前端
2021-04-17
2021-04-17
生命是一张弓,那弓弦是梦想。——罗曼·罗兰
之前我们配置过路由,这里就不多赘述如何配置了
我们聊聊如何传参
我们之前使用方式如下
1 | this.$router.push(page); |
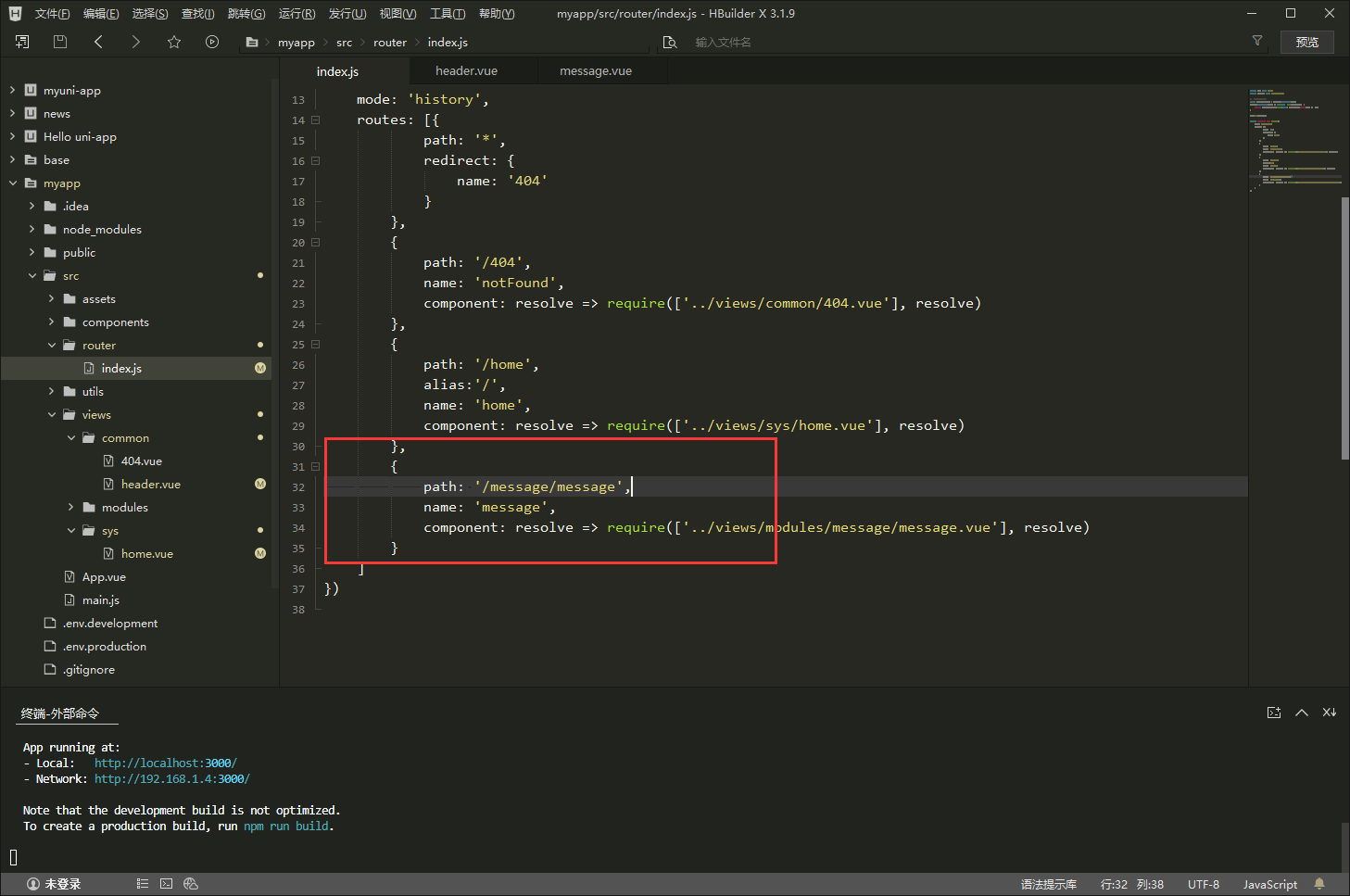
这里page为path,值为我们在router的index.js中配的/message/message

我们如果需要传参
则可以使用下面这种方式
1 | this.$router.push({ |
注意这里pageName是我们在路由中配置的name而不再是path了,因为path和params一起用会导致params为空对象

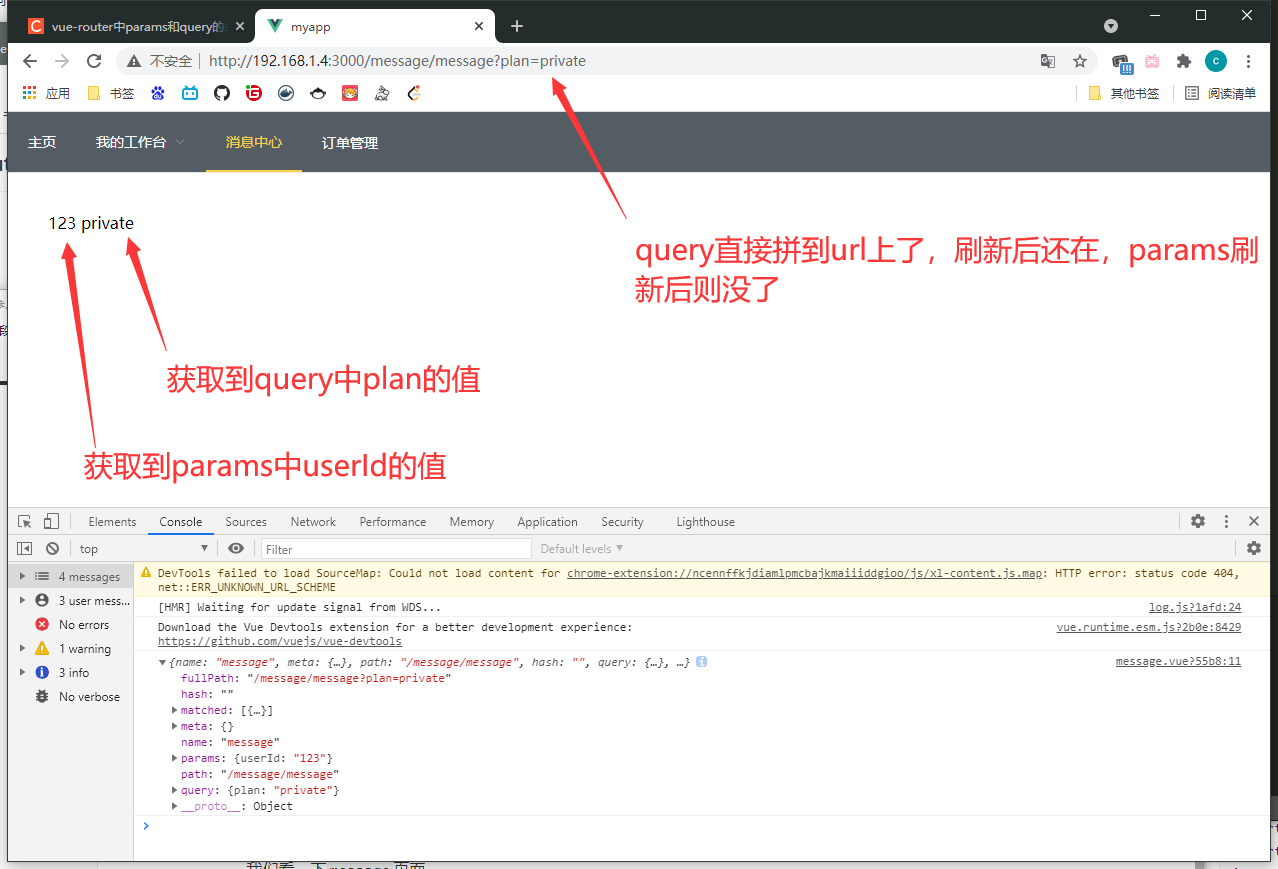
按照我们上面写的,我们跳转到message页面去了
1 | <template> |
我们看一下message页面