1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
| layui.use(() => {
var $ = layui.jquery
, table = layui.table
, dropdown = layui.dropdown
, form = layui.form;
table.render({
elem: '#test-table-toolbar'
, url: '/articleInfo/page'
, parseData: function (res) {
console.log(res)
return {
"code": res.code,
"msg": res.data.records.length ? res.msg : '暂无数据',
"total": res.data.total,
"data": res.data.records
};
}
, request: {
pageName: 'page'
, limitName: 'size'
}
, response: {
statusName: 'code'
, statusCode: 200
, msgName: 'msg'
, countName: 'total'
, dataName: 'data'
}
, where: {orders: JSON.stringify([{column: 'gmt_create', asc: false}]), category: true}
, autoSort: false
, initSort: {
field: 'gmtCreate'
, type: 'desc'
}
, toolbar: '#test-table-toolbar-toolbarDemo'
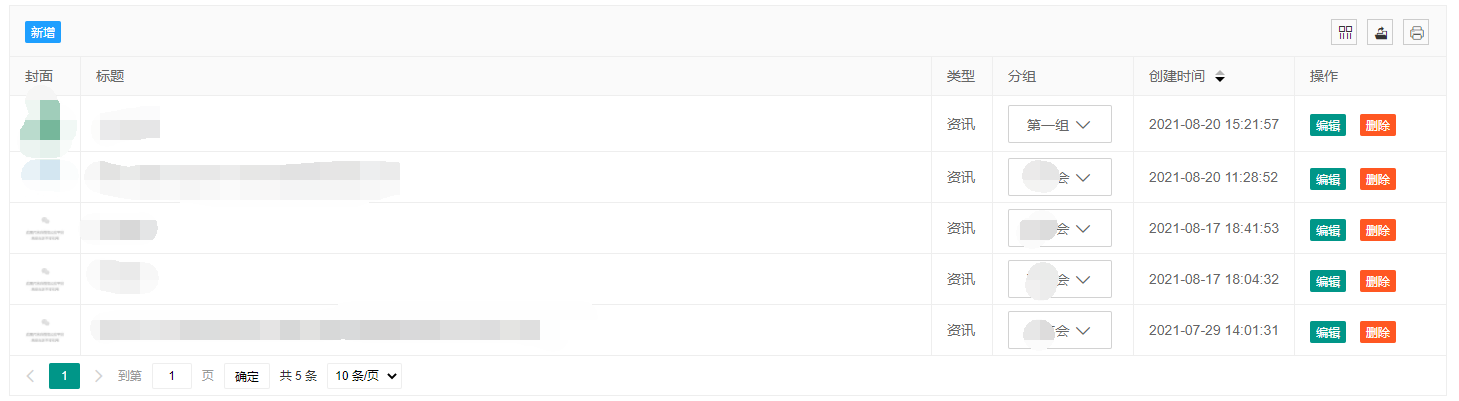
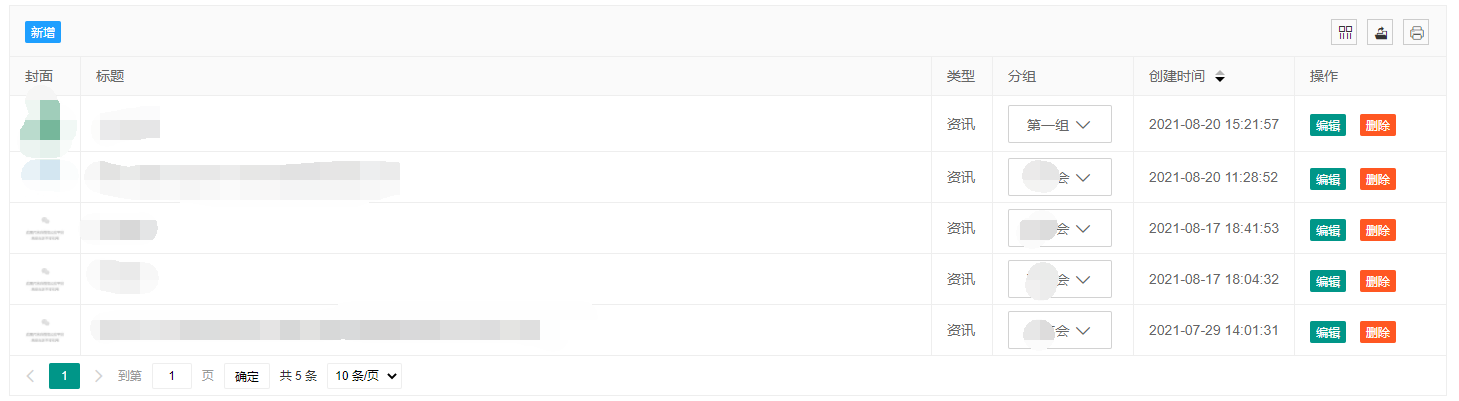
, title: '资讯列表'
, cols: [
[{
field: 'id',
title: 'ID',
width: 80,
hide: true
}, {
field: 'cover'
, title: '封面'
, templet: '#cover'
, width: 70
}, {
field: 'title',
title: '标题',
edit: 'text'
}, {
field: 'type'
, title: '类型'
, width: 60
}, {
field: 'category',
title: '分组',
toolbar: '#row-category',
width: 140
}, {
field: 'gmtCreate'
, title: '创建时间'
, width: 160
, sort: true
}, {
field: 'gmtModified'
, title: '修改时间'
, width: 160
, sort: true
, hide: true
}, {
title: '操作',
toolbar: '#test-table-toolbar-barDemo',
width: 150
}]
],
page: true
});
})
|