前端
2021-04-29
2021-04-29
生活就像一盒巧克力,你永远不知道你会得到什么。——《阿甘正传》
那天有朋友问我yyyy-MM-dd'T'HH:mm:ss.SSSZ怎么转成yyyy-MM-dd HH:mm:ss,我就给他了我这篇博客
结果他说看完还是不会。。。
那我今天再讲一次吧
首先,我们拿到一个字符串2018-05-23T16:05:52+08:00
很多程序员看到了就不知道如何下手了
我们理清思路:
1.将字符串转换成js中的Date对象
2.调用Date对象中的函数转换为我们想要的格式
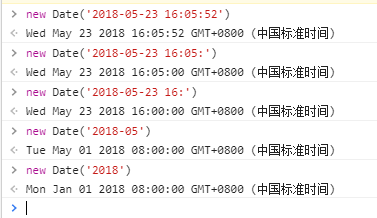
我们首先调用Date的构造方法
1 | |
可以看到我们的date确实转成功了
当然,除了这种格式的日期字符串
还可以支持很多格式

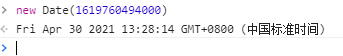
以及我们的时间戳

如果这些格式都不能满足你
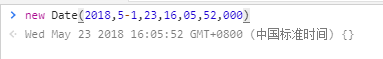
还有一招:按照
1 | |
的格式去转换,注意月这里需要减一

同上,也支持省略写法

有朋友说,诶我这个是个字符串,我怎么取出里面的年月日呢?
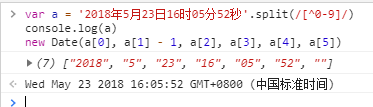
这个可以根据具体情况具体分析,例如我是中文的这种2018年5月23日16时05分52秒
我们通过String的split函数,使用正则去匹配分隔成数组,然后再传入进去
1 | |

好!!!终于我们完成了第一步
第二步就是转成字符串。。。
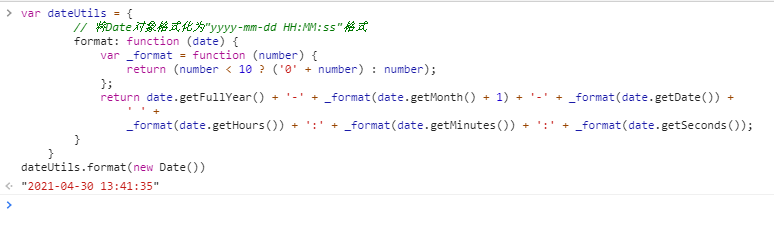
1 | |

这里调用了很多Date里的函数,在之前这篇博客是列出了几乎全部的api。。。
如果还有人不会日期和字符串任意转换。。。祥林嫂,你放着罢!