view>
<!-- </navigator> -->
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
news: []
}
},
onLoad() {
uni.showLoading({
title: '加载中...'
});
uni.request({
url: 'https://unidemo.dcloud.net.cn/api/news',
method: 'GET',
data: {},
success: res => {
console.log(res)
this.news = res.data
uni.hideLoading()
},
fail: () => {},
complete: () => {}
});
},
methods: {
openInfo(e) {
var newsid = e.currentTarget.dataset.newsid;
console.log(newsid);
uni.navigateTo({
url: '../info/info?newsid=' + newsid
});
}
}
}
</script>
<style>
.uni-media-list-body {
height: auto;
}
.uni-media-list-text-top {
list-style: 1.6em;
}
</style>
|
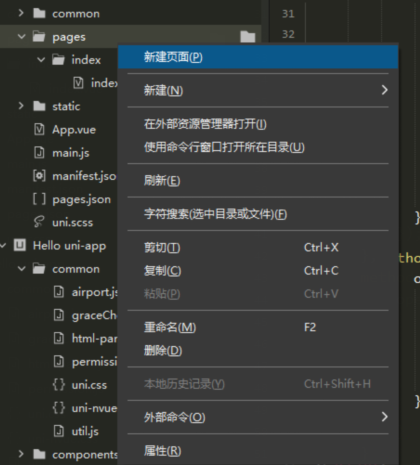
然后在pages下新建详情页


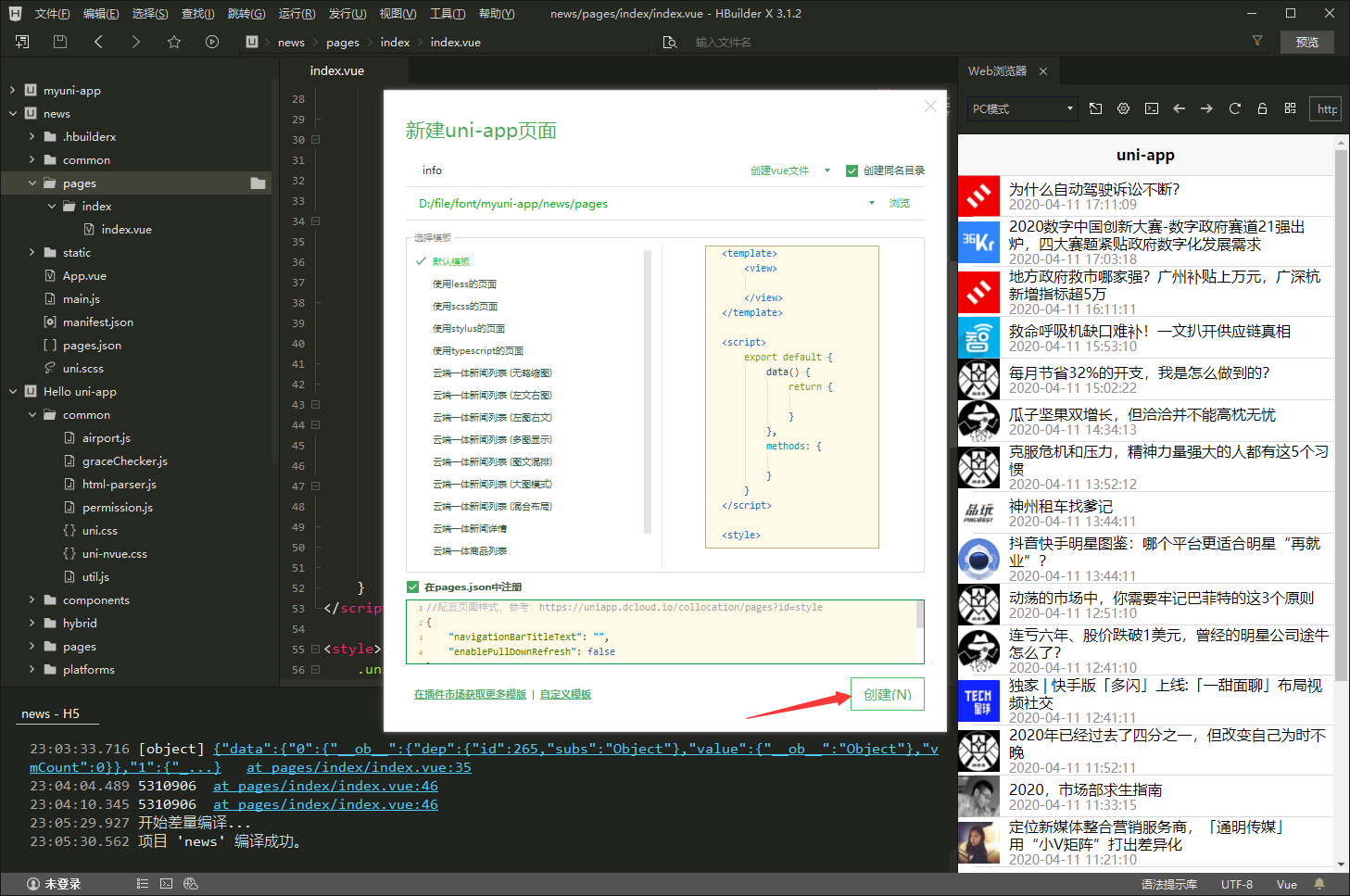
然后编写info.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| <template>
<view class="content">
<view class="title">{{title}}</view>
<view class="art-content">
<rich-text class="richText" :nodes="strings"></rich-text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: '',
strings: ''
}
},
onLoad: function(e) {
uni.showLoading({
title: '加载中...'
});
uni.request({
url: 'https://unidemo.dcloud.net.cn/api/news/36kr/' + e.newsid,
method: 'GET',
data: {},
success: res => {
console.log(res)
this.title = res.data.title
this.strings = res.data.content
uni.hideLoading()
},
fail: () => {},
complete: () => {}
});
},
methods: {
}
}
</script>
<style>
.content {
padding: 10upx 2%;
width: 96%;
flex-wrap: wrap;
}
.title {
line-height: 2em;
font-weight: 700;
font-size: 38upx;
}
.art-content {
list-style: 2em;
}
</style>
|
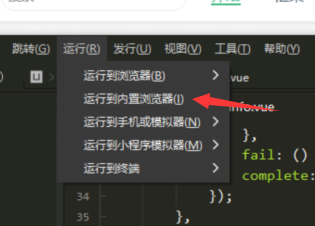
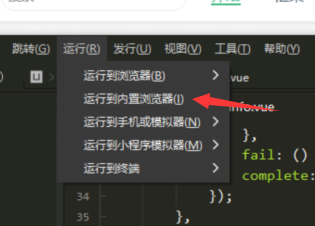
最后

效果

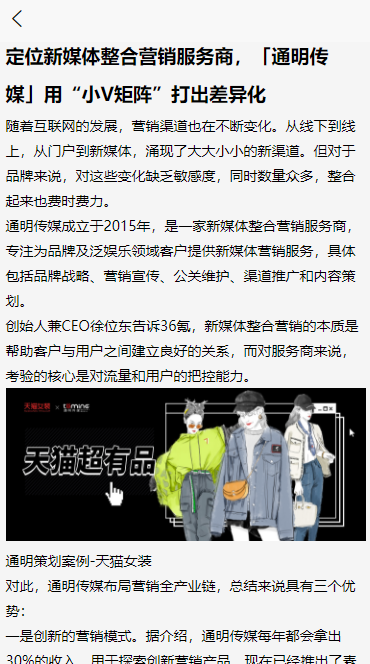
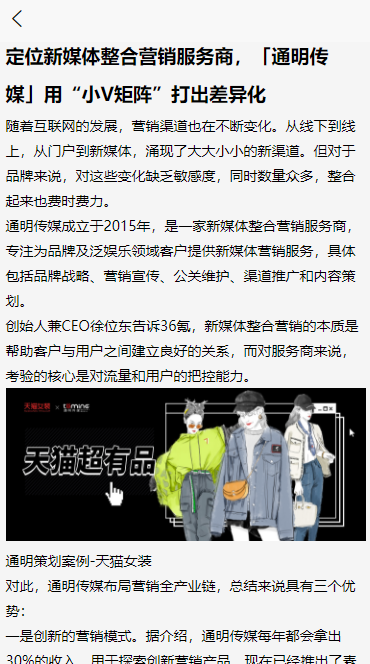
详情