1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
| {
"simple-uni-page": {
"prefix": "simple-uni-page",
"body": ["<template>",
" <view>",
" <view>",
" <view v-for='(item, index) in dataList'>",
" </view>",
" </view>",
" </view>",
" </template>",
" ",
" <script>",
" export default {",
" data() {",
" return {",
" current: 1,",
" size: 10,",
" dataList: [],",
" noMore: false,",
" noData: false,",
" loading: false",
" };",
" },",
" created() {",
" this.loadList(true);",
" },",
" onPullDownRefresh() {",
" this.loadList(true);",
" },",
" onReachBottom() {",
" if (this.noMore || this.noData) {",
" return;",
" }",
" this.loadList();",
" },",
" methods: {",
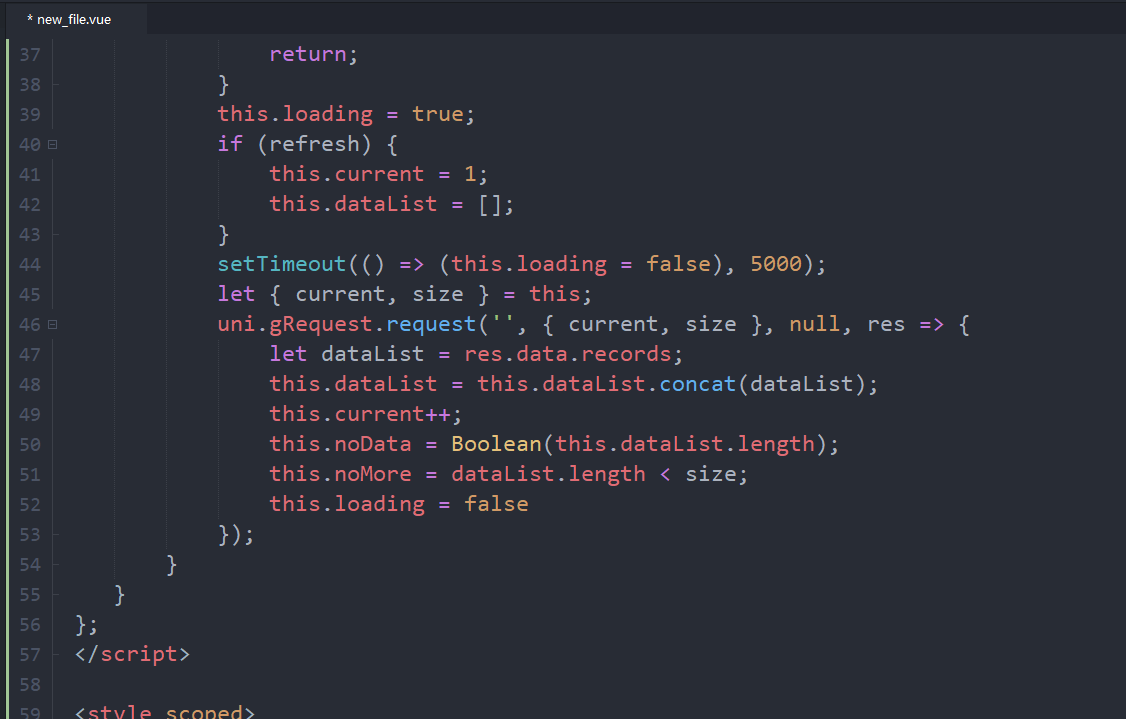
" loadList(refresh) {",
" if (this.loading) {",
" return;",
" }",
" this.loading = true;",
" if (refresh) {",
" this.current = 1;",
" this.dataList = [];",
" }",
" setTimeout(() => (this.loading = false), 5000);",
" let { current, size } = this;",
" uni.gRequest.request('', { current, size }, null, res => {",
" let dataList = res.data.records;",
" this.dataList = this.dataList.concat(dataList);",
" this.current++;",
" this.noData = Boolean(this.dataList.length);",
" this.noMore = dataList.length < size;",
" this.loading = false",
" });",
" }",
" }",
" };",
" </script>",
" ",
" <style scoped>",
" ",
" </style>"
],
"triggerAssist": false,
"description": "just a simple page"
},
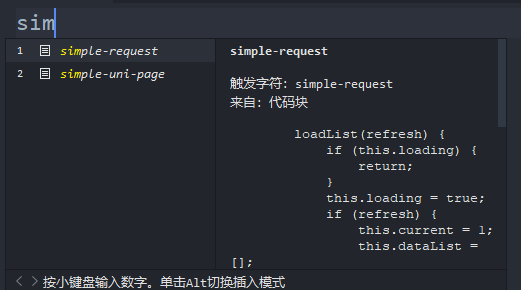
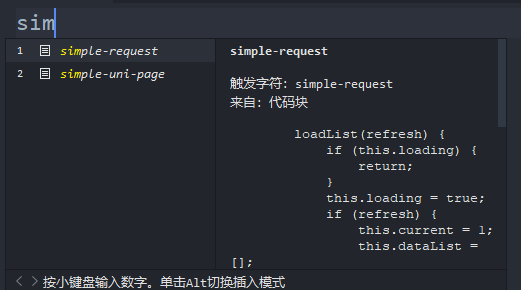
"simple-request": {
"prefix": "simple-request",
"body": [
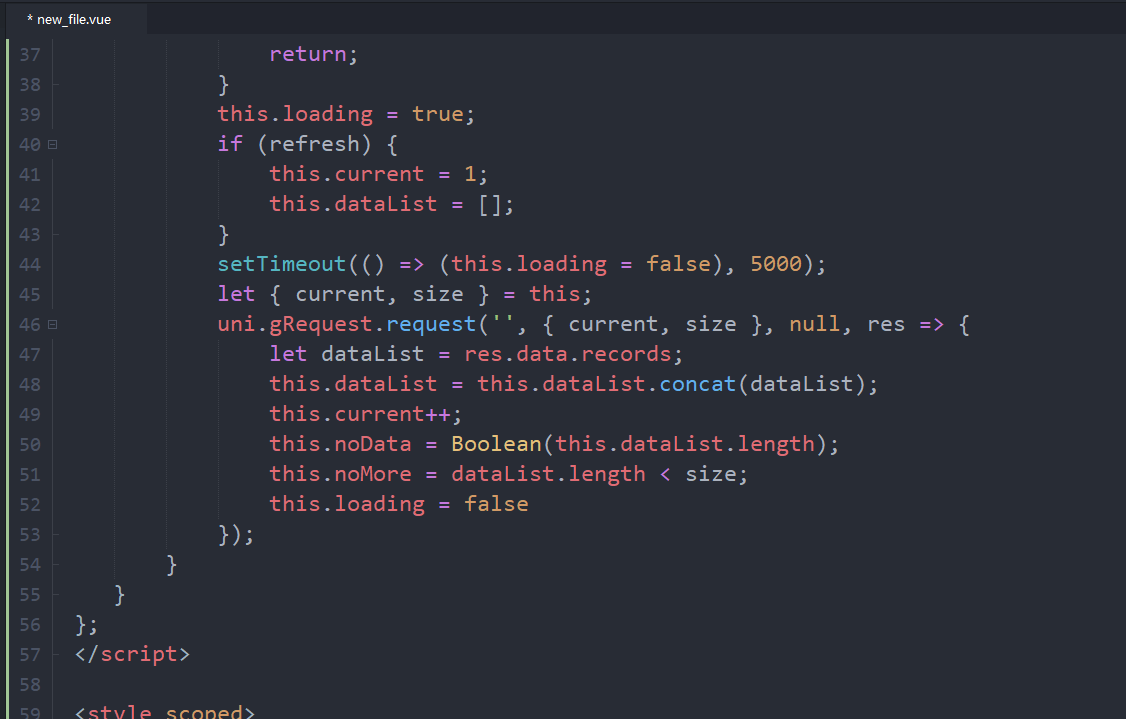
" loadList(refresh) {",
" if (this.loading) {",
" return;",
" }",
" this.loading = true;",
" if (refresh) {",
" this.current = 1;",
" this.dataList = [];",
" }",
" setTimeout(() => (this.loading = false), 5000);",
" let { current, size } = this;",
" uni.gRequest.request('', { current, size }, null, res => {",
" let dataList = res.data.records;",
" this.dataList = this.dataList.concat(dataList);",
" this.current++;",
" this.noData = Boolean(this.dataList.length);",
" this.noMore = dataList.length < size;",
" this.loading = false",
" });",
" }"
],
"triggerAssist": false,
"description": "just a simple request"
}
}
|